Create and customize blog posts
Once you’ve created a blog, you can create blog posts, either from scratch or imported from an external blog or Google Doc. You can customize blog content and settings and optimize blog posts for search engines.
Create blog posts
-
In your HubSpot account, navigate to Marketing > Website > Blog.
- In the upper right, click Create, then select Blog post.
- In the dialog box, click the Select a blog dropdown menu and select a blog, then click Create blog post.

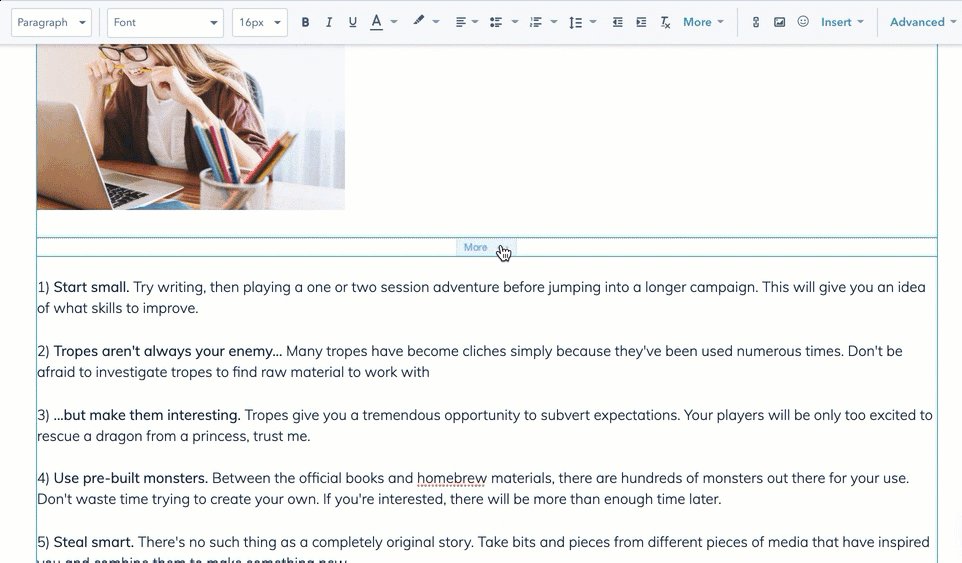
- In the content editor, click the Blog content module and add content to your post. You can edit formatting of your blog content in the rich text toolbar.
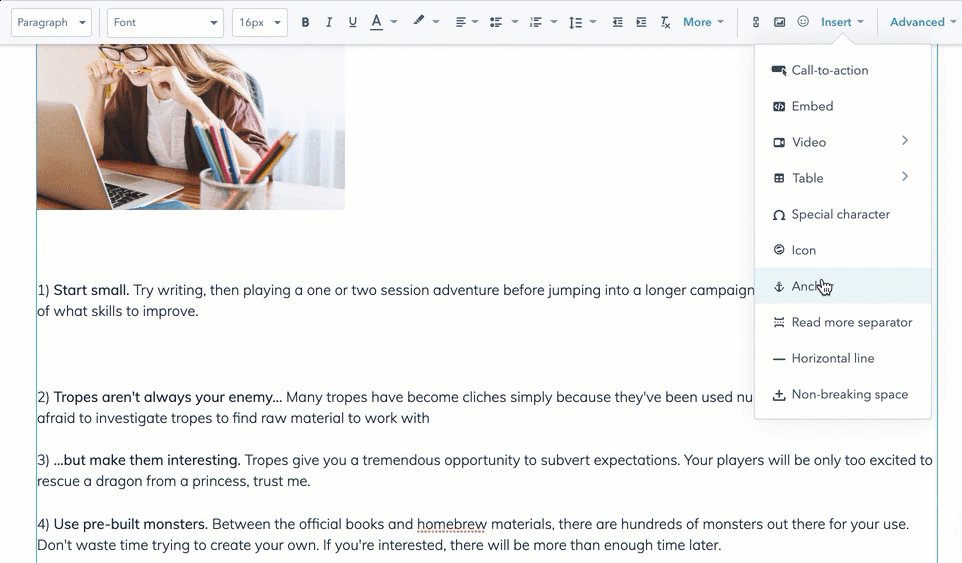
- To set the length of the post summary that displays on your blog listing page, you can insert a read more separator:
- Click the Blog content module.
- In the rich text toolbar, click the Insert dropdown menu and select Read more separator.
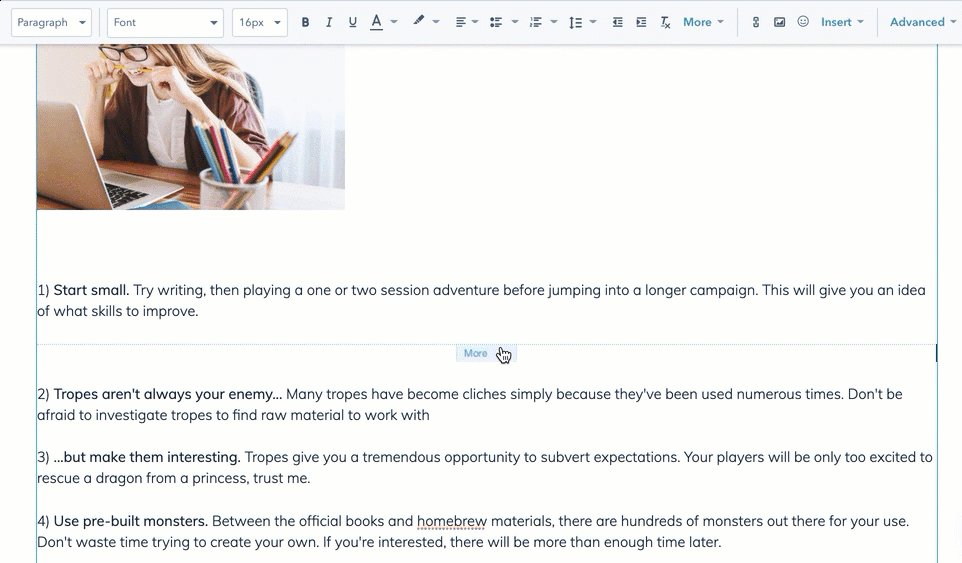
- Click the More separator and drag it to the desired position in the blog post.

