Privacy Policy URL – TermsFeed

A Privacy Policy is a legal requirement for all websites and apps that collect or use personal information from users. In fact, you won’t even be able to distribute your app without one. That’s because sites like Facebook and most app stores won’t let you go live without a Privacy Policy URL.
Similarly, third party platforms such as website builders and log-in with social media tools will require a Privacy Policy in order to use their services.
This article will break down how to create a Privacy Policy and how to display a Privacy Policy URL on your website, mobile app, ecommerce platform and on third party sites and services, with examples of each.
Mục Lục
What’s a Privacy Policy?
A Privacy Policy is a document or statement that outlines all the ways that one party interacts with the data of customers and clients.
It will disclose how the business or individual does the following:
- Collects personal data
- Uses personal data
- Discloses or shares personal data
- Manages data (storage, deletion, security, etc.)
It will also disclose what rights users have in relation to the above, and any law-specific requirements.
While every Privacy Policy must contain certain information, the specifics will be unique to reflect the actual privacy practices of the business.
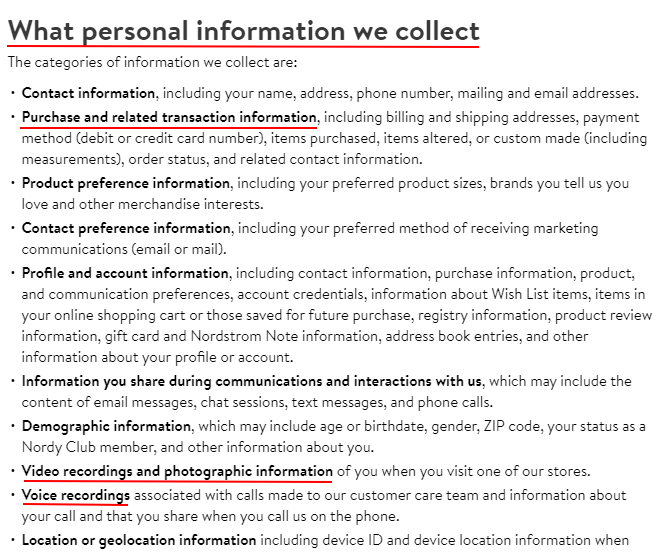
For example, Nordstrom’s Privacy Policy outlines what personal information it collects, but it includes specific things that other businesses may not collect, such as voice and video recordings and payment information:

A Privacy Policy isn’t just a good business practice. It’s also mandated by privacy laws across the world including in the United States, the EU, Canada, the UK, Australia and others.
What’s a Privacy Policy URL?

In short, a Privacy Policy URL is the web address to the location where your Privacy Policy is housed. For example, our Privacy Policy URL is https://www.termsfeed.com/legal/privacy-policy/.
Because privacy laws require you to display a Privacy Policy, a great way to comply with this is to provide a URL to your policy somewhere where anyone can locate it and access it at any time.
Similarly, app developers who want to work with Facebook, Apple or other popular platforms are often required to enter the URL for their Privacy Policy when registering the app.
In most cases, you’ll want to host your own Privacy Policy to easily update it and retain control over it. There are two main ways to do this:
- Adding the URL as a link in your website footer
- Adding the URL as a link within your mobile app’s navigation menu and app store listing
How to Generate a Privacy Policy URL

