Tổng quan về Web Server, Web Page, Nhúng Web cho thiết bị
Trong bài viết hôm nay, mình sẽ chia sẻ cho các bạn về khái niệm, định nghĩa hay nó chỉ là những thuật ngữ như Web Server, Web Page, Nhúng Web của một thiết bị kỹ thuật số, IoT hay IIoT (PLC, PAC, PMC, Modem 3G/4G, Router, Switch,..)

Web Server là máy chủ lưu trữ
Web Server (máy chủ web) là máy tính lớn được kết nối với tập hợp mạng máy tính mở rộng. Máy chủ chứa toàn bộ dữ liệu mà nó được giao quyền quản lý. Mỗi máy chủ có một IP riêng và có thể đọc đa dạng ngôn ngữ như HTML, CSS, JAVASCRIPT,… Máy chủ có dung lượng lớn và tốc độ rất cao để có thể lưu trữ và vận hành tốt kho dữ liệu trên internet. Thông qua cổng giao tiếp riêng biệt của mỗi máy chủ mà hệ thống máy tính có khả năng hoạt động trơn tru hơn. Máy chủ phải đảm bảo hoạt động liên tục để có thể cung cấp dữ liệu cho mạng lưới máy tính của nó.
Web Page là trang Web
Web Page (trang web) có một địa chỉ duy nhất là URL (viết tắt của từ Uniform Resource Locator). Khi người dùng sử dụng máy tính (máy khách) nhập URL của website vào trình duyệt web. Máy khách sẽ gửi yêu cầu truy cập đến IP của Web server sẽ nhận được yêu cầu về việc xem nội dung trang web thông qua qua giao thức http – giao thức được thiết kế để gửi các file đến trình duyệt web và các giao thức khác. Web server sẽ sẽ gửi nội dung web (text, hình ảnh, video,…) đến máy khách thông qua đường truyền internet.
Website là tập hợp các trang Web
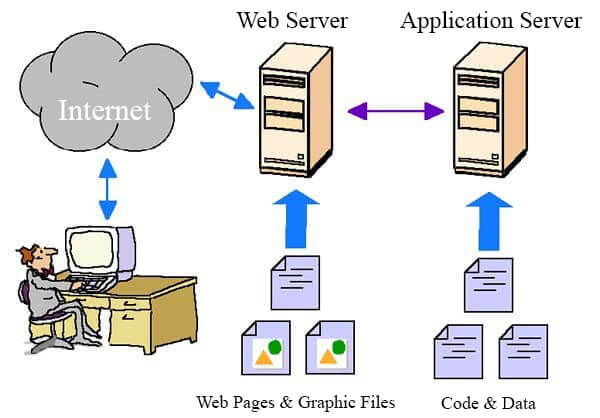
Xét ở mức độ cơ bản nhất, toàn bộ các website cần một chương trình máy tính, phân phối các trang web khi có yêu cầu từ người dùng. Chiếc máy tính chạy chương trình này là Web Server. Khi một người dùng sử dụng máy tính để truy cập một website, họ nhập và gửi yêu cầu tới internet về việc xem một trang web.
=> Một Web Server có thể chứa nhiều Website, một Web Site có thể chứa nhiều Web Page (chứa được bao nhiêu thì phụ thuộc vào cấu hình).
Mối quan hệ giữa Web Server & thiết bị
Mỗi web server đều có một địa chỉ IP hoặc cũng có thể có một domain name. Bất kỳ máy tính nào cũng có thể trở thành web server bởi việc cài đặt lên nó một chương trình phần mềm server software và sau đó kết nối vào Internet. Điều này có thể thực hiện được là vì mỗi máy tính/ thiết bị kết nối internet đều được định danh với một địa chỉ nhận dạng duy nhất IP (viết tắt của từ Internet Protocol – giao thức internet). Thông qua địa chỉ này, các máy tính/ thiết bị có thể tìm kiếm nhau.
