How to Easily Add Icon Fonts in Your WordPress Theme
Do you want to add icon fonts to your WordPress site?
Icon fonts allow you to add resizable vector icons that are loaded like web fonts, so they don’t slow down your website. You can even style them using CSS to get exactly the look you want.
In this article, we will show you how to easily add icon fonts in your WordPress theme.
![]()
What are Icon Fonts and Why You Should Use Them?
Icon fonts contain symbols or small pictures instead of letters and numbers.
You can use these icon fonts to show common images. For example, you can use them with your shopping cart, download buttons, feature boxes, giveaway contests, and even in WordPress navigation menus.
![]()
Most visitors will immediately understand what a commonly-used icon means. In this way, you can help visitors find their way around your website and engage with your content.
These pictures can also help you create a multilingual WordPress website, since most people can understand icon fonts no matter what language they speak.
Compared to image-based icons, font icons load much more quickly so they can boost WordPress speed and performance.
There are several open-source icon font sets that you can use for free such as IcoMoon, Genericons, and Linearicons.
In fact, the WordPress software comes with free dashicon icons built-in. These are the icons you can see in the WordPress admin area.
![]()
In this guide, we’ll be using Font Awesome as it is the most popular open-source icon set. We use it on WPBeginner, and in all our premium WordPress plugins.
With that said, let’s look at how you can easily add icon fonts in your WordPress theme. Simply use the quick links to jump straight to the method that you want to use.
Method 1. Adding Icon Fonts Using a WordPress Plugin (Easy)
The easiest way to add icon fonts to WordPress is by using the Font Awesome plugin. This allows you to use icon fonts in your pages and posts without modifying your theme files. You’ll also get any new Font Awesome icons automatically every time you update the plugin.
The first thing you need to do is install and activate the Font Awesome plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can add a Font Awesome icon to any shortcode block. Simply open the page or post where you want to show the icon font, and then click on the ‘+’ icon.
You can now search for ‘Shortcode’ and select the right block when it appears.
![]()
With that done, you can add any Font Awesome icon using the following shortcode:
[icon name="rocket"]
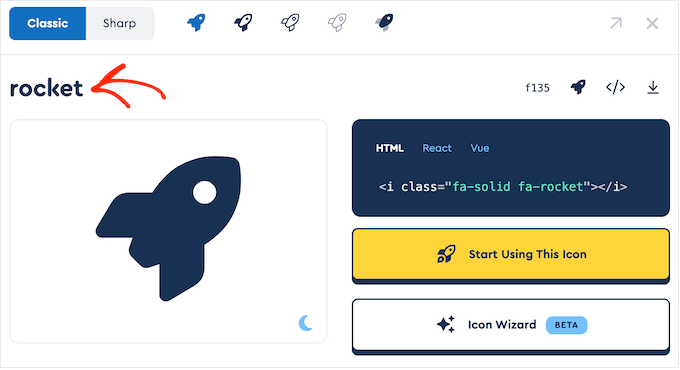
Simply replace “rocket” with the name of the icon that you want to show. To get this name, head over to the Font Awesome site and click on the icon that you want to use.
![]()
In the popup that appears, go ahead and click on the icon’s name.
Font Awesome will now copy the name to your clipboard automatically.

With that done, simply paste the name into the shortcode. You can now click on ‘Publish’ or ‘Update’ to make the icon font live.
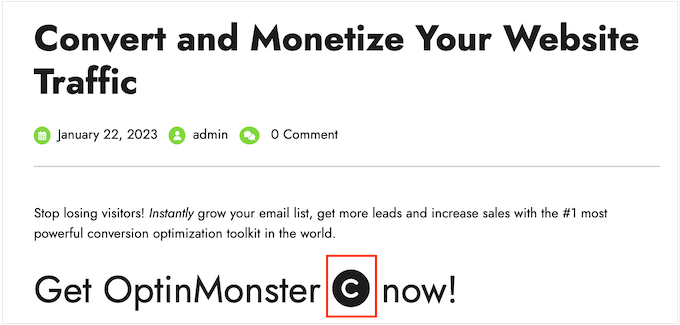
Sometimes you may want to show an icon font inside a block of text. For example, you may need to display a ‘copyright’ symbol after a brand name.
To do this, simply paste the shortcode inside any Paragraph block.
![]()
You can then use the settings in the right-hand menu to customize the icon, similar to how you customize options for text blocks. For example, you can change the font size.
WordPress will turn the shortcode into a Font Awesome icon for visitors and show it alongside your text.