Our Privacy Policy Generator will help you create your own custom, legally-compliant Privacy Policy URL in just a few minutes. You can use this URL to display your Privacy Policy anywhere online or within your mobile app.
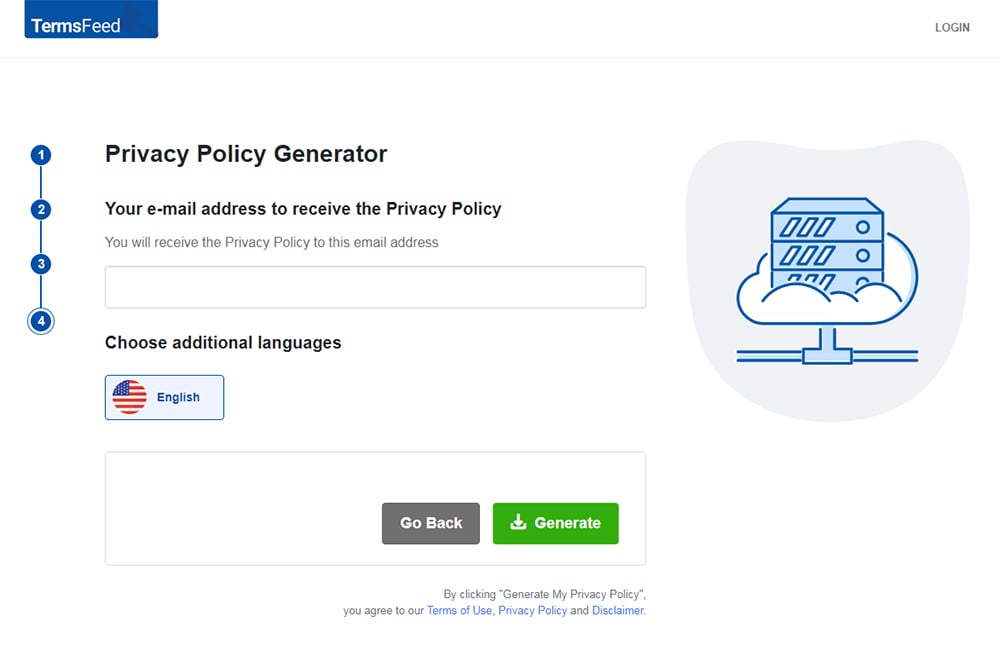
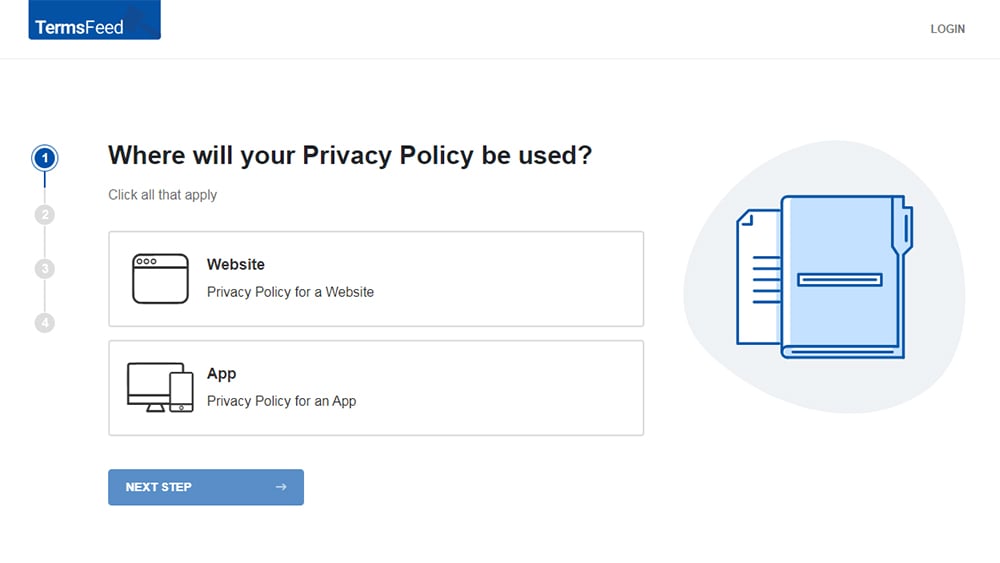
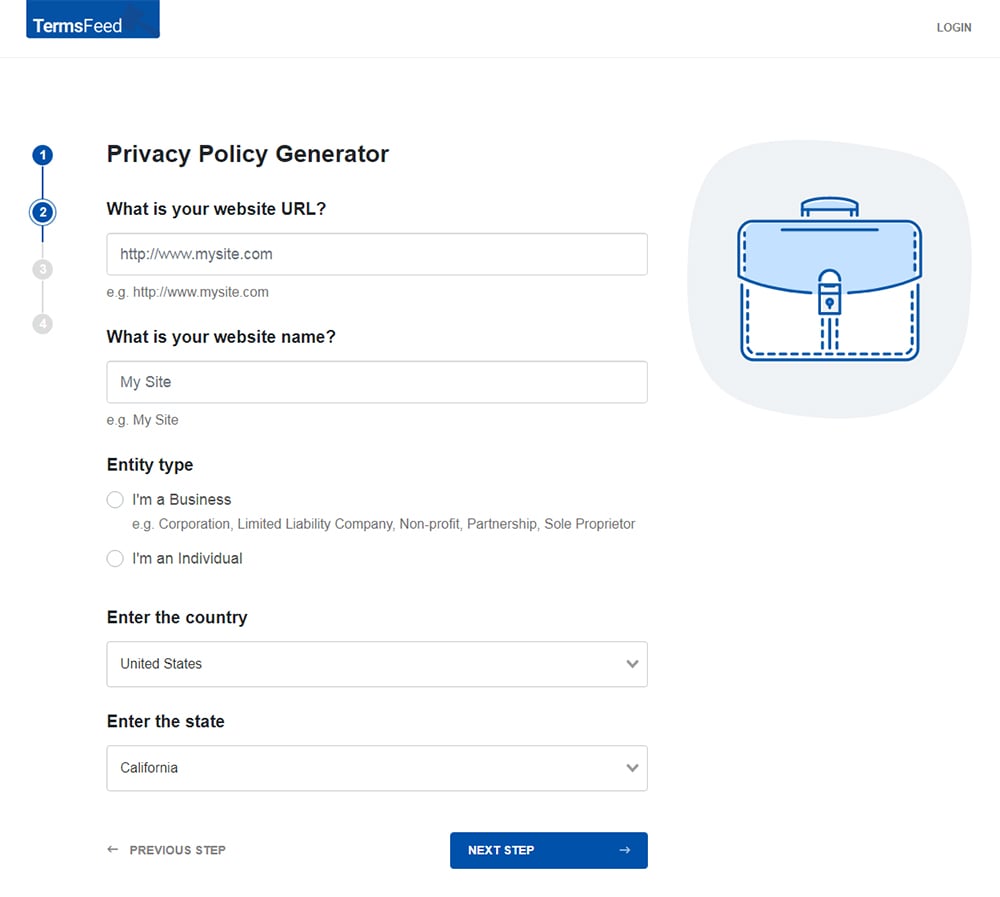
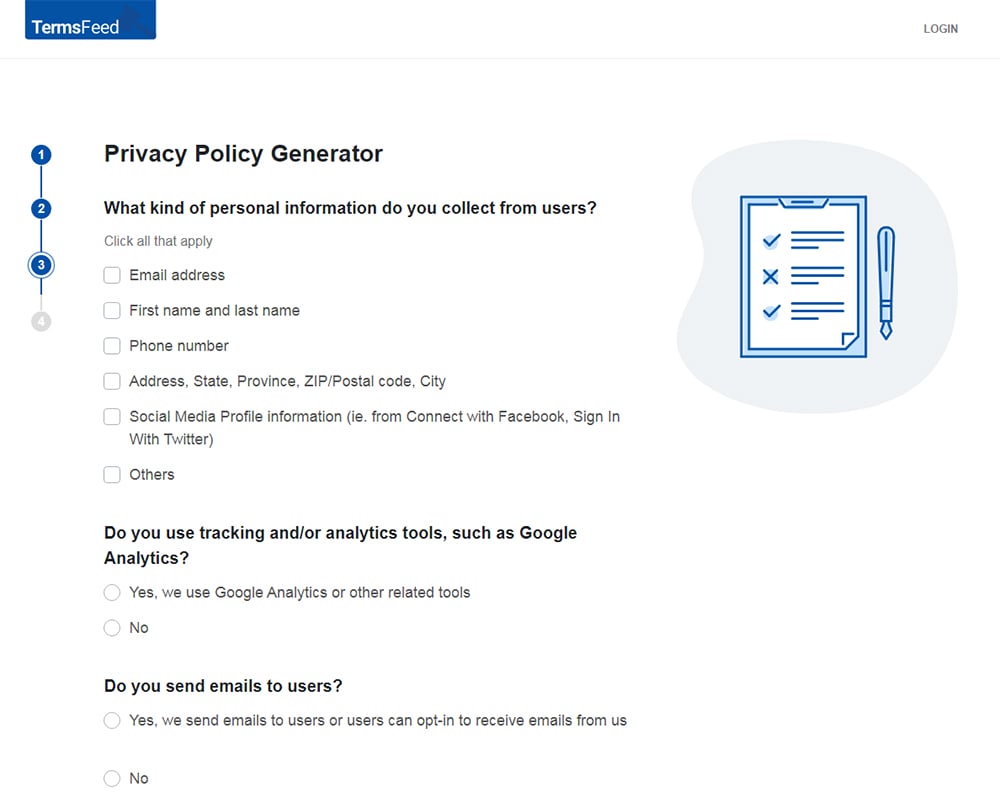
Our Privacy Policy Generator makes it easy to create a Privacy Policy for your business. Just follow these steps:
- At Step 1, select the Website option or App option or both.
- Answer some questions about your website or app.
- Answer some questions about your business.
-
Enter the email address where you’d like the Privacy Policy delivered and click “Generate.”