Phần mềm Server Software là phần mềm chuyên dụng để cài đặt và chạy trên bất cứ máy tính/ thiết bị nào hỗ trợ và có thể đáp ứng đủ yêu cầu về bộ nhớ. Nhờ có nó mà người dùng có thể truy cập đến các thông tin của website từ một máy tính khác qua internet.
Đến đây, chúng ta có thể rút ra những kết luận về các khác khái niệm như thiết bị được nhúng web, thiết bị hỗ trợ thiết lập bằng web page, hoặc thiết bị được truy cập từ xa qua web server,.. thì bản chất là thiết bị đó được cài đặt một chương trình phần mềm server software có hỗ trợ các ngôn ngữ lập trình web (hoặc tạo ra các giao diện web). Cũng tương tự như vậy, dòng PLC hỗ trợ Web Server cũng là dòng được cài đặt một chương trình phần mềm server software và có những dòng PLC thì chính bản thân PLC sẽ đóng vai trò là máy chủ WEB luôn.

Web Server là phần cứng hay phần mềm?
Web server có thể là phần cứng hoặc phần mềm cũng có thể bao gồm cả hai.
Phần cứng: Máy chủ web là một máy tính lưu trữ các file ảnh, tài liệu HTML, CSS, JavaScript của một website và chuyển chúng tới thiết bị của End-user. Máy chủ được kết nối internet và truy cập thông qua một tên miền như mozilla.org.
Phần mềm: Web server gồm một số phần điều khiển người dùng truy cập đến file lưu trữ trên một máy chủ HTTP. Máy chủ HTTP là một phần mềm, nó có khả năng hiểu được các địa chỉ website (URL) và giao thức trình duyệt sử dụng để xem các website (HTTP).
Bất cứ khi nào một trình duyệt cần đến file được lưu trữ trên máy chủ, trình duyệt gửi yêu cầu file đó thông qua HTTP. Khi yêu cầu tới đúng máy chủ (phần cứng), HTTP (phần mềm) sẽ gửi tài liệu được yêu cầu trở lại thông qua HTTP.
Tìm hiểu về tên miền
Ngày nay, mạng Internet được phát triển rộng khắp trên toàn thế giới. Để có thể khai thác và sử dụng các dịch vụ và ứng dụng trên mạng Internet chúng ta cần phải xác định được vị trí của mỗi máy tính.
Địa chỉ Internet (IP) đang được sử dụng hiện tại là thế hệ địa chỉ IPv4 có 32 bit chia thành 4 Octet, mỗi Octet có 8 bit, tương đương với 1 byte được đếm từ trái qua phải từ bit 1 đến bit 32, các Octet tách biệt nhau bằng dấu chấm “.” và biểu hiện ở dạng thập phân đầy đủ là 12 chữ số.
Ví dụ một IP như: 172.96.191.117
Hiện nay một số quốc gia đã đưa vào sử dụng địa chỉ IPv6 nhằm mở rộng không gian địa chỉ và sử dụng những ứng dụng và tính năng mới của IPv6, địa chỉ IPv6 gồm 128 bit dài gấp 4 lần so với độ dài của địa chỉ IPv4. Nói cách khác chính xác hơn là địa IPv4 có khả nǎng cung cấp 232 = 4 294 967 296 địa chỉ, còn địa chỉ IPv6 có khả nǎng cung cấp tới 2128 địa chỉ.