- Depending on the template your blog uses, you may be able to edit other modules as well. Learn more about selecting a template for your blog.
- To customize the post’s settings, click the Settings tab at the top of the content editor, then edit the settings:
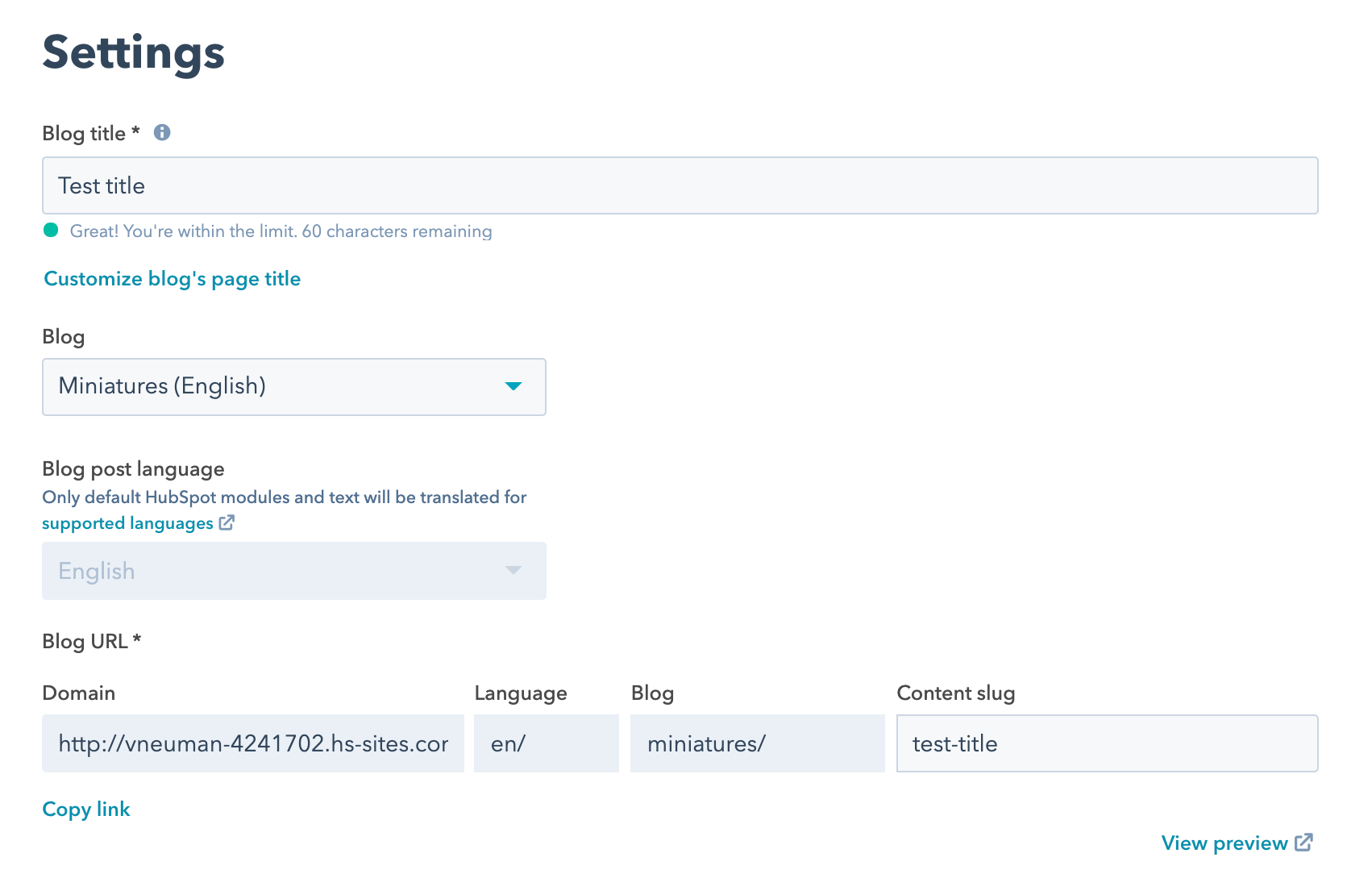
- In the Blog title field, enter the name of the blog post. This name will appear at the top of the post, as well as on its tab in the visitor’s browser.
- To move the post to a different blog, click the Blog dropdown menu and select a blog. Once you publish this change, the URL of the post will automatically change to reflect its new destination. A redirect will be put in place from the post’s previous URL.
- To switch the post’s language variation, click the Blog post language dropdown menu and select a language. Learn more about creating blog posts in multiple languages.
- In the Blog URL section, click the Content slug field to automatically turn the post’s title into a URL slug. To customize the URL, enter a new URL slug in the Content slug field. Learn more about editing a blog post’s URL.

