October CMS E-Commerce Store Tutorial

Mục Lục
What is October CMS
We’ve been hearing about October CMS from developers here and there for a while now. This free, open-source CMS platform is the brainchild of fellow Canadian Alexey Bobkov and Australian Samuel Georges. It’s based on the Laravel PHP Framework and aims at bringing website building back to its effective basics. It champions a simple & modular approach to development, which makes it a perfect fit for Snipcart! Check out their Features page and learn more about the minimalistic PHP platform.
Integrating Snipcart to an October CMS e-commerce site
For developers, enabling e-commerce on the platform with Snipcart is easy enough. Of course, you will first need October CMS with a website up and running on a repo of your own. 🙂 Note: For this post, we’re assuming you’re already familiar with October CMS. If you’re not, take some time to read some of their helpful resources & tutorials.
1. Create an October component for your store products
Head to your October components directory. From there, create a new component extending the ComponentBase class. The componentDetails function gives your component context in the CMS. And the defineProperties function creates your component’s properties in the CMS so you can give them values. Here’s what it should look like:
<?php namespace Snipcart\Snipcart\Components;
use Cms\Classes\ComponentBase;
use Snipcart\Snipcart\Models\Settings;
class BuyButton extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'BuyButton',
'description' => 'Add a snipcart product to your page'
];
}
public function defineProperties()
{
return [
'id' => [
'description' => 'The desired id of your product',
'title' => 'Id',
],
'name' => [
'description' => 'The desired name of your product',
'title' => 'Name',
],
'url' => [
'description' => 'The url where your product resides',
'title' => 'URL',
],
'image' => [
'description' => 'The path to the image ressource',
'title' => 'Image',
],
'description' => [
'description' => 'The description of your product',
'title' => 'Description',
],
'price' => [
'description' => 'The price of your product',
'title' => 'Price',
]
];
}
}2. Create a template for your component
What you want to do now is create your component’s template. This represents the view that will be rendered once your product is on a page. Your template has to be in a folder with the same name has your component class. This folder also has to be in the components folder. You can access your component properties with the {{__SELF__.property({your-property-name}) }} notation. Your template should look something like this:
<div>
<h2>{{ __SELF__.property('name') }}</h2>
<img src="{{ __SELF__.property('image') }}" height="150">
<div><h4>{{ __SELF__.property('description') }}</h4></div>
<button
class="snipcart-add-item"
data-item-id="{{ __SELF__.property('id') }}"
data-item-name="{{ __SELF__.property('name') }}"
data-item-price="{{ __SELF__.property('price') }}"
data-item-url="{{ __SELF__.property('url') }}"
data-item-description="{{ __SELF__.property('description')}}">
Buy {{__SELF__.property('name')}}
</button>
</div>3. Create a model
You want to create a settings model so you can store your Snipcart API key and manage it directly in the CMS (you’ll gain access to your API key after signing up for Snipcart).
To do so you want your Settings class to extend Model and implement the SettingsModel behavior.
You could skip this step and manually enter your API key in the script tag, but it is more convenient for an ulterior user if it is configured this way.
<?php namespace Snipcart\Snipcart\Models;
use Model;
class Settings extends Model
{
public $implement = ['System.Behaviors.SettingsModel'];
// A unique code
public $settingsCode = 'snipcart_settings';
// Reference to fields configuration
public $settingsFields = 'fields.yaml';
}4. Create your fields
We now need a YAML file to create the fields that will be used in our Settings class.
fields:
api_key:
label: Api Key
description: Enter your api keyThis is the file fields.yaml that our $settingsFields is referencing.
5. Create the plugin
You now want to wrap everything together in a custom plugin. Create a Plugin.php that looks like that:
<?php namespace Snipcart\Snipcart;
use System\Classes\PluginBase;
class Plugin extends PluginBase
{
public function pluginDetails()
{
return [
'name' => 'Snipcart',
'description' => 'Integrate Snipcart with October CMS',
'author' => 'snipcart',
'icon' => 'icon-leaf'
];
}
public function registerComponents()
{
return [
'Snipcart\Snipcart\Components\BuyButton' => 'BuyButton'
];
}
public function registerSettings()
{
return [
'settings' => [
'label' => 'Api Key',
'description' => 'Manage your Api Key.',
'category' => 'Snipcart',
'icon' => 'icon-cog',
'class' => 'Snipcart\Snipcart\Models\Settings',
'order' => 500
]
];
}
}6. Add the Snipcart required files
We’re almost there! To make the final link you need to add the Snipcart assets. You’ll need to create an onRun() function to you component class.
public function onRun()
{
$this->addJs("https://cdn.snipcart.com/scripts/snipcart.js", [
'id' => 'snipcart',
'data-api-key' => Settings::get('api_key')
]);
$this->addCss("https://cdn.snipcart.com/themes/base/snipcart.min.css");
} This way, your assets are served dynamically only when the component is used. The API key is linked to the name of your associated field in the YAML file. Your tree should look like this:
snipcart
¦ Plugin.php
+---components
¦ ¦ BuyButton.php
¦ +---buybutton
¦ default.htm
+---models
¦ Settings.php
+---settings
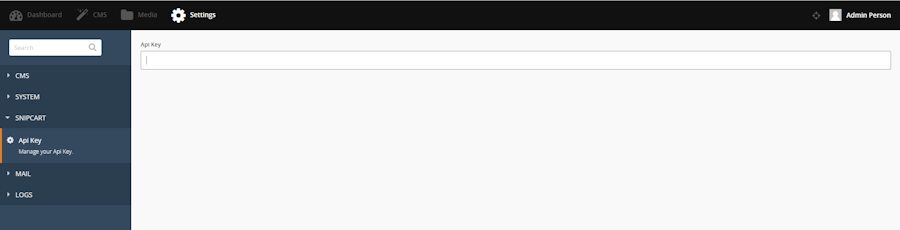
fields.yaml7. Add your API key in the CMS

