Hướng dẫn tạo blog cá nhân: Chi phí 0 đồng + Bảo mật HTTPS + Full chức năng + Thời gian tạo 30 phút 💥💥💥
Hello guys, mình là Tiến, hôm nay mình sẽ chia sẻ cho mọi người Làm thế nào để tạo một blog cá nhân với tiêu chí ngon, bổ, rẻ, bảo mật, thời gian tạo ngắn??. Chắc là mọi người sẽ nghĩ mình viết tít giật gân để câu view đúng không 😆 Oh Noooo, tin mình đi, mọi người không phí thời gian đâu 😎
Bài viết gốc trên blog cá nhân của mình: https://tienvm.com/huong-dan-tao-blog-ca-nhan
Có 2 cách để mọi người có thể tạo một blog:
- Tự code(Mọi người có thể tự code, nhưng ai mà “lười” như mình thì option này không khả thi :v)
- Sử dụng 1 platform, nền tảng bên ngoài (có thể trả phí hoặc free)
Ngày trước mình cũng tự build sử dụng VuePress, cái này nó là web tĩnh. Nếu mọi người muốn sử dụng các tính năng màu mè thì phải add plugins bên ngoài. Code build từ đầu thì hơi chán với mất thời gian. Thế nên mình quyết định dừng :v
Sau một thời gian tìm kiếm thì mình thấy được 1 platform đáp ứng đủ các yêu cầu mình cần. Hôm nay mình sẽ giới thiệu và hướng dẫn với mọi người, đó chính là hashnode.
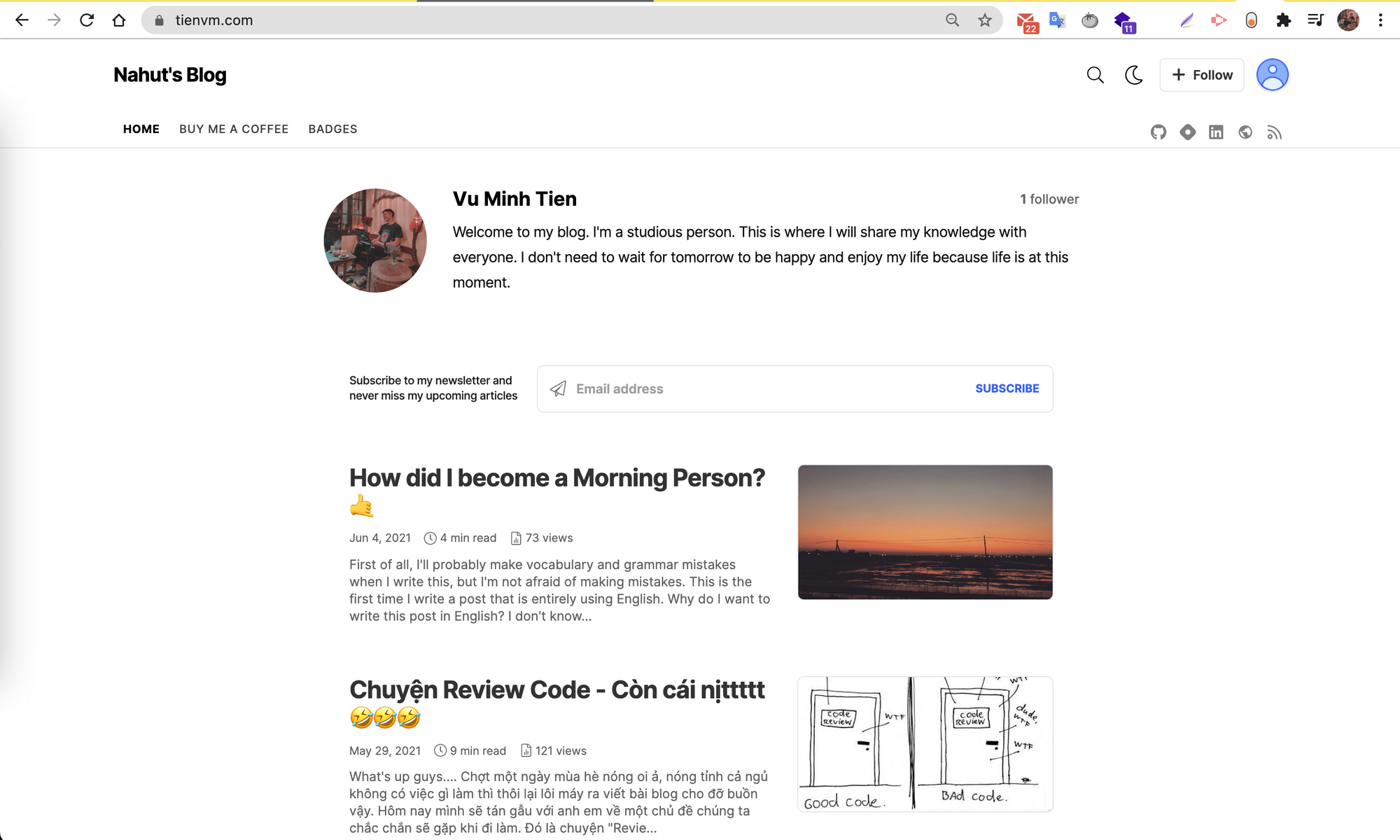
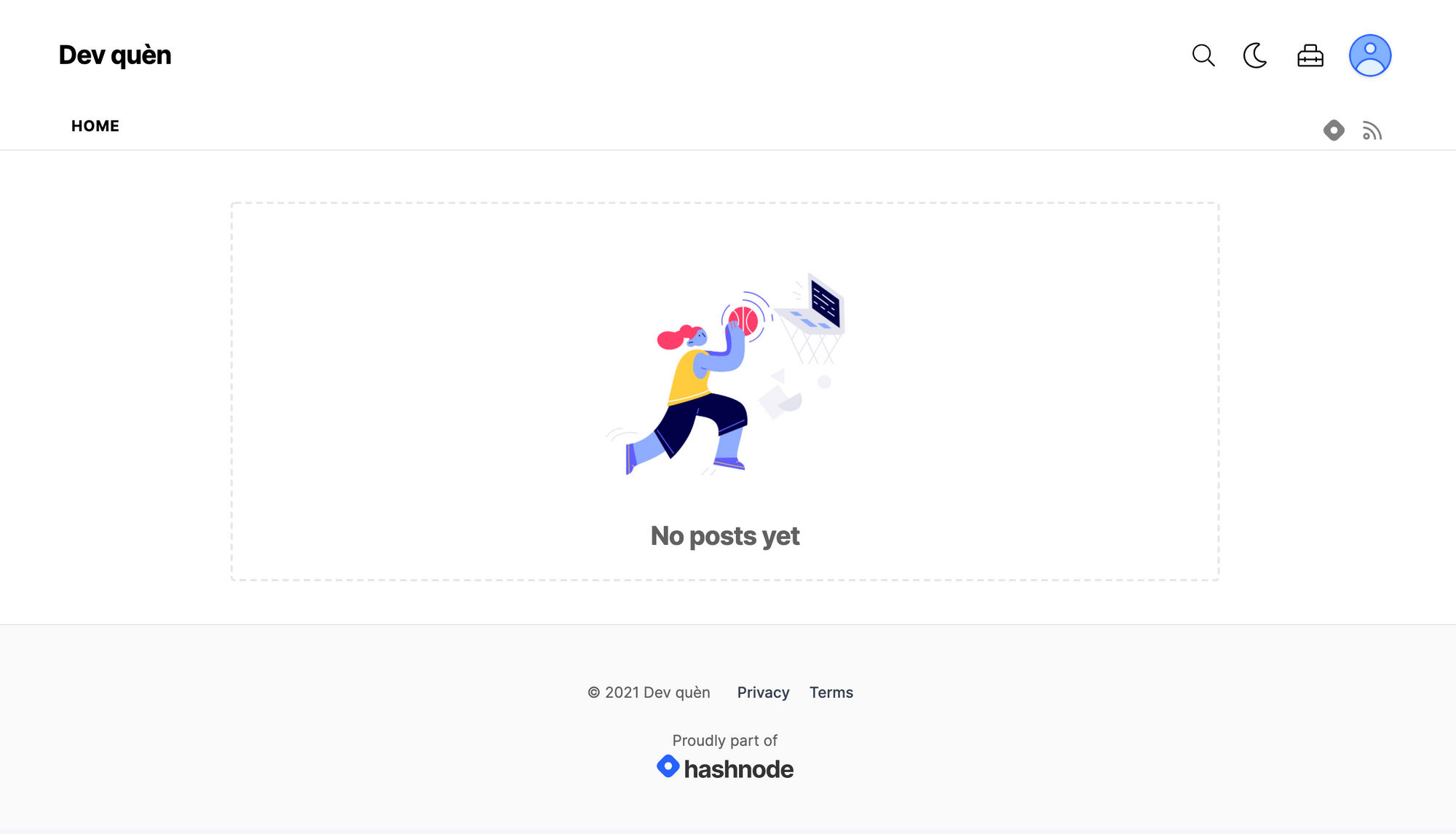
Đây là blog cá nhân của mình, đang sử dụng hashnode, nhìn cũng khá đơn giản nhưng mình nghĩ cũng đủ những chức năng cơ bản của 1 blog cá nhân(tạo/sửa bài viết, comment, thả reaction, share bài, bảo mật https,..etc). Sau bài viết này, mọi người hoàn toàn có thể tạo 1 blog cho riêng mình như này nhé.


