Ultimate Infographic Design Guide: 13 Infographic-Making Tips | Venngage

So you want to make an infographic? I can already tell we’ll get along.
Infographics are my favorite form of visual communication, and I’m not the only one who feels this way…
People have been head over heels for these visuals since the great infographic design boom of 2012. No, really, that was a thing. Between 2010 and 2012, searches for infographics increased by a whopping 80%.
But you’re here because you searched for something more specific… my crystal ball (ahem, Ahrefs) tells me you searched for “infographic design”. Am I close?
If so, the following infographic design tips should be just the thing. Read on to find out how to design an infographic for yourself! And if you want to apply these tips while creating your infographic… feel free to pick an infographic template from our library and edit with our free Infographic Maker:
Mục Lục
Explore 13 essential infographic design tips (click to jump ahead):
The difference between good and not-so-good infographic design
Wait, stop, come back…
Before we dive into design tips, allow me to gush a little about infographics.
They’re beautiful. They’re compelling. They’re a sleek vessel for knowledge. (Yes, I really do love them.) So it’s no surprise infographics have become a standard form of visual content across niches.
In brief, infographics communicate information in a condensed and highly visual way — when designed well.
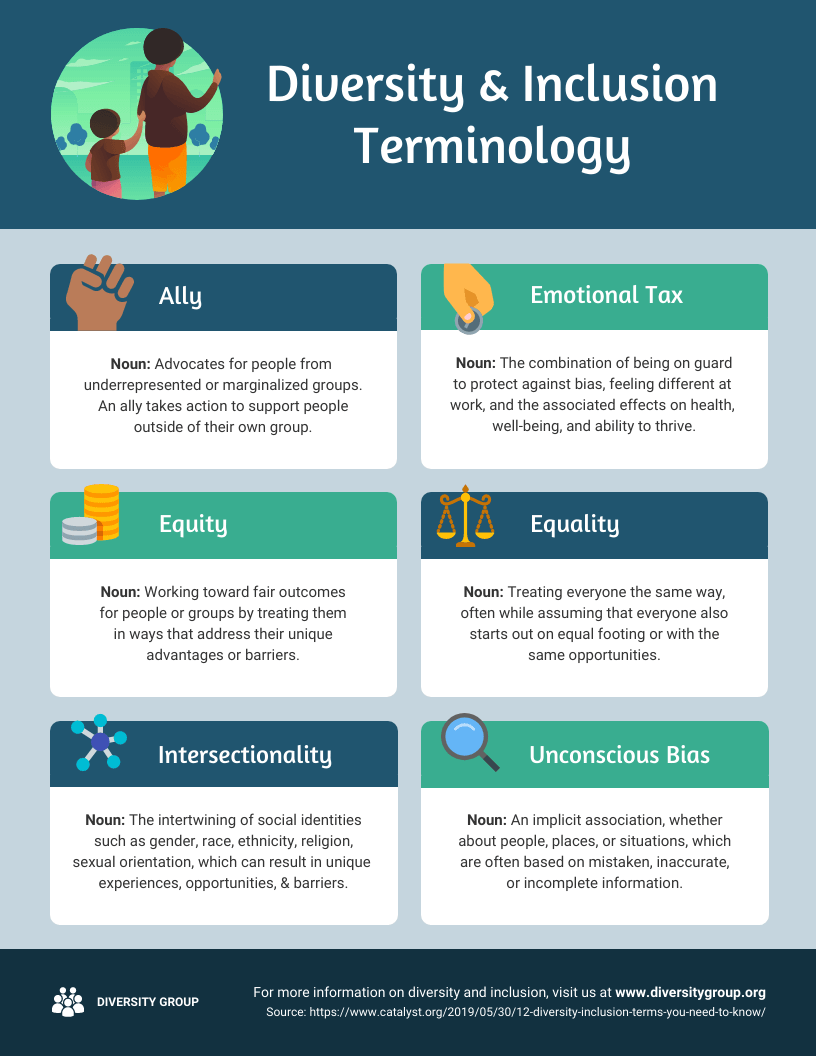
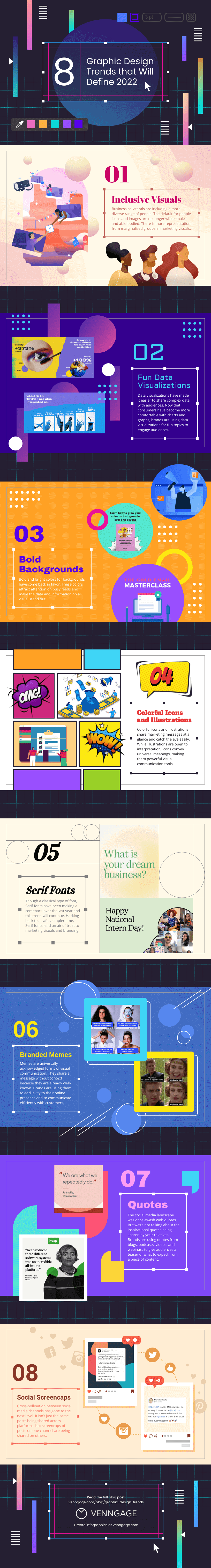
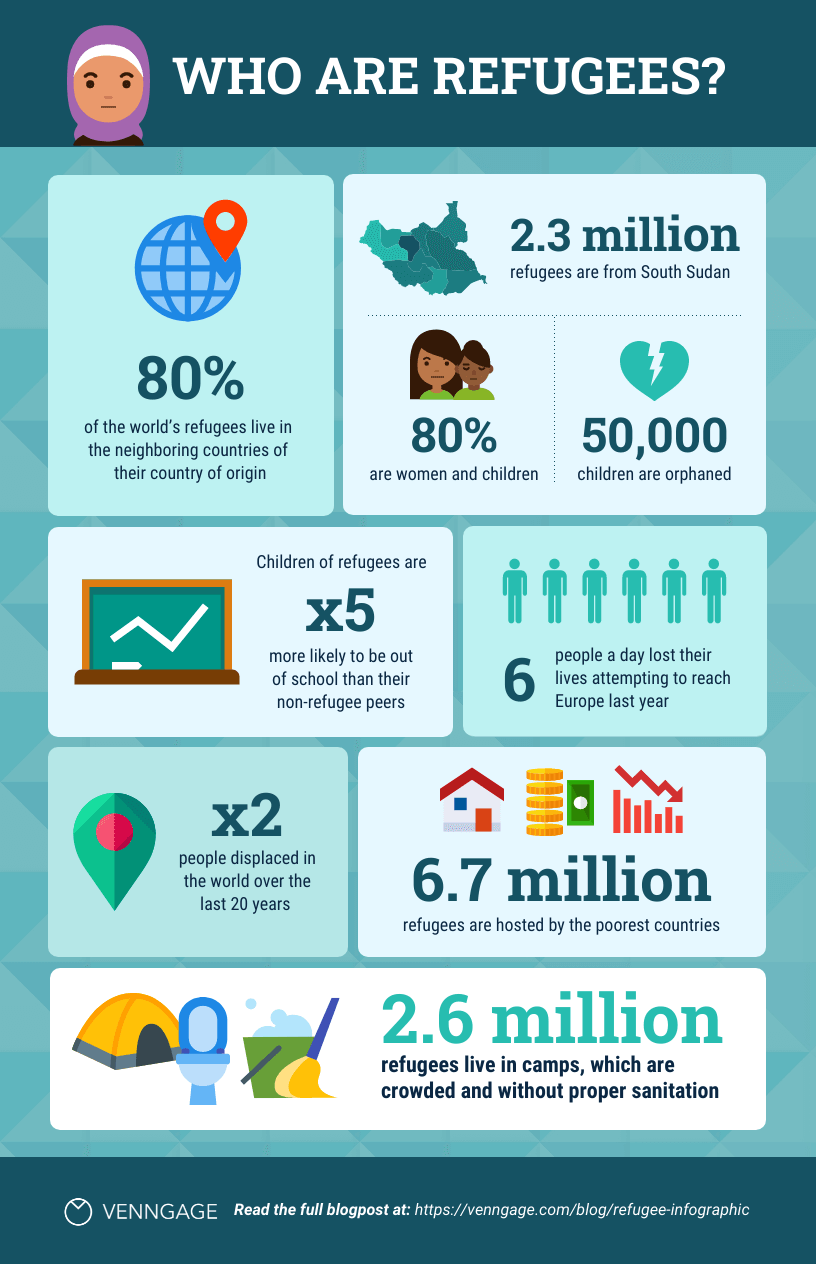
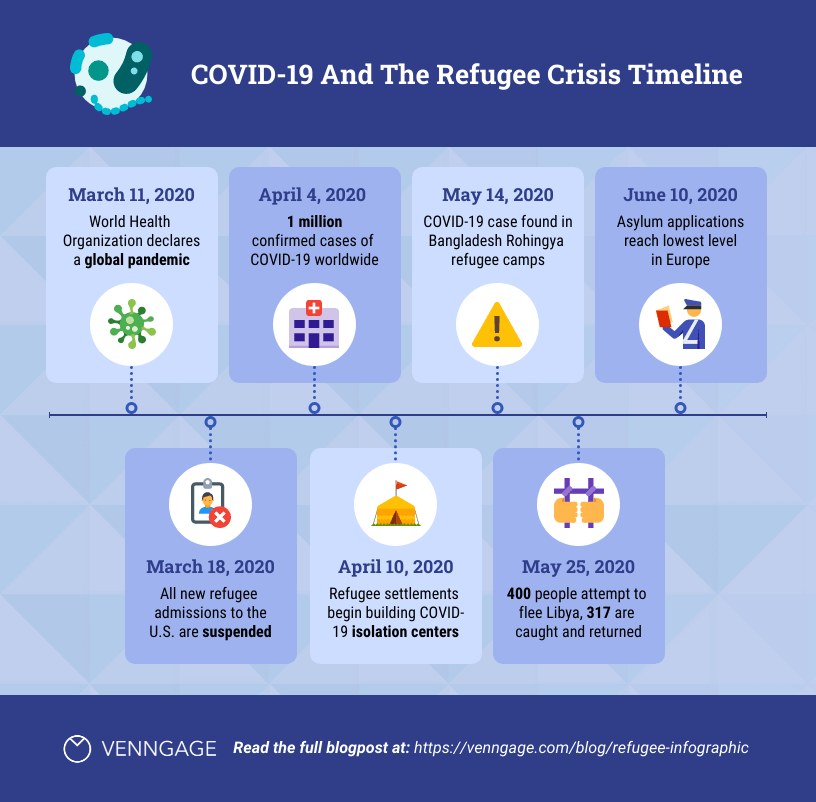
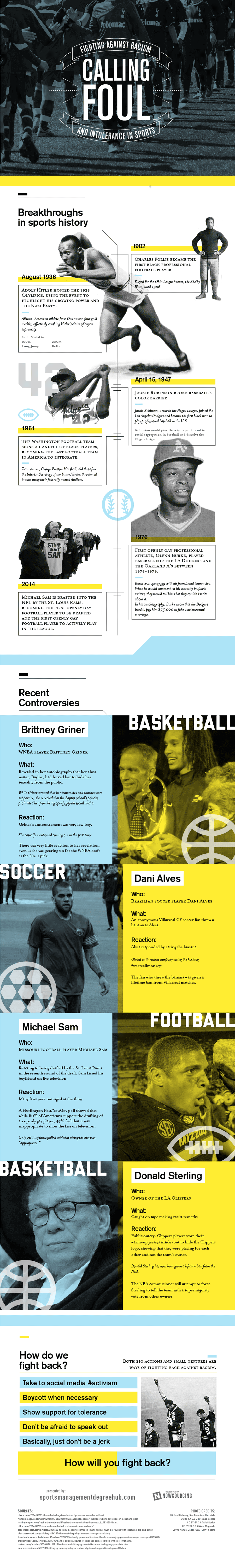
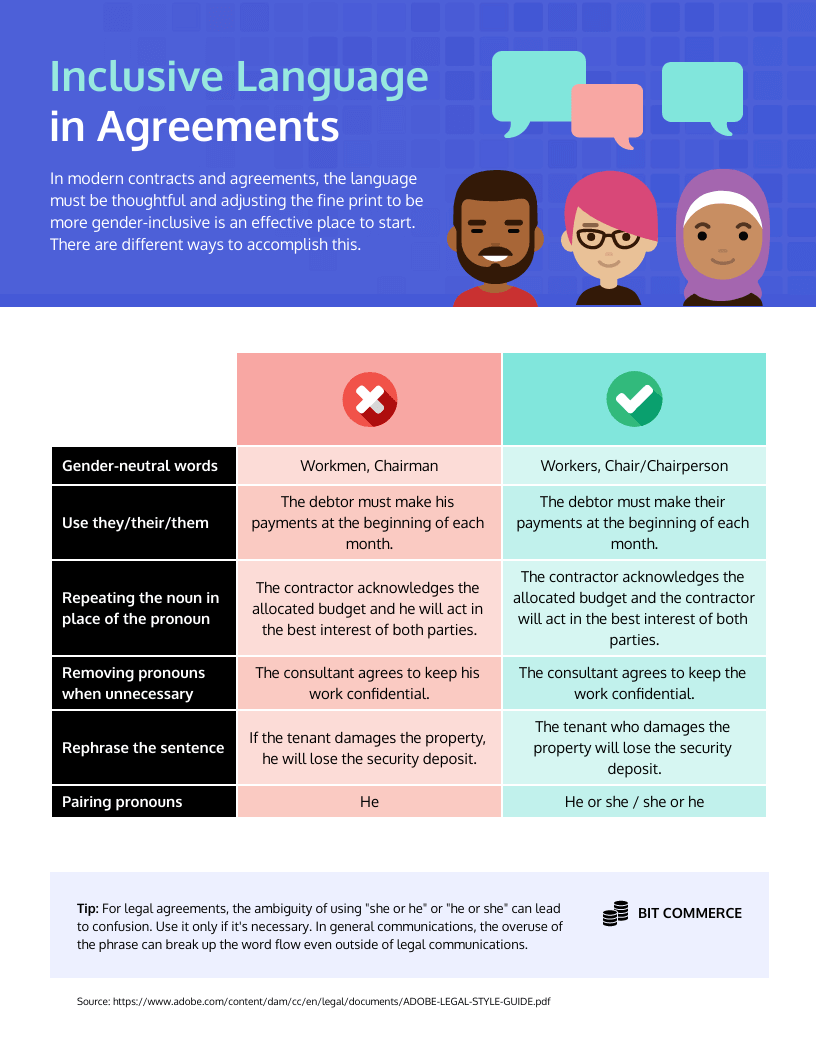
Here’s an example of a good infographic:

But it’s not all sunshine and roses. For every well-made infographic, there are a handful of bad infographic designs circling the web.
Poorly designed infographics can skew and obscure information, rather than make it easier to understand. Counter-productive, right? Right.
So it’s worth taking the time to form a basic understanding of infographic design best practices. Then, you’ll be well on your way to designing a beautiful, effective infographic yourself.
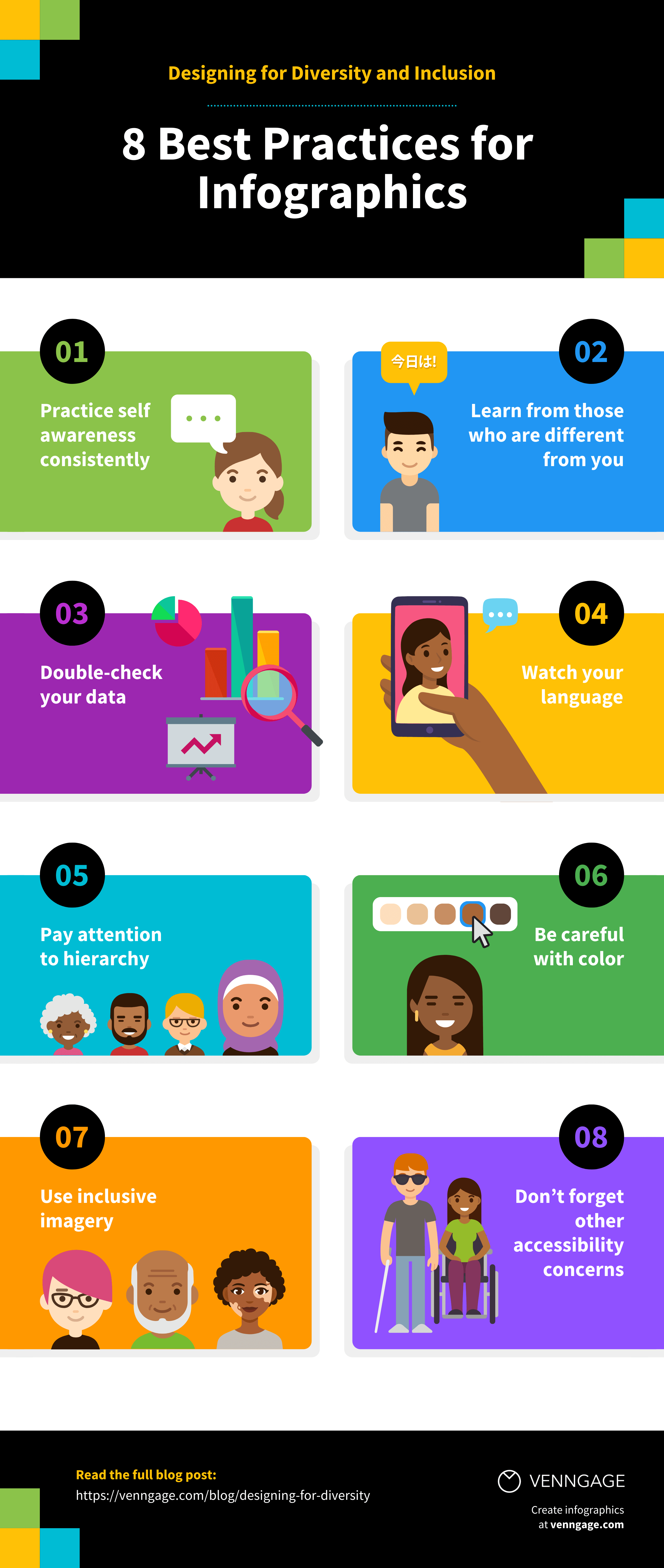
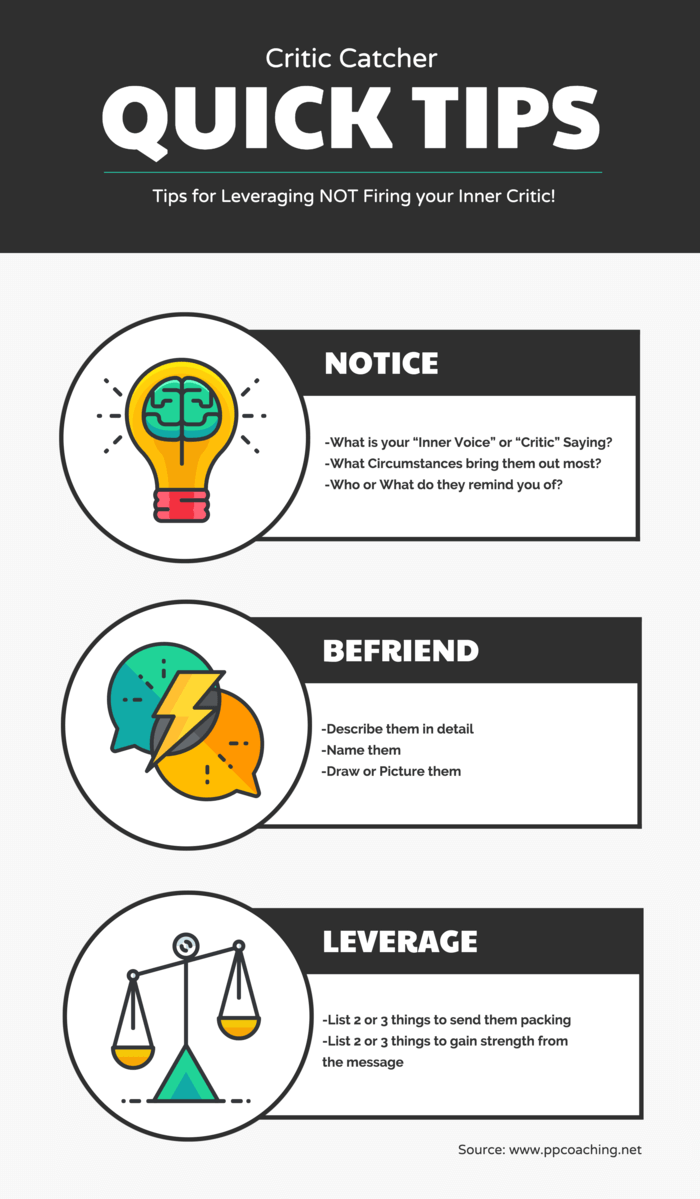
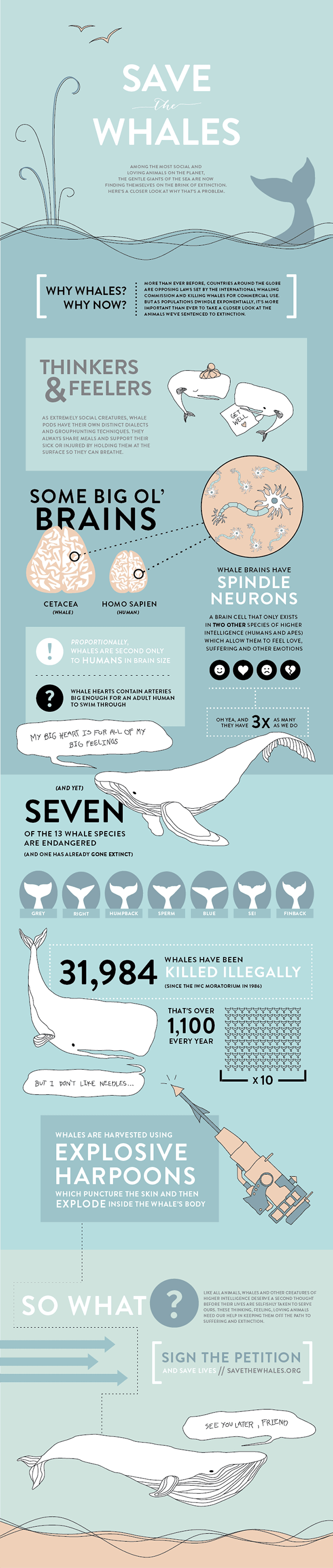
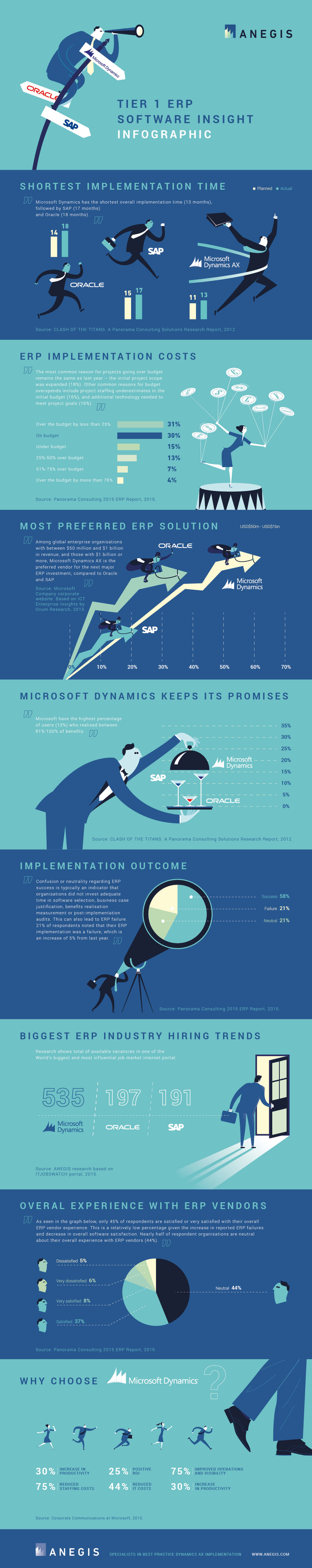
Another thing that can help you on your way? Starting with a well-designed infographic template, like this one:

Just so you know, some of our infographic templates are free to use and some require a small monthly fee. Sign up is always free, as is access to Venngage’s online drag-and-drop editor.
Now for my best infographic design tips…
1. Plan your infographic design
Need a reading break? Watch this video (with yours truly) to see how to plan and design the perfect infographic. If you’re new to infographic design, this is a great primer:
Feeling refreshed or perhaps even inspired? Keep reading for more infographic planning tips…
Find your infographic’s story
In every data set, there’s a story. Before you begin designing your infographic, think of the story you’re trying to tell. The angle you choose will help you determine what type of information to include in your design.
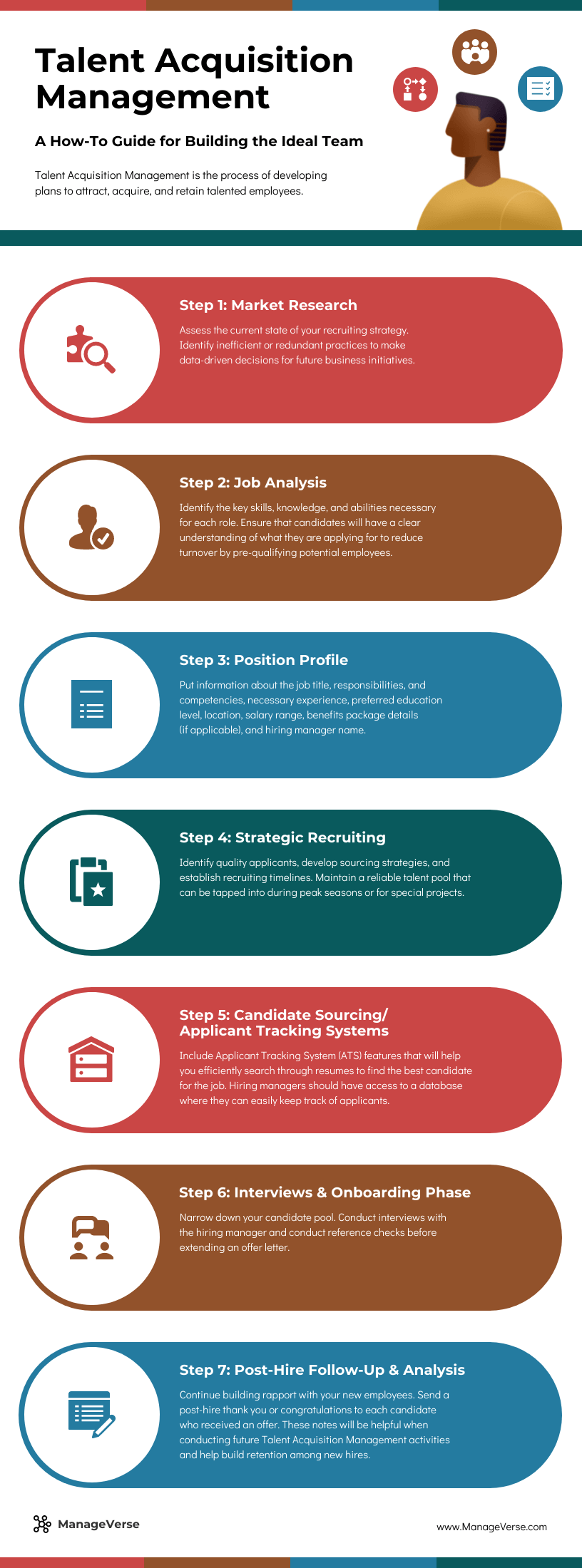
For example, this infographic design tells the story of completing a project from start to finish:

Because infographics have limited space for content, your design should be focused and purposeful. Pro-tip: your infographic layout should not only reflect the theme of your information, it should also help communicate that information.
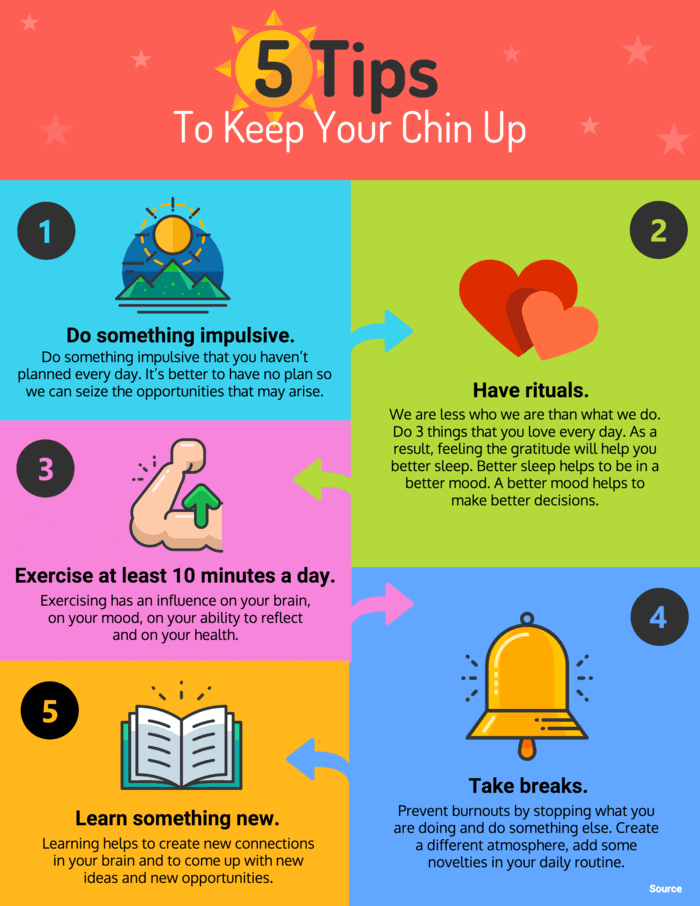
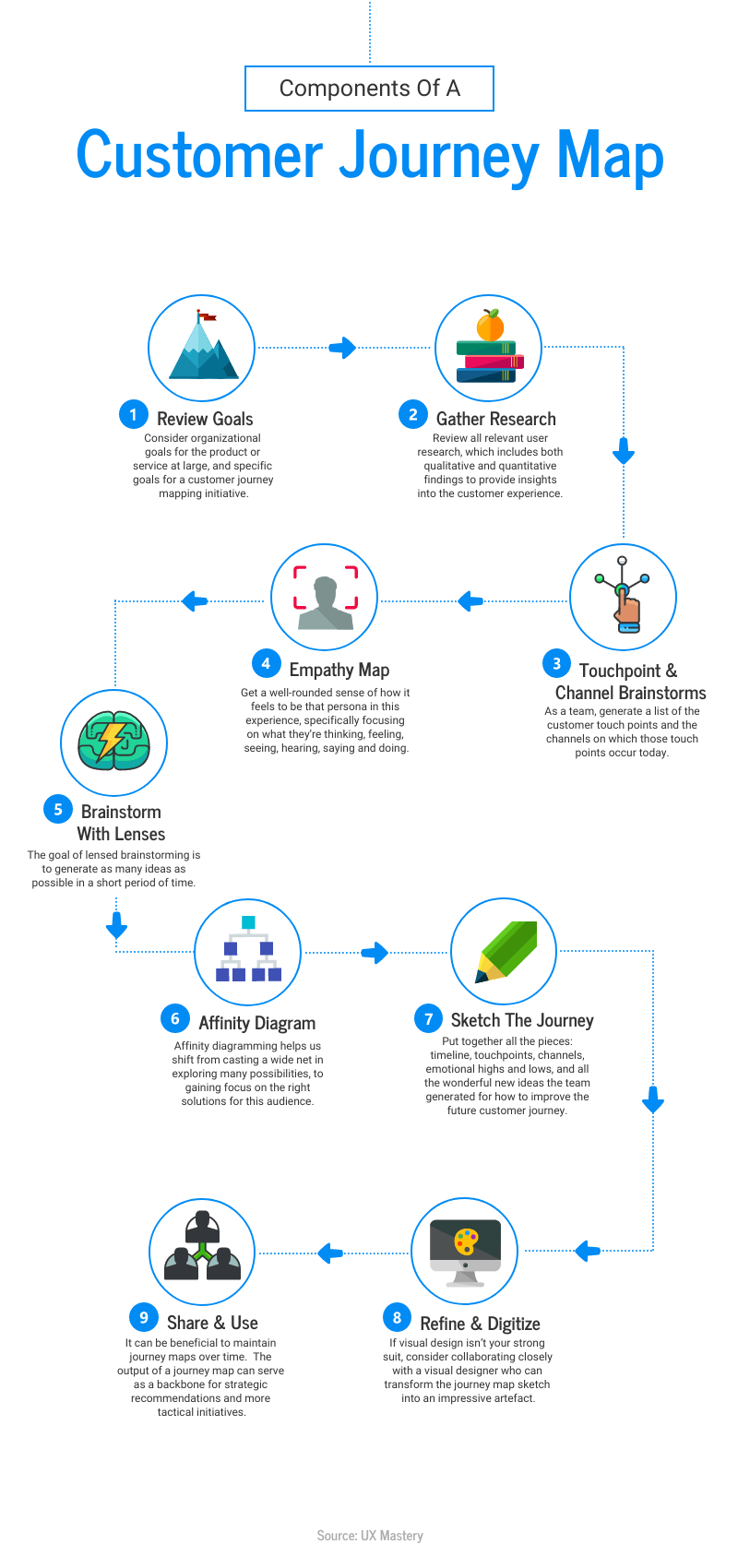
For example, the infographic template below uses numbered boxes and arrows to keep the reader’s eye moving in the right direction:

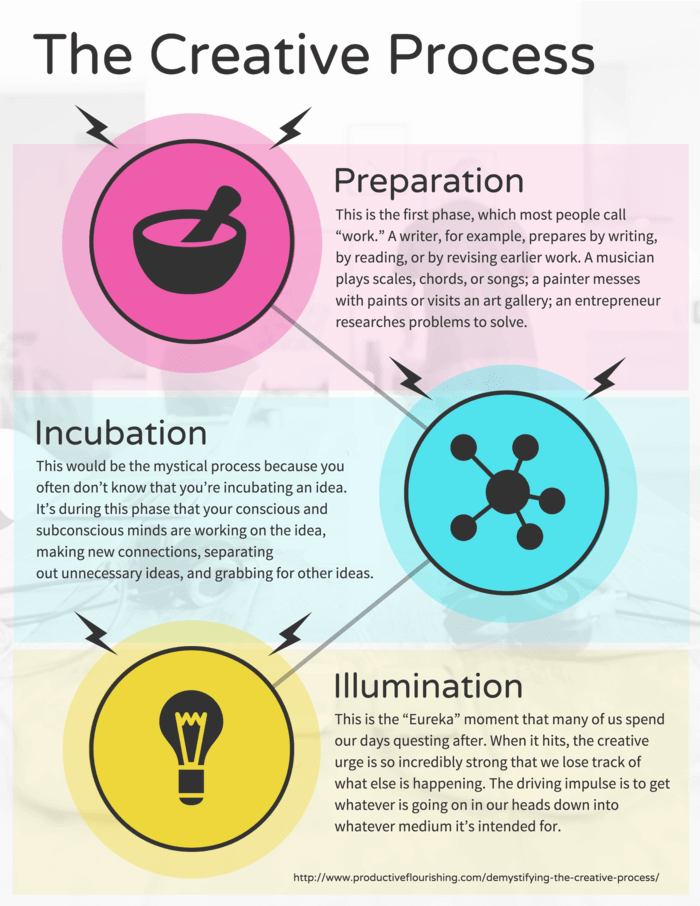
This process infographic is another good example. Notice how it uses a line to connect the steps:

If processes are your jam, check out this blog for more process infographic templates and design tips.
Create an infographic outline
Before diving into your design, it’s always a good idea to create an infographic outline. In your outline, include your headers, data and any design details you want to include in your final infographic.
Return to Table of Contents
2. Write a compelling title for your infographic
Come up with a title that’s catchy and descriptive. I know, easier said than done!
Keep in mind, readers should get a clear sense of the information you’ll be sharing. Otherwise, they may not be invested or intrigued enough to keep reading. Remember the three Cs: be clear, crisp and concise.
But more examples, less words. The title of this infographic has TWO numbers — copywriting guru Brian Dean would approve. He recommends using numbers to make your headlines more compelling and specific:

Typography can also help emphasize your title. For example, this infographic design makes use of a big, bold headline and specific subheader. Readers know exactly what information they’re going to get:

Return to Table of Contents
3. Use a grid design or wireframe for your infographic design
Grids and wireframes provide a structural basis for any design. Designing on a grid allows you to easily organize elements and information. Grid designs also play an essential role in keeping objects and elements aligned.
For example, when aligning items, you can reference the same vertical grid line and then space each list item accordingly.
The image below shows how color palettes are aligned on a graphic design grid. The Venngage editor also has the option of using “smart guides”, which help align items for you automatically (without using a grid design tool):

Here’s the original template, before customization:

For your infographic design, use a grid system to create margins. Make sure you keep enough space between your elements and the edge of your canvas to avoid visual tension.
An infographic design can have any size margins you desire, but it’s important to keep the margin consistent all the way along the edge of your canvas.
A good rule of thumb is to keep all objects and elements at least 20px (one square on the grid) away from the edge of the canvas.
Return to Table of Contents
4. Use the right infographic layout for your data
Pick the best infographic layout for your data. But how, you ask? After all, there are hundreds of possible infographic templates to choose from.
This quick video guide will help you pick the best infographic design layout for your data:
Want it in writing? Here are a few infographic layout options…
You could use a one column layout for a clean, minimal infographic, like in this example:

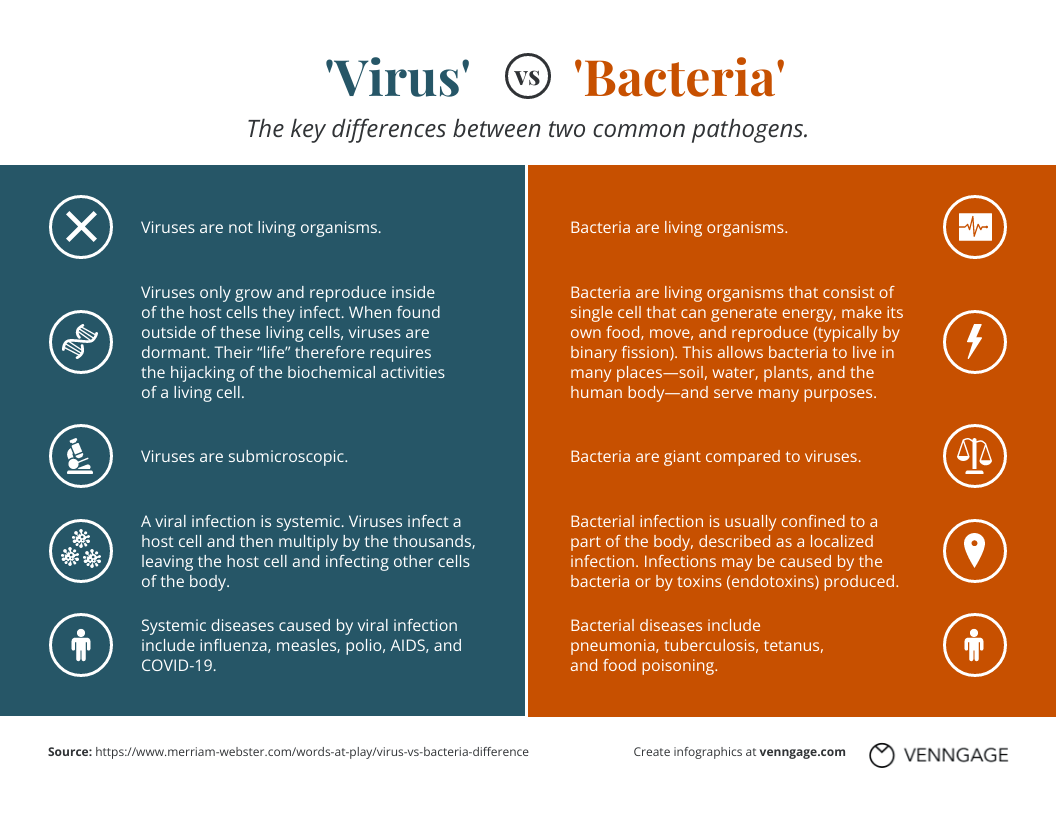
Or create a comparison infographic by spitting the layout into two columns:

You could also get creative and use a staggered two-column infographic design, like this one:

For a more in-depth look at how to select the right infographic template for your data, check out this blog post: How To Make an Infographic in 5 Steps.
Return to Table of Contents
5. Follow data visualization best practices
Pro tip: always start your infographic planning with pen and paper. This way, you can work through rough concepts and designs before finalizing a digital copy.
Choose the best chart types for your data
The type of data you’re trying to convey will determine which chart type is best for your data. To decide which type of chart would best convey your data, you first have to determine what kind of data you want to present. A single important number? A comparison between data points? A trend over time? An outlier?
The types of charts most commonly used in infographics are pie chart, bar graphs, column graphs, and line charts. For example, a column graph is one of the easiest ways to compare data:

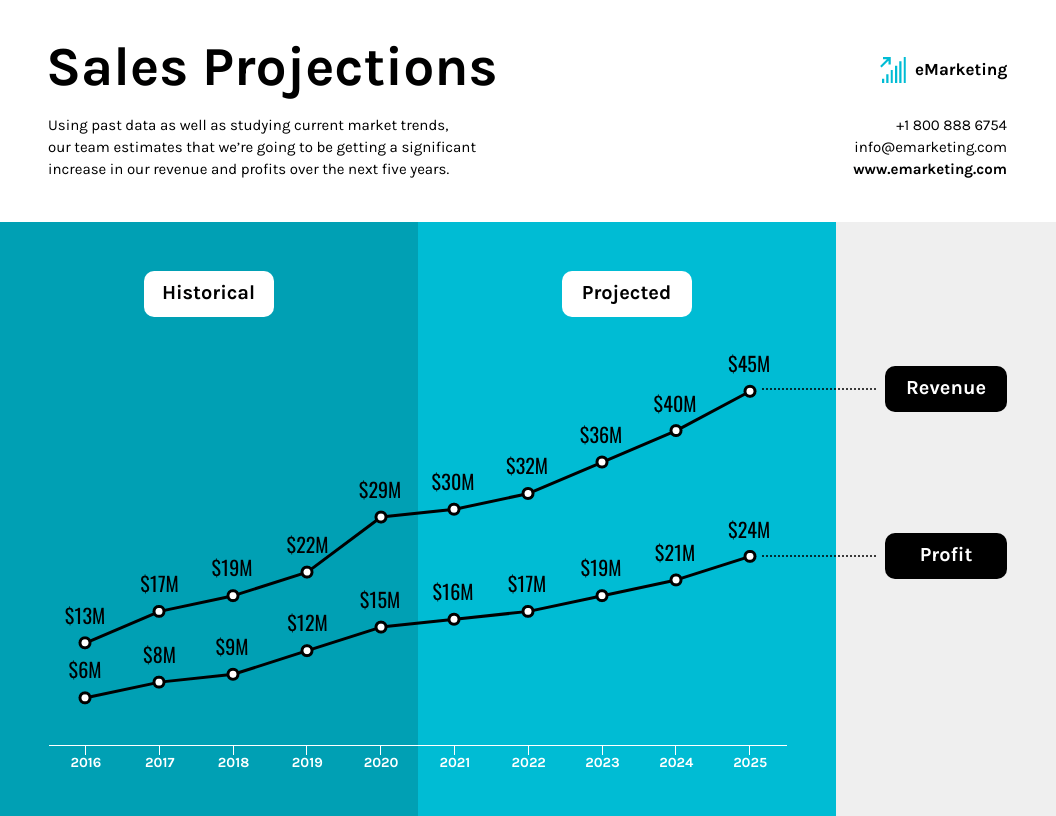
And to convey a trend over time, the most common choice is a line chart:

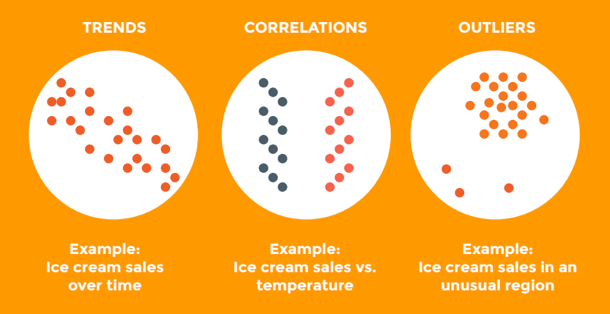
But if you think of a more unconventional chart that would convey your data effectively, don’t be afraid to get creative. For example, you could show trends (like sales over time), correlations (like sales compared to temperature) or outliers (like sales in an unusual area) using scatter plots:

Another good rule of thumb: your charts should be easy enough to read that they only take ten second or less to understand. Check out this article for more info on how to choose the best charts for your infographic. And don’t forget to always cite your infographic data sources!
Return to Table of Contents
6. Incorporate different infographic design elements
Spice up your designs by mixing and matching different infographic elements. Beyond images, charts and icons, the fonts you choose and the way you style those fonts can really set the tone for your design.
Typography
In other words, typography is a key element for infographic design and can help you convey ideas and even feelings.
For example, some infographic fonts set a more professional tone and are perfect for business communication. On the other hand, an elegant font gives off a more formal vibe, ideal for wedding invitations and luxury hotels.
All this to say, be conscious of these nuances when choosing the best fonts for your design.
While typography is important, try to limit the amount of text you include in your infographic. The best infographic designs focus on visual content, with text in a supporting role.
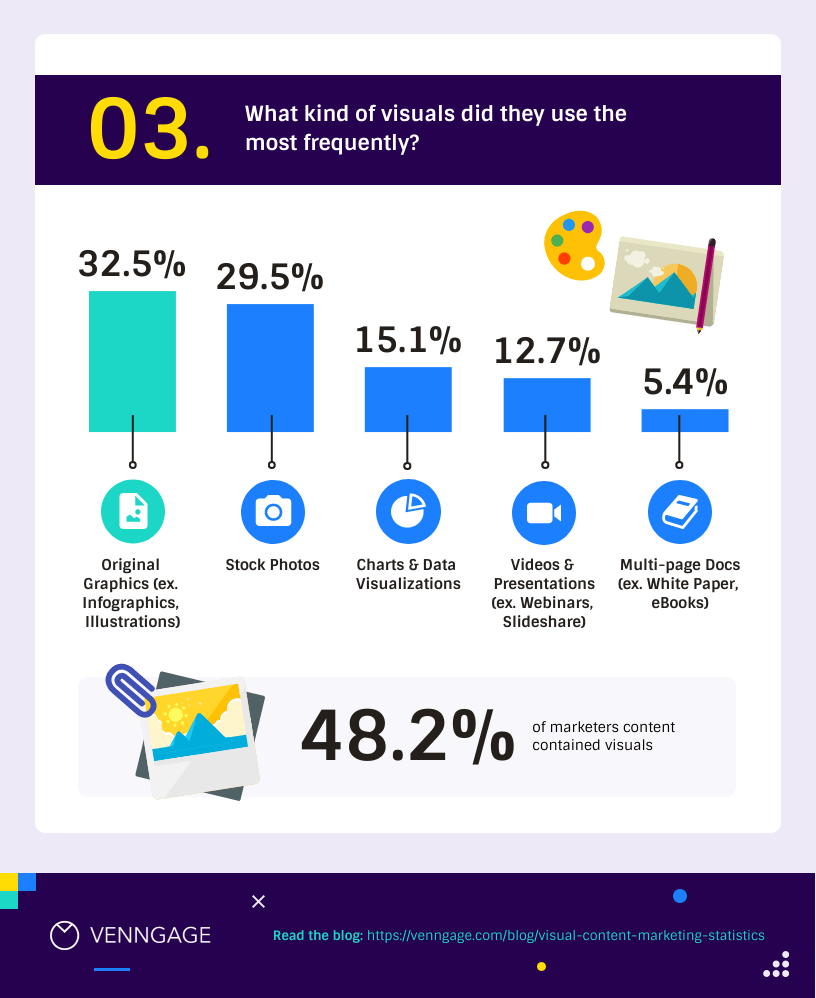
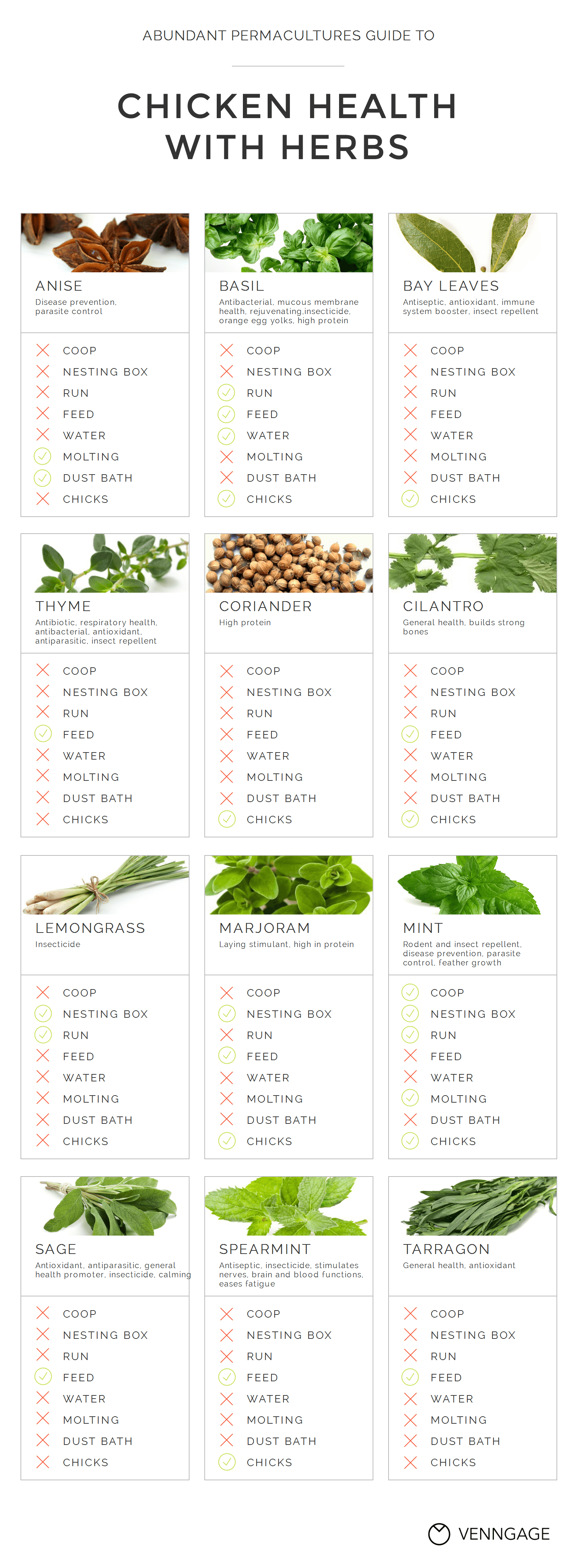
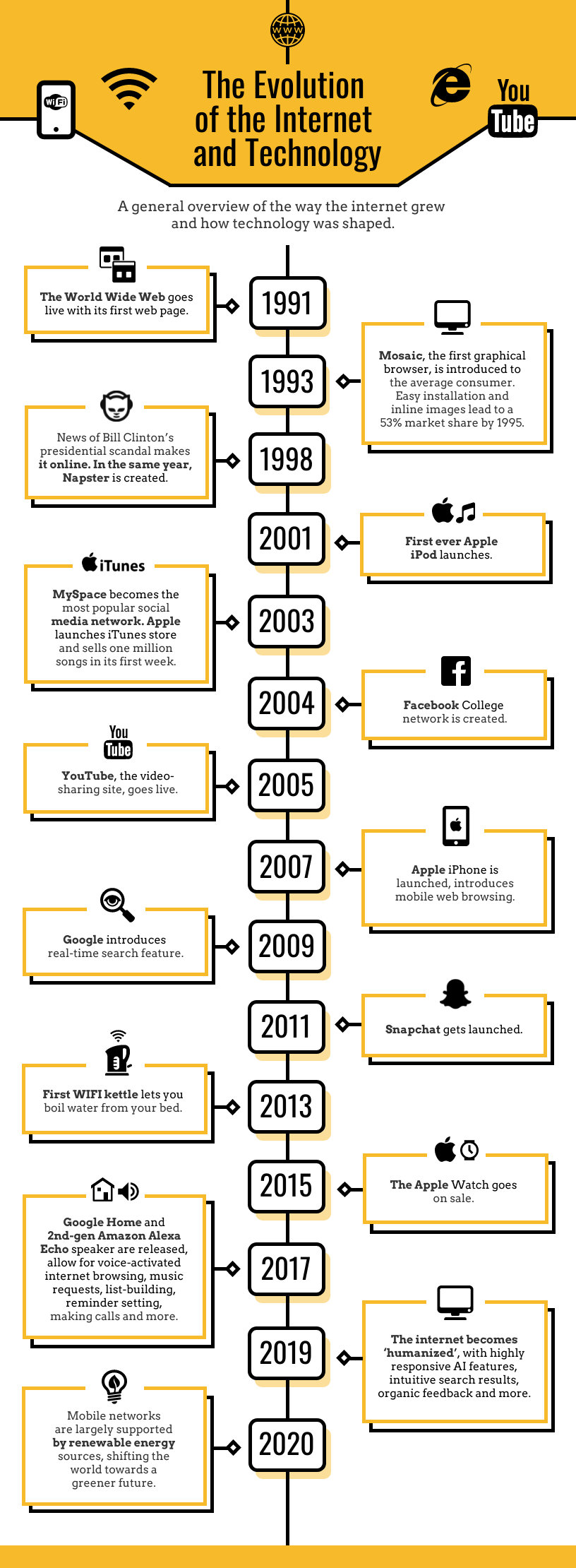
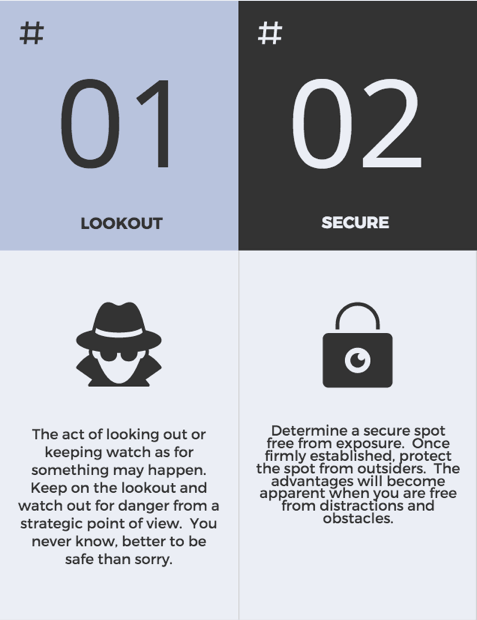
Like this infographic. As you can see, it relies on icons, dates and headers, with minimal explanatory text:

And first and foremost, make sure your text is legible. In most cases, you’ll want to avoid decorative or script stle typefaces as they tend to be hard to read.
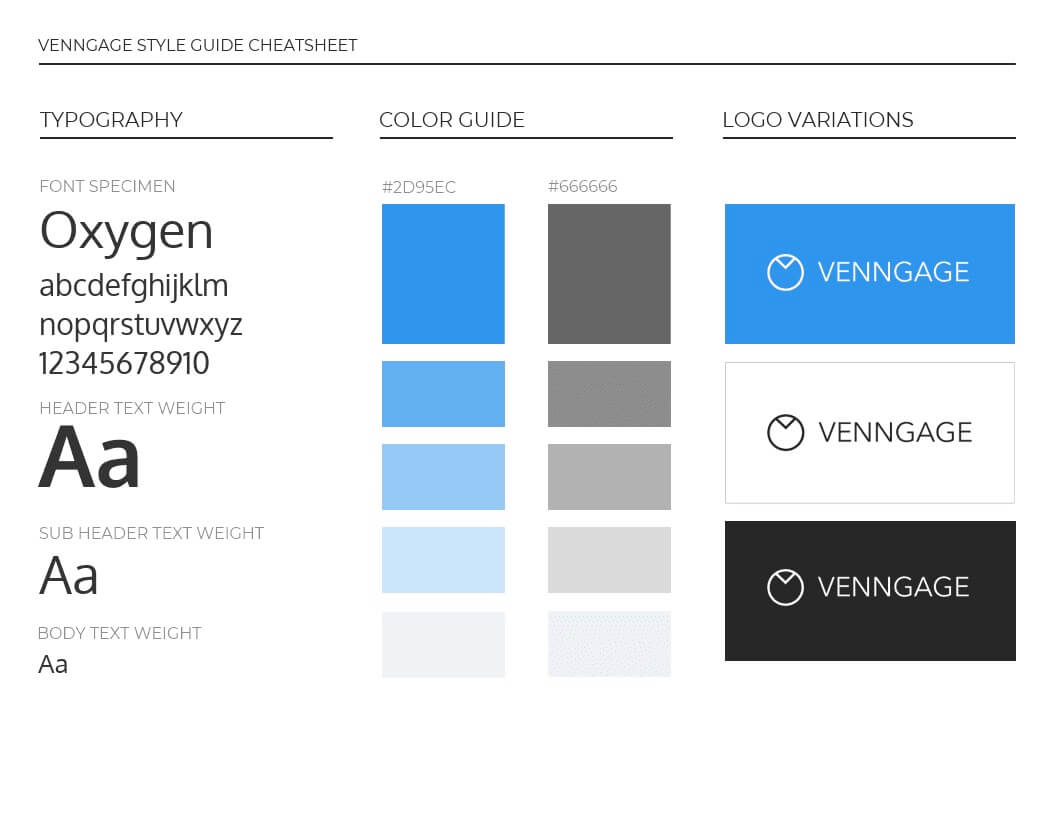
To keep your infographic designs cohesive, limit your use of fonts to a maximum of three types. But also don’t stick with just one. A tasteful use of two brand fonts can create a nice dynamic and hierarchy of information:

Or you can take an even simpler approach, like in this infographic design. You’ll see it uses one font for the headers and one for the body copy:

Alternatively, a number or statistic in one font type and subtext in another creates a hierarchy of information:

Return to Table of Contents
7. Use photography in your infographic design
Using photography can be tricky, especially if you don’t have a photographer to take shots of what you need.
Of course, there are ways to work around not having a photographer. You can incorporate stock photos that are royalty free from places like Pixabay, Unsplash or Pikwizard. The only risk is that using stock images can look uncreative and, frankly, cheesy. That’s why you need to take care when deciding which images to use.
Make sure the photos you use follow a cohesive style with consistent lighting. Try to pick photos with the same lighting effects, same backdrops, same amount of dark areas, etc. It’s important to stick to a certain style as images that clearly don’t fit the set will distract from the information being communicated.
If you’re going for a simple modern look, use only images with flat color (meaning one solid color) or white backdrops. If you’re going for a neutral newspaper approach, use only black and white images.

