Building Beautiful UI with Flutter
Mục Lục
Building Beautiful UI with Flutter

We have been experimenting with Google’s Flutter since it was in alpha phase, figuring out its potential and providing insights with how it can be made even better.
We have created Start Flutter — a curated list of open source Flutter themes.
And we recently published a tutorial post that will help you create awesome login animations using Flutter.
We thought of going a step further and rebuild some of our React Native starter kits and UI themes from NativeBase Market using Flutter.
So far, we have rebuilt 4 apps in Flutter:
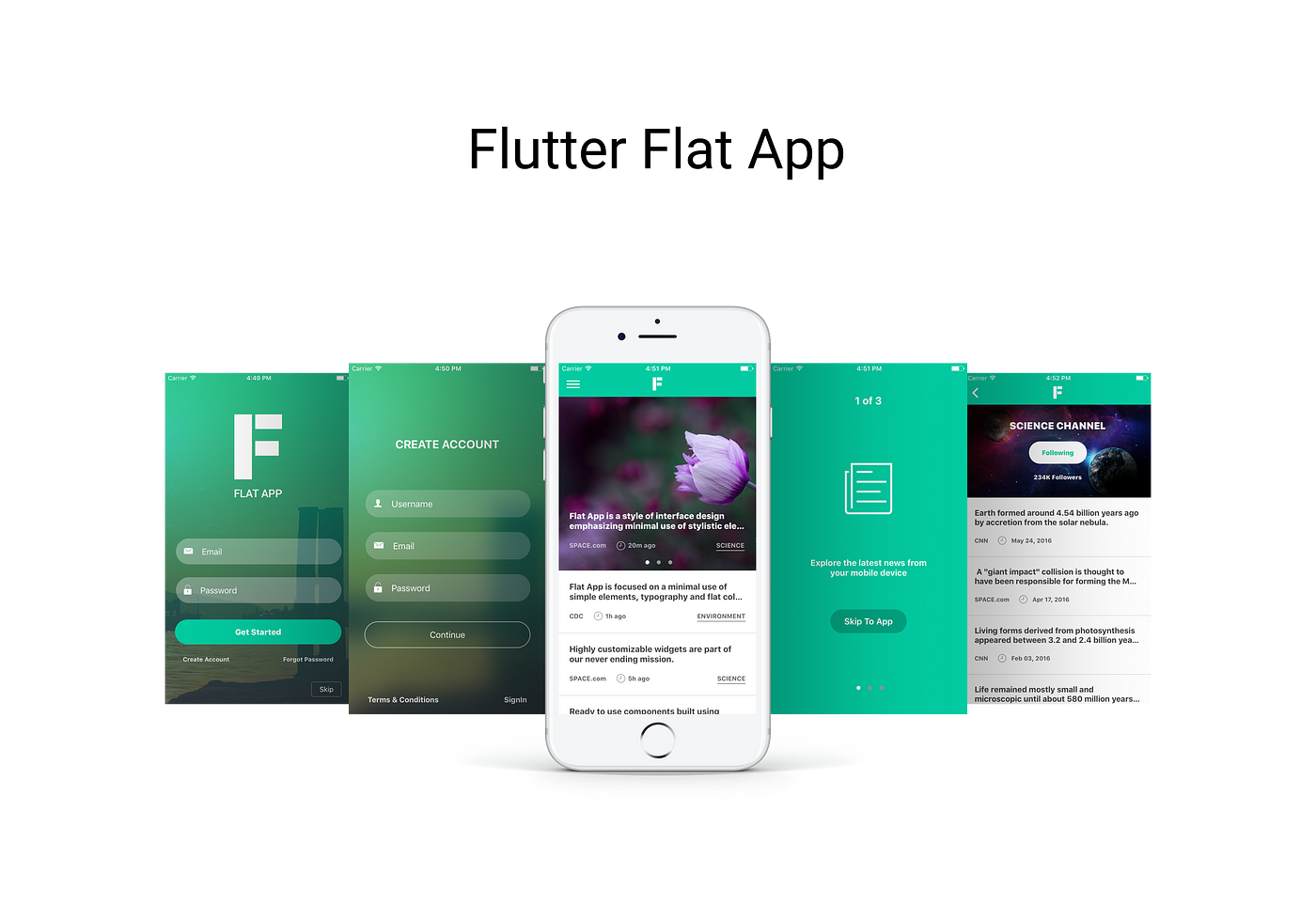
Flutter Flat App

A fascinating Flutter starter kit that contains reusable components like styled buttons, list items, grid items and lots more made from Flutter’s UI library.
Landing page: https://fluttermarket.com/view/flutter-flat-app-theme
Docs: https://docs.fluttermarket.com/flutter-flat-app/
Flutter Do App