Bài viết hôm nay chúng ta sẽ có 4 phần:
- Giới thiệu về Hashnode.
- Hướng dẫn đăng ký tài khoản, tạo domain trên Hashnode
- Hướng dẫn tạo bài viết trên Hashnode
- Tổng kết
Giờ thì bắt đầu thôi 😎
Mục Lục
1. Giới thiệu về Hashnode.
Theo như trên trang chủ:
Hashnode is a free developer blogging platform that allows you to publish articles on your own domain and helps you stay connected with a global developer community.
Tóm lại là Hashnode là một nền tảng giúp anh em dev chúng ta có thể tạo một blog cho phép public trên domain của chính mình và giúp kết nối với cộng đồng trong nền tảng này.
2. Hướng dẫn đăng ký tài khoản, tạo domain trên Hashnode
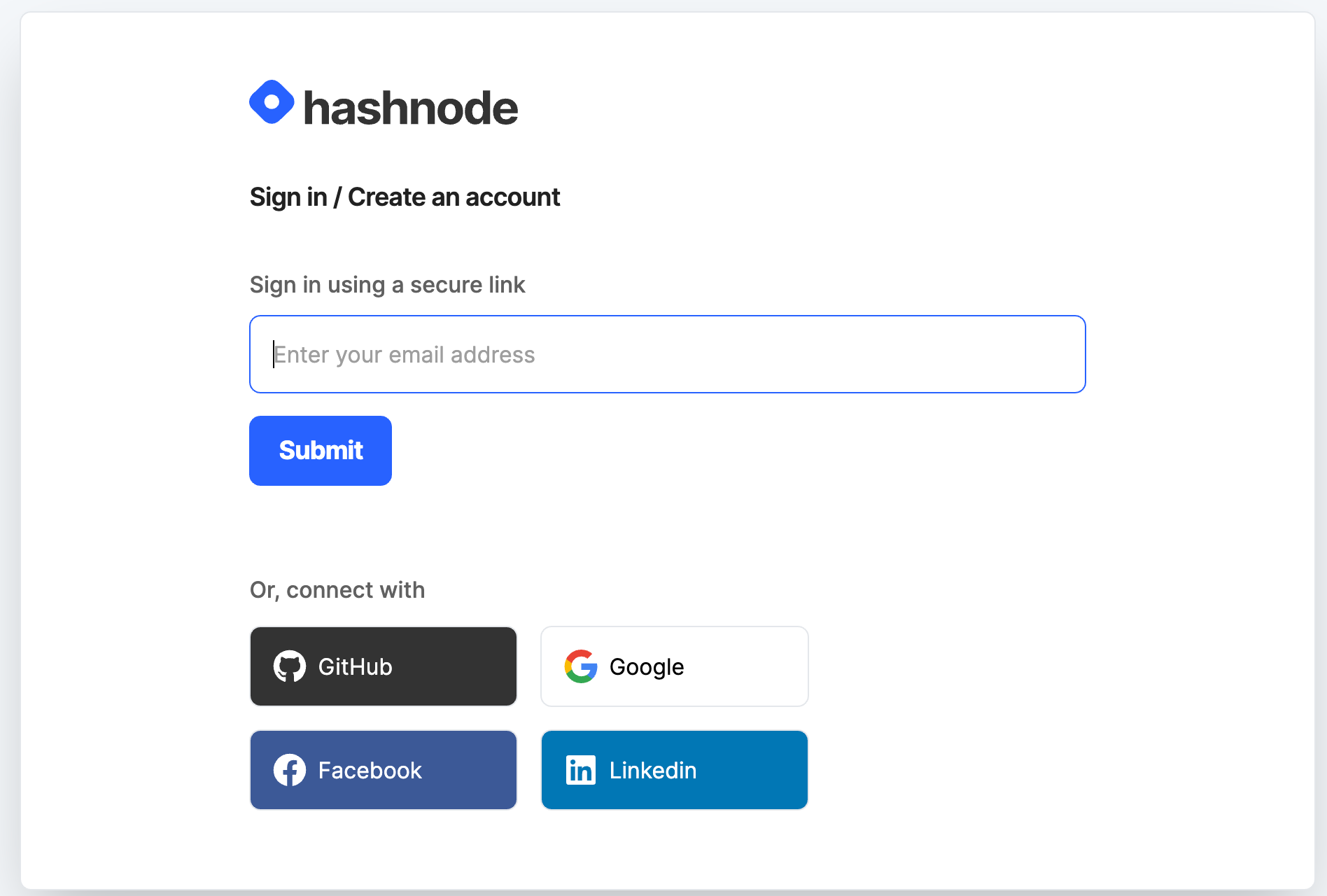
Bước 1: Đăng ký tài khoản
Mọi người có thể đăng ký tài khoản bằng nhiều cách như github, facebook, google, linkedin.. trên trang hashnode.com

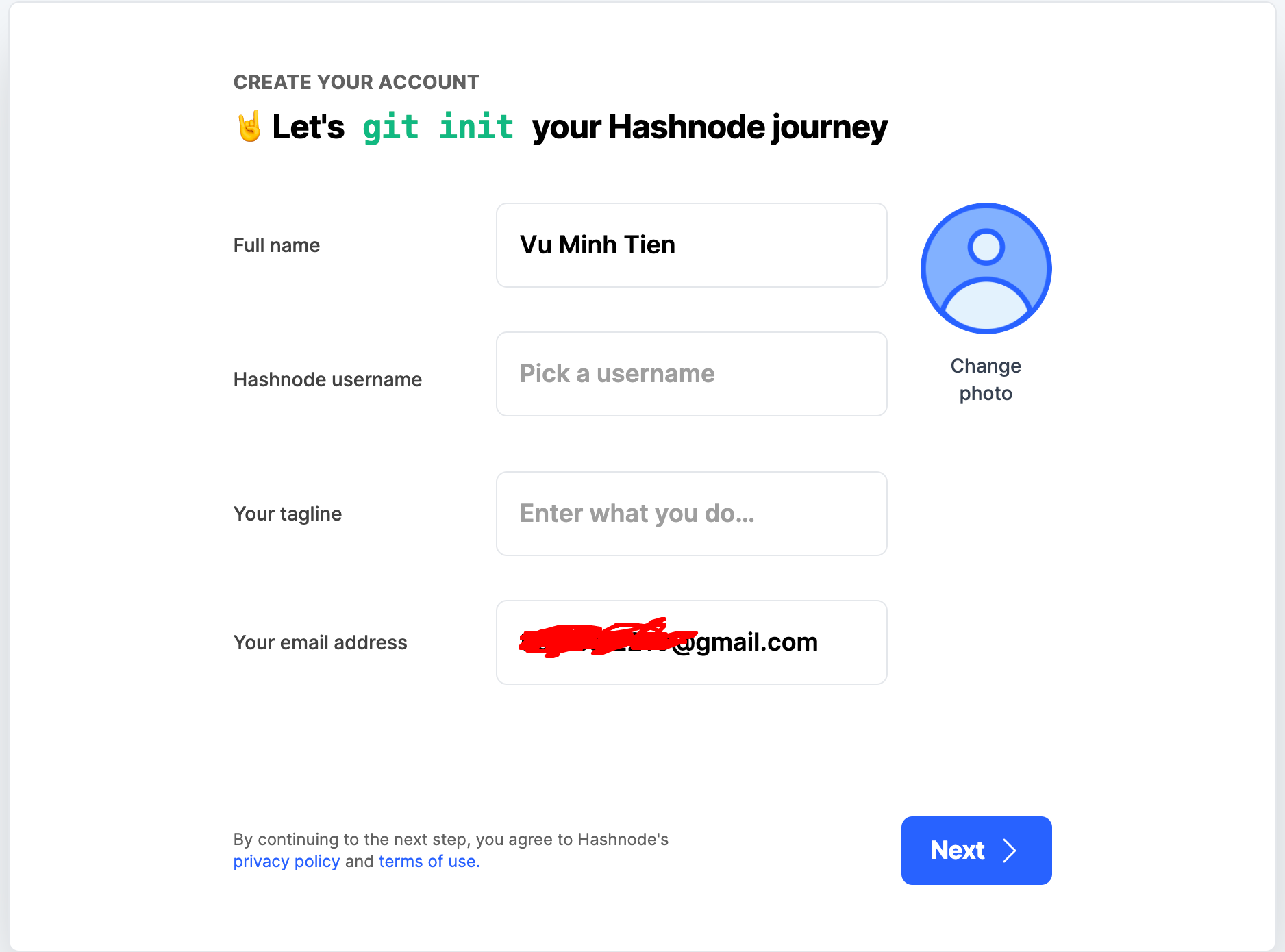
Sau khi xác thực tài khoản thành công sẽ đến bước mọi người điền thông tin cá nhân

