Schema Markup for a Local Business with Multiple Locations
In this article, we’ll learn how to create Schema markup in JSON-LD format for a local business with multiple locations.
Schema markup allows you to get rich results in Google Search, and also helps Google to display your business in relevant local search results.
Creating LocalBusiness markup for a business with a single location is not particularly difficult. You need to use the appropriate template and edit or add the necessary attributes.
However, when it comes to a local business with multiple locations, creating markup becomes more difficult.
What you need to pay attention to
First of all, Google recommends using the department property for business with departments.

Then you need to look if the website has separate landing pages for each business location.
If so, then markup should be added to the homepage, and also to each of the location pages.
If the site does not have separate pages for each business location, then markup should be added only to the homepage.
Let’s consider both cases.
The website has separate landing pages for each business location
In such a case, you need to add extended LocalBusiness markup with the department property to the homepage, and also simple LocalBusiness markup (without the department property) to all location pages.
For example, a local business (car repair service) has three business locations: the main office and two offices in City A and City B.
The site also has separate landing pages for offices in City A and City B:
https://www.yourwebsite.com/locations/location-A
https://www.yourwebsite.com/locations/location-B
We first need to create the markup for the homepage. In this markup, locations A and B are marked up as a separate department.
Pay attention to the id property – it should be unique for each office.
The code looks as shown below (we use AutomotiveBusiness type).
Please note: before adding markup to the page, be sure to wrap it with the ‘script’ tag like this:

{
"@context": "https://www.schema.org/",
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Main Office",
"url": "https://www.yourwebsite.com/",
"@id": "https://www.yourwebsite.com/#AutomotiveBusiness",
"logo": "https://www.yourwebsite.com/wp-content/themes/epc/images/logo_home.png",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_home.png",
"description": "We are...",
"telephone": "111-222-3333",
"sameAs": [
"https://www.linkedin.com/company/111/",
"https://www.facebook.com/111/"],
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "17:00"
}],
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "111 Best Street, #11",
"addressLocality": "City Name",
"addressRegion": "TX",
"postalCode": "78000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "30.0000",
"longitude": "-130.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 1", "City 2"]
}],
"department": [
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location A",
"description": "We are...",
"url": "https://www.yourwebsite.com/locations/location-A/",
"@id": "https://www.yourwebsite.com/locations/location-A/#AutomotiveBusiness",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_A.png",
"telephone": "222-333-4444",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "222 Main Street",
"addressLocality": "City A",
"addressRegion": "TX",
"postalCode": "77000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "31.0000",
"longitude": "-131.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 3", "City 4"]
}]
},
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location B",
"description": "We are...",
"url": "https://www.yourwebsite.com/locations/location-B/",
"@id": "https://www.yourwebsite.com/locations/location-B/#AutomotiveBusiness",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_B.png",
"telephone": "333-444-5555",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "333 Super Street",
"addressLocality": "City B",
"addressRegion": "TX",
"postalCode": "79000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "32.0000",
"longitude": "-132.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 5", "City 6"]
}]
}]
}For locations A and B, we marked up only distinct properties, assuming that the working hours are the same for all offices.
The markup for each of the two location pages will look as follows (example for location A):
{
"@context": "https://www.schema.org/",
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location A",
"description": "We are...",
"url": "https://www.yourwebsite.com/locations/location-A/",
"@id": "https://www.yourwebsite.com/locations/location-A/#AutomotiveBusiness",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_A.png",
"telephone": "222-333-4444",
"sameAs": [
"https://www.linkedin.com/company/111/",
"https://www.facebook.com/111/"],
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "17:00"
}],
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "222 Main Street",
"addressLocality": "City A",
"addressRegion": "TX",
"postalCode": "77000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "31.0000",
"longitude": "-131.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 3", "City 4"]
}]
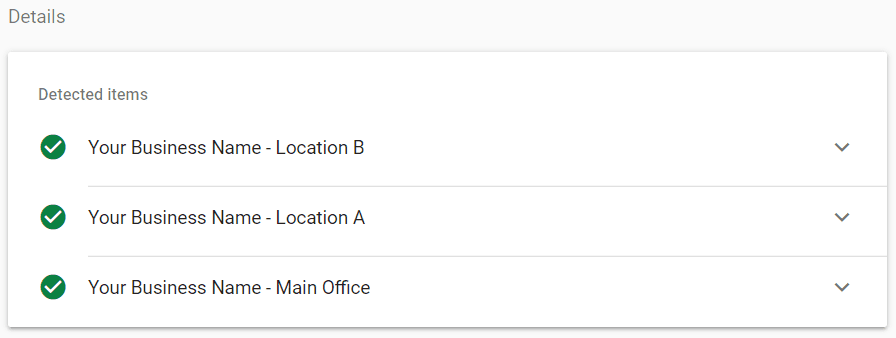
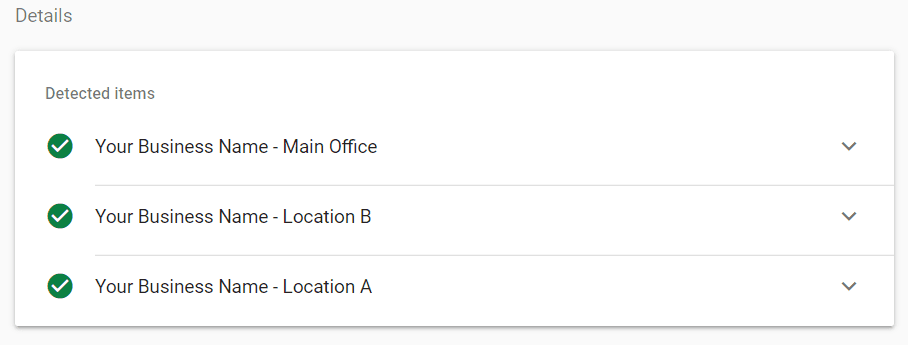
}If we test the code in the Rich Results Test tool, it will look as in the images below.
For the homepage:

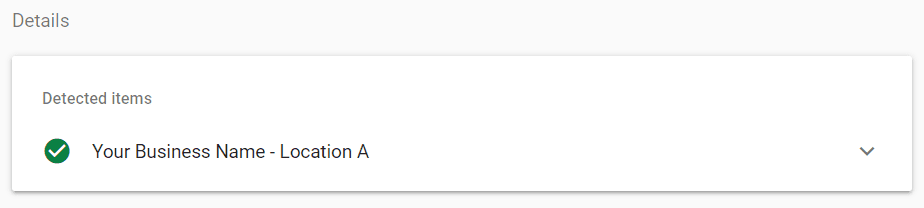
For location pages (example for location A):

The website does not have separate pages for each business location
In this case, we need to add extended LocalBusiness markup (with the department property) to the homepage.
For example, a local business (car repair service) has three business locations: the main office and two offices in City A and City B. The site does not have separate landing pages for offices in City A and City B.
Schema markup for such business looks as shown below.
Please note: before adding markup to the page, be sure to wrap it with the ‘script’ tag like this:

{
"@context": "https://www.schema.org/",
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Main Office",
"url": "https://www.yourwebsite.com/",
"@id": "https://www.yourwebsite.com/#AutomotiveBusiness",
"logo": "https://www.yourwebsite.com/wp-content/themes/epc/images/logo_home.png",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_home.png",
"description": "We are...",
"telephone": "111-222-3333",
"sameAs": [
"https://www.linkedin.com/company/111/",
"https://www.facebook.com/111/"],
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "17:00"
}],
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "111 Best Street, #11",
"addressLocality": "City Name",
"addressRegion": "TX",
"postalCode": "78000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "30.0000",
"longitude": "-130.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 1", "City 2"]
}],
"department": [
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location A",
"description": "We are...",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_A.png",
"telephone": "222-333-4444",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "222 Main Street",
"addressLocality": "City A",
"addressRegion": "TX",
"postalCode": "77000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "31.0000",
"longitude": "-131.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 3", "City 4"]
}]
},
{
"@type": "AutomotiveBusiness",
"name": "Your Business Name - Location B",
"description": "We are...",
"image": "https://www.yourwebsite.com/wp-content/themes/epc/images/image_B.png",
"telephone": "333-444-5555",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "333 Super Street",
"addressLocality": "City B",
"addressRegion": "TX",
"postalCode": "79000",
"addressCountry": "USA"
},
"location": {
"@type": "Place",
"geo": {
"@type": "GeoCoordinates",
"latitude": "32.0000",
"longitude": "-132.0000"
}
},
"areaServed": [{
"@type": "City",
"name": ["City 5", "City 6"]
}]
}]
}The code is almost the same as in the previous example, the only difference is that the URL and id properties are missing for the departments.
Here is how this code looks in the Rich Results Test tool:

Conclusion
Creating Schema markup for a local business with multiple locations may seem confusing at first glance.
Remember that each business location should be marked up using the department property.
And don’t forget to use the Rich Results Test tool to make sure your markup is semantically correct and free from compilation errors.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


