Gzip là gì? Cách thêm Gzip tăng tốc độ tải website hiệu quả – Trung tâm hỗ trợ kỹ thuật | MATBAO.NET
Mục Lục
Gzip là gì?
Gzip Compression là phương pháp nén làm giảm dung lượng dữ liệu ở server khi gửi đến client giúp tiết kiệm băng thông, tăng tốc độ tải của website. Gzip Compression cũng tương tự như việc bạn sử dụng Winrar để nén file trên máy tính vậy. Vậy lý do Gzip trở nên cần thiết là gì?
 Nén Gzip giúp làm giảm dung lượng dữ liệu khi truyền từ server đến trình duyệt
Nén Gzip giúp làm giảm dung lượng dữ liệu khi truyền từ server đến trình duyệt
Các dữ liệu này khi truyền đến client (thường là trình duyệt) sẽ tự động được giải nén tại đây và hiển thị cho người truy cập giao diện bình thường. Gzip có thể nén những file tĩnh như HTML, CSS, Javascript hoặc các document XML, JSON.
Tại sao cần sử dụng Gzip?
 Nén Gzip là việc cần làm để tiết kiệm thời gian tải trang
Nén Gzip là việc cần làm để tiết kiệm thời gian tải trang
Để trang web có thể hoạt động, các dữ liệu phải được truyền từ server đến trình duyệt của người dùng. Tuy nhiên với những file có dung lượng quá lớn, hệ thống sẽ tiêu tốn nhiều thời gian hơn để truyền tải.
Đây là một trong những nguyên nhân lớn nhất khiến file nặng nề hơn và gây ảnh hưởng rất lớn đến hiệu suất hoạt động cũng như tốc độ duyệt web. Vì vậy, dữ liệu cần được nén Gzip ở server để giảm dung lượng trước khi truyền đi, từ đó tiết kiệm băng thông và thời gian tải trang.
Cơ chế hoạt động của Gzip là gì?
 Gzip hoạt động dựa trên sự tương tác giữa server và trình duyệt
Gzip hoạt động dựa trên sự tương tác giữa server và trình duyệt
Gzip hoạt động dựa trên quá trình trao đổi, truyền tải dữ liệu nén giữa server và trình duyệt. Quá trình này gồm 2 bước:
- Bước 1: Trình duyệt gửi một header request đến server (máy chủ) để thông báo rằng nó chấp nhận file được nén. Header này sẽ có dạng như sau: “
Accept-Encoding:gzip, deflate
“ (trong đó gzip và deflate là 2 cách nén dữ liệu).
- Bước 2: Server gửi phản hồi (response) đồng ý và truyền file dữ liệu đã được nén cho trình duyệt với tín hiệu: “
Content-Encoding:gzip
“
Lưu ý, “Accept-Encoding:gzip, deflate “ chỉ là một yêu cầu từ trình duyệt chứ không phải là mệnh lệnh bắt buộc, do đó server có thể chấp nhận thực hiện hoặc không. Nếu sau khi nhận request, server không gửi thông điệp “Content-Encoding:gzip ” trong header phản hồi thì có nghĩa là file dữ liệu không được nén Gzip. Khi đó, trình duyệt sẽ phải tải file về với dung lượng vốn có.
Ưu điểm của Gzip là gì?
 Nén Gzip có thể giúp giảm 50-80% dung lượng web
Nén Gzip có thể giúp giảm 50-80% dung lượng web
Gzip có 2 ưu điểm nổi trội, đó là:
- Khả năng tương thích cao với các trình duyệt: hầu hết tất cả các trình duyệt hiện nay như Google Chrome, Firefox, Cốc Cốc,… đều hỗ trợ nén Gzip khá tốt.
- Hiệu năng: nhiều kết quả kiểm tra cho thấy nén Gzip giúp giảm dung lượng của trang web 50-80%. Điều này đồng nghĩa với việc tốc độ tải web sẽ nhanh hơn và tiết kiệm được băng thông nhiều hơn.
Nhược điểm của Gzip là gì?