-
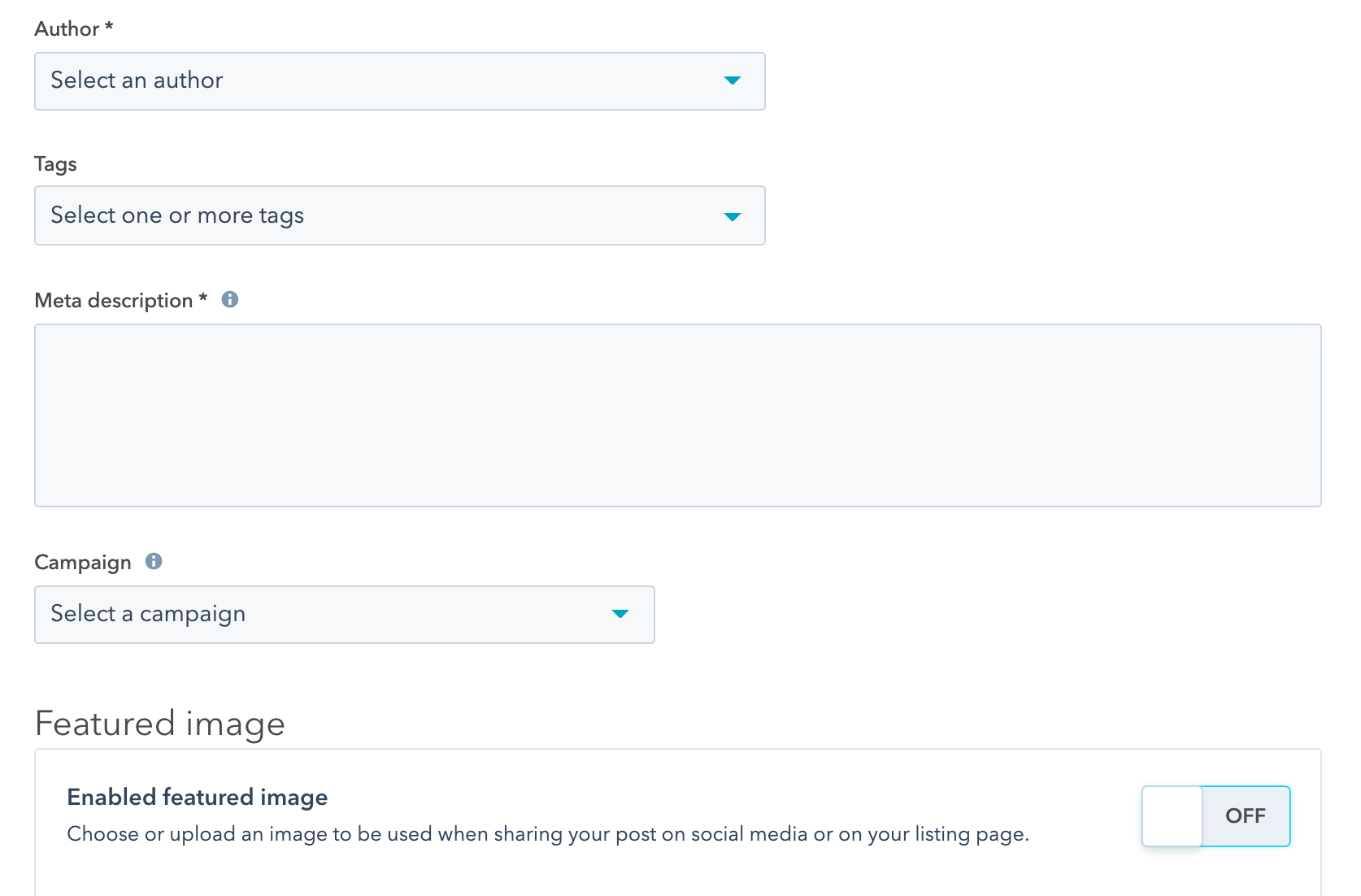
- To set an author for the post, click the Author dropdown menu and select an author. Learn more about managing blog authors.
- To add an existing tag to the post, click the Tags dropdown menu and select the tag. To add a new tag, click the Tags dropdown menu, then type the tag into the field and click Add “[name of your new tag]” tag. Learn more about managing blog tags.
- In the Meta description field, enter a description of the post’s content that will appear in search results below the post title.
-
- To associate the post with a campaign in HubSpot, click the Campaign dropdown menu and select a campaign. To create a new campaign instead, select Add new. Learn more about working with campaigns in HubSpot.
- To add a featured image that will be included when the post is shared on social media, click to toggle the
Featured image
switch on. Click Upload to select an image from your computer, or Browse images to select an image from the files tool.

