Blog Web Design | Tangent Technologies
The Blog List
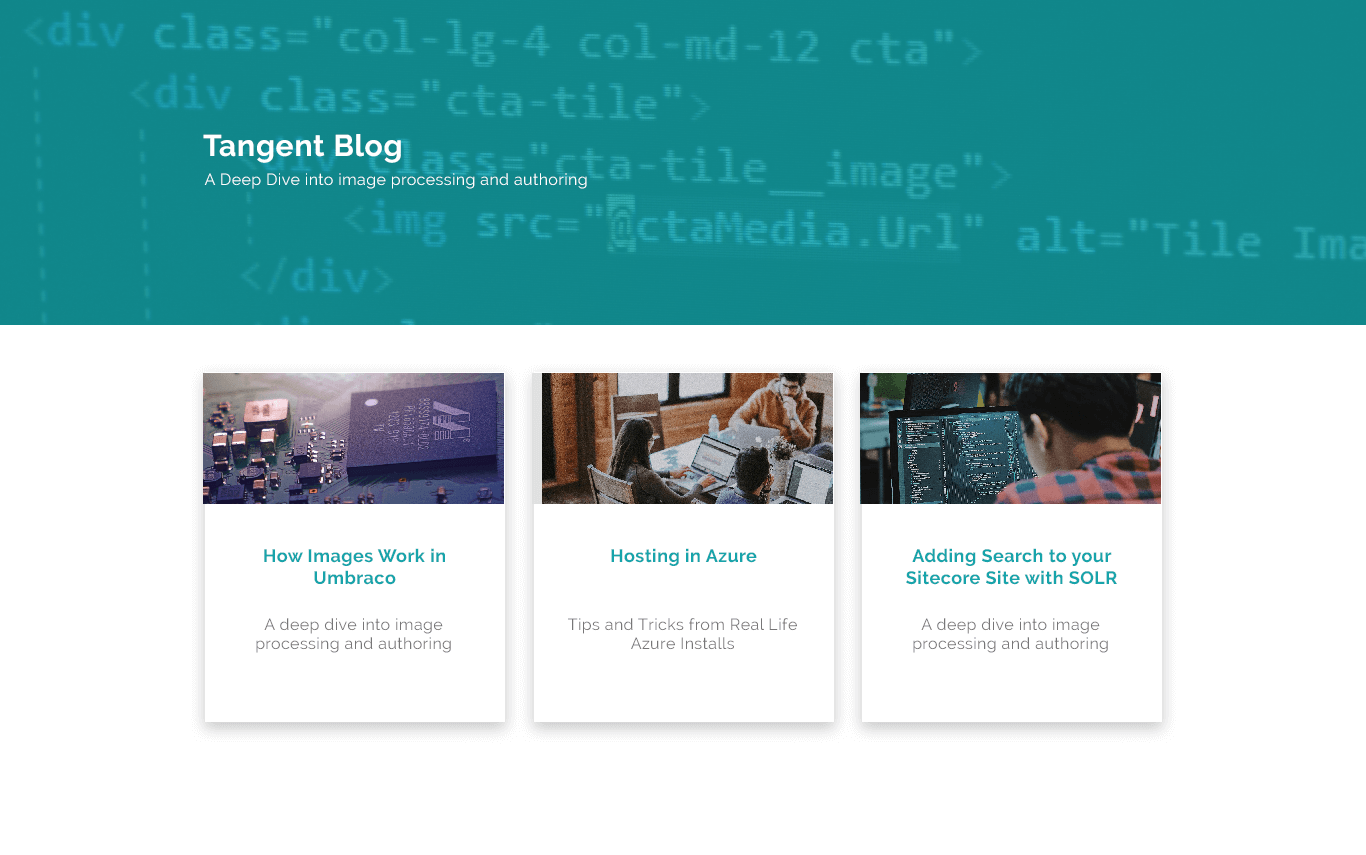
A blog is a key part of any web site. It is likely your blog content that helped someone find your site. For the Tangent Blog I was looking at designing a list page and a post page. The list page would be simple to start and just list the blogs starting with the most recent. In this design the blogs are listed as cards, where the entire card is the CTA and so a hover state is needed. The hover is an animation that pulls the card forward, I.e. the drop shadow grows and the card moves up.

