Introduction to Supernova: Design system for Flutter web apps – LogRocket Blog
Exploring the horizon with a knack for product management. Co-host of the NinjaTalks podcast and community organizer at Google Developers Group. Explorer, adventurer, traveler.
Open-source Android and iOS app development framework Flutter was created by Google, with Flutter’s first stable version being released in December 2018.
Flutter is an open-source project, designed for fast, simple programming with native-like performance. In addition, to replace JavaScript, Flutter uses Dart.
And now, Flutter for the web has been released and is stable. This is wonderful news for web designers, who can now construct highly secure and appealing websites, in addition to being able to publish Flutter mobile apps to the web using the same codebase.
Aside from this, Flutter is a design framework for dynamic user interface elements — the richness and interactivity of its user interface makes it suitable for online applications.
Mục Lục
Introduction to Supernova
Flutter introduced an early adopter program in 2019 for businesses that were ready to create using the web capabilities provided by Flutter’s platform. Flutter had piqued the attention of one of those early adopters, and Supernova wanted to use it to create a collaborative design system platform for the web.
Design systems
Testing the code and choosing an appealing design with basic functionality is a collaborative effort.
The designers produce tool and component designs using vivid colors, patterns, and basic tools. Numerous upgrades ultimately reveal the final outcome. Hence, design systems are continually evolving.
Numerous designs are now compatible with top software on many platforms. These designs need end-to-end encryption.
A variety of components and tools contribute to product creation and growth, so designers are always perfecting strategies to make safe encryption easy to use.
Philosophy and building blocks
Supernova lets you quickly and easily obtain comprehensive, organized information on any design system in any of your exporting designs.
A single active design system is described in the Model for Accessing the Data Design System. This means that you may run the exporter and produce one set of outputs, then open another design system and generate a completely different set of outputs — all while still utilizing the same exporter.
You get access to the data in the design system through predefined functions that abstract away any complexity related to data downloading and resolution.
At the time of writing, the following model pieces are available. Additionally, each category has a comprehensive list of strategies for getting design system data:
- Design token: An underlying object that is a base for the object types such as
Color,Font,Gradient,Shadow,Border,Measure,Typography,Text, etc - Token group: A logical group of
colors,fonts,gradientsor any such design tokens. Each token group always holds only one corresponding token - Design system: An object which holds meta-data about one specific design system
- Design system version: Each design system consists of one or more versions and you are always targeting one version when you run a specific exporter. The version object gives you access to meta-information about a specific version; such as its semantic label, name, or even full release notes
How Supernova works
The design of the supernova is based on two fundamental principles; individual coding and custom design.
Both teams are distinct and operate independently. Here is an explanation of how the Supernova system works:
Product team
This team creates eye-catching elements using Figma’s design methodology. The Figma design tool combines all design styles.
The design generated is a unique coding converter. The procedure is safe, encrypted, and cannot be replicated. They upgrade the designs with increased automation options.
The data is automatically updated and synchronized. The system is meant to automatically update new versions using hooks. Individual codes are used to export design tokens. It avoids flaws and produces exporters for many design platforms.
Style, assets, and designs of diverse automation engines are managed by unique codes.
Design team
Now that the code is done, the design phase begins. The Supernova design system documentation produces and breaks designs using many tools and components.
Like the codes, the designs are abstract. The supernova color scheme uses distinctive and vivid color tones.
Key features
As a result of Supernova’s design system, each department has access to its own technology. In order to provide each team the opportunity to be creative and use the full range of technology, it combines the whole development on a single interface.
Let’s have a look at some of the differences between the teams:
Designer-specific
- With its synchronization, integration with Figma is possible to maintain the design of tokens, fonts, and styles
- Token reference contains a number of distinct tokens, each having a separate name and purpose
- Automated technology for token transportation combined with differential technology allows for the import and re-import of a token
- Importation timings are change; the designing tool extension changes the timings of the import and re-import operations
- Typeface customization includes variable tokens from Google fonts, tokens from Figma, test tokens, and measure symbols, as well as undesigned time tokens
Developer-specific
- The system specifies the code generation process that will be used to convert the design data into code
- Effective code integration ensures that each design element has its own set of coding fundamentals
- Distribution of numerous codebases for different platforms; coding skills for multiple platforms is possible
- Special exporter packages for a variety of programming languages and their templating are provided by Pulsar
- A style and dictionary expert, Supernova Flutter exporter sends data from the design system with changeable style and dictionary settings
Maintainer-specific
- Managing team roles and responsibilities with team management is simple
- Versioning is the process of establishing snapshots as well as a new version for each modified version of a document
- There are no fees for watching or visiting the design system, as the viewership is limitless
- Creating release notes involves updating information about the design system as well as updating information via the use of creative release notes
How is Supernova used with Flutter Web?
Following user feedback, a web-based version of Supernova was built in response to user requests for a MacOS alternative.
Therefore, the team was intrigued by Flutter because it would allow them to deploy their tool across several platforms using a single codebase — especially given the fact that their tool is more compute-intensive and has more stringent performance requirements than the vast majority of websites.