-
- To customize more advanced settings like the blog template, notification emails, and head HTML, click to expand the Advanced options section. Learn more about customizing advanced options.
- To attach a topic or subtopic keyword to your post and view SEO recommendations, click the Optimize tab. Learn more about optimizing content for search engines.
- Before you take your post live, you can preview it by clicking Preview in the top right. Learn more about previewing blog posts.
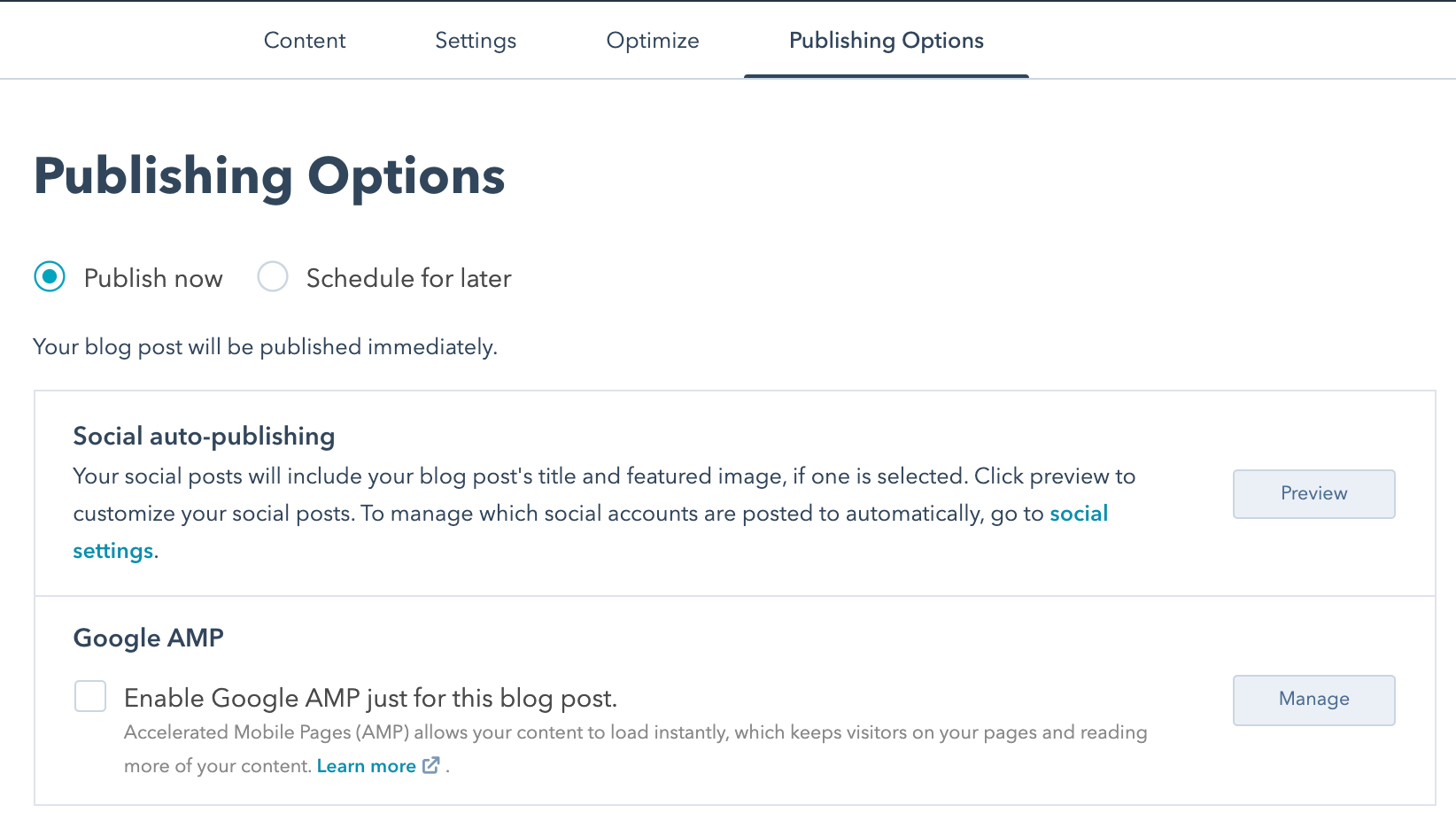
- Once you’ve customized your post’s content and settings, click the Publishing options tab, then set your publishing options:
- To publish the post now, select the Publish now option.
- To publish your post in the future, select the Schedule for later option. In the fields that appear, select a date and time to publish your post.
- To customize what the post will look like in social posts, click Preview in the Social auto-publishing section. Learn more about sharing blog posts on social accounts.
- To generate an Accelerated Mobile Pages (AMP) version of this blog post, select the Enable Google AMP just for this blog post checkbox. If Google AMP has been turned on in settings for the whole blog, this option will not appear. Learn more about managing Google AMP for your blog.

