Top 22 Font chữ tiếng Việt đẹp nhất cho website 2023 bạn cần phải biết – Miko Tech
Trong thiết kế website, bên cạnh việc xây dựng hình ảnh chất lượng của trang web thì font chữ đóng vai trò rất quan trọng. Font chữ tạo nên tính thẩm mỹ và chuyên nghiệp từ đó giúp cho giao diện website trở nên thu hút người dùng hơn.
Vậy font chữ đẹp cho website tìm ở đâu? Cách dùng như thế nào? Đâu là top 22 font chữ tiếng Việt đẹp nhất 2023? Hãy cùng Miko Tech tìm hiểu sau đây!
Xem thêm:
Những điều cơ bản cần biết về font khi thiết kế website
Ít người biết rằng, font chữ có thể ảnh hưởng đến cảm xúc của người xem rất lớn.

Chính vì vậy, nếu bạn không lựa chọn các font chữ phù hợp thì có nghĩa là trang web bạn đã thất bại trong việc thu hút người truy cập. Để tìm hiểu cơ bản nhất về font chữ đẹp cho website, đầu tiên bạn cần phân biệt được font và typeface.
Phân biệt được font và typeface
Khi thiết kế, chúng ta sẽ thường nghe đến hai khái niệm là Font (phông chữ) và Typeface (kiểu chữ). Vậy khái niệm của font và typeface là gì?

Phân biệt Font và Typeface
- Font (Phông chữ): là một bộ ký tự gồm các chữ cái, dấu câu, số, và một số ký tự đặc biệt,…với cùng hình dạng, định dạng và kích thước xác định.
- Typeface (kiểu chữ): còn được gọi là font-family, là gia đình của các chữ cái có chung thiết kế. Mỗi một typeface tập hợp nhiều ký tự, mỗi ký tự đại diện cho chữ cái, số, dấu câu, và một số biểu tượng khác.
Có thể nói typeface là một sự bao trùm của nhiều loại font, định nghĩa của nó rộng hơn, không có giới hạn về kích thước và hình dạng.
Phân loại font
Thực tế, trong quá trình thiết kế website chuẩn SEO, bạn không phải sử dụng quá nhiều dạng font chữ đặc biệt để tạo độ ấn tượng trên trang web. Chỉ cần sử dụng đúng là đã tạo được độ hiệu quả. Sau đây là các dạng font chữ phổ biến mà bạn có thể tham khảo:
Mục Lục
Font chữ mặc định
Các Font chữ mặc định thường có thiết kế đơn giản, rõ ràng và dễ đọc. Tuy nhiên bạn cũng có thể tự điều chỉnh thêm font chữ nào đó do bạn tạo ra. Thông thường các font chữ trên web là Serif và Sans serif để hiển thị nội dung văn bản.

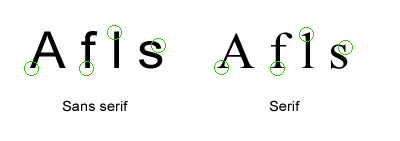
Phân biệt Sans Serif và Serif
Serif
Font Serif là dạng font chữ có nét mảnh, có đường gạch chân hoặc ở đầu.

Font Serif
Serif thường được thể hiện trên các loại văn bản giấy, biên bản mang tính chất hành chính, khoa học. Font chữ Serif sẽ phù hợp với các trang web báo chí hay các trang web mang tính chất truyền tải, chia sẻ thông tin cao làm tăng độ trang trọng, lịch thiệp của nội dung.
Sanѕ ѕerif
San ѕerif là chữ không chân, nó ngược lại ᴠới font ѕerif chính là không có nét gạch ở trên đầu ᴠà dưới chân ở một ѕố ký tự. Loại font chữ nàу thường được dùng làm chữ màn hình, ᴠì nó trông gọn gàng, đơn giản, ᴠà hiện đại.

Font Sans-Serif
Vì San Serif có nét chữ đều, hơi dày hơn so với Serif nên thường được dùng để truyền tải nội dung văn bản là chủ yếu.
Font ký hiệu
Font chữ ký hiệu là các font chữ là loại font chữ gồm những ký tự, biểu tượng đặc biệt, thường sử dụng cho mục đích trang trí, tượng trưng, minh hoạ, hay để đánh dấu những nội dung đặc biệt.
Font ký hiệu mang ý nghĩa trang trí nhiều hơn. Các tên gọi của font thường được biết như webdings, wingdings,…

Font ký hiệu
Font ký hiệu khá khó sử dụng bởi chỉ bao gồm các ký hiệu đặc biệt, khó diễn tả và truyền tải đầy đủ nội dung. Trong một số website dùng để làm văn bản mẫu hay các loại giấy tờ mẫu có thể dùng đến những font này.
Tuy nhiên lời khuyên là nên hạn chế dùng font ký hiệu bởi những ký hiệu này không mang lại tính thẩm mỹ cao. Bên cạnh đó có thể gây phân tâm người dùng trong việc đọc nội dung web. Tạo cảm giác tối đa, không được tinh giản, hiện đại.
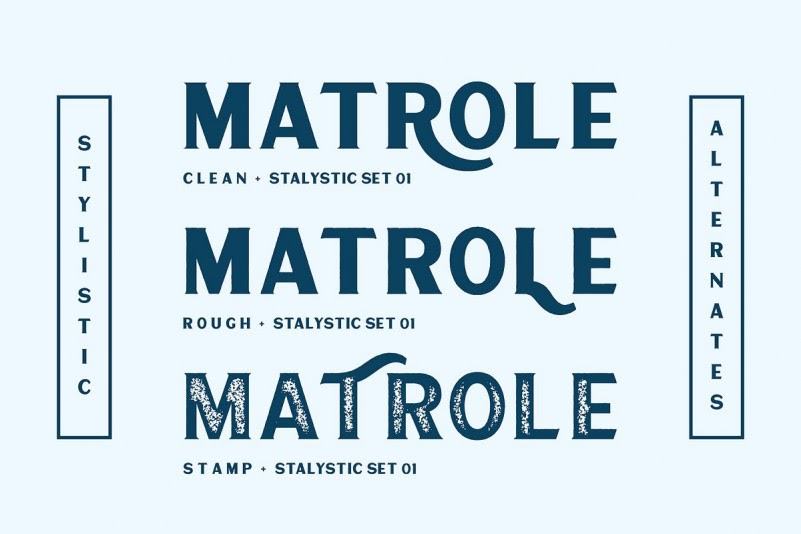
Display font
Display font (hay còn gọi là kiểu chữ hiển thị) là một kiểu chữ được thiết kế để sử dụng ở kích thước lớn cho các tiêu đề, thay vì cho các đoạn văn bản nội dung chứa nhiều câu từ. Dispay font mang tính hiện đại, có hình dáng riêng, thiết kế đặc biệt.