This theme is implemented with Flutter’s easily customizable navigation feature, customizable widget sets for material design. Also it provides easily manageable state using Flutter’s Stateful and Stateless widgets.
Landing page: https://fluttermarket.com/view/flutter-do-app
Docs: http://docs.fluttermarket.com/flutter-do-app/
Flutter Food Ordering App

Flutter Food Ordering App is a starter kit for Flutter. You can use it as a turn key solution for your next project.
Landing page: https://fluttermarket.com/view/flutter-food-ordering-app
Docs: https://docs.fluttermarket.com/flutter-food-ordering-app
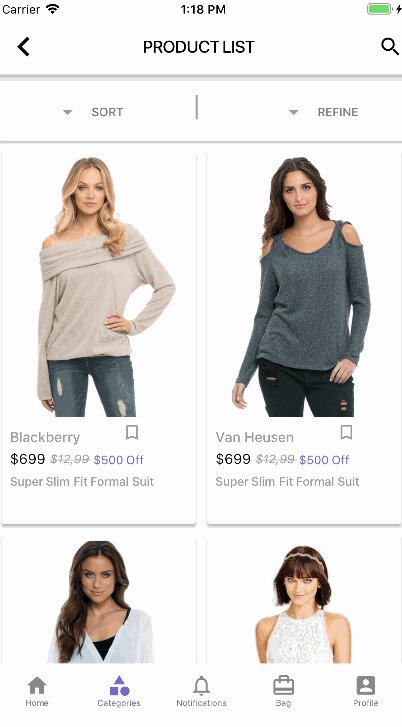
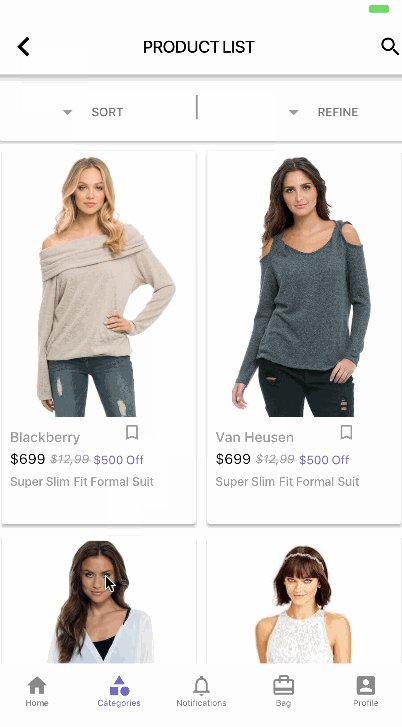
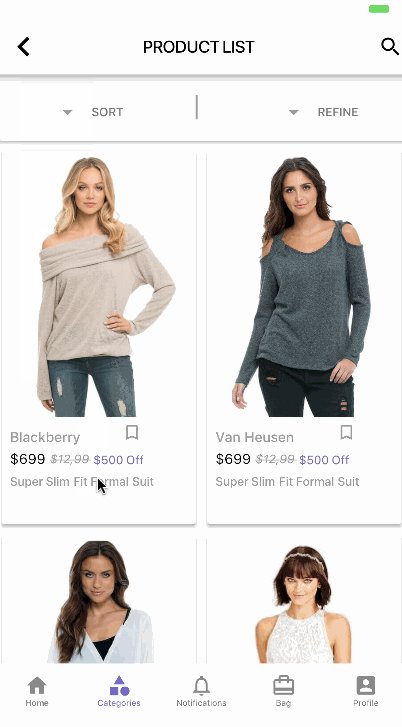
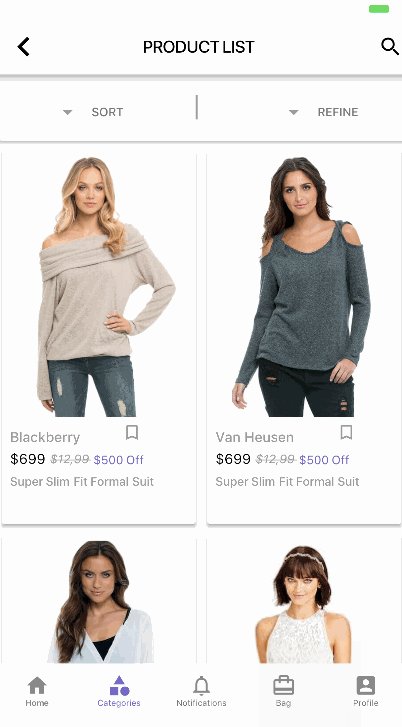
Flutter E-Commerce Pro App

Build your own E-Commerce App with this Flutter App theme. This theme has the implementation of Hero Animation and also provides shared element transitions and animations.

Landing page: https://fluttermarket.com/view/flutter-e-commerce-app
Docs: https://fluttermarket.com/view/flutter-e-commerce-app















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