- When you’re ready to take the post live or schedule publishing, click Publish or Schedule in the top right.
To make edits to an existing post, navigate to Marketing > Website > Blog. Hover over the post, and click Edit. When you’ve made your edits, click Update or Schedule in the top right.
Import blog content from Google Docs
To make edits to an existing post, navigate to. Hover over the post, and click. When you’ve made your edits, clickorin the top right.
You can import pre-written blog content into the content editor from a Google Doc in a connected Google account. Google Docs shared with you by other users cannot be used.
-
In your HubSpot account, navigate to Marketing > Website > Blog.
- Hover over a post and click Edit, or create a new post.
- In the content editor, click the Blog content module.
- In the rich text toolbar, click the Advanced dropdown menu and select Import Google Doc.
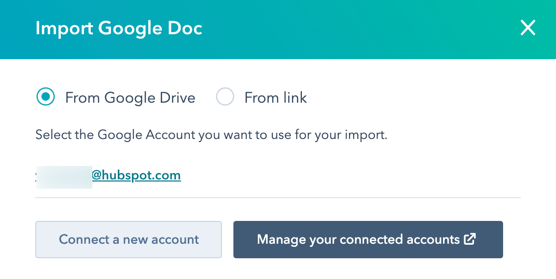
- To select the Google Doc from the files in your Google Drive:
- If your Google account does not appear, click Connect a new account. In the dialog box, click Accept and connect to Google. On the Google authorization page, select a Google account. then click Allow. When you start the import process again, your account should be selectable.
-
- In the Select the Google account you want to use for your import section, click the connected Google account that owns the Google Doc.