Flutter provides a straightforward means to get access to the lower-layer rendering engine, rather than having to start from scratch with WebGL and work their way up to it from there.
How Supernova helps Flutter Web
Using Dart’s web-specific libraries saved them time, because the code preview widget couldn’t be included in HTML; the developers had to use a JavaScript library to highlight the syntax.
Supernova is entirely written in Flutter and Dart. Due to the application’s complex logic, the display layer is developed in Flutter. The developers realized that Dart’s language is crucial for designing and maintaining complex programmes. Dart’s annotation processing and code generation capabilities improved a lot over time.
The Figma data model was rendered using Flutter’s CanvasKit engine. The team picked CanvasKit over building custom WebGL shaders in Flutter. CanvasKit’s higher-level rendering capabilities allow the translation of Figma’s non-standard vector models. The fact that Supernova can handle any font selected by a designer is essential. Both Flutter and the Google Fonts package may download fonts straight from Google’s servers.
Results of Supernova adaptation with Flutter Web
After two years in early access, Supernova has introduced a new design system platform that makes use of the Flutter framework.
Supernova now allows you to import all of your Figma creations and utilize them to create Flutter scripts (or any other framework).
You may write documentation that is automatically updated as your design changes by using the automation engine in Supernova’s documentation editor.
Building with Supernova
Everyone can now make use of Supernova. To get started, go to Supernova website and create an account, as well as provide a link to your Figma design file.
Then, the whole world is your oyster from that point on, so to speak. You may start exporting code for Flutter (or any other framework) right away, or you can acquire the assets for icons so that you can start authoring documentation.
Demo project
It’s time to get hands-on experience with Supernova. Once your signup is complete, proceed with the next steps to provide information about you and your business.
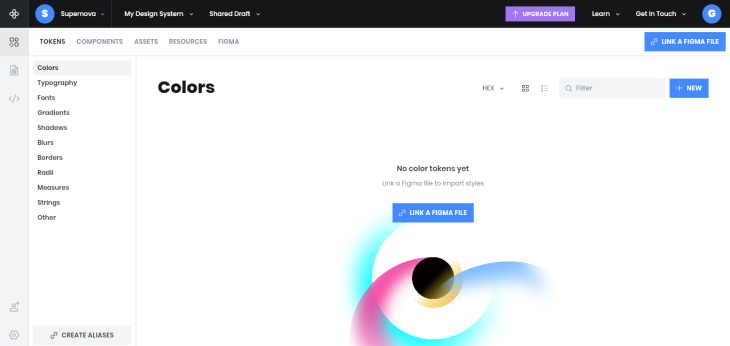
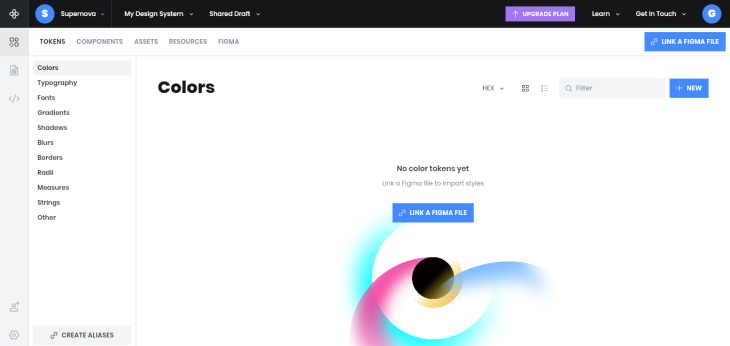
Once done, you will be presented with the Supernova dashboard as shown below.


You can either create a new color token using the New button visible on top right, or link your existing Figma file using the button in the center.
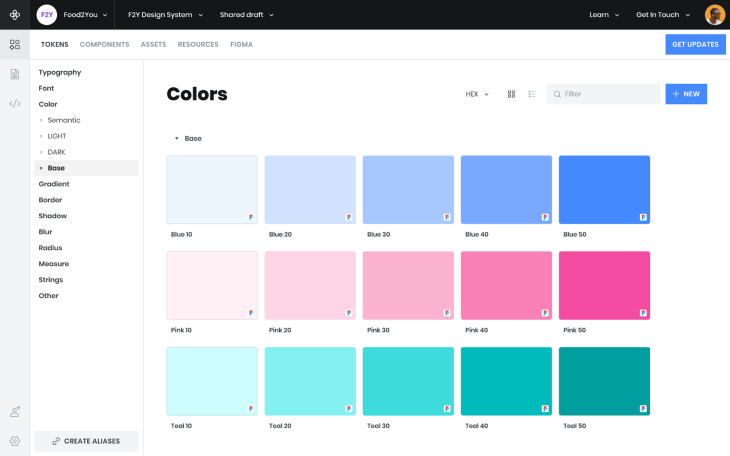
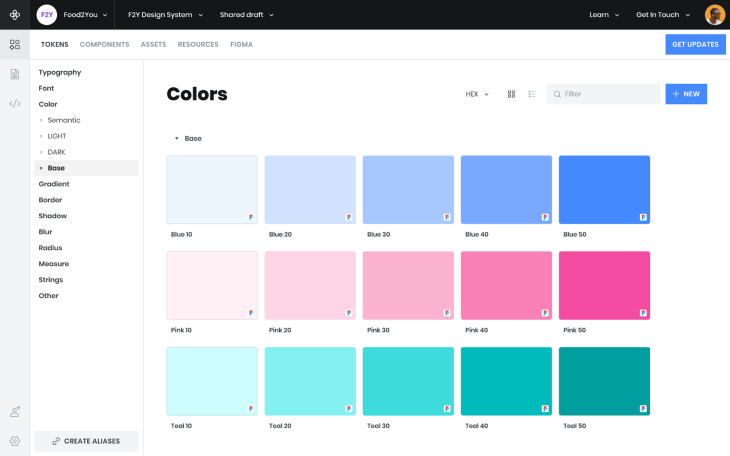
For the brevity of this article, this demo project has Figma file linked and is now prepared for changes, as you can see below:


Once a Figma file is imported, it is added as a source for your design system (linked). It does not need to be added again — updates from the file can be fetched instead.