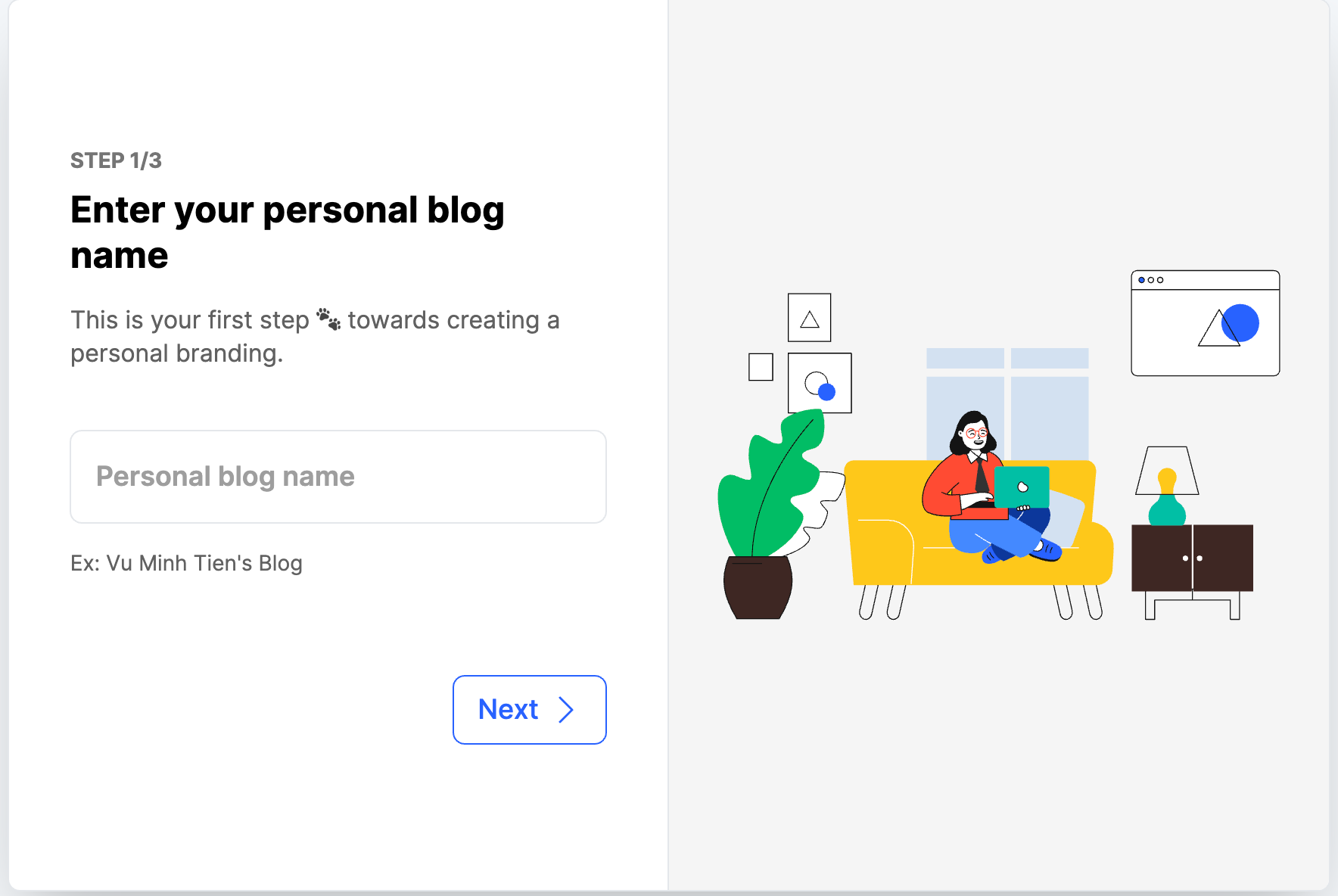
Tiếp đến là đặt tên cho blog của mình.

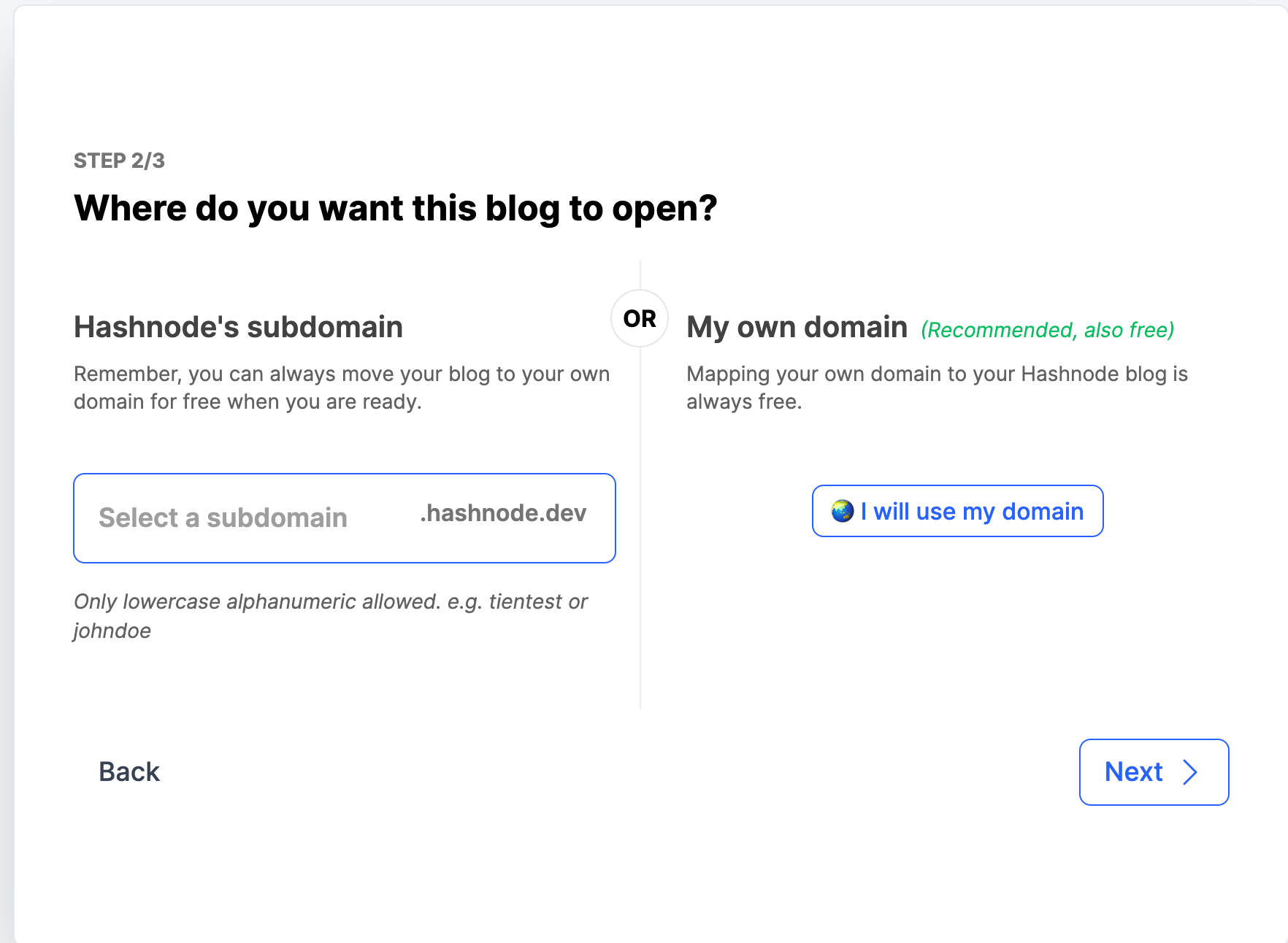
Bước 2: Chọn domain(có 2 option là domain của hashnode và domain cá nhân):
Lưu ý: Ở bước này mọi người yên tâm là sau mình có thể thay đổi domain được. Thế nên mọi người không cần mất nhiều thời gian ở bước này ngồi nghĩ đặt tên domain là gì cho cool ngầu đâu :v Lại cứ hoangtucodon hay cobengokngeck thì chịu đấy
Option 1: Sử dụng domain của hashnode thì sẽ có đuôi .hashnode.dev đằng sau. Option này dành cho ai chưa có domain cá nhân, sử dụng domain của hashnode, nhưng vẫn HTTPS xịn sò nhé, hoàn toàn free 🙈
Option 2: Sử dụng domain cá nhân.