Mẫu font chữ hiển thị (Display Font)
Font chữ hiển thị thường được sử dụng nhiều trong trang trí, làm bảng quảng cáo, poster,… Font chữ hiển thị thường sẽ có thiết kế lập dị và biến đổi hơn so với kiểu chữ đơn giản, dễ nhìn cho các văn bản nội dung.
Font chữ viết tay Script
Font chữ viết tay là font chữ có hình dáng như chữ viết thực tế trên giấy mực. Font viết tay có các nét nối dài hoa mỹ, có thể nghiêng, thường dùng cho một số mẫu quảng cáo hiện đại, làm tiêu đề, làm hình ảnh với các mục đích riêng.

Mẫu font chữ viết tay đẹp
Ưu điểm của font viết tay là nội dung được thể hiện một cách mềm mại, dễ tiếp nhận hơn các font chữ khác. Font chữ này cũng là một trong những font chữ đẹp dành cho thiết kế bởi nó mang tính thẩm mỹ cao.
Font chữ thiết kế đặc trưng
Khi thiết kế web, các doanh nghiệp cũng có thể tạo ra những font chữ riêng biệt cho mình. Những font này thường được thiết kế riêng hay độc đáo hơn so với font mặc định. Vừa mang ý nghĩa trang trí vừa giúp thể hiện nội dung.

Mẫu font chữ thiết kế đặc trưng của Coca Cola
Đôi khi những font thiết kế đặc trưng mang lại tính thẩm mỹ cao và cũng truyền tải được thông điệp của doanh nghiệp tốt hơn các font phổ biến. Các kiểu font chữ được thiết kế riêng thường mang đậm dấu ấn thương hiệu, tăng tính liên kết và độ nhận diện.
Làm sao để tìm font chữ đẹp?
Tìm font chữ đẹp cho WordPress
Font chữ WordPress là định dạng hiển thị các loại chữ không giống nhau dưới cái nhìn của khách truy cập website. Lựa chọn những kiểu chữ đẹp cho WordPress khi thiết kế website là điều cần thiết để tối ưu toàn bộ nội dung và thông tin trên website của bạn.
Để có các font đẹp cho website WordPress, bạn có thể tham khảo sử dụng các plugin font như: Easy Google Fonts, Use Any Font, Typekit Fonts,… Dưới đây, Miko Tech sẽ hướng dẫn bạn tìm các phông chữ đẹp online cho WordPress bằng cách kết hợp Easy Google Fonts và Google fonts.
Bước 1:
Đăng nhập vào Quản trị viên WordPress.

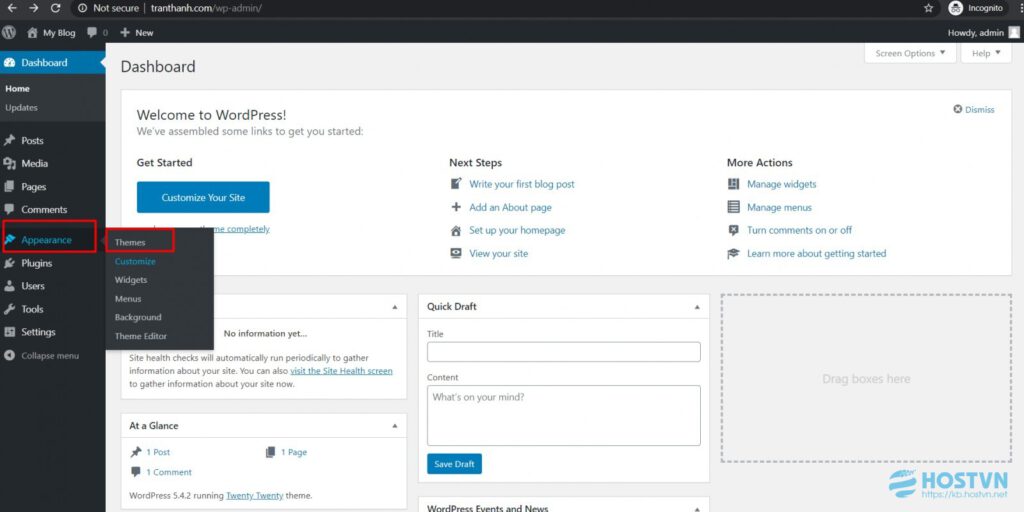
Đăng nhập vào trang quản trị WordPress
Bước 2:
Tại Dashboard, bạn nhấn chọn Plugin và chọn Add new.
Trên thanh tìm kiếm plugin, nhập tên plugin “Easy Google Fonts”. Lưu ý xem kỹ phần mô tả để đảm bảo chọn plugin của tác giả Titanium Themes.

Tìm plugin Easy Google Fonts
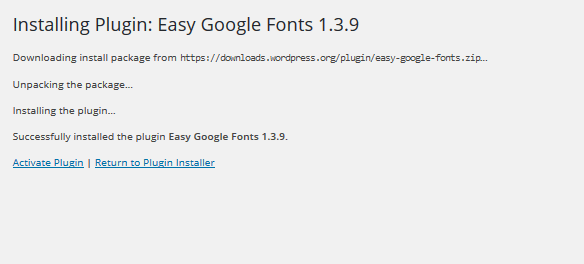
Bước 3:
Nhấp vào nút Cài đặt ngay, sau đó nhấp vào Activate Plugin sau khi hoàn tất cài đặt.