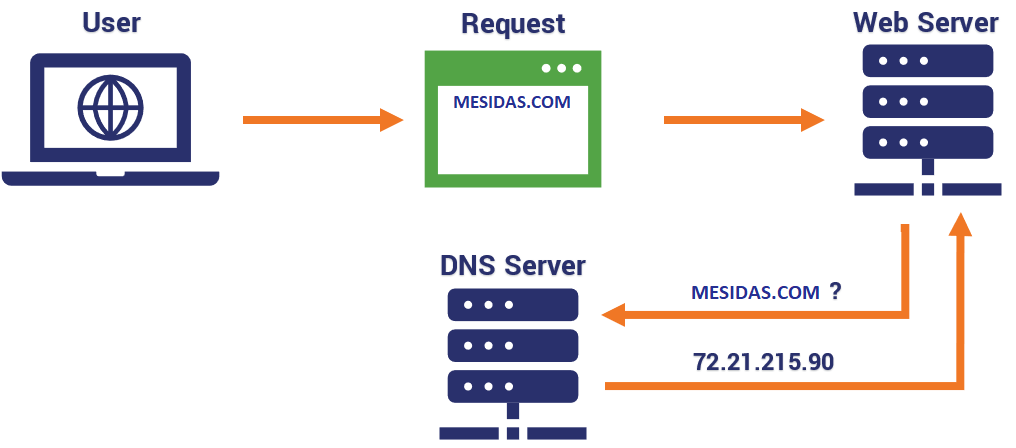
Địa chỉ dạng chữ số dài như vậy rất khó nhớ, dẫn đến việc sử dụng dịch vụ do một máy tính trên mạng cung cấp là rất khó, hệ thống DNS được sinh ra để gán cho mỗi địa chỉ IP dạng số một tên dạng chữ tương ứng, dễ nhớ. Các tên dạng chữ này được gọi là tên miền. Các tên miền này thường có ý nghĩa liên quan đến các dịch vụ được cung cấp.
Ví dụ: Máy chủ Web Server của MESIDAS có địa chỉ là 172.96.191.117, tên miền của nó là MESIDAS.COM
Người sử dụng không cần biết đến địa chỉ IP mà chỉ cần nhớ tên miền này là truy cập được vào trang web của MESIDAS.
Tên miền là một danh từ dịch theo kiểu nghĩa của từng từ một (word by word) từ tiếng Anh (domain name). Thực chất tên miền là sự nhận dạng vị trí của một máy tính trên mạng Internet nói cách khác tên miền là tên của các mạng lưới, tên của các máy chủ trên mạng Internet. Mỗi địa chỉ bằng chữ này phải tương ứng với một địa chỉ IP dạng số.
Chúng ta thường thấy các thiết bị hỗ trợ truy cập vào bằng trình duyệt thường là các dãy số (địa chỉ IP) bởi vì:
- Các tên miền chữ thường phải mua và gia hạn hàng năm thông qua các nhà cung cấp tên miền.
- Các địa chỉ tên miền để truy cập vào thiết bị không cần đẹp, không cần quá nhiều người nhớ và thường chỉ dành cho những người có chuyên môn, phụ trách chính,.. (giới hạn người có thẩm quyền truy cập).
- Nhiều thiết bị chỉ cần truy cập để cấu hình, hoạt động nội bộ qua cổng Ethernet.
- Ngoài ra còn một số lý do khác nữa.
Tìm hiểu về DNS

Hệ thống tên miền (DNS – Domain name system) bao gồm một loạt các cơ sở dữ liệu chứa địa chỉ IP và các tên miền tương ứng của nó. Mỗi tên miền tương ứng với một địa chỉ bằng số cụ thể. Hệ thống tên miền trên mạng Internet có nhiệm vụ chuyển đổi tên miền sang địa chỉ IP và ngược lại từ địa chỉ IP sang tên miền.
Web Server trả kết quả như thế nào?

Bước 1: Web server lưu trữ các file
Web Server lưu trữ các file của web (bao gồm các tài liệu HTML, ảnh file CSS, fonts, video, file JavaScript). Người dùng hoàn toàn có thể lưu trữ chúng trên máy tính của mình nhưng khi lưu trên máy chủ web sẽ có những lợi ích sau:
- Luôn sẵn sàng – up and running
- Luôn kết nối tới mạng internet
- Địa chỉ IP cố định
- Được bảo dưỡng và bảo vệ bởi nhà cung cấp
Bước 2: Giao tiếp qua HTTP
Web server sẽ hỗ trợ giao thức truyền phát siêu văn bản – HTTP. HTTP là tập hợp các quy tắc kết nối giữa hai máy tính bao gồm Textual và Stateless.