You’ll be able to instantly access and download your new Privacy Policy.



Where to Host Your Privacy Policy

Self-hosting is the most common way of hosting a Privacy Policy because it demonstrates a clear correlation between your app or website and your Privacy Policy.
If you’re an app developer, you may not already have a dedicated company website. Setting up a simple website to host your Privacy Policy is a good way to go, but there are also other options.
GitHub allows users to host basic, text-only sites if you’re uninterested in creating your own site. You can use this site to house your Privacy Policy text.
Google (sites.google.com) is another simple place to host a Privacy Policy.
The URL must be public and accessible by all users, logged-in or not. Don’t restrict the URL with a password in any way.
Privacy Policy URL for Websites: Where to Place, and Examples

Let’s take a look at a few of the ways you can display your Privacy Policy URL on your website.
One of the most common ways of complying with privacy laws and getting your Privacy Policy URL out to the public is by placing it in your website’s footer. People know to look here since it’s such a common business practice, and it’s typically available from any and all of your site’s pages for easy access.
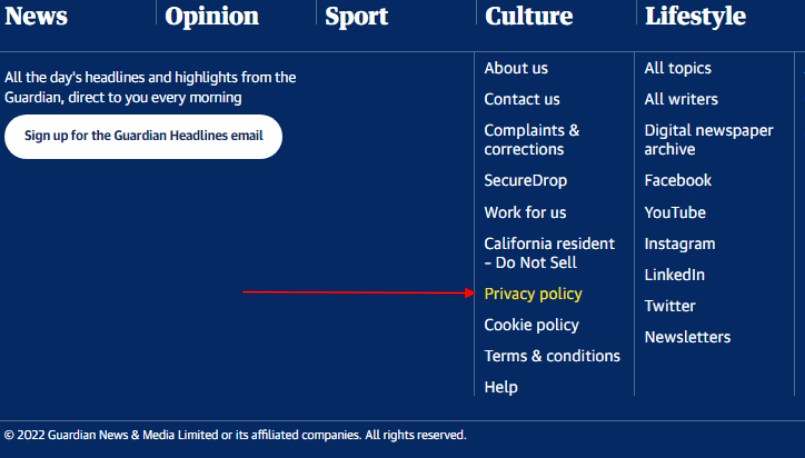
Here’s how The Guardian does this by including its Privacy Policy URL along with other important URLs in the site’s footer:

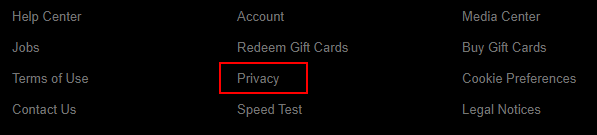
Simply One Question follows the same approach but titles its Privacy Policy simply as “Privacy.” As long as the word “Privacy” is in the title of the URL, it will be compliant and your users will understand what the URL will be used to access:

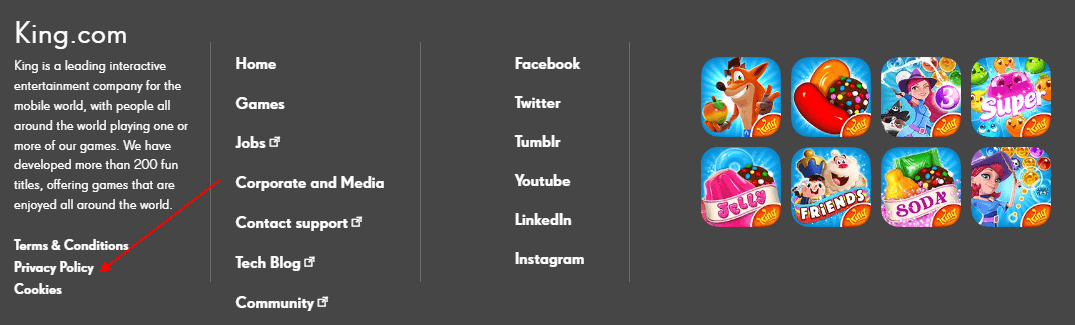
King has its Privacy Policy URL separated from most of the other URLs in the footer, which keeps it distinctive. You want your Privacy Policy URL to stand out at least as much as the other links you provide in your footer:

If your website is created using Wix or WordPress, check out our articles to help you add a Privacy Policy page and link the URL to your site:
- How to Add a Privacy Policy to Your WordPress Site
- Privacy Policy for Wix
Account Sign-Up/Login Section
If you give users the option to create a personal account with you, you should include your Privacy Policy URL within the form where you request personal information to create the account.
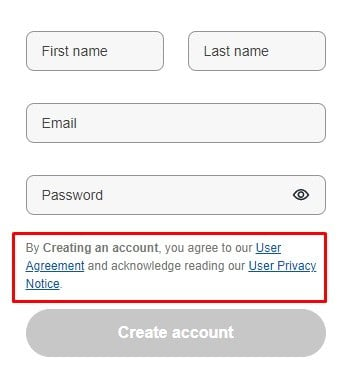
For example, here’s how eBay provides important URLs in this section:

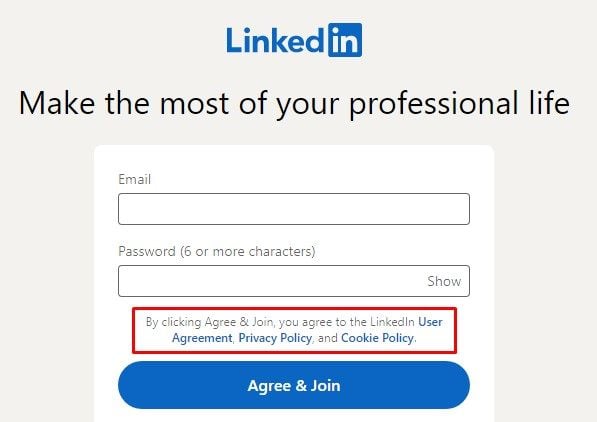
LinkedIn takes a similar approach with its Privacy Policy URL displayed on its “Join” form:

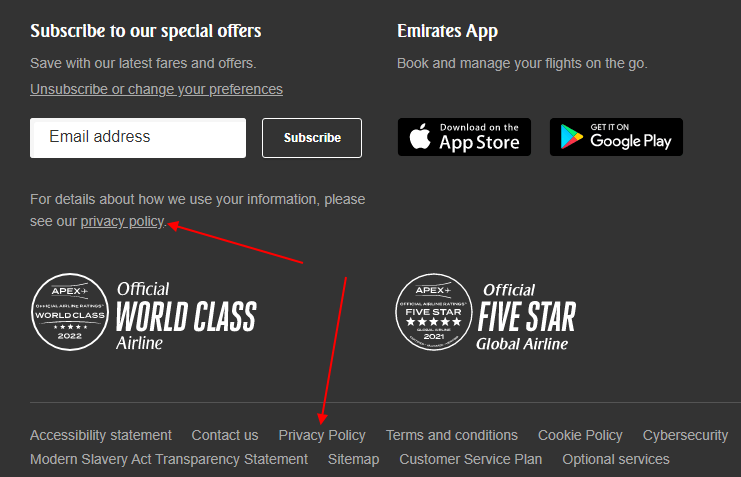
Emirates Airlines includes not one but two URLs to its Privacy Policy in quick succession. The first link is placed carefully under where it collects email addresses, and the second is in the footer itself and displayed across every page.

This really helps the Privacy Policy be conspicuous, which is a requirement of many privacy laws.
Anywhere Your Site Collects Personal Information
In addition to the examples above, you should consider adding a URL to your Privacy Policy to any section where you collect personal information. This can include ecommerce components such as a checkout page, where you collect phone numbers for text message news and updates, on an interactive forum where users can post comments and content and other similar places.
At the very minimum, place your Privacy Policy URL in your website’s footer.
Privacy Policy URL for Mobile Apps: Where to Place, and Examples

Displaying your Privacy Policy URL in a mobile app is slightly different than on a website, but the goal is the same: to make sure your users can access the URL at any time, and easily.
There are 3 main locations that your app’s Privacy Policy URL should be displayed:
- In your app store listings
- Within the app, in a menu
- On your app or company website
Let’s take a look at these in further detail.
App Store Listing
App stores such as Apple and Google require that you provide your Privacy Policy URL in order to have your app distributed to the public.
When you register your app with these platforms, you’ll be prompted to add your Privacy Policy URL, which will then be displayed to anyone who is looking at your app’s listing page.
This is important because users may wish to know what personal information you’ll collect from them, and when, before they choose to download your app and hand over their private data.
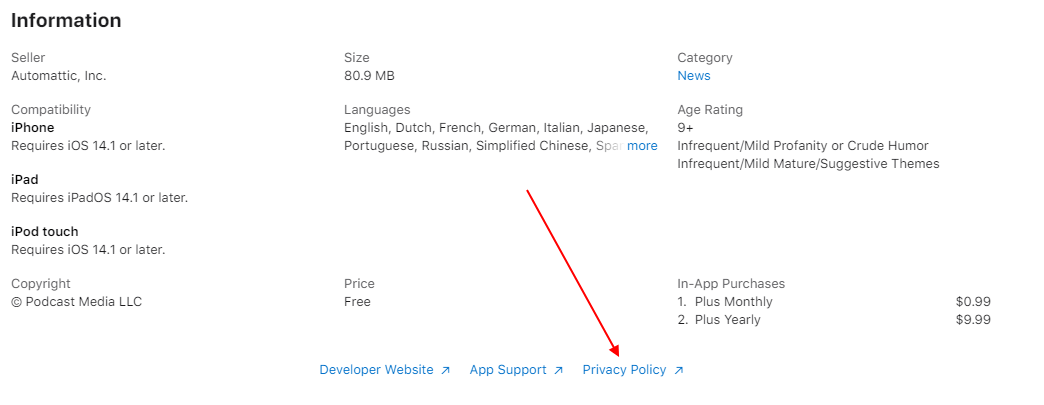
Here’s an example of the Pocket Casts Apple App Store listing with its Privacy Policy URL:

Within an App Menu
Since mobile apps don’t have a footer like a website does, you’ll need to utilize in-app menus to get the same effect of having your Privacy Policy URL available easily and at any point from within the app. The best way to do this is to add the URL to a menu such as a “Legal,” “Information,” or “About” type of menu.
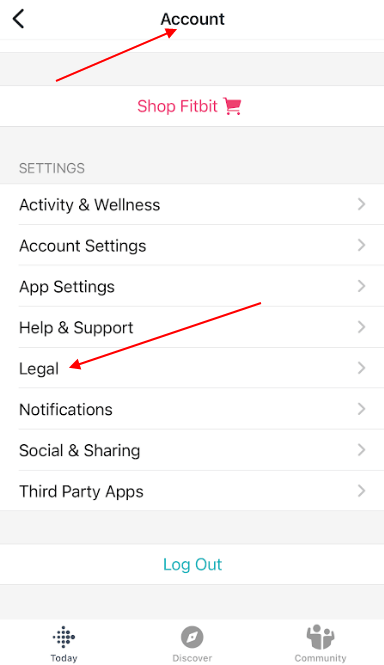
Here’s how Fitbit uses its “Account” menu to display a “Legal” link:

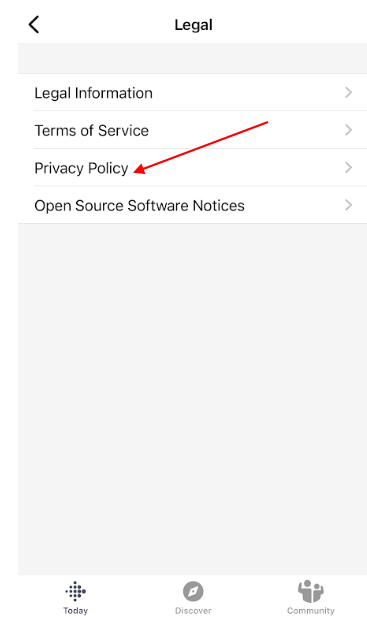
From within the “Legal” menu, the Privacy Policy URL is visible:

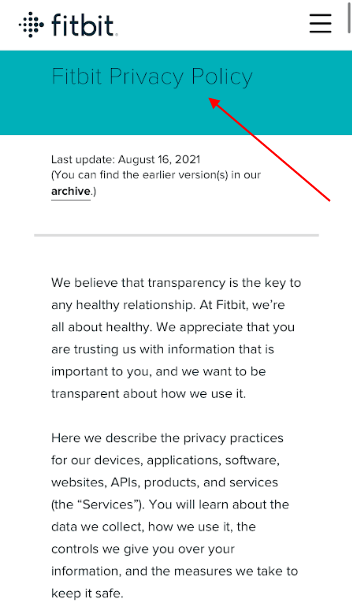
And when a user taps on the Privacy Policy URL within the app menu, the Privacy Policy opens within the app for easy viewing:

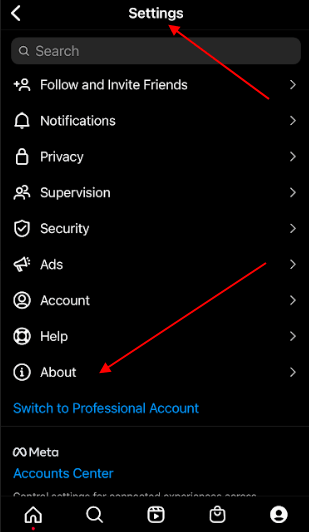
Here’s how Instagram uses its “Settings” menu to display an “About” sub-menu:

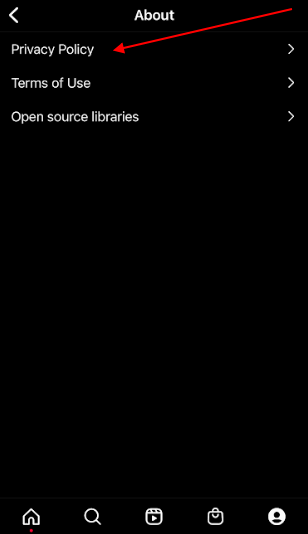
When users tap on “About,” they’re taken to another sub-menu that displays the Privacy Policy URL:

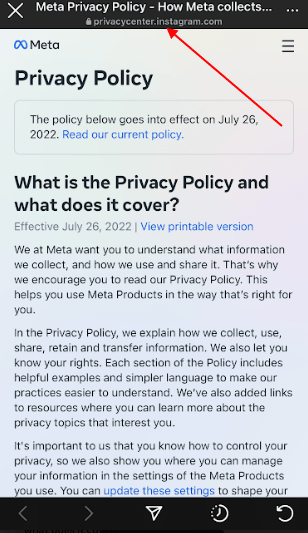
Users can open the URL directly within the app to view the Privacy Policy at any time from directly within the app:

Remember: While there isn’t the same sort of thing as a footer with a mobile app, there are menus and links that are perfect for displaying your Privacy Policy URL.
Your mobile app Privacy Policy URL can either open your Policy within your app, or open a mobile browser window and redirect the user outside of your app and to your main website.
On Your Main Website
If your app or developer has a website, this is another way you can display your Privacy Policy URL. You should use the same tips from the previous chapter of this article for displaying your Privacy Policy URL on a website.
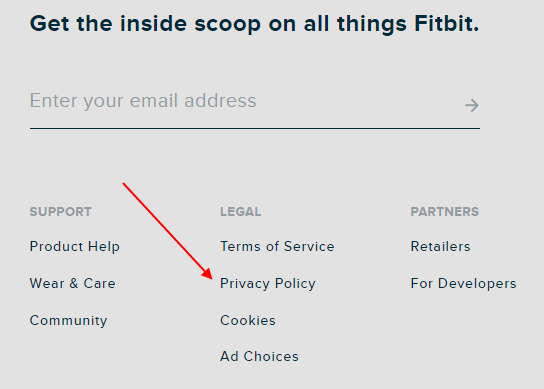
You can see how Fitbit’s main website includes its Privacy Policy URL in its footer, as is a standard best practice:

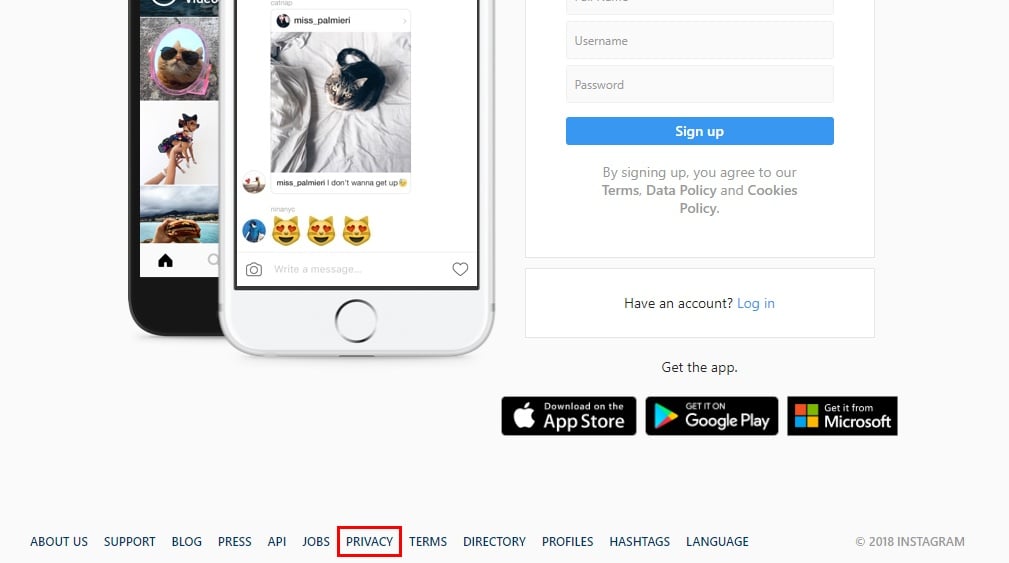
Instagram does the same thing:

Privacy Policy URL for Desktop Apps

If you distribute a desktop app that users can download onto a local device, you will need to display a Privacy Policy URL if your desktop app collects or processes any personal information.
The best way to do this is to provide your Privacy Policy URL in 3 places:
- On your app’s download/information page
- Within the app, in a menu
- On your app’s main website
Desktop App’s Download/Information Page
Same as with mobile apps, you need to give your potential users a chance to review your privacy practices before they download your app and start sharing personal information with you. The perfect way to do this is by displaying your Privacy Policy URL on your desktop app’s page in any app store where it’s available.
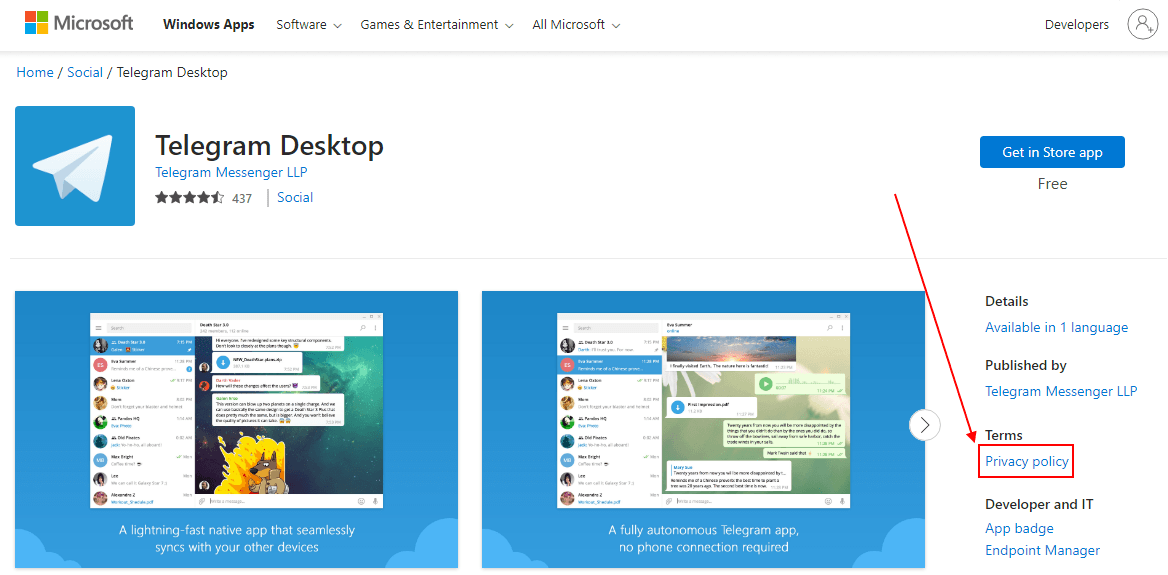
Here’s how Telegram Desktop does this on the Microsoft App Store:

Within a Desktop App Menu
Your desktop app’s menu is an intuitive and effective place to display your Privacy Policy URL.
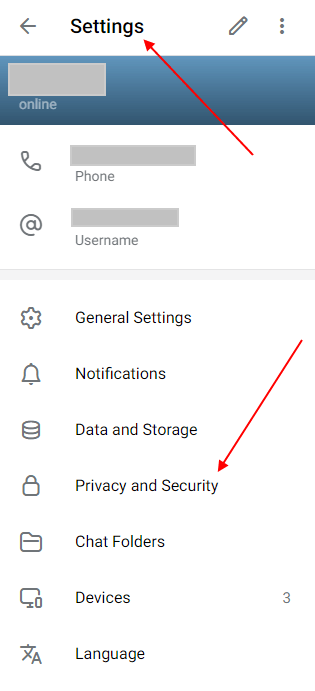
Here’s how Telegram uses its “Settings” menu to display a “Privacy and Security” sub-menu:

Here’s how Netflix does this on its desktop app:

Users know to look here for important legal information, settings and account details such as a Privacy Policy.
On Your Main Website
Your desktop app likely has a main website for your company, developer firm or just to present more detailed information about the app itself. Make sure you display your desktop app’s Privacy Policy URL.
Use the same tips from the previous chapter of this article for displaying your Privacy Policy URL on a website.
Here’s how Telegram displays its Privacy Policy within its FAQ section:

And here’s how Netflix displays its Privacy Policy URL in its website footer:

Privacy Policy URL for Ecommerce: Where to Place, and Examples

If you have an ecommerce website or mobile app, all of the above guidance still stands. There’s just one additional thing to do: Make sure your Privacy Policy URL is displayed somewhere on the checkout page before a user completes an order.
How to Add Legal Policies on Checkout Page on WordPress and Wix
If you run an ecommerce store and need legal agreements, use TermsFeed Generator to create it within minutes and make your business legally compliant today.
This helps ensure that users are fully aware that by purchasing from your ecommerce store or app, they are sharing personal information with you such as a mailing address and financial account information.
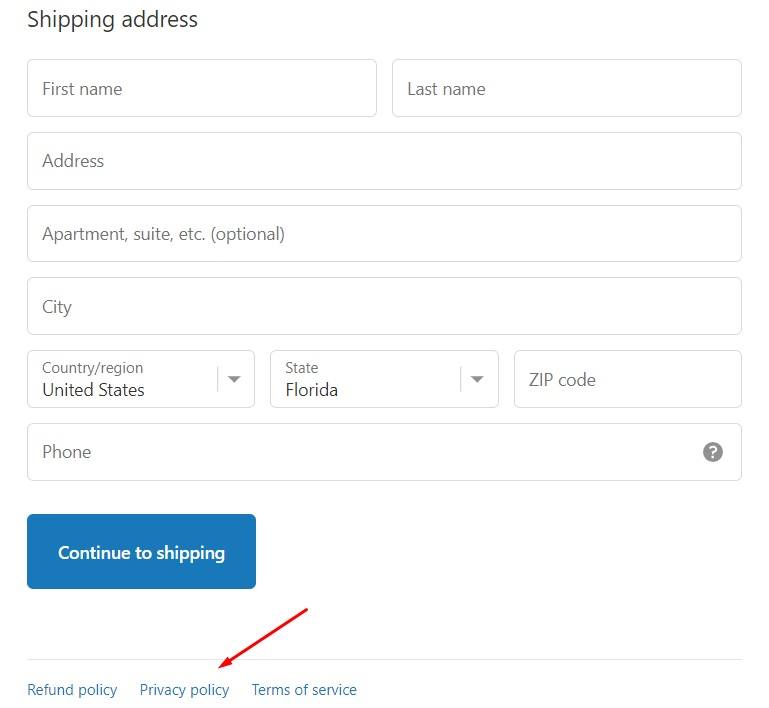
Here’s an example of how you can do this:

While including your Privacy Policy URL in your ecommerce site’s footer will make sure that the URL shows up on checkout pages, like in the following example, consider adding it in a more overt way, such as in the first example:

Privacy Policy URL for Other Third Parties

As mentioned in the beginning of this article, third parties often require a Privacy Policy URL for you to use their services. Let’s look at two common examples of this from Facebook and Google Sign-in features.
Note that this concept is pretty universal and applies well beyond Facebook and Google, so make sure to comply with specific requirements of each third party service you’re working with.