Mình sẽ giới thiệu qua cả 2 cách này để mọi người xem qua nhé.
Cách 1: Sử dụng domain của hashnode.
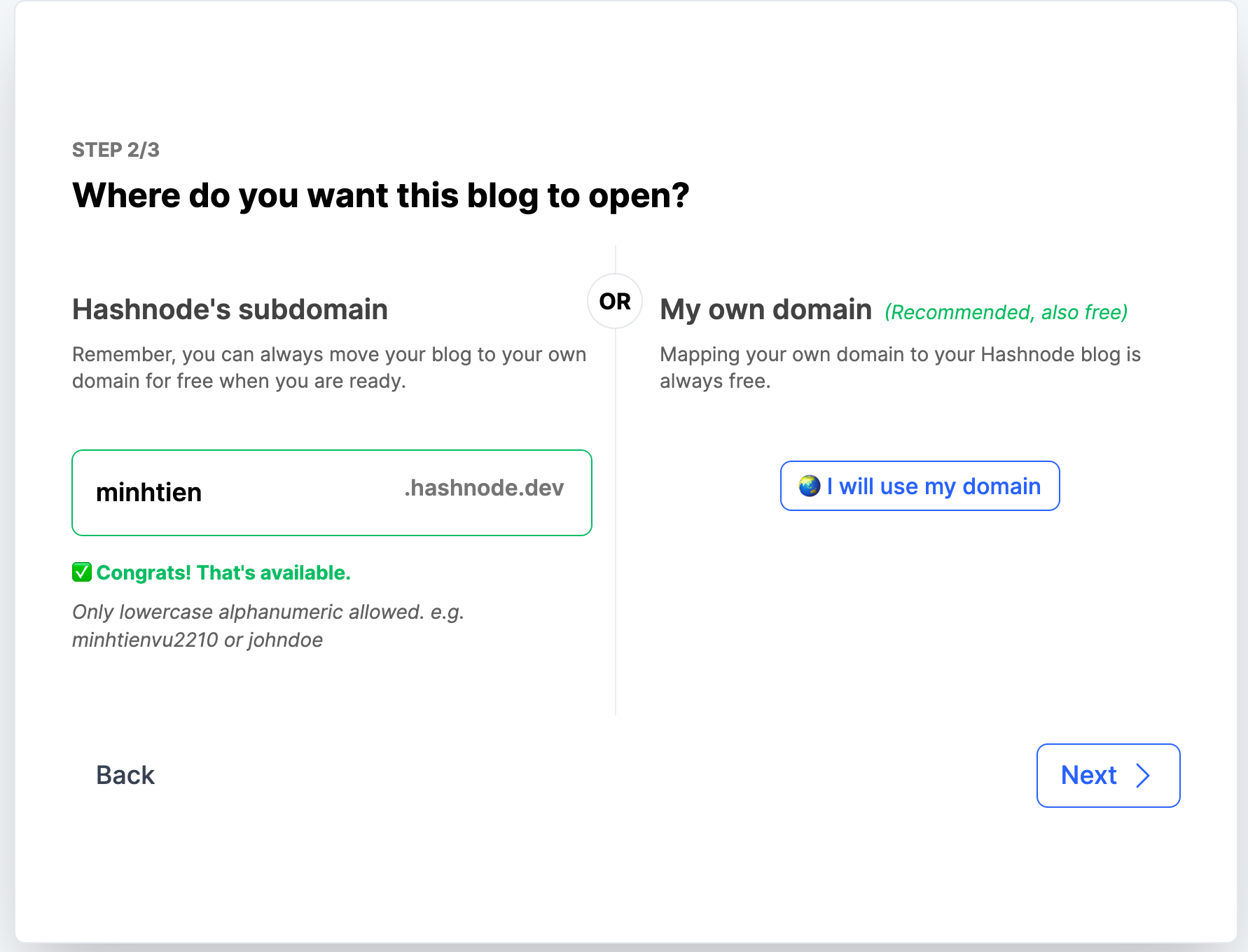
Với option sử dụng domain của hashnode, mọi người chỉ cần nhập domain mình mong muốn. Nếu domain chưa tồn tại và có thể sử dụng được thì hiển thị dòng chữ xanh Congrats! That's available. nghĩa là mọi người có thể sử dụng được domain này. Trường hợp này thì mình sẽ dùng domain minhtien.hashnode.dev để demo.
Xong bước này mọi người có thể ấn Next để sang bước tiếp theo

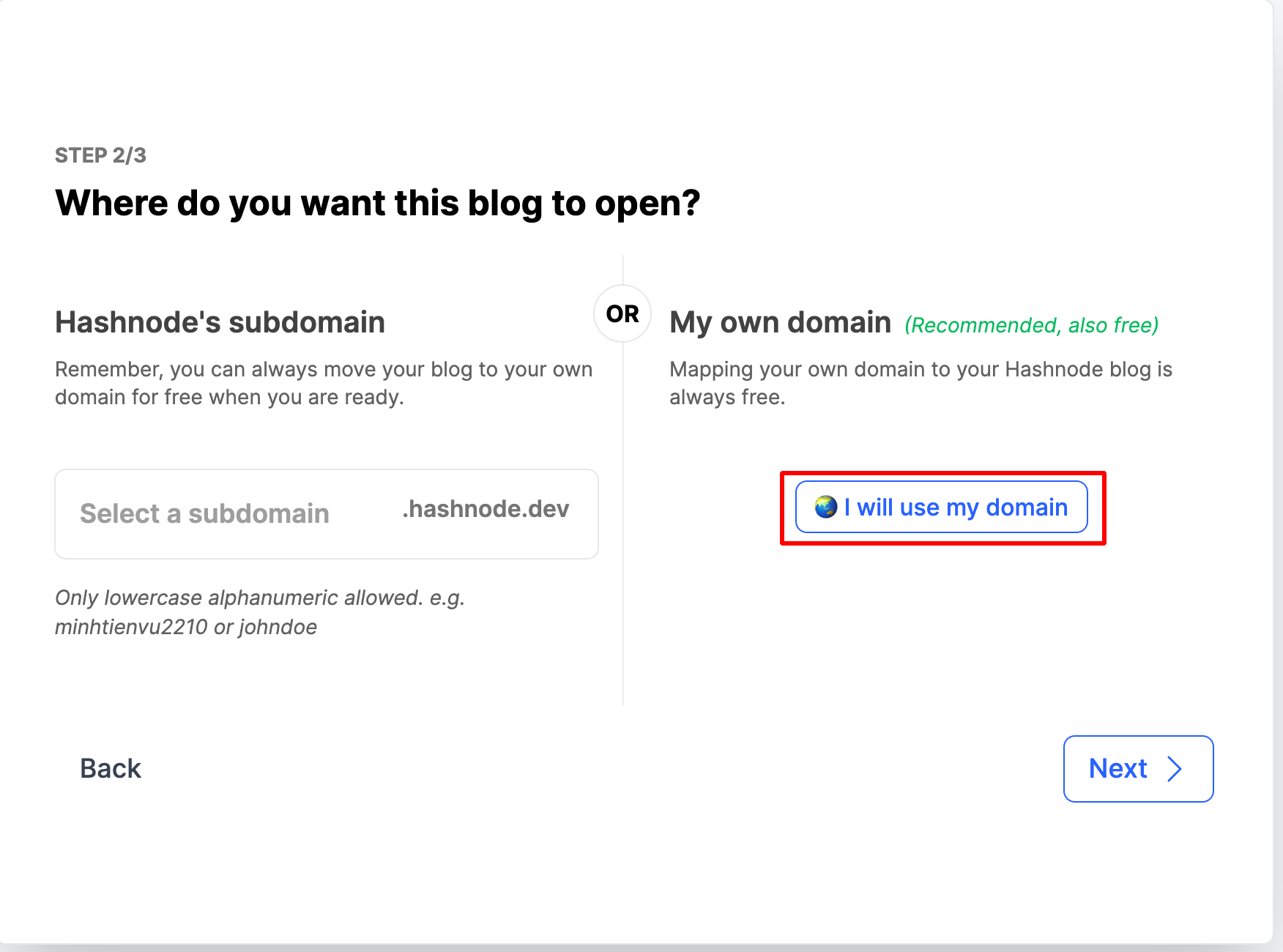
Cách 2: Sử dụng domain cá nhân
Click “I will use my domain”