- Textual: Mọi lệnh đều là văn bản thuần túy và người dùng có thể đọc được nó.
- Stateless: Khi cả người dùng và máy chủ không nhớ kết nối trước đó.
HTTP có quy tắc rõ ràng về giao tiếp giữa client và server như sau:
- Duy nhất client có thể tạo ra yêu cầu HTTP đến server. Các server chỉ có thể đáp trả yêu cầu HTTP của client.
- Client phải cung cấp URL của file khi yêu cầu file đó thông qua HTTP.
- Tất cả yêu cầu HTTP sẽ được web server trả lời.
HTTP có trách nhiệm xử lý và trả lời các yêu cầu đến qua các bước:
- Khi nhận được một yêu cầu, HTTP sẽ kiểm tra URL được yêu cầu có khớp với file hiện có không?
- Nếu trùng khớp, máy chủ web sẽ gửi nội dung file trả lại trình duyệt. Trường hợp không trùng khớp, một Application server sẽ tạo ra file được yêu cầu.
- Web server sẽ gửi trả lại một thông điệp lỗi cho trình duyệt (phổ biến nhất là 404 Not Found) nếu nó không thể xử lý được.
Web Server sử dụng ngôn ngữ gì?
Bởi bài viết này mình chia sẻ nhằm dành cho các đồng môn chuyên ngành kỹ thuật (đặc biệt là các anh em ngành tự động hóa – không phải là lập trình viên web). Vậy, để trả lời cho câu hỏi này, chúng ta cần làm rõ lại vấn đề của cụm từ Web Server trong chuyên ngành. Cụm từ Web Server ở đây được tách biệt thành hai phần là Web & Server. Vậy nên, để tìm hiểu rõ hơn chúng ta cần quan tâm đến ngôn ngữ nào? Thì chúng ta cùng lần lượt đi tìm hiểu về từng ngôn ngữ lập trình dành cho Server và Web nhé!
Chú thích: nếu bạn quan tâm đến chủ đề “nhúng web” vào thiết bị thì bạn nên tìm hiểu kỹ phần “ngôn ngữ lập trình server”. Còn nếu bạn quan tâm đến chủ đề: tạo giao diện trang web (Web Server – PLC) thì nên quan tâm nhiều hơn đến phần “ngôn ngữ lập trình web”.
Ngôn ngữ lập trình Server
Ngôn ngữ lập trình Server là những ngôn ngữ chạy phía server ( server-side). Đây là những ngôn ngữ được các lập trình viên sử dụng để viết các chương trình, tiện ích chạy trên các server.
Server là các máy chủ, với cấu hình máy cao ( Ram, CPU, SSD,…). Các máy server chạy 24/24 để đảm bảo cho các ứng dụng server-side chạy liên tục, trừ những lúc cần bảo trì, nâng cấp server. Các máy server cũng có những hệ điều hành riêng biệt cho nó, phổ biến nhất là hệ điều hành linux-server và windows – server.
Như vậy ngôn ngữ lập trình Server là các ngôn ngữ có thể viết được các ứng dụng chạy trên các hệ điều hành cài đặt trên các máy Server, cụ thể ở đây là Linux và Windows.
Windows Server
Windows-server: là hệ điều hành đặc thù do microsoft xây dựng, hệ điều hành này có thể chạy được hầu hết các ngôn ngữ, đặc biệt là các ngôn ngữ đặc thù trong bộ .net của microsoft. Đây là hệ điều hành độc quyền của microsoft và phải mua mới sử dụng được. Windows mạnh về giao diện người dùng, dễ thao tác, được hỗ trợ mạnh mẽ từ microsoft.
Các ngôn ngữ trong bộ .net ( C#, VB.net,…): lập trình các ứng dụng chạy ngầm trên server, webservice, web application, lập trình socket, giao thức….
- Java: lập trình các ứng dụng webservice, web application, cấu hình server, các ứng dụng chạy nền phía server, lập trình các giao thức….
