React Native Debugger: Tips for fast debugging – LogRocket Blog
Editor’s Note: This post was updated in October 2021 to include Apollo Client DevTools and reflect current versions of React Native and React Native Debugger.
One of the key benefits of React is the number of renderers available for this UI library. React Native, React Unity, and React VR are a few of these renderers. It’s great to share the same design patterns and similar architecture while you’re developing across different platforms.
In another post, we discussed some cool tips about Redux DevTool that can help you debug your React apps faster. The debugging experience of React Native goes a little beyond that.
On top of Redux DevTools, React Native Debugger comes with a set of features that can boost your development and debugging speed. Here are a few tricks for React Native debugging.
Mục Lục
Keyboard & touch bar shortcuts in React Native Debugger
Many of us can agree that we like to avoid the mouse/trackpad while being focused on development or debugging. Using keyboard shortcuts is a way to access features quickly. React Native Debugger comes with a number of shortcuts to increase our productivity. The majority of keyboard shortcuts available in Chrome DevTools work here with React Native Debugger. For all the features we will discuss in this post, we have added relevant keyboard shortcuts for your ease.
Besides keyboard shortcuts, it has super useful features accessible from the Macbook’s touch bar. We can reload JavaScript, toggle elements, and network inspectors — all from the touch bar. Also for apps using Redux, the Redux slider can be used to move in between actions and is also available from the touch bar.
Side-by-side DevTools
RN Debugger is an electron-based app, with Chrome DevTools, Redux DevTool, React Developer Tools, and Apollo Client DevTools embedded together in one place. This is a match made in heaven! This is where you can have a look at all aspects of your applications beside each other.
All four tools offer helpful features, and bringing them together makes the development process smoother. To be honest, I miss this feature a lot while working with React web apps. This offers an in-depth view of the app’s state, component tree, GraphQL query inspection, and UI elements in one window.
It also allows developers to analyze the app’s behavior precisely. React Developer Tools allows you to check the props and state of a particular component, while Redux DevTool gives a complete picture of our store and, most importantly, our console logs are available with Chrome DevTools. Apollo Client DevTools helps us inspect GraphQL queries, mutations, and cache.
Here is a brief summary of what benefits we can leverage out of these tools.
Using Chrome DevTools with React Native
React Native, by default, supports Chrome DevTools through its remote debugging ability, making it possible to have our favorite debugging technique, console.log. Chrome DevTools allows us to have a look at JS warnings and errors with stack traces. RN Debugger adds a few features on top of this default support. We will discuss these in detail, later in the post.
Keyboard shortcut to toggle Chrome DevTools:
- macOS: Command+Option+I
- Windows/Linux: Ctrl+Alt+I
Redux DevTools
Most large applications today, including Twitter, are using Redux to manage the global state in React applications. A big advantage of Redux is the developer tool that makes it easy to trace when, where, why, and how your application’s state has changed. We’ve covered awesome tips for faster debugging Redux apps using DevTools, and with RN Debugger, you can enjoy it with your React native apps as well.
Having Redux DevTools side-by-side with Chrome DevTools and React DevTool makes it easier to see the impact of the store on our component tree.
Keyboard shortcut to toggle Redux DevTool:
- macOS: Command+Option+j
- Windows/Linux: Ctrl+Alt+J
React DevTools
The React core team has invested a lot in React DevTools and produced one of the best tools in the frontend arena. React DevTools allows you to see deep inside your component tree. You can select and edit the component’s current props and state. This, along with Redux DevTools, gives you a complete picture of your component’s state, be it coming in from Redux store or handled as a local state.
Keyboard shortcut to toggle React DevTools:
- macOS: Command+Option+K
- Windows/Linux: Ctrl+Alt+K
Apollo Client DevTools with React Native
Apollo is one of the favorite tools for developers working with GraphQL, and it’s also built a great ecosystem to empower devs. Apollo Client DevTool allows you to send queries to your server through your Apollo Client instance, or visualize the Apollo Client cache and search through it by field names and/or values. It also helps to inspect and re-run mutations to debug changes in the app.
Most web devs are using Apollo Client DevTools via extensions available at Firefox Browser Add-ons or the Chrome Webstore. For React Native debugger, it’s available via the Apollo tab in Developer Tools. The keyboard shortcut is the same as Chrome DevTools, and you can navigate to the Apollo tab.
Keyboard shortcut to toggle Apollo Client DevTools:
- macOS: Command+Option+I
- Windows/Linux: Ctrl+Alt+I
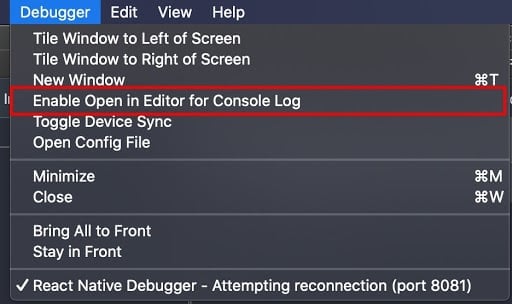
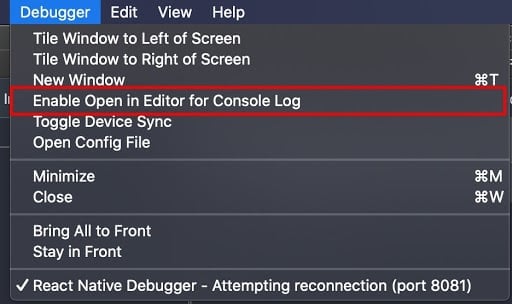
Link console logs in the code editor
As discussed above, React Native Debugger comes with embedded Chrome DevTools. As Chrome DevTools mentions the origin of any logging inside your code, RN Debugger allows us to navigate to a particular logging code in your editor.
This feature can be enabled from the application menu. To make it work, we have to define the editor in the RN Debugger config file. For example. setting VS Code, we have to define editor: code in the config file. We will look into the details of the config file later in this post.
This feature needs to be enabled from the application’s menu. It is available with the title “Enable Open in Editor for Console Log”.