Điền domain cá nhân, trường hợp này mình giả sử mình có thêm 1 domain là tientest.com.

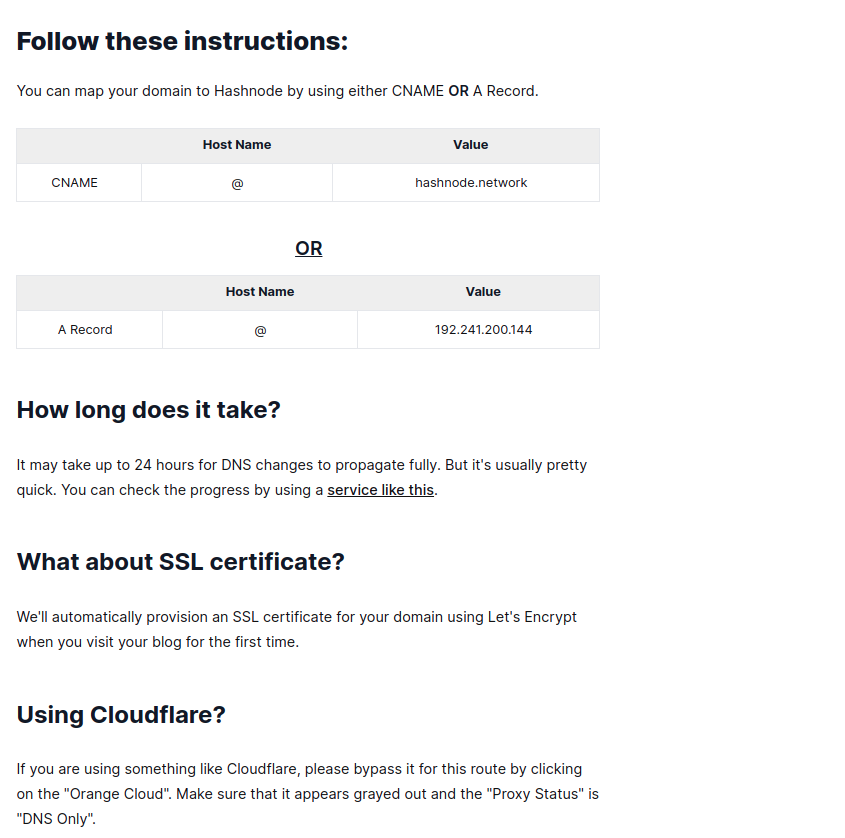
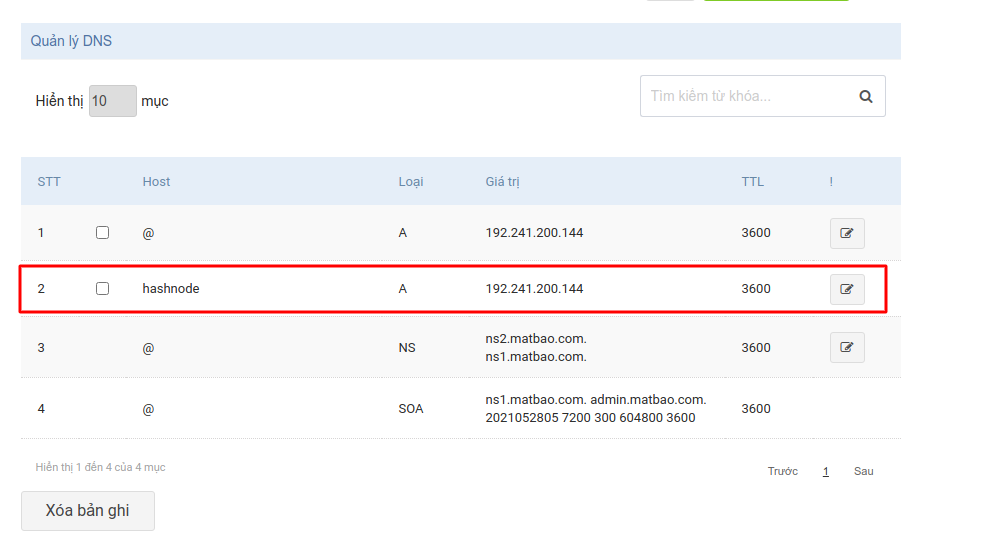
Sau khi điền domain cá nhân, thì sẽ có hướng dẫn mọi người cần setting DNS một chút ở nơi mọi người đăng ký domain theo hướng dẫn kiểu như này(Lưu ý đây là phần hướng dẫn cho domain demo tientest.com của mình, của mọi người thì nó sẽ khác cái value ip kia nhé).

Mình sử dụng domain của bên matbao, mình setting đúng theo như hướng dẫn ở trên. Sau khi thêm phần config với hashnode này thì chỉ cần chờ để hashnode map được với domain là xong.

⇒ Đây chỉ là cách mình đã setting domain cá nhân trên trang tienvm.comcủa mình. Mọi người có thể tham khảo nhé.
Trở lại với mục đích chính của bài viết. Vì có khá nhiều người chưa có domain cá nhân thế nên mình sẽ hướng dẫn mọi người cách setting với option sử dụng domain của hashnode cho dễ tiếp cận và sử dụng, đúng tiêu chí Chi phí 0 đồng như tiêu đề 😆
Bước 3: Hướng dẫn sử dụng domain có sẵn của hashnode
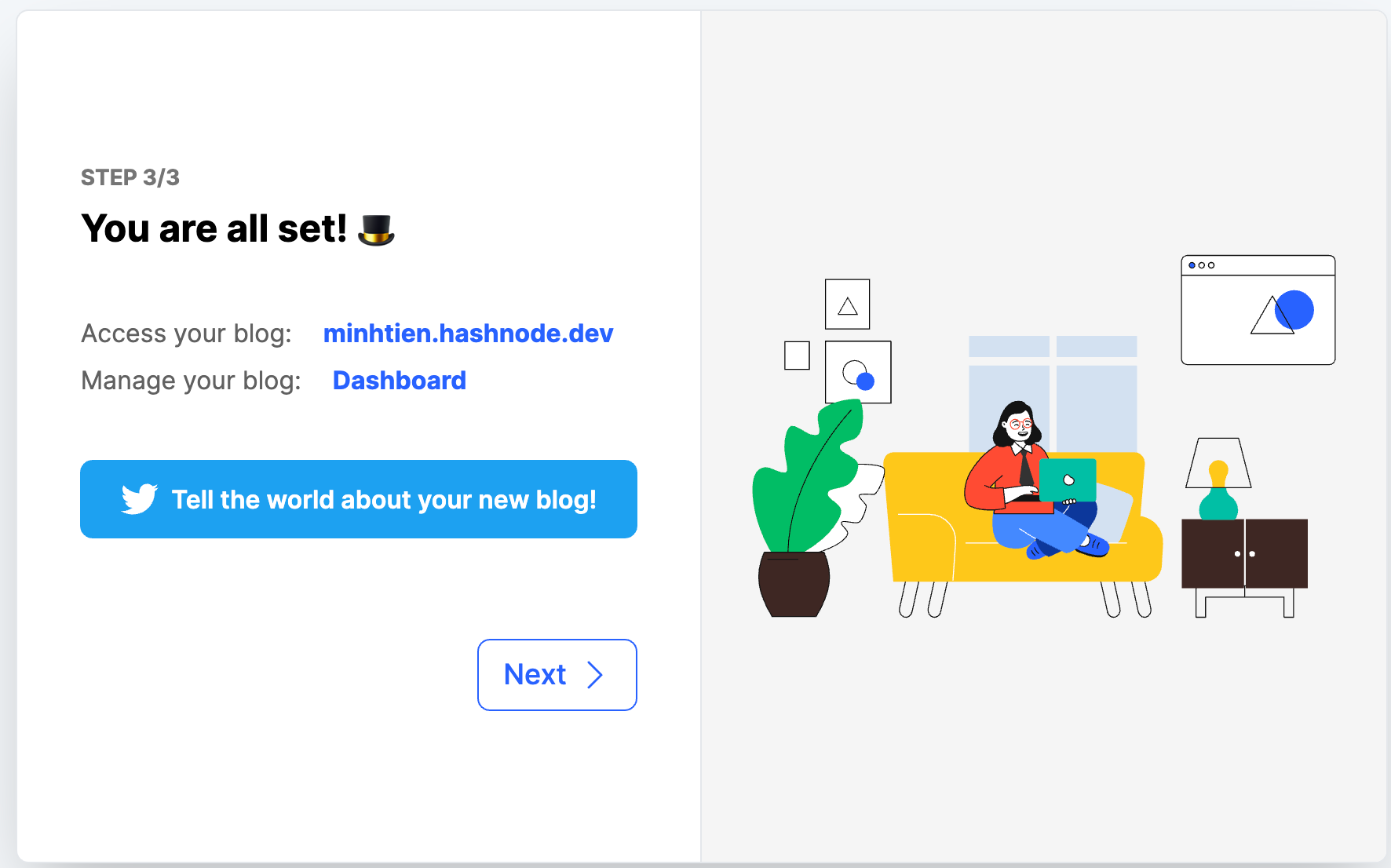
Sau khi chọn domain là minhtien.hashnode.dev thành công ở Bước 2, thì sẽ có thông báo mọi thứ đã được setup okay. Ấn Next để hoàn thành