 Nén Gzip thường chỉ hiệu quả với file text
Nén Gzip thường chỉ hiệu quả với file text
Bên cạnh các ưu điểm, việc nén Gzip cũng tồn tại một vài điểm yếu. Cụ thể như sau:
- Khả năng tương thích của Gzip rất cao nhưng nếu người dùng sử dụng các trình duyệt quá cũ như Internet Explorer < 6 thì quá trình nén dữ liệu bằng Gzip sẽ không quá thuận lợi.
- Nén Gzip thường chỉ hiệu quả tuyệt đối với các file text như HTML, Javascript, CSS, XML,… Còn với các file media, file ảnh, video, audio, pdf,… thì phương pháp này chưa thực sự tối ưu. Do đó, bạn nên nén những dạng file trên trước khi upload lên server và không bật Gzip để tránh tiêu tốn thêm thời gian nén vô ích.
- Nén Gzip sẽ chiếm một phần CPU của server (nhưng bù lại bạn sẽ tiết kiệm được băng thông và cho người dùng trải nghiệm lướt web nhanh hơn).
Cách kiểm tra xem website có nén Gzip chưa?
 Bạn có thể kiểm tra Gzip ngay trên trình duyệt web
Bạn có thể kiểm tra Gzip ngay trên trình duyệt web
Có 2 cách để bạn biết được website đã được nén Gzip hay chưa: kiểm tra ngay trên trình duyệt web và sử dụng công cụ.
Cách kiểm tra Gzip ngay trên trình duyệt web là gì?
Bạn có thể trực tiếp kiểm tra xem website đã được nén Gzip hay chưa ngay trên trình duyệt web. Ở đây, chúng tôi sẽ lấy ví dụ trong Google Chrome (Firefox và Internet Explorer cũng tương tự như vậy).
Để kiểm tra, bạn hãy click vào mục “Customize and control Google Chrome” -> Developer Tools (hoặc đơn giản hơn, bạn có thể bấm tổ hợp phím tắt Ctrl – Shift – I). Lúc này, hệ thống sẽ hiển thị một bảng các thông số website. Hãy chọn tab Network.
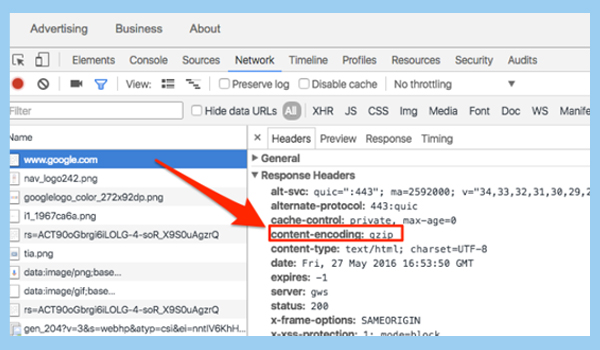
Tiến hành tải lại trang. Sau đó nhấn vào dòng network tương ứng với trang (ví dụ: www.google.com). Nếu trong mục Header có thông báo “Content-Encoding: gzip” nghĩa là nội dung trả về đã được nén Gzip. Ngược lại, nếu không có header “Content-Encoding: gzip” thì website chưa được nén.
Để biết thêm các thông tin về kích cỡ file trước khi và sau khi nén Gzip, bạn hãy nhấn biểu tượng “Use large rows” trên tab.
Công cụ kiểm tra Gzip online là gì?
Hiện nay, có rất nhiều công cụ khác nhau để giúp bạn kiểm tra nén Gzip trên website. Dưới đây là một vài công cụ mà bạn có thể sử dụng:
Cách thực hiện rất đơn giản. Bạn chỉ cần gõ URL của website và click vào nút Test. Lúc này, hệ thống sẽ kiểm tra website và tự động trả kết quả về cho bạn.
Các cách bật nén Gzip là gì?
 Nếu sử dụng WordPress, bạn có thể bật nén Gzip bằng plug-in hỗ trợ
Nếu sử dụng WordPress, bạn có thể bật nén Gzip bằng plug-in hỗ trợ
Trước khi tiến hành bật nén Gzip, bạn cần phải được quyền truy cập vào file .htaccess và hệ thống quản trị web hosting cPanel (optional).