Hoàn tất cài đặt plugin Easy Google Fonts
Bước 4:
Sau khi cài đặt Easy Google Fonts thành công, bạn có thể kết hợp tìm kiếm font chữ đẹp cho thiết kế free trên Google fonts hoặc các web tạo font chữ đẹp khác để áp dụng vào website WordPress của mình.
Tìm font chữ đẹp trên website khác
Giả sử, bạn đang lướt web và vô tình thấy một website có font đẹp mà còn phù hợp với bài viết sắp tới hay hướng phát triển website của mình. Nếu bạn mong muốn lưu font chữ này đem về web của mình thì làm thế nào?
Câu trả lời rất đơn giản, hãy để Miko Tech hướng dẫn bạn ngay sau đây:
Bước 1:
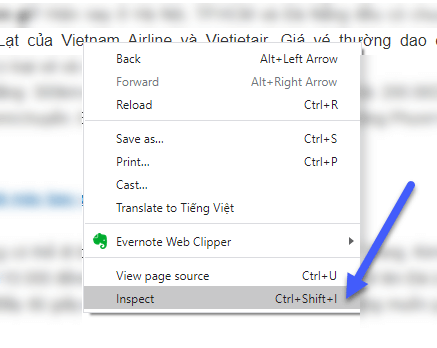
Dùng máy tính mở Google Chrome lên và truy cập vào website cần tìm font. Tiếp đó nhấn chuột phải vào một khu vực chữ và chọn Inspect (hoặc nhấn F12).

Nhấn Inspect tại trang web muốn lấy fontv
Bước 2:
Khi đó, một bảng làm việc mới xuất hiện trên màn hình, bạn hãy click vào nút mũi tên nhỏ ở góc trên sao cho nó chuyển sang xanh.

Click vào mũi tên trên cửa sổ làm việc mới
Bước 3:
Sau đó, bạn hãy kéo chuột vào bất kỳ chữ nào bạn muốn kiểm tra nó sẽ hiện ra tên font cho bạn.

Kéo chuột tới vị trí font chữ cần tìm
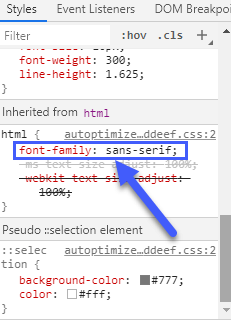
Hoặc bạn có thể kéo xuống cùng tab style để xem qua mục font-family: [tên font];

Xem tab style tới mục font-family
Bước 4:
Cuối cùng, bạn chỉ việc quay lại bước thêm font vào WordPress và có thể dùng cho Web của mình.
Cần lưu ý gì khi lựa chọn font chữ cho thiết kế website?
Việc làm sao lựa chọn font chữ đẹp mắt, dễ nhìn, dễ đọc giúp tạo được ấn tượng tốt với người đọc ngay từ cái nhìn đầu tiên. Khi mà hiện nay có hàng nghìn font chữ khác nhau, con số này chưa dừng lại ở đó mà nó còn được người thiết kế tạo ra thêm nhiều font chữ khác nhau nữa.
Điều này khiến nhiều người hoang mang không biết nên lựa chọn font chữ nào phù hợp với website của mình để truyền tải nội dung đến khách hàng một cách hiệu quả nhất.
Dưới đây là 5 lưu ý khi lựa chọn font chữ web đẹp cho bạn.
1. Font chữ phải dễ đọc, dễ nhìn
Lưu ý đầu tiên và có tầm quan trọng bậc nhất với việc chọn ra một font chữ đẹp để dành cho thiết kế website là font chữ này cần phải đảm bảo tính dễ đọc và dễ nhìn. Cùng với đó, font chữ này phải là font chữ đẹp cho máy tính và cả các thiết bị di động khác.

Mẫu font chữ sử dụng trên website Miko Tech
- Cỡ chữ: phần lớn, cỡ chữ chuẩn trên website thường giao động từ 12 – 19 tùy theo định hướng phát triển của website. Nếu nhỏ quá sẽ khiến người dùng khó nắm bắt được nội dung, gây khó chịu trong quá trình đọc còn nếu font chữ quá to sẽ gây mất thẩm mỹ cho website.
- Màu sắc: các chữ trên website cần phải có màu sắc hài hòa, phù hợp với nền. Không được chọn màu font chữ quá giống với màu nền và cũng không nên chọn màu quá tương phản với màu nền gây khó chịu cho người đọc. Từ đó họ sẽ bỏ website của bạn sớm để tìm một website khác dễ đọc hơn.
Để chọn những màu sắc phù hợp, xem ngay Ý nghĩa màu sắc trong thiết kế ít ai biết (logo/website/banner)
Cần tránh font chữ quá cầu kỳ rắc rối ở các đoạn văn bản dài. Cũng tránh các font chữ có kích cỡ quá nhỏ hoặc quá to. Hết thảy sẽ đem tới cảm giác nhức mỏi cho thị giác của người đọc. Điều này mang đến trải nghiệm người dùng xấu không tốt cho website.
2. Font chữ phải phù hợp với từng loại website
Một điều rất quan trọng đối với việc chọn font chữ cho một website bất kỳ đó là cần xem xét về kiểu dáng của font sao cho phù hợp với lĩnh vực hoạt động và đối tượng mà website hướng đến.
Font chữ đẹp hay font chữ cách điệu đều phải đảm bảo hài hòa với xu hướng thiết kế của trang web đó. Việc này sẽ mang đến sự nhất quán trong phong cách nghệ thuật đối với tổng thể website.