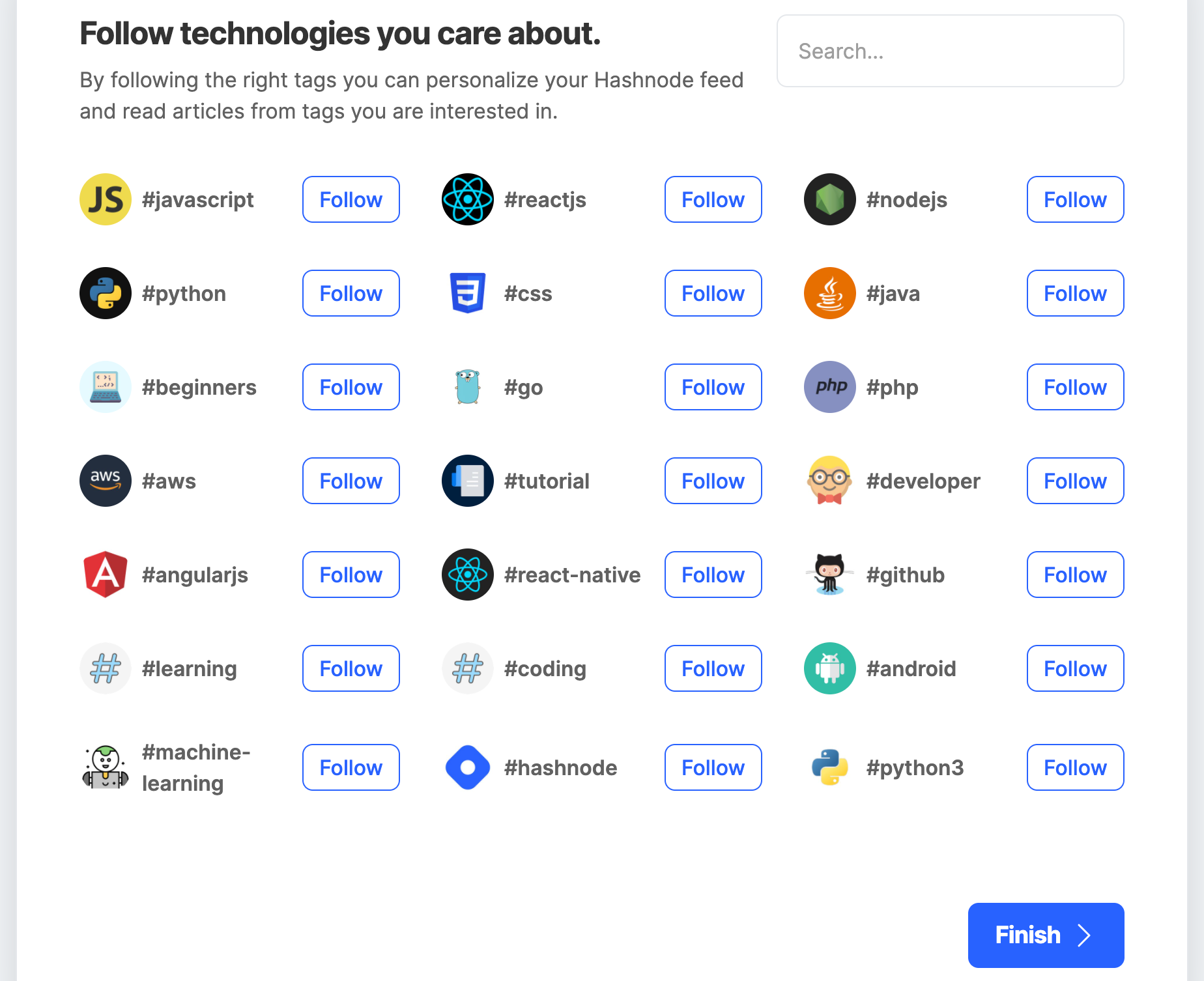
Ok ngonnnn, đến màn hình tiếp theo mọi người chọn các phần tech mình quan tâm. Mọi người quan tâm cái gì thì chọn theo sở thích, tech của mình nhé, cái này sau nó sẽ hiển thị newfeed như Facebook luôn✌️ Chọn xong mọi người ấn Finish.

