Build a custom coded template
Developers can build blog, website page, landing page and email templates from scratch using HTML. You can also clone a drag and drop template layout to HTML, then customize it as a coded template.
Please note: a Marketing Hub Professional or Enterprise account is required to build custom coded email templates.
Create a new HTML & HubL file
-
In your HubSpot account, navigate to Marketing > Files and Templates > Design Tools.
- In the left sidebar, create a new file by clicking
File
>
New file
. Y
ou may need to click the
folder
folder icon
to expand the finder.
-
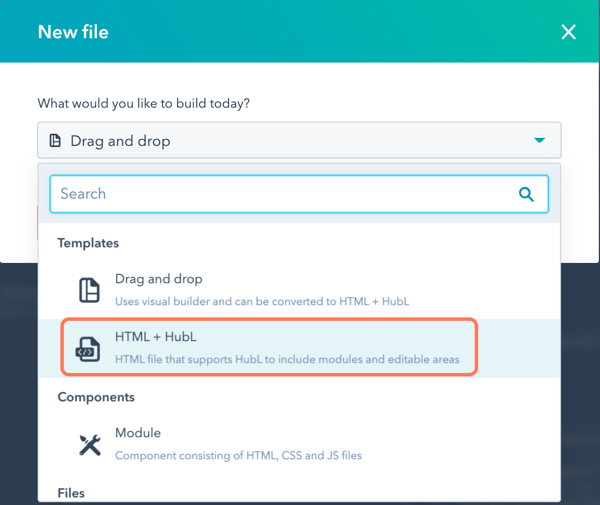
In the dialog box, click the
What would you like to build today?
dropdown menu and select HTML & HUBL
.

- Click Next
- Enter the details of your new file:
- Select
Template
or
Template Partial.
A template partial is a template that can be used within other templates.
- In the dropdown menu, select the type of template you’re coding (page, blog, or email).
- Give your file a name.
- To update the file’s location, in the
File location
section, click
Change
and select the folder to add the file to.
- Select
- Click
Create
.
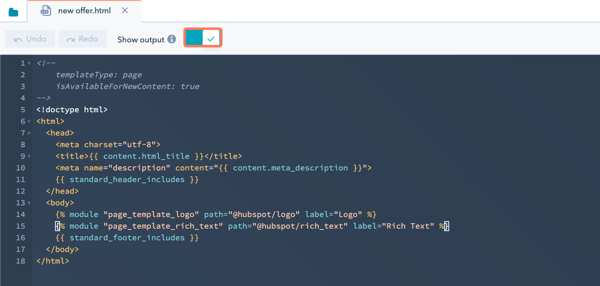
- Write the HTML for your page or email template.
- To preview how your HubL will render, click to toggle the Show output switch on. A panel will open on the right with the rendered preview.

- In the upper right, click Preview to preview how your template will appear and function in the content editor. This preview syncs with the editor and will automatically refresh as you work.
- In the upper right, click Publish changes
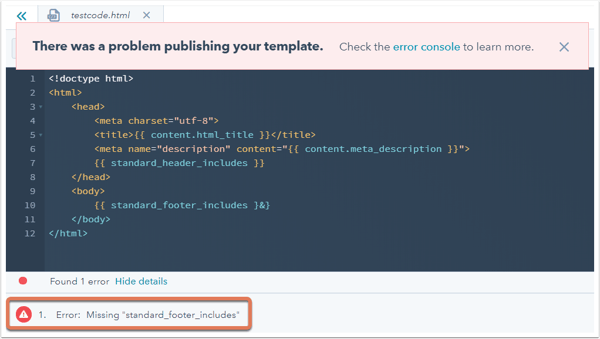
Any errors in your code will be flagged in an error message when you try to publish changes. The error console at the bottom of the code editor will display the error or warning details, as well as
suggestions on how you can fix these errors and warnings.

For additional resources on custom design, you can refer to HubSpot designer documentation. There is additional documentation on coded module options such as filter tags and icons.
Add the required HubL tags
You’ll see an error message if your code is missing any required HubL tags if you were to try to publish the file.
Website, landing page and blog templates require the following tags:
{{standard_footer_includes}}{{standard_header_includes}}
Email templates require the following tags to be CAN-SPAM compliant. They can be added in two ways:
- Include this token that pulls in the unsubscribe CAN-SPAM section:
{{unsubscribe_section}}. Then, add these tokens individually:{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}- With this method, you won’t have the ability to format the language and style of the text and links.

- Use these tokens individually:
{{site_settings.company_name}}{{unsubscribe_link}}or{{unsubscribe_link_all}}(include at least one){{unsubscribe_anchor}}{{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}- Using the tokens individually will allow you the flexibility to add wording around the tokens and links and to format them in the desired style and language.
Clone to HTML
In addition to creating a template from scratch, you can also clone one of HubSpot’s templates to HTML. Cloning a template to HTML gives you access to a template’s HTML content.
To create a coded version of an existing template:
-
In your HubSpot account, navigate to Marketing > Files and Templates > Design Tools.
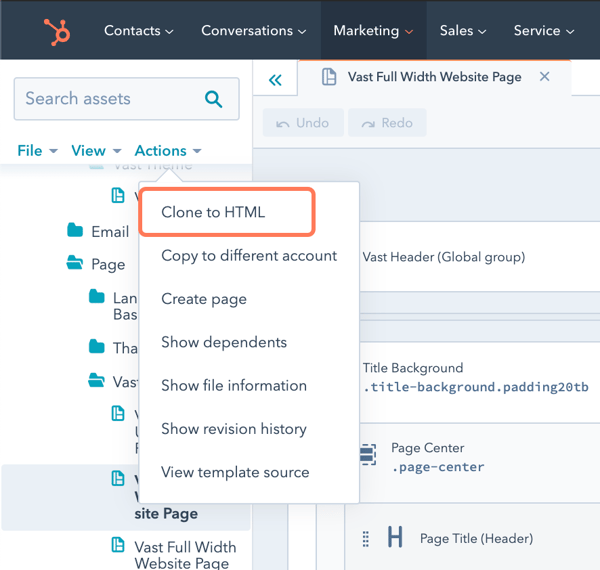
- Click Actions
>Clone to HTML
in the finder. The HTML file will be created in the same folder as the original file. Its file name will match the name of the original template withcopy
appended to it.
















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