Network inspect
Our applications heavily rely on data coming in from servers. During development and debugging, we want to monitor all or particular network activities of our application. Leveraging the power of Chrome DevTools, RN Debugger logs most of the fetch and XMLHTTPRequest in the network tab of the developer tool.
Though this is sometimes doable by using an official remote debugger that connects with Chrome directly, RN Debugger has few advantages that make its network inspect more valuable:
- Simultaneous monitoring of different aspects of your application — we can monitor our Redux store, React component, and network activity all in a single window
- CORS! Yes, RN Debugger allows you to ditch the CORS issue that may occur otherwise
- It supports forbidden header names, like origin and user-agent. This gives us more control over our network requests
Enabling from configs:
Network inspection is set to false by default, but this behavior can be changed via the configs file. We can set defaultNetworkInspect to true for enabling it by default.
AsyncStorage management in React Native
AsyncStorage is an asynchronous, unencrypted, persistent, key-value storage system for React Native. We can leverage it to permanently store insensitive data of our applications on the user’s device. It can be a useful tool to develop features for offline usage.
In order to monitor and debug AsyncStorage, RN Debugger allows you to log all the content stored at any time. This can be done from the context menu, unfortunately, there isn’t any keyboard shortcut for this as of today.
Besides logging AsyncStorage, we can also clear it using the other option in the context menu. This can save developers a ton of valuable time, as clearing applications’ data requires some tedious effort when it’s done from OS options. While working on features such as showing onboarding sliders to newly installed users this can be a super helpful feature.
Reload JS
One of the major advantages of React Native development is its ability to load updated code without having to rebuild apps. In the usual RN app, we can reload JS from the developer menu that opens after a shake gesture, or we use Cmd+R for iOS or Double R for Android. With RN Debugger, this is doable with the same shortcut for both platforms and for both the simulator and device.
Keyboard shortcut to reload JS:
- macOS: Command+R
- Windows/Linux: Ctrl+R
Toggle elements inspector
Element inspection has been an essential part of UI development. It makes it easier to see the boundaries and position of elements on the canvas.
React Native has an element inspector that works similarly to traditional element inspectors available in browsers. This inspector can be toggled via the developer menu in React Native applications, but RN Debugger allows us to toggle it from the keyboard shortcut and Macbook’s touch bar. This saves us from the hassle of moving in between simulator and code.
Keyboard shortcut to toggle element inspector on device or simulator:
- macOS: Command+I
- Windows/Linux: Ctrl+I
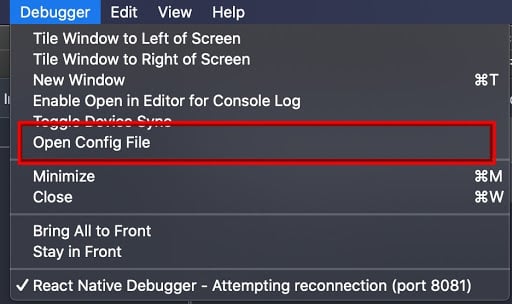
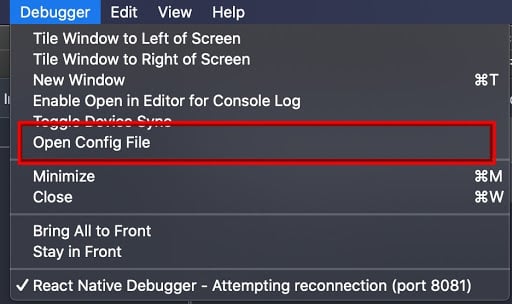
Setting up configs
RN Debugger adds a file to our home directory ~/.rndebuggerrc, the JSON5 format file allows us to tweak configurations according to our ease. Here are a few I found most useful:
fontFamily: for setting debugger font familyzoomLevel: zoom level for the debugger window; cmd++ & cmd+- works for zooming in and outautoUpdate: for updating React Native Debugger in the backgroundEditor: a bash command to launch the editor, this property has been discussed above in this postdefaultNetworkInspect: to enable the network to inspect right from the start of debugging session
This configs file can be accessed from the application menu. It is available with the title “Open Config File”:


Conclusion
React Native Debugger is a wonderful integration of different DevTools to boost developer productivity. Using it to a full extent will definitely result in faster and better development. What features of RN Debugger do you use frequently and what other features would you like to see in this awesome tool? Let me know in the comments section below.
If you’re using React Native version <0.61, please stay to v0.10, as later versions support only higher versions of React Native due to changes in React DevTools.
LogRocket: Instantly recreate issues in your React Native apps.


LogRocket is a React Native monitoring solution that helps you reproduce issues instantly, prioritize bugs, and understand performance in your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket’s product analytics features surface the reasons why users don’t complete a particular flow or don’t adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Share this:















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