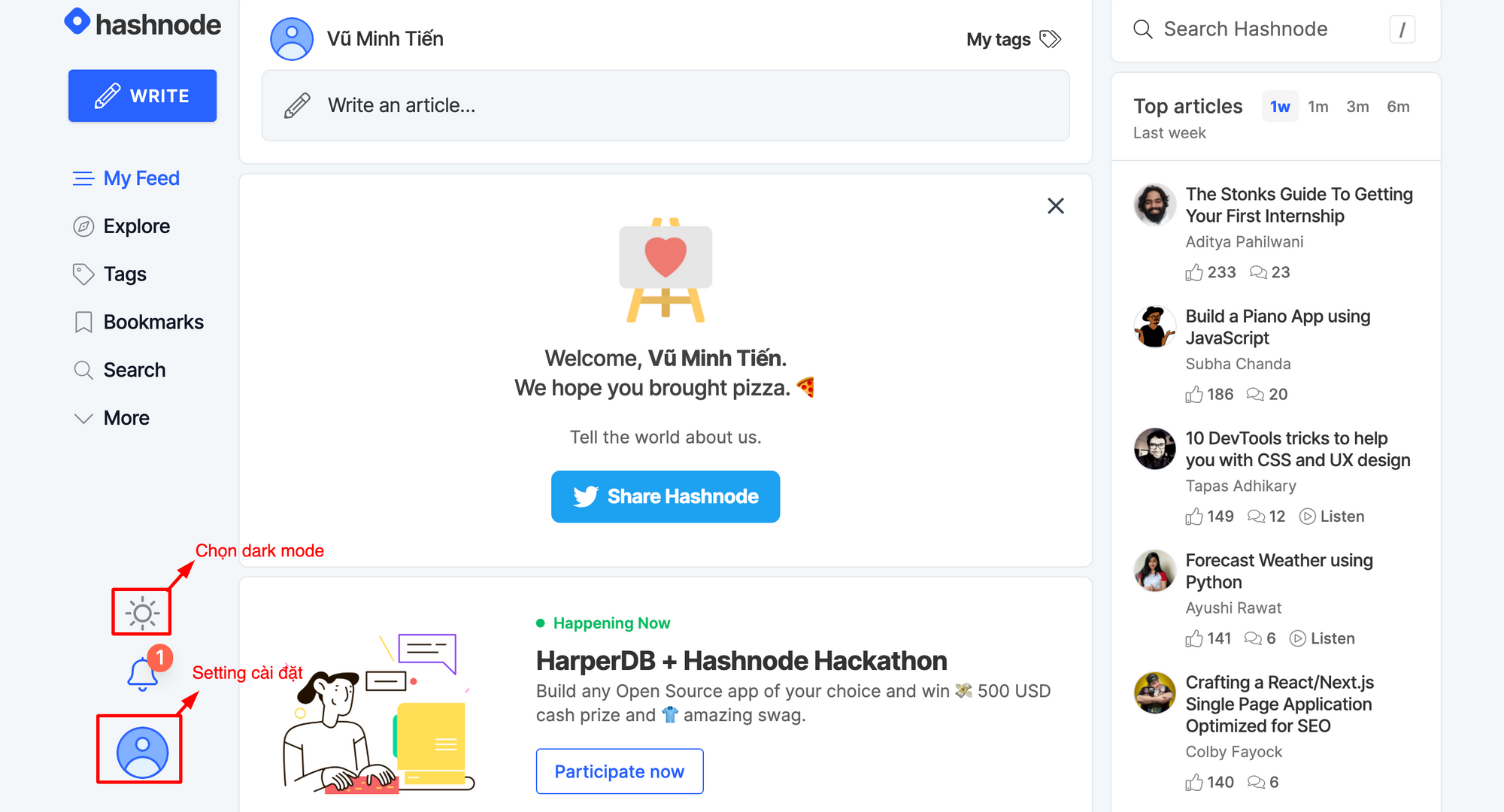
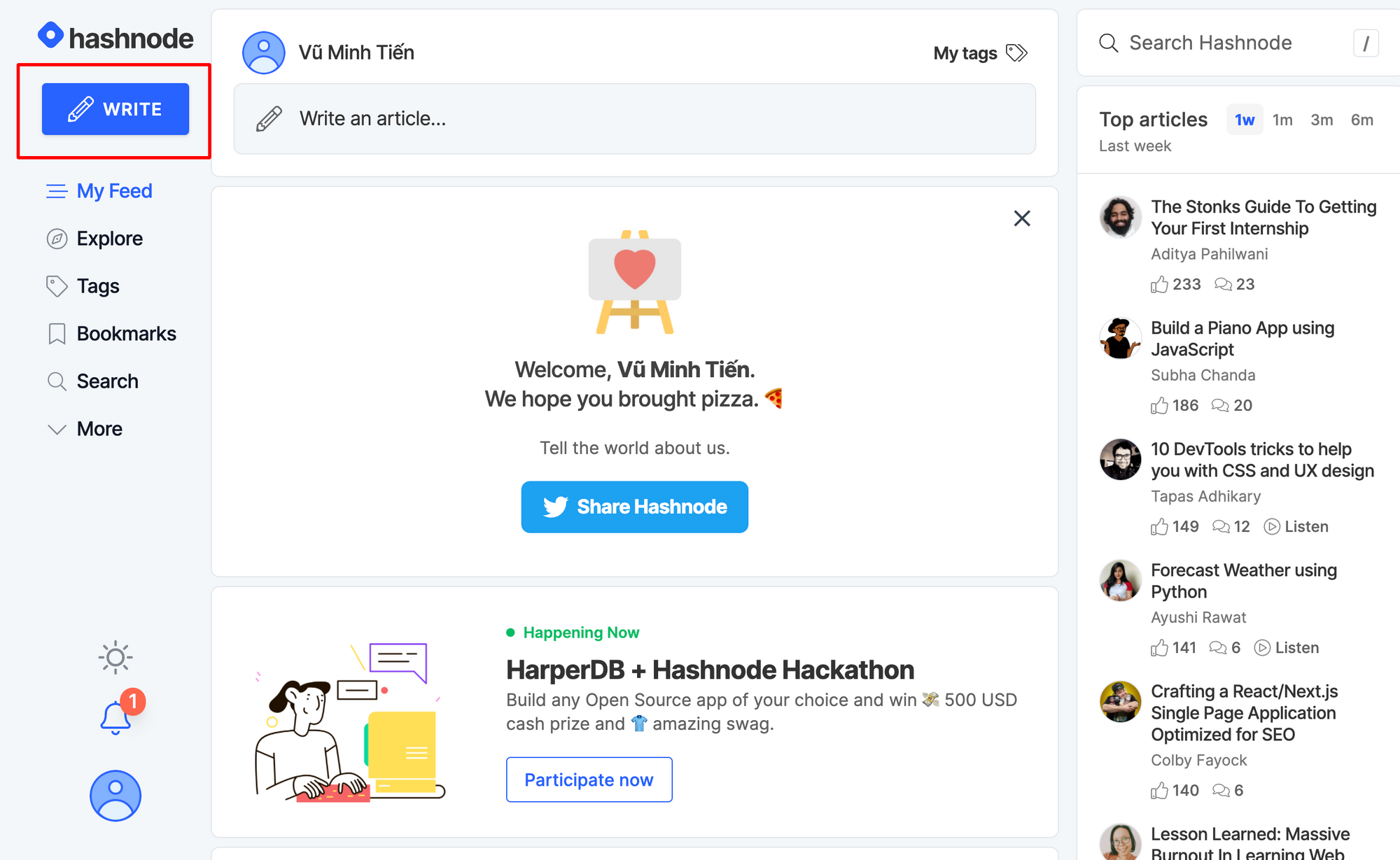
Bây giờ chúng ta sẽ có một giao diện chính như thế này.

Sẽ có một vài thứ hay ho mọi người có thấy như:
- Tags: Các chủ đề mà chúng follow ở bước trước ví dụ như nodeJS, React, Ruby, Java, Python, AWS…etc..tất tần tật sẽ ở đây
- Bookmarks: Các bài viết hay mọi người đã lưu lại.
- Dark code: cái này giúp mọi người sử dụng trang với background là nền trắng hay tối
- Setting cài đặt
- Top bài viết trong 1 tuần, 1 tháng, 3 tháng, 6 tháng…v.v
Còn khá nhiều thứ mọi người có thể vọc vạch, mình chỉ giới thiệu mấy cái cơ bản, mọi người có thể vọc vạch thêm nhé 😋
3. Hướng dẫn tạo bài viết trên Hashnode
Câu hỏi: Tạo bài viết như thế nào???
Đến phần chính rồi, đây là trang hiển thị blog demo của mình sau khi khởi tạo. Nhìn đơn giản và sơ sài nhỉ :v

Giờ mình sẽ tạo thử cho một bài để mọi người tham khảo nhé. Mọi người lưu ý là trang hashnode.com dùng để viết bài và setting mấy thứ linh tinh nhé.
Chọn “Write” để viết bài nhé.