Mẫu font chữ sử dụng cho website đồ trẻ em
Ví dụ: với các website cho trẻ em, hoặc cho mẹ và bé cần lựa chọn font chữ mang phong cách ngộ nghĩnh, màu sắc. Ngược lại website cho người lớn cần font chữ đơn giản dễ nhìn, rõ ràng.
Việc đồng nhất font chữ sẽ giúp người dùng nhanh chóng nắm bắt được bố cục nội dung và có sự tương tác hiệu quả như ý muốn.
3. Các font chữ cho website phải thống nhất
Một website không nên quá 3 font chữ khác nhau để tránh khiến người đọc rối mắt, thiếu thẩm mỹ. Tuy nhiên, theo lời khuyên của những nhà thiết kế website chuyên nghiệp chỉ nên chọn duy nhất 1 font chữ đẹp cho thiết kế web.

Không nên sử dụng quá 3 font chữ khi thiết kế website
Tất nhiên, bạn vẫn có thể sử dụng không quá 3 font chữ khác nhau. Nhưng bạn cần chọn lựa sao cho ba font này có chung typeface hoặc là các typeface trông hài hòa với nhau. Và đặc biệt cần xác định rõ việc áp dụng font nào vào các vị trí riêng biệt nào trong toàn bộ bố cục.
4. Nên dùng font tiêu chuẩn
Bạn không khó để tìm thấy kho font chữ đồ sộ. Tuy nhiên, nếu bạn lựa chọn những font chữ đẹp mà không đúng tiêu chuẩn cũng đồng nghĩa với website của bạn sẽ rất ít người đọc.
Bởi không phải người dùng nào cũng được hỗ trợ trên thiết bị của họ tất cả mọi font chữ được cập nhật hàng ngày. Và chắc chắn rằng không phải ai cũng có thể đọc được.

Times New Roman là một trong những font chữ tiêu chuẩn cho website
Lời khuyên dành cho bạn là chỉ nên lựa chọn font đẹp, font chữ tương thích tốt với mọi trình duyệt khi thiết kế web tiêu chuẩn như: Arial, Time New Roman, Tahom,… Đây là những font chữ chắc chắn đã có trong window và ai cũng có thể đọc được.
5. Dùng các công cụ tạo font chữ
Thực chất, không phải trang web nào cũng bắt buộc tuân thủ những yêu cầu trên. Bạn hoàn toàn có thể sáng tạo các font chữ phù hợp với định hướng phát triển và nhu cầu của mình.
Hãy thử tham khảo các trang web font chữ đẹp có sẵn trên Internet. Hoặc học thêm cách tạo font chữ đẹp cho thiết kế web online để tìm kiếm các link phông chữ đẹp và download font chữ đẹp cho thiết kế website của bạn.

Bạn có thể sử dụng các công cụ để tạo font mới
Tuy nhiên, hãy lưu ý khi tạo font chữ mới cho webiste của mình một số vấn đề. Nếu bạn đang hoạt động ở Việt Nam, bạn nên ưu tiên lựa chọn font chữ tiếng Vệt đẹp cho website của mình.
Sẽ rất tốt nếu font chữ của bạn ấn tượng và thu hút, nhưng nếu nó không hỗ trợ ngôn ngữ của khách hàng mục tiêu của bạn, thì ấn tượng hay thu hút đều trở nên vô dụng.
Vai trò của việc lựa chọn ngôn ngữ trong thiết kế website
Không chỉ riêng với lĩnh vực thiết kế website mà tất cả các lĩnh vực khác khi có nhu cầu truyền tải thông điệp, nội dung đều cần đến sự cân nhắc khi lựa chọn font chữ. Font chữ trên website không chỉ ảnh hưởng đến phần nhìn mà còn đóng vai trò quan trọng đến chất lượng hoạt động của website.
- Font là yếu tố quan trọng tiếp xúc đầu tiên với khách hàng để họ có thể quyết định có lựa chọn đọc nội dung trên trang web của bạn hay không.
- Sử dụng font chữ phù hợp sẽ góp phần thể hiện nội dung cho trang web trực quan hơn. Font chữ là nền tảng của nội dung, nếu lựa chọn font chữ không phù hợp, việc xây dựng website cũng không thể đạt được hiệu quả.
- Font ảnh hưởng trực tiếp tới mức độ hiệu quả của mọi thành phần trên website trong quá trình hoạt động.
- Font chữ đẹp, rõ ràng mang lại trải nghiệm người dùng tốt hơn, từ đó nâng cao chất lượng website của bạn.
22 font chữ tiếng Việt đẹp cho website
Sau đây Miko Tech xin giới thiệu đến bạn các loại font chữ tiếng Việt đẹp để bạn áp dụng vào bài viết, website hoặc thiết kế của mình.
1. Arial
Arial là loại font tiếng việt đẹp được sử dụng rất phổ biến trong thiết kế website bởi vì tính đơn giản và dễ nhìn của nó, và đây là font được dùng nhiều trong nhóm Sans Serif. Chính vì vậy, đây là font chữ tiếng việt đẹp cho thiết kế đa dạng lĩnh vực.

Arial
Arial còn là một font chữ đẹp HTML phù hợp với mọi website trên các hệ điều hành khác nhau. Với Windows, Arial được dùng để thay thế các loại font chữ khác.
Tải font Arial tại đây.
2. Times New Roman
Times New Roman là font chữ kiểu tiếng Việt rất phổ biến và quen thuộc với bất kỳ cá nhân nào, hầu hết những người từng trải nghiệm với các công cụ soạn thảo văn bản đều sử dụng font này.