-
- In the dialog box, select a Google Doc, then click Select.
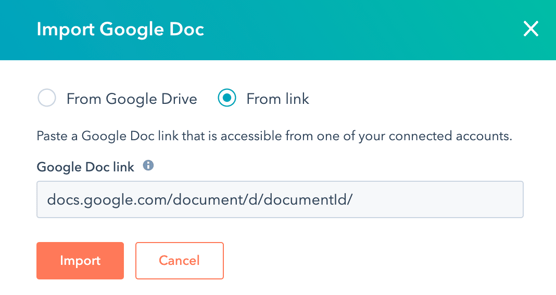
- To import the Google Doc using a link:
- In the dialog box, select the From link option.
- In the Google Doc link field, paste the URL of your Google Doc. The URL must be formatted like
docs.google.com/document/d/documentId/ or drive.google.com/open?id=documentId.
-
Click Import.

- In the content editor, finish editing the blog post.
Please note: blog content imported from Google Docs will preserve some of its original formatting. Learn more about importing formatting from Google Docs.
- In the top right, click
Update
or
Publish
to take your changes live.
Optimize blog posts for search engines
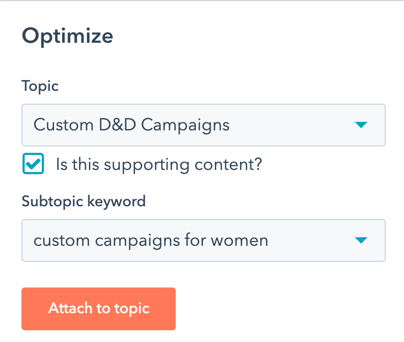
On the Optimize tab of the content editor, you can view a post’s SEO recommendations or attach it to a topic.
-
In your HubSpot account, navigate to Marketing > Website > Blog.
-
Hover over a post and click Edit.
- In the content editor, click the Optimize tab.
- If the post is attached to a topic or subtopic, they will appear in the sidebar editor. Learn how to attach content to a topic or subtopic.

- To view incomplete SEO recommendations, click a category with a red circle in the sidebar editor. Each completed recommendation will have a green checkmark. Each incomplete recommendation will have a grey checkmark. Learn more about SEO recommendations.

Customize advanced blog options
-
In your HubSpot account, navigate to Marketing > Website > Blog.
-
Hover over a post and click Edit.
- In the content editor, click the Settings tab, then click Advanced options.
- Head HTML field, then enter your code snippet. To add code snippets to all posts on a blog,
To add code snippets to the head HTML of this post, click thefield, then enter your. To add code snippets to all posts on a blog, access your blog settings
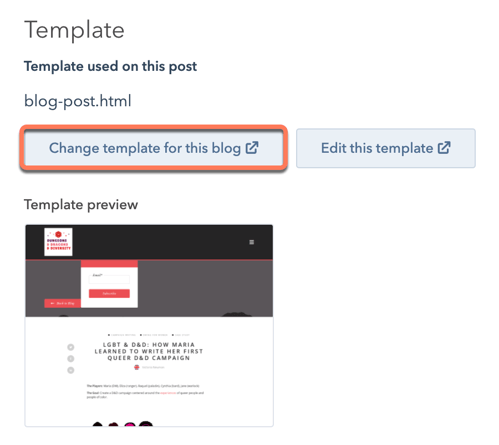
- To switch the template used for this blog, click
Change template used for this blog
in the Template section.
Please note: changing a blog’s post template will change the template used for all posts on that blog. Unique templates cannot be applied to individual blog posts.