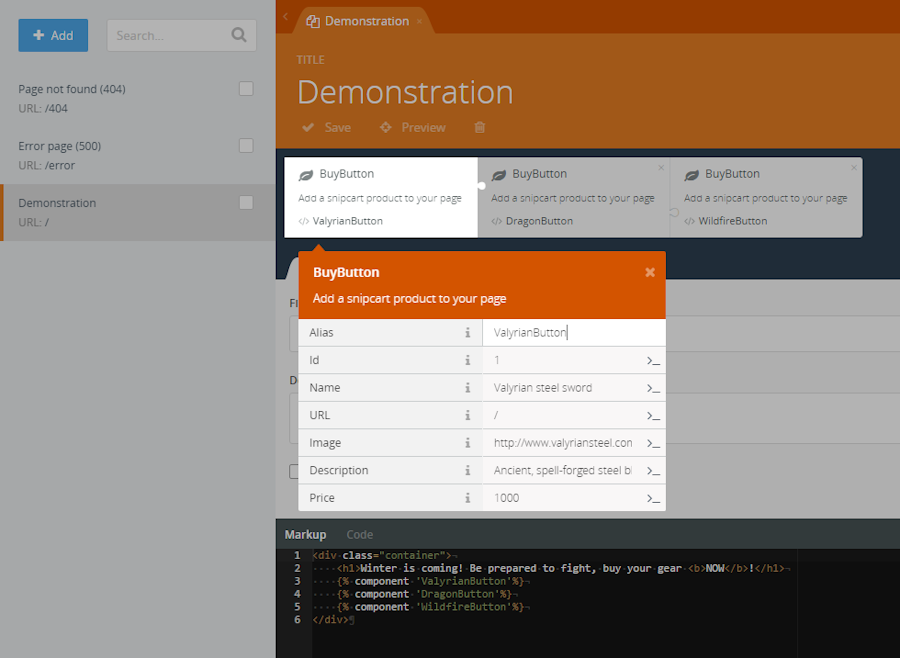
8. Create a Snipcart buybutton for your store