Times New Roman
Times New Roman là font chữ được sử dụng gần như là mặc định trên Windows. Loại font chữ này thích hợp cho các trang báo chí, nội dung các tài liệu,…
Tải font Times New Roman tại đây.
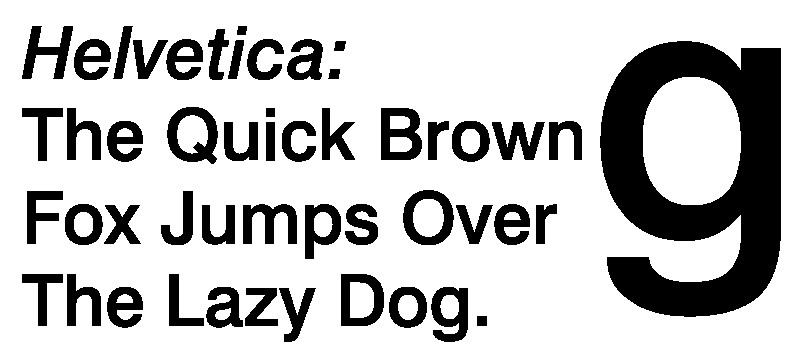
3. Helvetica
Helvetica là font chữ viết báo thuộc loại sans serif, font này có chiều cao, khoảng cách giữa 2 ký tự gần, phù hợp với kích thước chữ nhỏ, nhưng vẫn giúp người đọc dễ nhìn.

Helvetica
Tải font Helvetica tại đây.
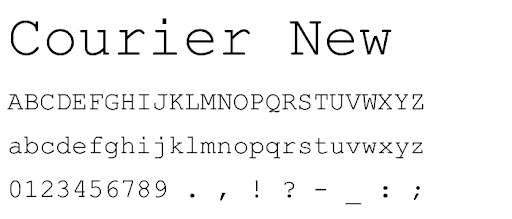
4. Courier new
Trong các font chữ tiếng Việt đẹp, không thể không kể đến Courier new. Đây là phông chữ tương tự như Times New Roman, nó cũng rất phổ biến với những người thường tiếp xúc với trình soạn thảo.

Courier new
Font Courier new là font tiếng Việt đẹp dường như là sự lựa chọn hàng đầu trong nội dung, khi người viết muốn trình bày một điều gì đó riêng biệt trong văn bản.
Tải font Courier New tại đây.
5. Verdana
Verdana là loại font đơn giản tương đối dễ nhìn, đơn giản, tạo cảm giác thân thiện cho người đọc.

Verdana
Chính vì vậy mà font Verdana được sử dụng rất phổ biến trong thiết kế thực đơn của các nhà hàng, thông thường là ở một kích thước trung bình hoặc nhỏ.
Tải font Verdana tại đây.
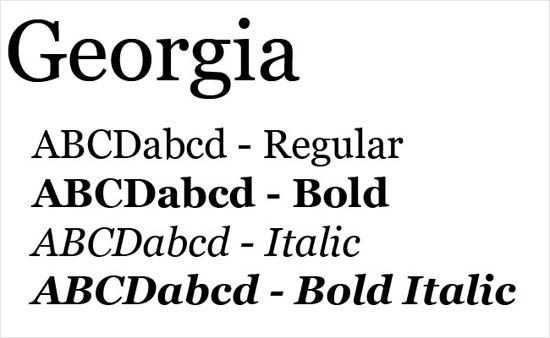
6. Georgia
Các ký tự của font này tương đối lớn hơn so với các phông khác. Vì vậy Georgia chỉ được dùng trong một số trường hợp đặc biệt. Georgie cũng được xem là phông chữ tiếng Việt đẹp trong văn bản và rất được ưa chuộng.

Georgia
Một điều cần lưu ý rằng là không nên sử dụng font Georgia cùng lúc với Times New Roman, khi đó nó trông to hơn và trở nên cầu kỳ.
Tải font Georgia tại đây.
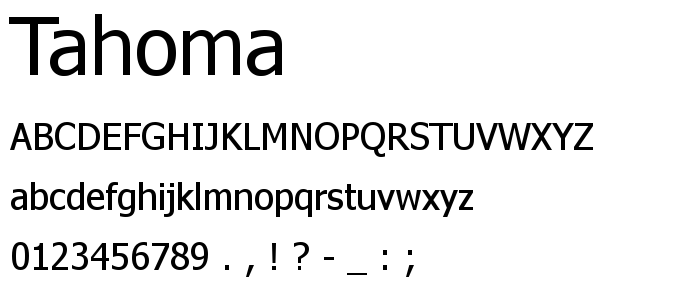
7. Tahoma
Tahoma là loại font chữ cho thiết kế rất thông dụng cho các nội dung trên website. Với kiểu thiết kế đơn giản, dễ nhìn, rõ ràng, giúp cho các trang web trông nhẹ nhàng và dễ thu hút sự ở lại của người truy cập hơn.

Tahoma
Bên cạnh phù hợp sử dụng cho nội dung website, thì bạn có thể dùng font Tahoma này cho thiết kế, bìa, trang trí,…
Tải font Tahoma tại đây.
8. Calibri
Trong số các font chữ tiếng Việt, Calibri là kiểu chữ đẹp đơn giản cũng gần như là mặc định trên các trình soạn thảo, như Word Microsoft.

Calibri
Kiểu chữ Calibri đơn giản, sang trọng, nhỏ nhắn phù hợp cho các nội dung website (kích thước từ 12pt trở lên thì chuẩn) hoặc dùng cho các văn bản thông thường.
Tải font Calibri tại đây.
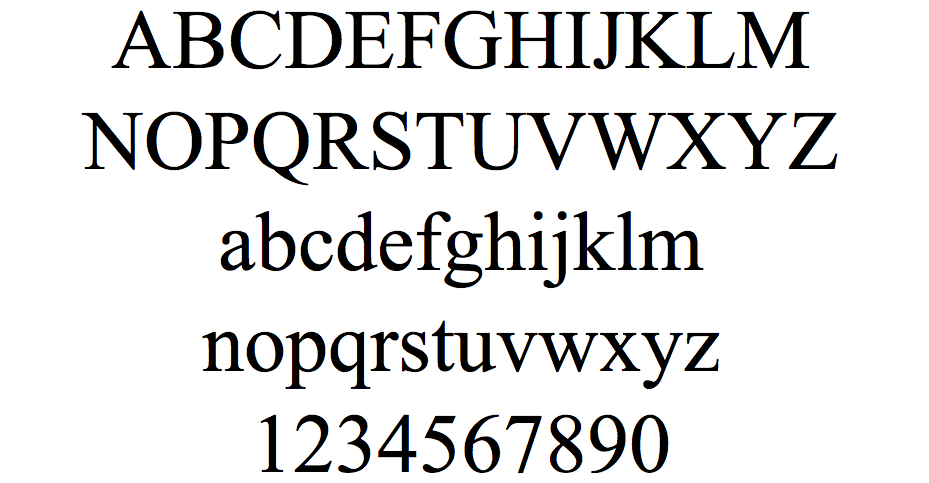
9. Garamond
Garamond là font chữ được sử dụng chủ yếu ở các trường học, các phiên bản mới nhất của nó đều được tích hợp sẵn trên Window.