Source
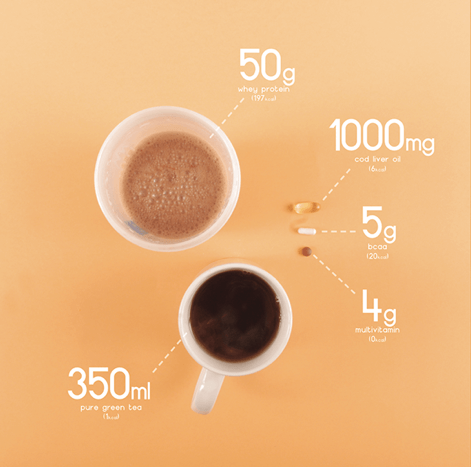
Photos that take up too much space in your infographic can distract from the information. You can solve this issue by cropping photos or framing them, like in this example where the images sit in tasteful rectangular frames:

Return to Table of Contents
8. Use contrast in your infographic design
Contrast creates visual impact by placing two strikingly different elements beside each other. If an infographic has a light background with bold colored shapes, our eyes are immediately attracted to the bold colors. This allows you to organize information by making certain elements more prominent than others.
Contrast using colors
Color selection can have a big impact on your infographic design.
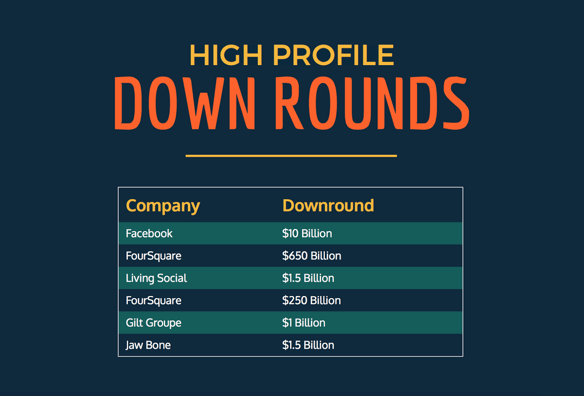
Try pairing complementary colors to make your headline pop. One of my favorite combinations is a darker blue with a brighter color like orange. See how this contrasting combo makes this headline stand out?

Contrast using typography sizes
The header is usually the largest text on an infographic, followed by the subheader and then the body copy. The header should always be in the largest point size so viewers understand the subject of your infographic right off the bat.

Contrasting visuals
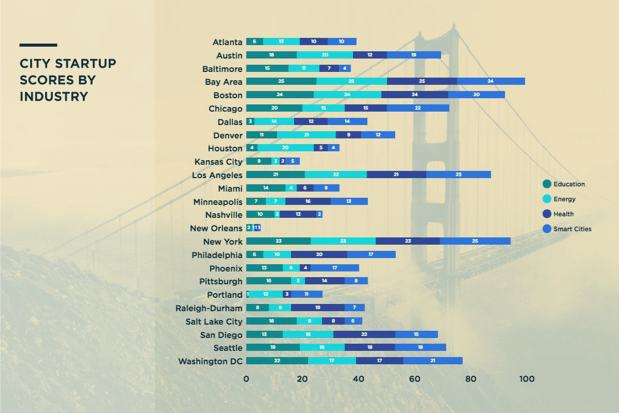
You can also try using a tinted image contrasted with a chart overtop to add context to your infographic. In this example, an image of the Golden Gate Bridge immediately implies the topic of the infographic: cities.

Return to Table of Contents
9. Create symmetrical and asymmetrical balance
An infographic with visual balance is pleasing to the eye because everything fits together seamlessly. A balanced design keeps the entire composition cohesive, especially in a long form infographic.
For example, if there are heavy visuals at the top of an infographic, you should keep that flow going right to the bottom of the piece with heavier visuals throughout.
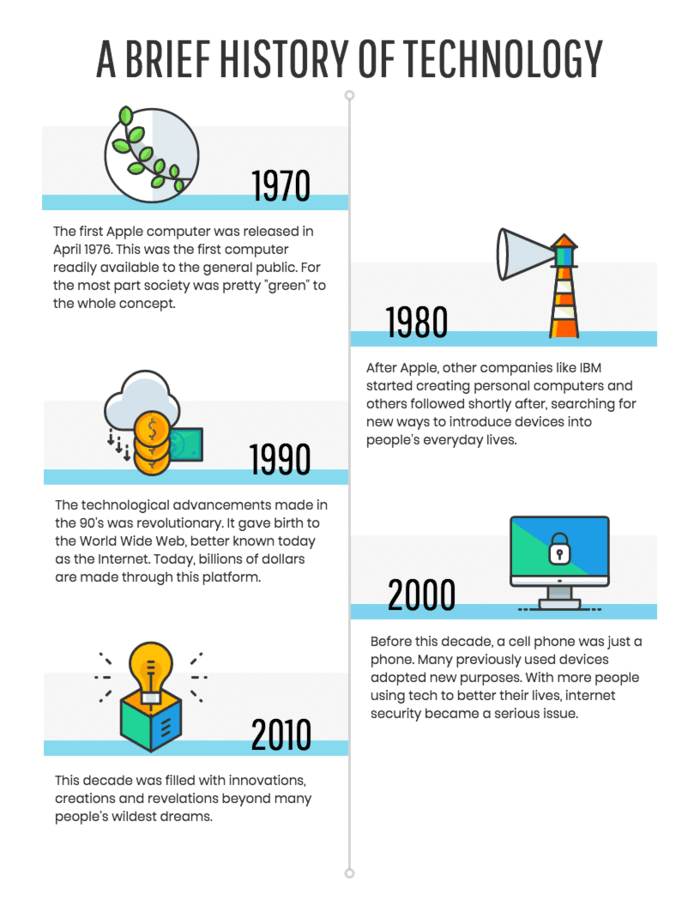
It’s helpful to keep in mind there are two types of balance: symmetrical and asymmetrical. Symmetrical balance is when each side of the composition has equal weight. This layout is effective in a comparison infographic, like this one:

Asymmetrical balance is more natural and less uniform than a symmetrical composition. It creates a more complex relationship between objects. It can make an infographic more dynamic since the composition varies.
For example, if you’re making a timeline infographics, try alternating the text between both sides of the timeline for an asymmetrically balanced composition:

Love this timeline example? Check out these creative timeline templates.
Return to Table of Contents
10. Use color effectively
Decide on a color scheme before making your infographic. A good rule of thumb is to design your infographic with two or three main colors, and to use additional colors for minor accents.
When choosing your color scheme, decide on the tone of your infographic. Is it a business infographic? If so, try using neutral colors like blue or green, or, of course, your brand colors, especially if you’re including your logo.
For fun, eye-catching infographics, use brighter hues. Just be careful not to use large amounts dark or neon colors, as they can strain the eyes when viewed on the web.
Color can also be used as a tool to divide up your infographic designs. Add blocks of color to create sections within your infographic. This helps guide the eye as viewers scroll down:

Source
Here are a few helpful online tools to help you choose a color palette:
For more options, check out our blogs on the best color palette generators and the best color palette tools for businesses. Or check out this series to explore some popular color palette options:
Return to Table of Contents
11. Make sure there’s consistency in your infographic design
In order for your infographic design to flow from start to finish, the design elements need to be consistent. For example, if you’re using filled in icons, rather than line art icons, keep using the same style throughout your entire infographic:

The same concept applies to the style of images you use, your font style, and your color palette. Keeping all these elements consistent will prevent your infographic from looking cluttered, and will actually make it easier to read.
Confused about how to use infographic icons properly in your designs? Tune into this short three minute video with my lovely colleague Alice:
Return to Table of Contents
12. Leave plenty of negative space in your infographic design
Negative space is the blank space surrounding objects in a design.
Negative space has a big impact design. If your infographic design is too crowded, it can overwhelm viewers and make it difficult to read the information.
Creating space around the elements in your design gives readers breathing room to process the information. Pro tip: if you’re using a 16pt size, your line height should be no less than 1.2.

Leaving negative space can be as simple as making sure there’s enough space between lines of text. Just look at the difference a little space makes in the example below:

13. Practice, practice, practice
This is going to sound cliché, but when it comes to designing infographics, it’ll probably take you a couple of goes to get the hang of it. You’ll need to play around with what works and what doesn’t. If you’re anything like me, you’ll design a few duds before you make a masterpiece.
Luckily, you can shorten the learning curve by using an infographic template. (You’ll find thousands of templates at that link!) And of course, there are tons of infographic examples out there for you to draw inspiration from.
One last tip: when in doubt, ask someone else to look over your design before you publish it. Sometimes, you need a fresh set of eyes to tell you if information is unclear, or if you could make your infographic design better in some way.
Ready to start making infographics? Design away!
I hope you’re feeling confident and ready to make your own infographic.
If you’re actually thinking, “Wowa there, slow down now…” I get that too. As I mentioned, my first infographic was far from perfect. But like someone wise once said, “You don’t have to be great to start, but you have to start to be great.”
So hit that big green button, check out some templates, and get started!
Return to Table of Contents
Prefer to do a little more reading before you start? No problemo…















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