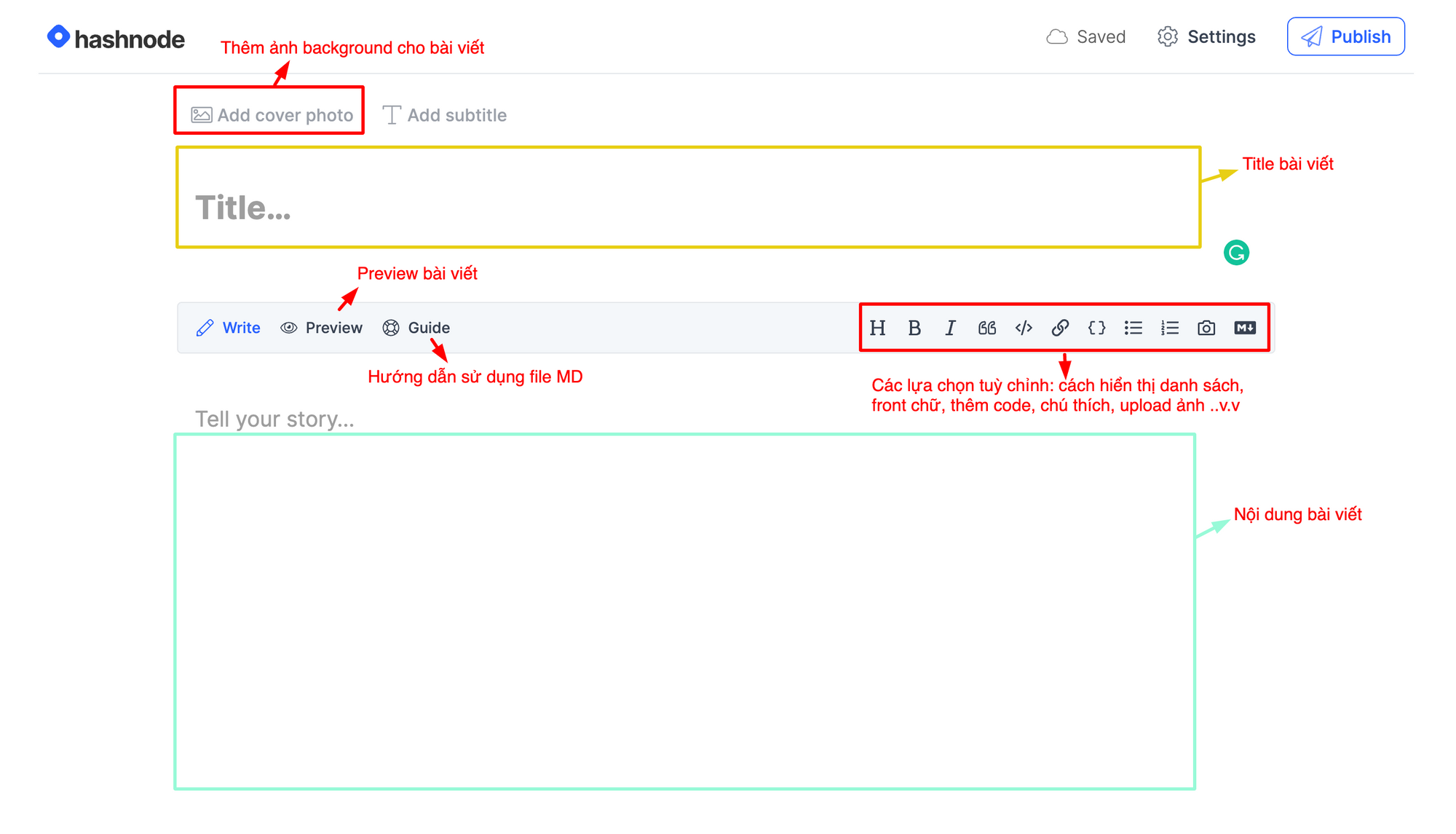
Nguyên sơ của nó đây nhé, mọi người lưu ý là hashnode sử dụng định dạng file markdown(md) để viết. Nếu mọi người chưa biết file md là gì hoặc chưa quen viết thì có thể tham khảo tại trang https://guides.github.com/features/mastering-markdown/ hoặc xem hướng dẫn ở phần Guide nhé.

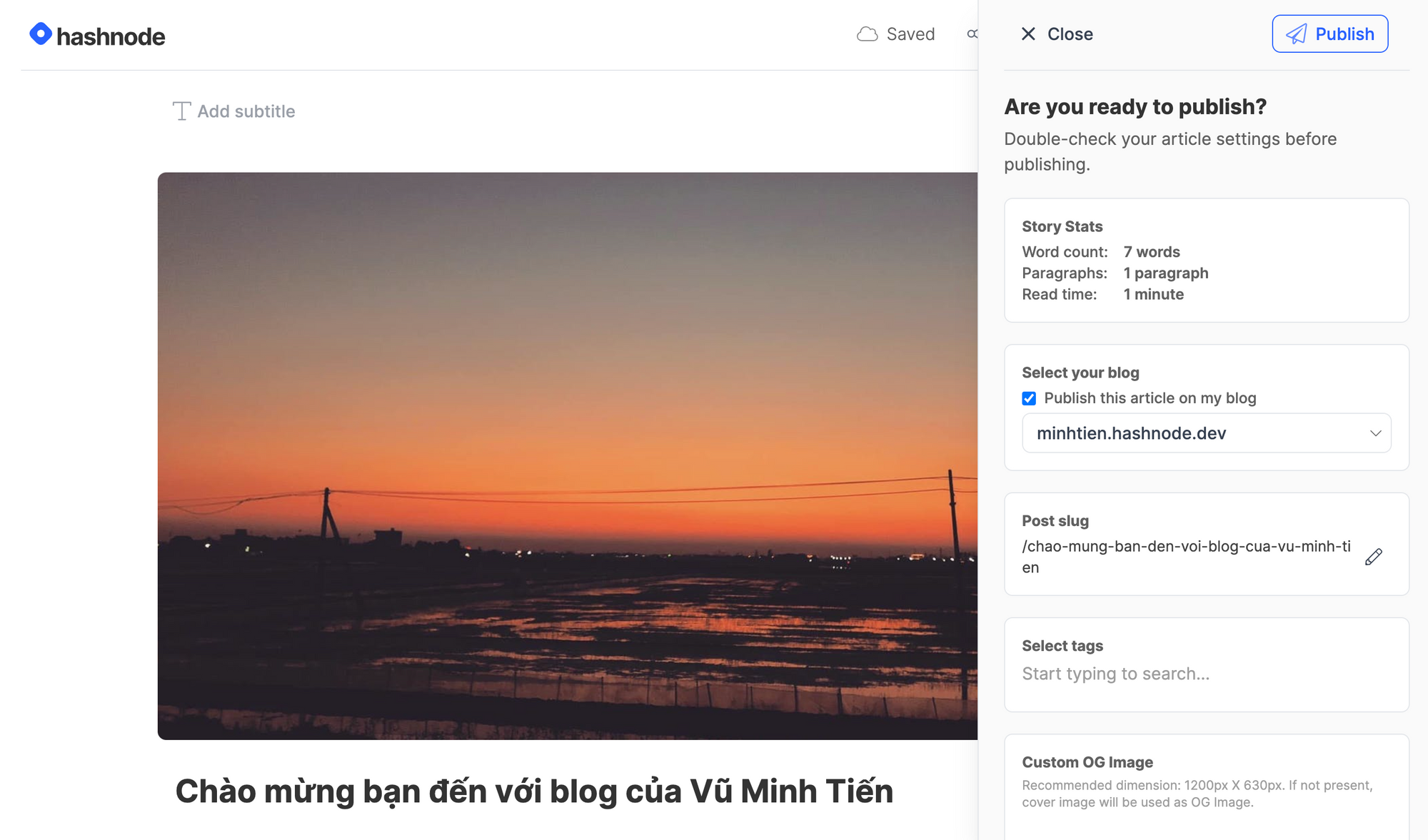
Sau khi viết xong thì mọi người ấn Publish nhé. Có một vài options có thể lựa chọn khi post bài:
- Select tags: Chủ đề của bài viết này là gì
- Post slug: URL của bài viết
- Hẹn ngày publish bài(ở dưới)
- Chặn comment(ở dưới)..v.v.
Còn nhiều các options khác, nếu thấy bài okay thì ấn Publish để đăng bài.

Bài đã được upload thành công(bảo mật HTTPS xịn sò nhớ), tén tèn 😅


Chi tiết bài viết thì cũng có một vài thứ xịn sò như bookmark bài viết, thả emotion, comment, like, thả tim, share bài viết trên các nền tảng như facebook, twitter, reddit, linkedin ..v..v
⇒ Full chức năng như tiêu đề chưa, xài hàng free mà xịn sò như này là quá okay rồi 😆
Trong phần setting ở trang hashnode còn rất nhiều thứ mọi người có thể vọc như: setting cách hiển thị của blog, thêm tab, hiển thị bài theo chiều ngang, dọc, dark mode, phân tích bài viết(số lượt xem)..v.v Mọi người có thể vọc vạch thêm nhé, về cơ bản đến đây là cũng đã xong một blog cơ bản rồi.
4. Tổng kết
Okayyy, vậy là mình đã giới thiệu và hướng dẫn mọi người cách tạo một blog đúng với các tiêu chí Chi phí 0 đồng + Bảo mật HTTPS + Full chức năng + thời gian tạo 30 phút.
Đây là blog của mình sau khi nghịch ngợm :v Vẫn còn nhiều thứ cần phải hoàn thiện nhưng trước mắt thế đã :v
Cảm ơn mọi người đã dành thời gian đọc bài viết của mình. Hãy like và up vote bài viết nếu thấy có ích. Đừng ngại để lại comment để chúng ta có thể tương tác và học tập lẫn nhau nhé :v
Follow blog cá nhân của mình tại đây: https://tienvm.com/ nhé. Bạn có thể mời mình 1 cốc coffee tại Buy me a coffee để mình có động lực ra thêm những bài mới nhé :v
❤️ Thank you for reading and see you next posts ❤️
















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