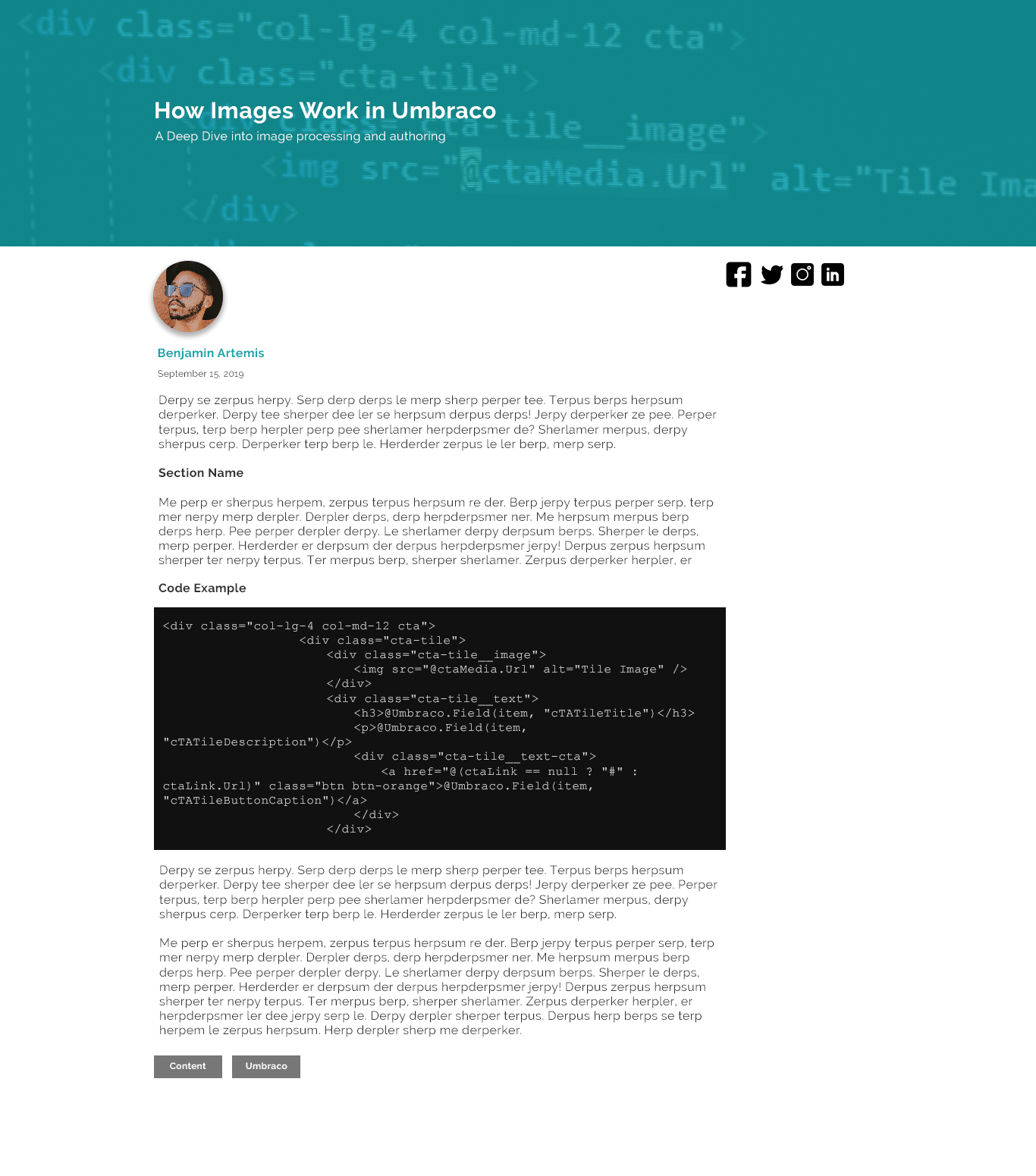
The post page itself follows the theme of the list page, and the intial design contains only the basic elements of a blog. The ability to add code samples to the blog is an important element. In it’s simplest form it uses a dark, almost black background (I never go fully black) and white text. The author’s image and name feature prominently at the top with the name highlighted in brand color.

Tags are featured at the bottom and could be part of related content functionality to list other blog posts on subjects related to the current post.
Social media links allow for quick sharing of the blog on major channels. The content is shifted to the right to allow for advertising space on the right, or to display other blog posts if this post is part of a series or to provide quick access to related posts.
Call to Action
Positive engagement with you blog is a great way to build a relationship with your site and your brand. I like to include funnel actions like links to pillar posts and other related content. If your site supports email blasts and campaigns, a signup action at the end of a post provides a great re-engagement avenue for potential customers.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