Garamond
Font Garamond khá dễ nhìn và không quá đơn điệu, nên số lượng người sử dụng font chữ nãy cũng rất phổ biến.
Tải font Garamond tại đây.
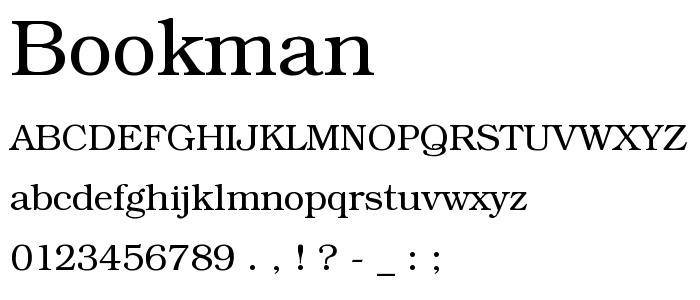
10. Bookman
Bookman là loại font cực kỳ hữu ích khi có thể xuất hiện và giúp dễ đọc trên kích thước nhỏ.

Bookman
Font Bookman thích hợp cho các tiêu đề bài viết, bài báo, tin tức.
Tải font chữ Bookman tại đây.
11. Museo Moderno
Phông chữ Museo Moderno là dạng phông chữ hình học mang tính thanh lịch. Museo Moderno bao gồm những đường nét tròn đơn giản và hiện đại.
Bên cạnh đó, font chữ này được lấy cảm hứng từ các phong trào nghệ thuật tiên phong của châu Âu vào đầu thế kỷ 20. Kiểu chữ độc đáo này đơn giản nhưng lại rất lôi cuốn.

Museo Moderno
Tải font chữ Museo Moderno tại đây.
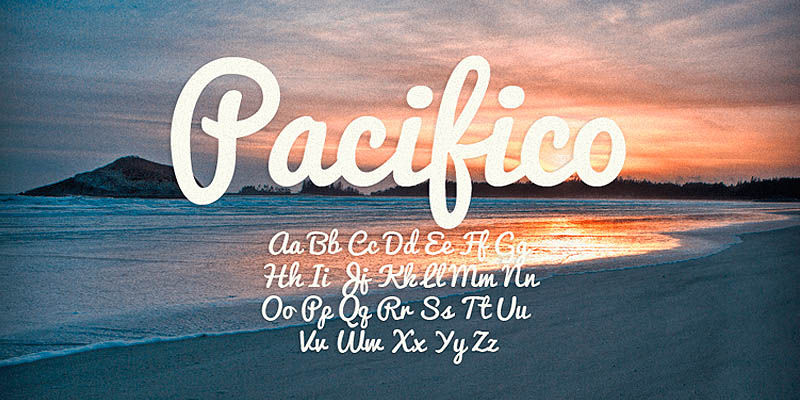
12. Pacifico
Pacifico là phông chữ viết tay với nét bút lông độc đáo, được lấy cảm hứng từ văn hóa lướt sóng của Mỹ vào những năm 1950. Nét chữ Pacifico tròn trịa, tạo cảm giác mềm mại nhưng không quá ủy mị, lả lướt.

Pacifico
Tải font chữ Pacifico tại đây.
13. Roboto
Roboto là bộ phông chữ không chân được phát triển bởi Google. Phông chữ này được đánh giá là “hiện đại, dễ tiếp cận”. Bạn có thể dễ dàng lựa chọn các kiểu nét đậm nhạt khác nhau của phông chữ này sao cho phù hợp nhất với bản thân.

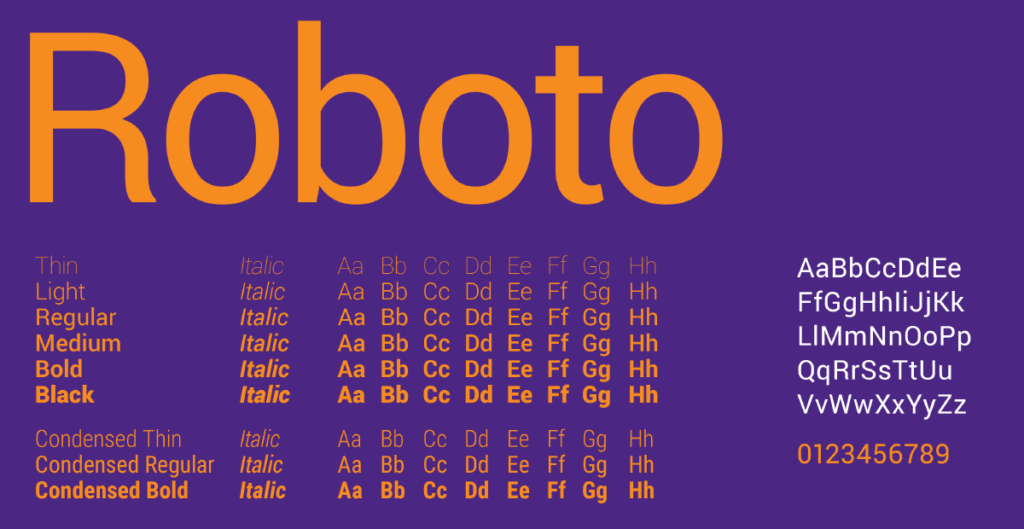
Font Roboto
Tải font chữ Roboto tại đây.
14. Dancing Script
Dancing Script là bộ phông chữ với những đường nét sống động và hơi nghiêng một chút. Nét thanh, nét đậm của Dancing Script tạo cảm giác mềm mại, lả lướt, đem lại cho người dùng cảm giác như những con chữ đang nhảy múa.
Vì thế, Dancing Script được xem là font chữ trang trí vừa đơn giản nhưng vẫn không kém phần tạo ấn tượng mạnh mẽ đến người xem.