We will now create 3 (awesome) products for our GoT demo store:
1. Valerian steel sword
2. Dragonglass arrows
3. Wildfire flasksYou can now add the products in the markup section of your page and access them with the aliases you gave them:
<div class="container">
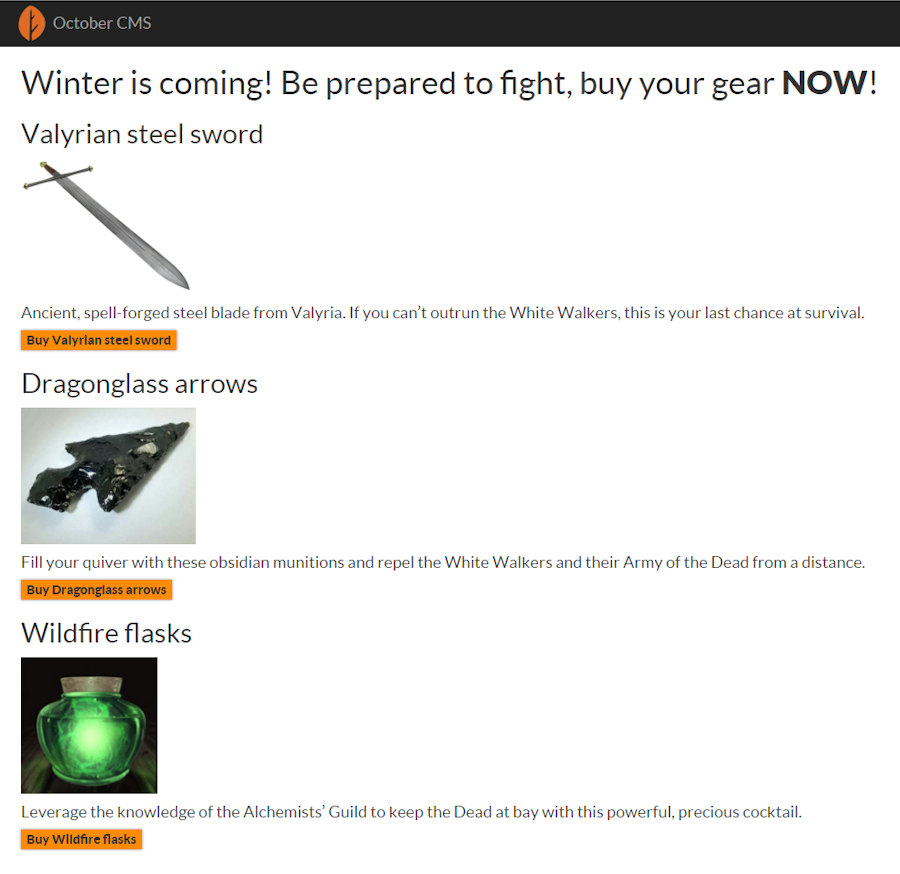
<h1>Winter is coming! Be prepared to fight, buy your gear <b>NOW</b>!</h1>
{% component "ValyrianButton" %}
{% component "DragonButton" %}
{% component "WildfireButton" %}
</div> From now on, you’ll also be able to manage your sales & e-commerce operations form Snipcart’s merchant dashboard.
6. Cash out on the White Walkers’ invasion of Westeros

Check out our GitHub repo for the demo code. 🙂
October-Snipcart plugin?
Following these simple steps, integrating a shopping cart platform into an October CMS site was pretty straightforward. You can get a site transactional in minutes or a few hours tops. However, we’re aware that a more comprehensive e-commerce integration could be achieved with a full-blown, feature-packed October plugin. For the purpose of this demo post, we only crafted a basic integration. But if you’re potentially interested in developing a Snipcart e-commerce plugin for October CMS, please reach out to us at geeks[at]snipcart[dot]com. We’d love to discuss the idea and look more into it with you!
If you enjoyed this post and found it valuable in any way, go ahead and send a tweet our way. I’d love that. Got any questions regarding October CMS with Snipcart? Hit the comments!















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