Figma files are automatically checked for modifications by Supernova on a regular basis. It’s also possible to get an update on-demand if you’ve made an update in Figma and want to instantly check for changes, or if your Figma file updating mode is set to manual.
Tokens (key/value pairs) are style characteristics for a design system in Supernova — codebases and projects that use your design system may consume them.
On top of the conventional name and value fields, each token has an optional description field. Supernova tokens are worth variable amounts depending on their usage. Tokens with style parameters like color, gradient, and shadow may be imported into your design editor; all other tokens must be created manually.
To edit Supernova tokens:
- Open the token menu and click Edit
- Edit the token name, description, or value(s)
- Click Confirm to save
Additionally, in order to define or edit the custom property for a token, follow the below steps:
- In your design system, navigate to Design System Settings, then Properties
- Click New to create a new property, or Edit the name or default value of the property
- Click ✓ to save (or x to cancel)
Making use of Flutter Exporter
Design system data can be transformed into production code through exporters (equivalent to npm packages, for example).
The code it generates and the platforms, technologies, and stacks it targets make each exporter package unique. With the use of templates that are driven by Pulsar, you may adapt the generated code to suit your needs. Pulsar, like Handlebars and Mustache, is a familiar templating language.
When building your own exporters, they will be private by default, and you can later choose to publish the exporter to the marketplace if you feel it would be useful to other developers.
To make use of an exporter, you must install an exporter first in your workspace. Then, the exporter will become available to all the team members of the workspace. You can install an exporter in two ways:
- Install an existing exporter from the exporter store
- Link a GitHub repository containing an exporter package
(Note: A step-by-step guide to this process is available here)
Once an exporter is installed, you need to install an VS Code extension to work with Supernova in order to generate your build from it — builds are exporters pointing to specific design systems with a specific version.
It is recommended to use the VS Code extension in order to run exporters and retrieve the production code.
Make sure you have at least one exporter installed in your VS Code extension before configuring the default project exporter. The default exporter may be customized in the Supernova panel, which can be found in the lower-left corner.
To change the default exporter in VS Code, choose Configure Default Exporter and provide the following data:
- Workspace: The location where your chosen design system will be hosted
- Design System: The design system you want the exporter to focus on
- Version: The current version of the design system. Using Shared Draft, you’ll always have the most up-to-date information
- Exporter: The exporter you want to use with this project
A directory to which the code should be written will be requested as a final step.
When you set up the default exporter, a new file named supernova.json will appear in the workspace’s root folder. Exporter configuration is included in this file, which is taken up by the VS Code extension.
It is highly suggested that you save this file in your source control, so that all of your team members may access the design system’s data at any time, no matter where they are in the development process.
The button you used to initiate the configuration activity will now say Synchronize current codebase after you’ve set the default exporter. To request new production-ready code, just click on this button. The exporter will download the current design system data and produce the code into the folder you designate. Now that’s convenient!
Exporters are powered by a Supernova templating language called Pulsar. Pulsar allows you to define exactly how the output will look, down to the last character. So from here, you might want to explore more about the Pulsar language.
Conclusion
Technologies are always evolving. Each design is encrypted for safety and coding power, emphasizing unique, innovative, and technologically sophisticated data presentation utilizing bespoke code and frameworks — these aspects together blend technical expertise, artistic flair, and safety.
In order to fine-tune Supernova’s security, choices, and performance while still in the early stage, they have limited access to a fraction of the system’s functionality.
However, as Supernova evolves, you’ll be able to get your hands on a wide range of design system aspects. You can join the Supernova community on Discord here.
There is no longer a requirement for your team to transition between tools or manage unique procedures and interfaces when using Supernova. Everything can be automated in a manner that is consistent with the way you now operate.
LogRocket: Full visibility into your web and mobile apps


LogRocket is a frontend application monitoring solution that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page web and mobile apps.
Try it for free.
Share this:















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