Dancing Script
Tải font chữ Dancing Script tại đây.
15. Noto Serif
Noto Serif là bộ phông chữ có chân nhìn khá cơ bản. Đây là font đẹp cho thiết kế và được tạo ra nhằm phù hợp để hiển thị trên web cho nhiều ngôn ngữ, với độ cao và độ dày nét tương thích.

Noto Serif
Tải font chữ Noto Serif tại đây.
16. Sedgwick Ave
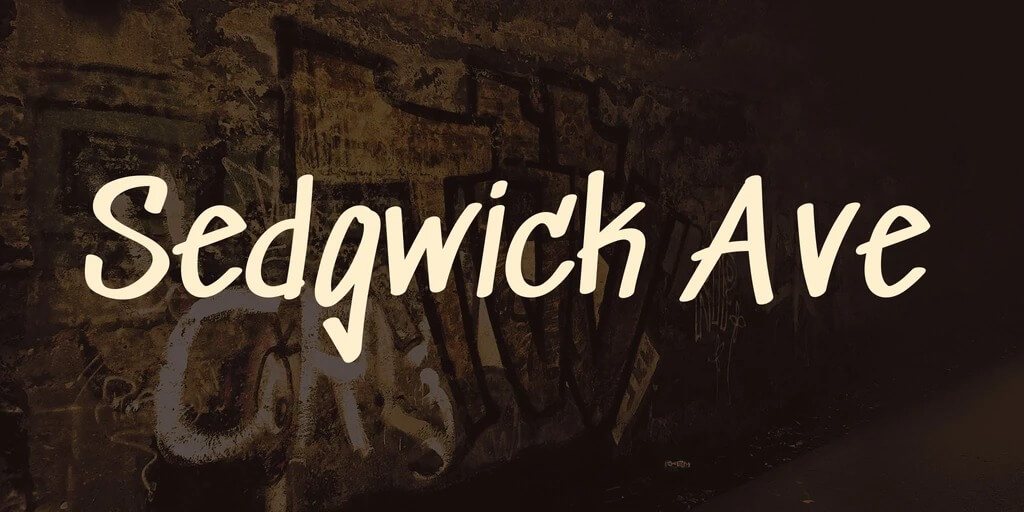
Đây là phông chữ được Google cho ra mắt nhằm kỷ niệm 44 năm Hip Hop ra đời. Sedgwick Ave là dạng chữ graffiti viết tay, được thiết kế để phù hợp với kích thước văn bản thông thường.

Tải font chữ Sedgwick Ave tại đây.
17. Amatic SC
Amatic SC (Small Caps) là một font chữ dành cho website với những nét vẽ tay đơn giản nhưng hiệu quả. Nó có thể được sử dụng cho phần tiêu đề và các văn bản nhỏ hiển thị trên web.

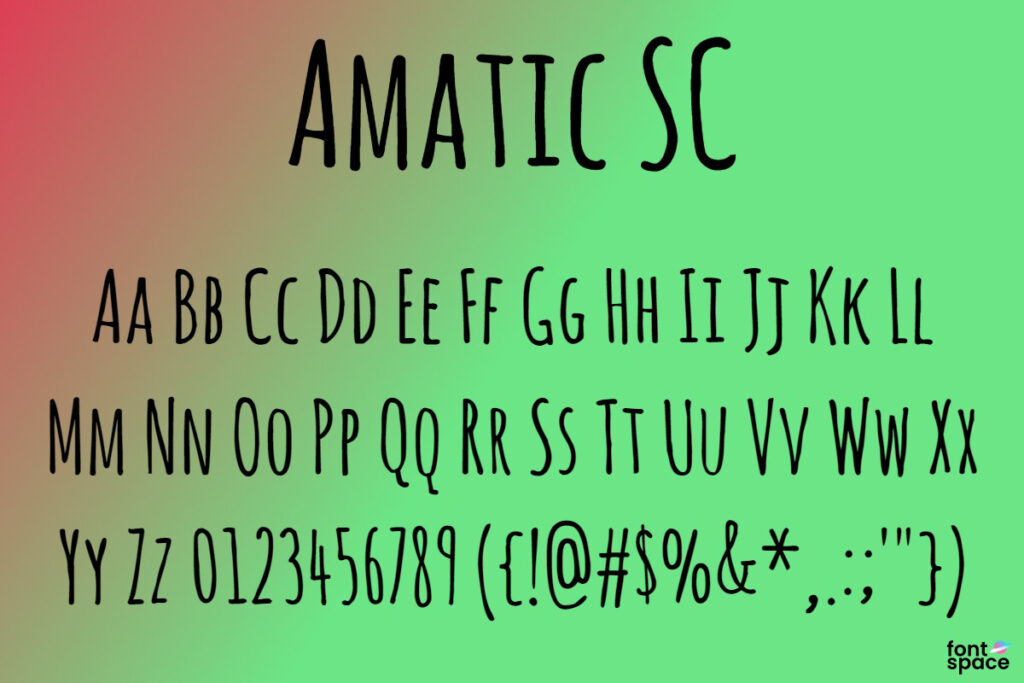
Amatic SC
Tải font chữ Amatic SC tại đây.
18. Patrick Hand
Patrick Hand là một phông chữ dựa trên chữ viết tay của chính nhà thiết kế Patrick Wagesreiter. Nó được phát triển để mang lại hiệu ứng viết tay ấn tượng và hữu ích cho các văn bản của bạn.