- PHP: ngôn ngữ lập trình các ứng dụng web, webservice và web application…
- Ruby: ngôn ngữ lập trình webservice, web application…
- Python: ngôn ngữ lập trình webservice, web application, cấu hình server…
- C/C++: lập trình các giao thức server, các module tối ưu hệ thống, lập trình server…
- …..
Linux Server
Linux-server: Linux là hệ điều hành nguồn mở, ngày nay có rất nhiều hệ điều hành phát triển từ nhân Linux như Ubuntu, debian, Suse, centos …. rất nhiều, đây là các hệ điều hành gần như miễn phí cho người dùng cài đặt. Linux không nặng về giao diện nên việc thực thi các tác vụ nhanh hơn, nhưng thay vào đó việc sử dụng lại khá phức tạp, thường chỉ dành cho các nhà chuyên môn, lập trình viên. Việc mua, thuê các server linux cũng rẻ hơn so với Windows. Linux chạy được hầu hết các ngôn ngữ chạy trên Windows (Java/PHP/Ruby/Python/C/C++…) trừ bộ ngôn ngữ đặc thù trong bộ .net của microsoft.
Ngôn ngữ lập trình Web
Đối với một lập trình viên Website chúng ta thường xuyên nghe thấy các thuật ngữ như: font-end, back-end và full-stack.
Các lập trình viên font-end chịu trách nhiệm cho giao diện và kiến trúc của một trang web và độ trải nghiệm người dùng. Để thực hiện được những mục tiêu đó, các lập trình viên front-end phải tinh thông 3 ngôn ngữ chính: HTML, CSS, và ngôn ngữ lập trình JavaScript.
Để phần font-end của một trang web có thể hoạt động được? Tất cả dữ liệu sẽ được lưu trữ ở đâu? Đó là phần việc của back-end. Phần back-end của một trang web bao gồm một máy chủ, một ứng dụng, và một cơ sở dữ liệu. Một lập trình viên back-end sẽ xây dựng và duy trì công nghệ cho những thành phần đó, cho phép phần giao diện người dùng của trang web có thể tồn tại được.
Để khiến cho máy chủ, ứng dụng, và cơ sở dữ liệu có thể giao tiếp được với nhau, các lập trình viên back-end sử dụng các ngôn ngữ server-side như PHP, Ruby, Python, Java, và .Net để xây dựng một ứng dụng, và các công cụ như MySQL, Oracle, và SQL Server để tìm kiếm, lưu trữ, hoặc thay đổi dữ liệu và phục vụ trở lại tới người dùng trong phần front-end.
Và cuối cùng là các lập trình viên full-stack, họ là những người phát triển cả font-end và back-end.
Để thiết kế giao diện Web Server cho PLC thì học ngôn ngữ nào?
Câu trả lời là: HTML, CSS và JavaScript. Bởi các nhà sản xuất PLC họ đã làm cho bạn những công việc của phần back-end rồi, nên bạn chỉ cần học phần font-end là có thể tự mình thiết kế một giao diện Web Server theo mong muốn của bản thân.
Xuất hiện thêm một câu hỏi: bắt buộc phải học phần font-end bạn mới có thể tự mình thiết kế một giao diện Web Serser hay sao? Câu trả lời là: Không. Nhờ:
- Sử dụng loại PLC hỗ trợ thiết kế giao diện Web Serser với trình kéo & thả thư viện đồ họa (giống thiết kế giao diện HMI). => Tối ưu nhất, tuy nhiên thường phải sử dụng PLC của hãng đó (bởi không phải PLC hãng nào cũng có tính năng này).
- Sử dụng tính năng Web Server có sẵn trong các phần mềm SCADA. => Nếu chi phí không phải là vấn đề thì đây là phương án tối ưu nhất (thường thì sẽ rất đắt).
- Có thể thuê một lập trình viên web để kết hợp với bạn. => Nếu chỉ làm một lần thì có thể thuê.