Another option is to add the shortcode to any widget-ready area.
For example, you can add a Shortcode block to your site’s sidebar or similar section.
![]()
For more information, please see our guide on how to use shortcodes in your WordPress sidebar widgets.
You can even add the icon shortcode to columns and create beautiful feature boxes.

For detailed instructions, see our guide on how to add feature boxes with icons in WordPress.
Many websites use icon fonts in their menus, to help visitors find their way around. To add an icon, either create a new menu or open an existing menu in the WordPress dashboard.
For step-by-step instructions, check out our beginner’s guide on how to add a navigation menu in WordPress.
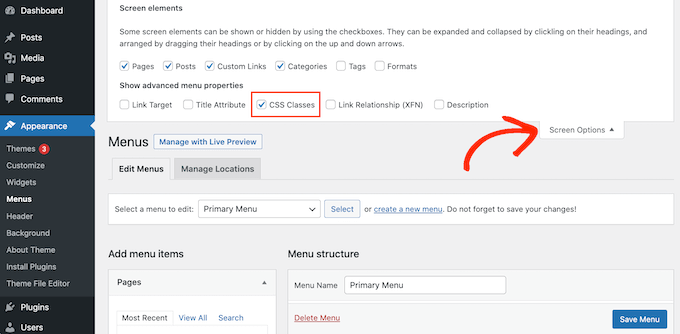
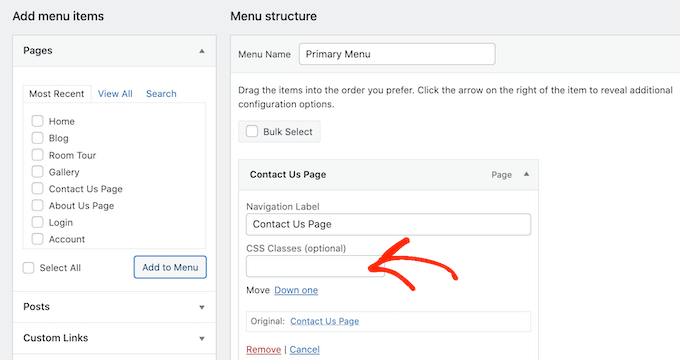
Then, click on ‘Screen Options’ and check the box next to ‘CSS Classes.’

With that done, simply click to expand the menu item where you want to show the icon.
You should now see a new ‘CSS Classes’ field.

To get an icon’s CSS class, simply find the icon font on the Font Awesome website and give it a click. If you want, then you can change the icon’s style by clicking on the different settings.
In the popup, you’ll see an HTML code snippet. The CSS class is simply the text between the quotation marks. For example, in the following image, the CSS class is fa-solid fa-address-book.
![]()
Simply copy the text inside the quotes, then switch back to the WordPress dashboard.
You can now paste the text into the ‘CSS Classes’ field.
![]()
To add more icon fonts, simply follow the same process described above.
When you’re happy with how the menu is set up, click on ‘Save.’ Now if you visit your WordPress website you’ll see the updated navigation menu.
![]()
Method 2. Using Icon Fonts with SeedProd (More Customizable)
If you want more freedom over where you use font icons, then we recommend using a page builder plugin.
SeedProd is the best drag-and-drop WordPress page builder in the market and has over 1400 Font Awesome icons built-in. It also has a ready-made Icon box that you can add to any page using drag and drop.
With SeedProd, it’s easy to create custom pages in WordPress and then show Font Awesome icons anywhere on those pages.
The first thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd, but we’ll be using the Pro version since it comes with the Icon box.
Upon activation, go to SeedProd » Settings and enter your license key.