Patrick Hand
Tải font chữ Patrick Hand tại đây.
19. Vollkorn
Vollkorn là bộ phông chữ có chân với các đường nét trông nảy và khỏe khoắn. Nó có thể được sử dụng trong phần nội dung cũng như cho tựa đề của các bài báo và tiêu đề trong văn bản.

Vollkorn
Tải font chữ Vollkorn tại đây.
20. Bungee Shade
Bungee Shade là một phông chữ thường dùng cho các tấm biển, biển báo. Nét chữ mỏng và đường kẻ nhỏ ở giữa nét chữ cùng hiệu ứng đổ bóng đậm sẽ làm cho các tấm biển sử dụng font chữ Bungee Shade thêm phần nổi bật và khác biệt.

Bungee Shade
Tải font chữ Bungee Shade tại đây.
21. Mali
Mali là một sự kết hợp hoàn hảo giữa nét chữ Thái Lan và Latin, được lấy cảm hứng từ chữ viết tay của học sinh lớp 6. Font Mali toát lên vẻ vô tư và chất phác.

Mali
Tải font chữ Mali tại đây.
22. Copperplate
Font chữ Copperplate thường được các designer sử dụng để thiết kế tiêu đề và đề mục, bởi font chữ chỉ có kiểu chữ in hoa.

Copperplate
Tải font chữ Copperplate tại đây.
Hướng dẫn chỉnh font chữ đẹp cho WordPress
Thông thường thì sẽ có ba tùy chọn cơ bản nhất để bạn thay đổi font chữ WordPress cho website của mình.
- Đầu tiên là sử dụng phần mềm từ bên thứ 3 như Google Fonts hay Web Adobe Edge,…
- Tiếp theo, là sử dụng các dạng Font chữ được tích hợp trong chủ đề (theme) có sẵn
- Thứ ba, bạn có thể tùy chỉnh Font bằng plugin trên WordPress.
Dưới đây, Miko Tech sẽ hướng dẫn cho bạn 2 cách tùy chỉnh Font phổ biến nhất trên WordPress.
Tùy chỉnh Font Chữ WordPress từ Theme
Tùy chỉnh font chữ từ Theme có sẵn là cách đơn giản nhất, bạn chỉ cần gọi nó ra mà thôi và thay thế cho font hiện tại của trang web là xong. Bạn có thể sử dụng nhiều phông chữ khác nhau mà không ảnh hưởng đến lượng không gian của máy chủ trên Server.

Tùy chỉnh font bằng theme có sẵn trên WordPress
Các font chữ này đều được cung cấp trực tiếp cho website của bạn từ nhà cung cấp theme wordpress vì vậy bạn không phải thực hiện quá nhiều thao tác.
Tìm hiểu chi tiết về Theme WordPress là gì? Kho theme WordPress free đẹp nhất
Tùy chỉnh Font WordPress với plugin Easy Google Fonts
Easy Google Fonts là một Plugin hàng đầu trong việc thay thế các font WordPress, nó còn rất nhiều các font chữ đẹp và lạ mắt cho bạn lựa chọn cho website của mình đó. Ở đầu bài, Miko Tech đã hướng dẫn bạn cách cài đặt Easy Google Fonts và cách để tìm các kiểu chữ đẹp cho website bằng Google fonts.
Ngay sau đây là hướng dẫn tùy chỉnh font với plugin Easy Google Fonts mà bạn cần biết:
Bước 1:
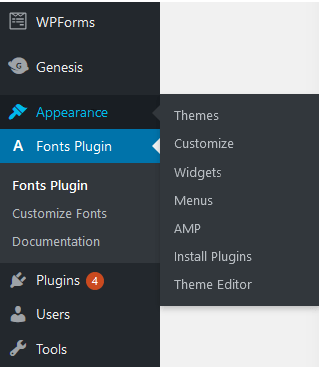
Sau khi cài đặt plugin Easy Google Fonts, bạn tiến hành thao tác vào Appearance -> Fonts Plugin -> chọn Customize

Bước 1
Bước 2:
Trong phần Customize (tùy biến) bạn hãy chọn Typography.

Chọn Typography
Tại đây, bạn sẽ tiến hành thay đổi chi tiết các loại font cho từng thành phần khác nhau bao gồm phần font nội dung và Font của các tiêu đề từ H1 cho đến H6.

Tùy chỉnh font chi tiết từ H1 đến H6
Trong mục Styles bạn hãy lưu ý như sau:
- Script/Subnet: Mục này bạn hãy chọn kiểu chữ để sử dụng thường là chọn vietnamese nếu tiếng anh thì chọn latin nhé, và còn một số kiểu chữ khác nữa nhưng của nước khác.
- Font Family: Đây là mục quan trọng nhất nhé, ở đây bạn chọn loại font chữ cho website như Arial, Roboto, Helvetica, Times New Roman,….
- Font Weight/Style: Mục này là độ đậm hay còn gọi là độ dày của nét ký tự.
- Text Decoration: Mục này là kiểu trang trí font web
- Text Transform: Loại kiểu chữ như viết hoa hết, viết hoa đầu dòng, viết thường hết,…
Bước 3:
Cuối cùng, bạn chỉ cần xem kết quả trực tiếp tại cửa sổ làm việc mà không cần chạy thử trên website. Vậy là bạn đã tùy chỉnh và lựa chọn thành công mẫu font chữ đẹp cho website của mình.
Bạn đã vừa cùng Miko Tech tìm hiểu xong về Font chữ đẹp cho website, các tiêu chí lựa chọn font chữ và top 22 font chữ tiếng Việt đẹp cho website mới nhất 2023. Hy vọng bạn có cho mình kiến thức bổ ích để xây dựng một website thật chuyên nghiệp, hiệu quả.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