Có 5 cách để bật nén Gzip, đó là:
- Sửa file .htaccess (thường để bật nén trên máy chủ Apache)
- Sử dụng plugin CMS WordPress
- Bật nén qua cPanel
- Sử dụng NGINX
- Sử dụng Litespeed
Các kiến thức hữu dụng cần biết:
NGINX là một phần mềm web server mã nguồn mở, sử dụng kiến trúc hướng sự kiện (event-driven) không đồng bộ (asynchronous). Mục tiêu ban đầu để phục vụ HTTP cache nhưng sau được áp dụng vào reverse proxy, HTTP load balancer và các giao thức truyền mail như IMAP4, POP3, và SMTP.
cPanel là hệ thống quản trị web hosting trên nền tảng Linux phổ biến và mạnh mẽ nhất hiện nay. cPanel cung cấp giao diện đồ họa đơn giản, linh hoạt. Kèm theo rất nhiều tính năng giúp các bạn quản trị hosting và website của mình một cách dễ dàng.
Cách 1: Sửa file .htaccess
Bạn có thể dùng mod_gzip hoặc mod_deflate để kích hoạt Gzip. Tuy nhiên, mod_deflate được khuyến nghị sử dụng nhiều hơn vì thuật toán chuyển đổi hiệu quả và có module tương thích cao với apache phiên bản mới.
Lưu ý, file .htaccess rất quan trọng bởi nó có khả năng điều khiển nhiều hoạt động trên website. Vì vậy, bạn phải hết sức cẩn thận trước khi thực hiện bất cứ thay đổi nào trên file này. Chỉ cần xảy ra một sai sót nhỏ, trang web sẽ không thể truy cập như bình thường được.
Nén Gzip có thể được kích hoạt bằng cách thêm dòng code sau vào file .htaccess:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html </IfModule>
Nếu máy chủ không thể sử dụng mod_deflate thì bạn có thể dùng mod_gzip. Cấu trúc của các dòng code như sau:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule>
Khi đã chỉnh sửa xong, bạn hãy lưu lại file .htaccess và tải lại website. Lúc này, Gzip compression đã được kích hoạt. Để kiểm tra, bạn có thể sử dụng các cách mà chúng tôi đã đề cập ở phần 6 của của bài viết này.
Cách 2: Plug-ins CMS WordPress
Nếu sử dụng Hosting WordPress, hay Managed WordPress Hosting, bạn có thể bật nén Gzip rất dễ dàng bằng cách cài các plugin có sẵn như W3 Total Cache, WP Super Cache, GZip Ninja Speed Compression,… Việc kích hoạt Gzip compression sau đó sẽ được những plugin này thực hiện tự động chỉ với một vài thao tác đơn giản.
Còn với Joomla, bạn có thể nén Gzip cho website bằng cách truy cập vào mục System -> Global Configuration -> Server -> ở mục Gzip page compression và chọn Yes.
Bạn có thể xem qua cách cài đặt Plugin qua bài viết:
- Cách cài đặt Plugin WordPress
Cách 3: Bật nén qua hosting cPanel
Nếu có license cPanel, bạn có thể bật nén Gzip cho tất cả các website của mình thông qua mục Optimize Website (thường nằm ở phần Softwares). Sau khi mở mục này ra, hãy chọn Compression all content, sau đó click vào nút “Update Settings”. Thao tác bạn vừa làm thực chất là để khai báo các dòng code vào file cấu hình .htaccess, từ đó kích hoạt Gzip cho các website trên hosting.
Cách 4: Bật nén Gzip trên máy chủ web NGINX
Để kích hoạt Gzip trên máy chủ web NGINX, bạn cần thêm đoạn code này vào file config:
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
Cách 5: Bật nén Gzip trên máy chủ web Litespeed
Bạn có thể bật nén trên Litespeed thông qua cấu hình phía dưới phần Tuning (chỉnh sửa). Tại đây, người dùng chỉ cần chọn “Enable compression” (bật nén) là được.
Tóm lại, nén Gzip là một trong những cách tốt nhất giúp cải thiện hiệu năng cho website. Do đó, nếu website chưa được tối ưu tốc độ tải thì ngay bây giờ, bạn nên kích hoạt giải pháp nén này để tăng cường trải nghiệm tốt đến người dùng.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