You can find this information under your account on the SeedProd website. After entering the license key, go ahead and click the ‘Verify Key’ button.
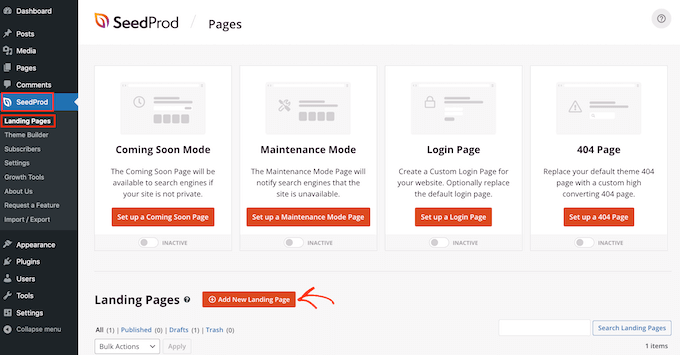
Next, you need to visit SeedProd » Pages and click on the ‘Add New Landing Page’ button.

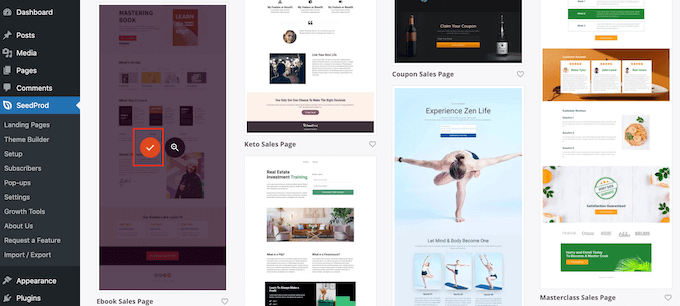
Now, you can choose a template to use as the basis for your page. SeedProd has over 180 professionally-designed templates that you can customize according to your WordPress blog or website’s needs.
To select a template, hover your mouse over it and then click the ‘Checkmark’ icon.

We’re using the ‘Ebook Sales Page’ template in all our images, but you can use any design you want.
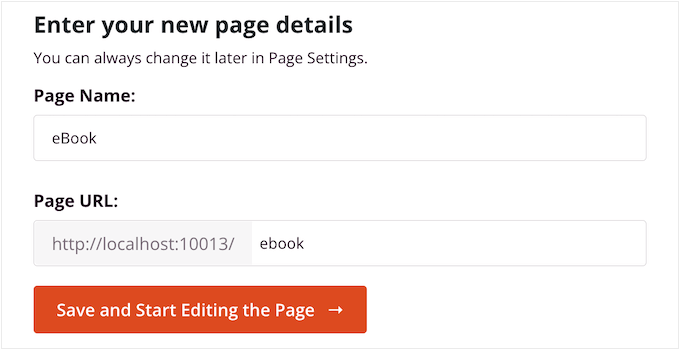
Next, go ahead and type in a name for the custom page. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.

Next, you’ll be taken to the SeedProd drag-and-drop page builder, where you can customize the template.
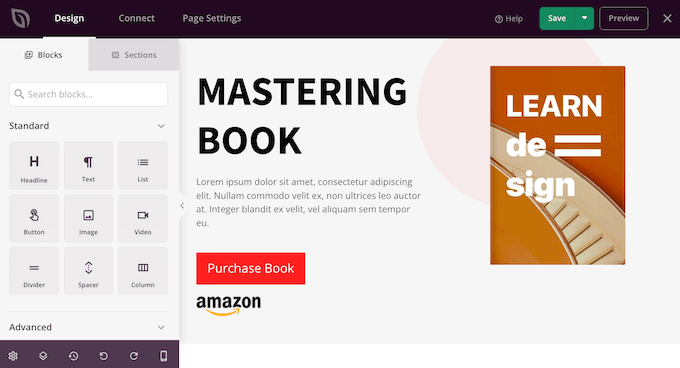
The SeedProd editor shows a live preview of your design to the right and some block settings on the left.