Ngôn ngữ HTML
HTML (Hypertext Markup Language) là ngôn ngữ markup của thế giới web – ngôn ngữ đánh dấu siêu văn bản. Ngôn ngữ markup là loại ngôn ngữ dùng để thiết kế và sắp đặt nội dung, ảnh, và tất cả những yếu tố trên web. Nó chạy trên bất kỳ trình duyệt nào và được quản lý bởi World Wide Web Consortium.
HTML không phải là ngôn ngữ lập trình, đồng nghĩa với việc nó không thể tạo ra các chức năng “động” được. Nó chỉ giống như Microsoft Word. Bạn có thể dùng nó để cấu trúc nội dung của web hay ứng dụng web. Nó là lớp thấp nhất trong các lớp xử lý ở frontend, đảm nhiệm việc tạo phong cách cơ bản nhất cho website, và kết hợp với CSS để làm đẹp cho web hơn và kết hợp với JavaScript để tăng chức năng cho web.
Ngôn ngữ CSS
CSS (Cascading Style Sheet language) là ngôn ngữ tạo phong cách cho trang web. Nó dùng để tạo phong cách và định kiểu cho những yếu tố được viết dưới dạng ngôn ngữ đánh dấu, như là HTML. Nó có thể điều khiển định dạng của nhiều trang web cùng lúc để tiết kiệm công sức cho người viết web. Nó phân biệt cách hiển thị của trang web với nội dung chính của trang bằng cách điều khiển bố cục, màu sắc, và font chữ.
Ngôn ngữ JavaScript
JavaScript là ngôn ngữ kịch bản cho phép tạo ra trang web động – cập nhật nội dung theo ngữ cảnh, điều khiển đa phương tiện, hoạt cảnh các hình ảnh và nhiều thứ hay ho khác. (Dĩ nhiên không phải mọi thứ, nhưng chỉ với một vài dòng code, JavaScript có thể làm được nhiều điều đáng kinh ngạc.)
Phần mềm viết code Web
PHP Designer
- Giúp người lập trình tạo, chỉnh sửa, gỡ lỗi, phân tích và công bố PHP, HTML5, CSS3 và JavaScript, bên cạnh đó còn giúp tăng tốc độ mã hóa các dòng lệnh nên tiết kiệm được rất nhiều thời gian.
- Hỗ trợ tất cả các framework PHP như Zend, CodeIgniter, Yii, Symfony và Prado, Frame JavaScript như jQuery, Ext JS, YUI, Dojo, MooTools và Prototype.
- Hỗ trợ đa ngôn ngữ (khoảng trên 20 ngôn ngữ)
Dreamweaver
Đây là phần mềm được hầu hết các trường học đem vào để giảng dạy cho sinh viên trong bộ môn lập trình. Dreamweaver có thiết kế chuyên nghiệp và có đầy đủ các tính năng cần thiết để lập trình viên viết code web/phần mềm hoặc ứng dụng.
NotePad ++
NotePAd ++ tạo ra môi trường lập trình nhỏ gọn, tiện lợi với nhiều tiện ích giúp tối ưu hóa quá trình xây dựng web/phần mềm. Có rất nhiều ngôn ngữ lập trình mà NotePad ++ có thể hỗ trợ như: C++, Java, C#, XML, HTML, PHP, CSS, Pascal,…
Trên đây, MESIDAS đã tổng hợp và chắt lọc kiến thức trên internet và chia sẻ đến với các bạn dựa trên góc độ những kiến thức chuyên môn cũng như là đúc rút từ những kinh nghiệm mà chúng tôi đã triển khai thực tế về giao diện WEB của một thiết bị. Hy vọng rằng, với những kiến thức mà chúng tôi chia sẻ phía trên đây sẽ giúp ích cho các bạn trong quá trình nghiên cứu, tìm hiểu, học tập hay làm việc. Xin cảm ơn!
Tài liệu tham khảo chính: https://developer.mozilla.org/
5
4
votes















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