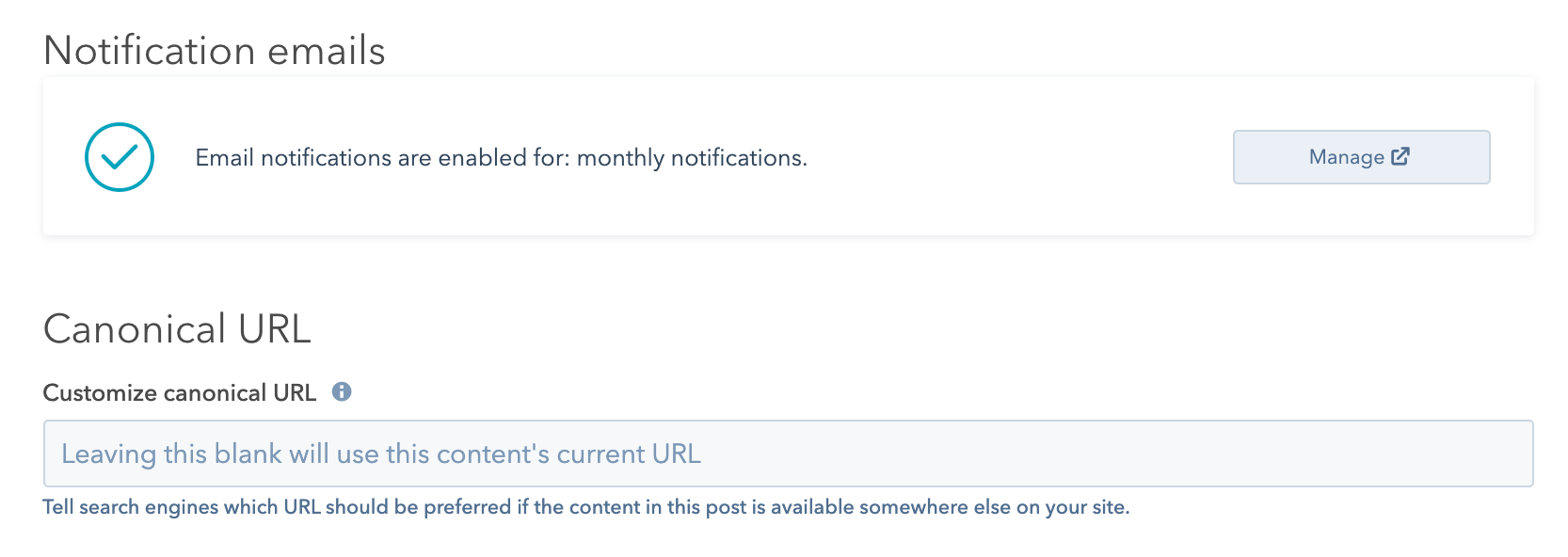
- The Notification emails section will display which blog subscription emails are currently turned on for this blog. To change the blog’s subscription email settings, click Manage.
- To add a custom canonical URL, enter the URL in the Customize canonical URL field. Learn more about using canonical URLs.

Preview blog posts
Before publishing a post, you can preview it on different device types and test smart content and personalization.
-
In your HubSpot account, navigate to Marketing > Website > Blog.
- Hover over a post and click Edit.
- In the content editor, click Preview in the top right.
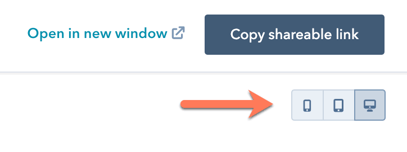
- To access a full page preview, click Open in new window in the top right. To share this preview page with other users in your HubSpot account, click Copy shareable link on the preview page. Users must be logged into HubSpot to view this preview.
- To preview the post on a different device, click a
mobile
device icon in the upper right of the preview page.

- Google AMP at the top of the page to preview the AMP version of the post. To return to the regular view, click
Standard
.
If you have Google AMP turned on for this blog post, clickat the top of the page to preview the AMP version of the post. To return to the regular view, click
- To preview personalization or smart content, click the Preview as dropdown menu:
- Select Contact to preview the post’s personalization. Then click the second dropdown menu and select a contact to preview how the post would appear for that contact.
- Select Smart rule to preview the post’s smart content. Then click the second
dropdown menu
and select one or more
smart rules
to preview how the post would appear for a visitor matching those rules.
















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