The left-hand menu also has blocks that you can drag onto your design.
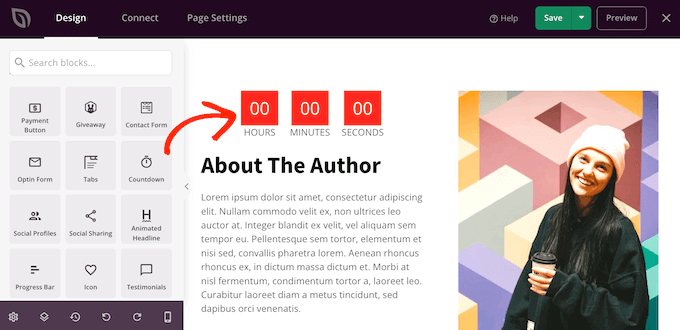
You can drag and drop standard blocks like buttons and images or use advanced blocks such as the contact form, countdown, social share buttons, and more.

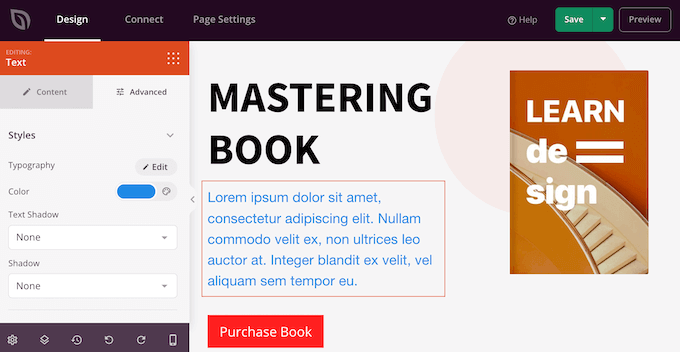
To customize any block, simply click to select it in your layout.
The left-hand menu will now show all the settings you can use to customize that block. For example, you can often change background colors, add background images, or change the color scheme and fonts to better match your brand.

To add an icon font to the page, simply find the ‘Icon’ block in the left-hand column and then drag it onto your layout.
SeedProd will show an ‘arrow’ icon by default.
![]()
To show a different Font Awesome icon instead, simply click to select the Icon block.
In the left-hand menu, hover your mouse over the icon and then click on the ‘Icon Library’ button when it appears.
![]()
You’ll now see all the different Font Awesome icons that you can choose from.
Simply find the font icon that you want to use and give it a click.
![]()
SeedProd will now add the icon to your layout.
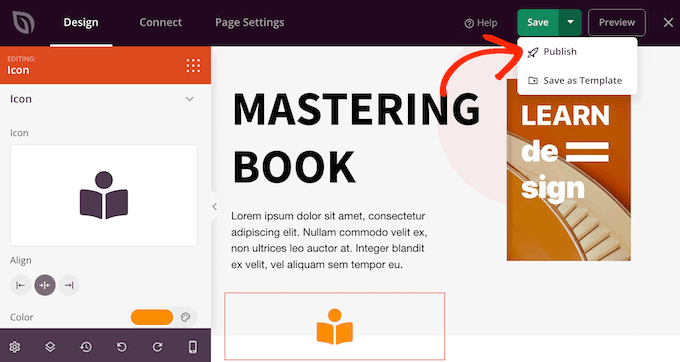
After choosing an icon, you can change its alignment, color, and size using the settings in the left-hand menu.
![]()
You can continue working on the page by adding more blocks and customizing those blocks in the left-hand menu.
When you’re happy with how the page looks, click the ‘Save’ button. You can then select ‘Publish’ to make that page live.

We hope this article helped you learn how to add icon fonts in your WordPress theme. You can also go through our guide on the best popup plugins compared and how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