If you want to make your Facebook app public and available in Facebook’s App Store, you’re required to enter the URL of your Privacy Policy at the “Privacy Policy URL” field.
Download the instructions: How to add a Privacy Policy URL to your Facebook app
Facebook requires this because a Privacy Policy is required by law if you collect personal information from users.
When you use the APIs from Facebook, you’re requesting personal information from users through Facebook. This triggers a number of laws aimed at protecting personal information, including the General Data Protection Regulation (GDPR).
Don’t forget that because you collect personal information from Facebook users, you’re not only required to have this legal agreement for your Facebook app, but also have it for your website, mobile app, and so on.
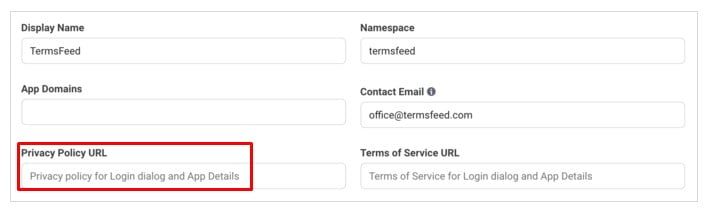
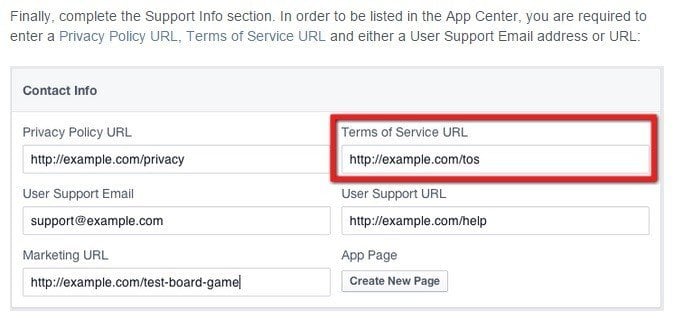
Here’s how the Privacy Policy URL field looks on your account dashboard, where you need to add the URL to this agreement:

Here’s how you can find the Privacy Policy URL field:
- Go to the Facebook for Developers website
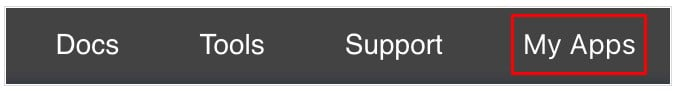
- Click the My Apps option in the top navigation menu
- Click on the name of the app you want to add a Privacy Policy to
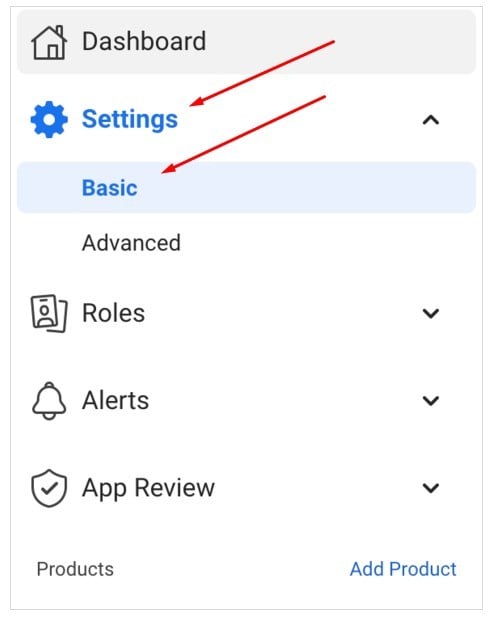
- Click on Settings and select Basic
- Add your Privacy Policy URL in the Privacy Policy URL field



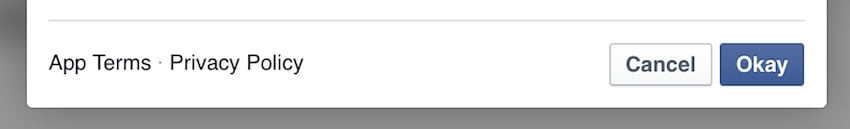
If your app is only used to allow users to log in using their Facebook accounts (the “Sign-in with Facebook” functionality), you’ll still need to have a Privacy Policy ready as this will appear in the “Login Dialog” permission dialog when users click Okay:

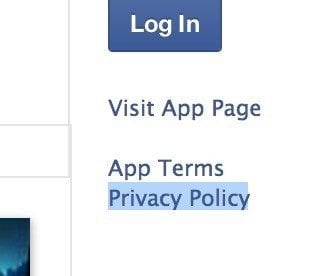
If your app is going to appear in Facebook App Store (or App Center), the URL you saved in the dashboard will appear in the profile page of your app:

Please note that Facebook is also requiring you to have a URL for a Terms of Service agreement:

While a Terms of Service agreement isn’t required by law like a Privacy Policy is, there are a number of good reasons to have one.
Keep your Facebook app compliant by creating and providing these two important legal agreements. It will help protect the legal rights of your customers, make sure your app gets to be distributed without issue, and show that your business is trustworthy and transparent.
Privacy Policy URL for Instagram’s API

If your app or website connects to Instagram’s API, you must follow the Facebook/Meta for Developers Platform Terms.
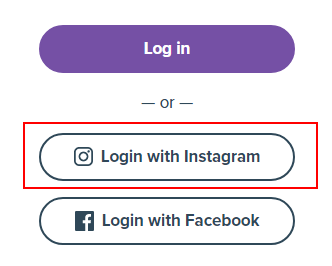
If you offer a login with Instagram feature, you need to comply with these terms.

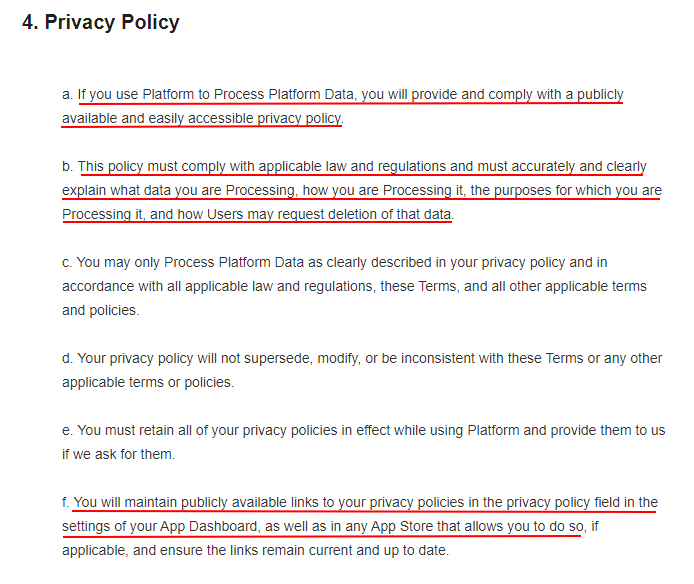
Section 4 of this terms agreement addresses the need for a Privacy Policy:

The Privacy Policy must:
- Be publicly and easily accessible
- Clearly explain what data you process, how and why, and how users can request to have their data deleted
- Be available via a link in the Privacy Policy field in the settings of your Instagram App Dashboard, and in any App Store
Make your Privacy Policy URL is publicly and easily accessible, and that you include it within your app, within your app’s store listing page, and on your main website if you have one.
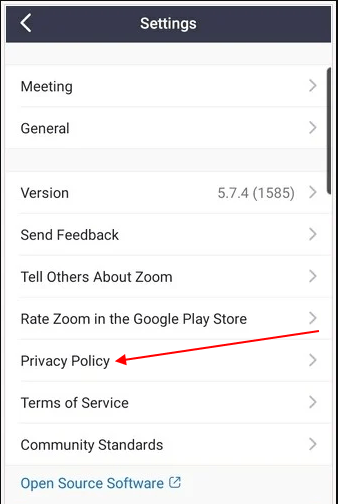
Here’s how Zoom’s mobile app includes its Privacy Policy URL within its app, in its “Settings” menu:

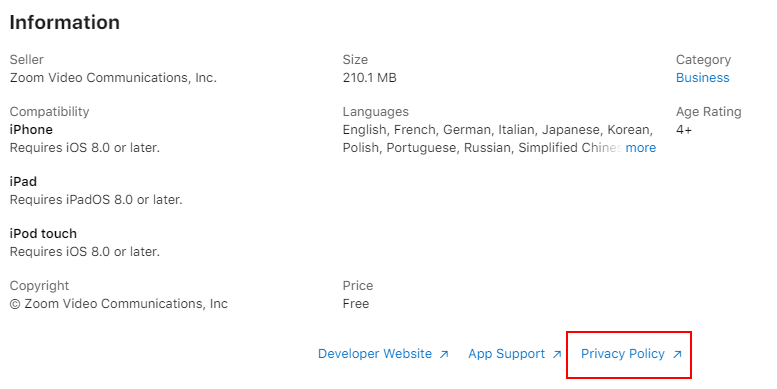
Zoom’s Apple App Store listing also includes a Privacy Policy URL for people to view before deciding to download the app or not:

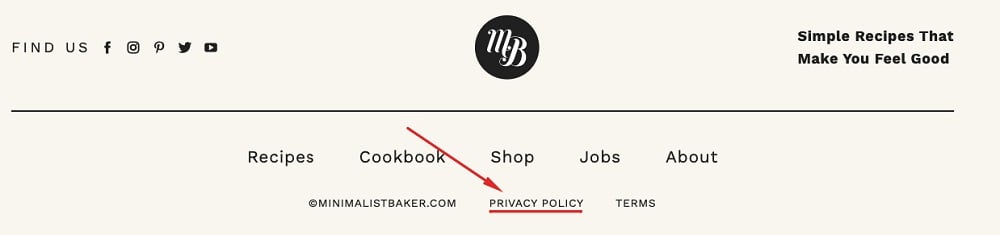
Always include your Privacy Policy URL in your website’s footer, as the Minimalist Baker does here:

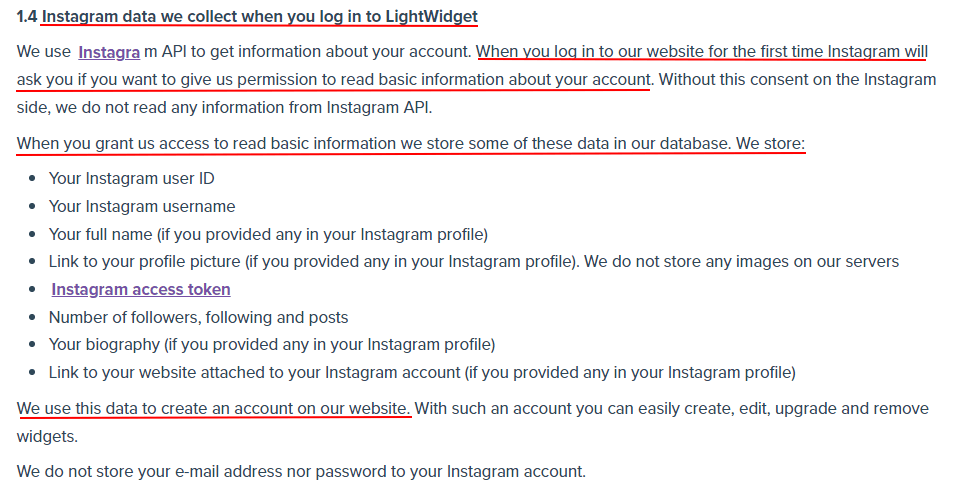
Here’s how LightWidget informs users within its Privacy Policy about the data it collects via the Instagram API, how it does so and how it uses the data:


In June 2013, Twitter released a suite of tools that allows marketers to add videos, photos and all sorts of media to tweets.
There are currently four Twitter Cards available:
-
Summary Card:
This is the default card. It lets you present a small image along with a title and description, with a link to your website. It’s a great way to give a little preview of what you’re trying to promote, as well as an easy way to access it quickly. Businesses use this to promote a sale, a new blog article or some featured content.
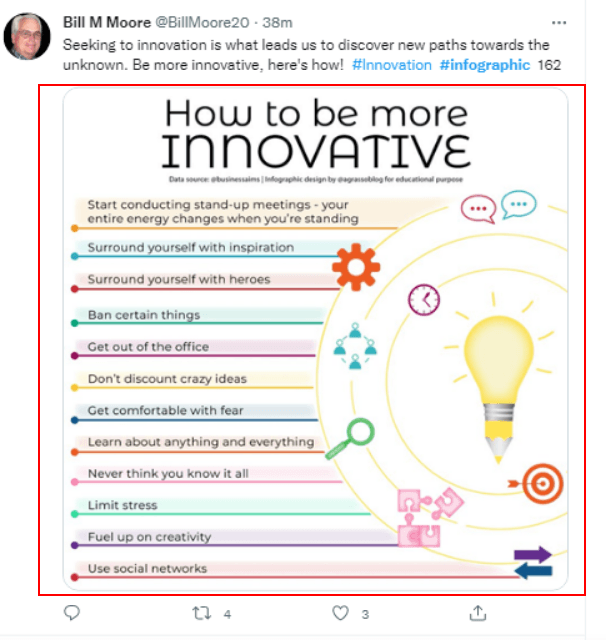
- Summary Card with Large Image:
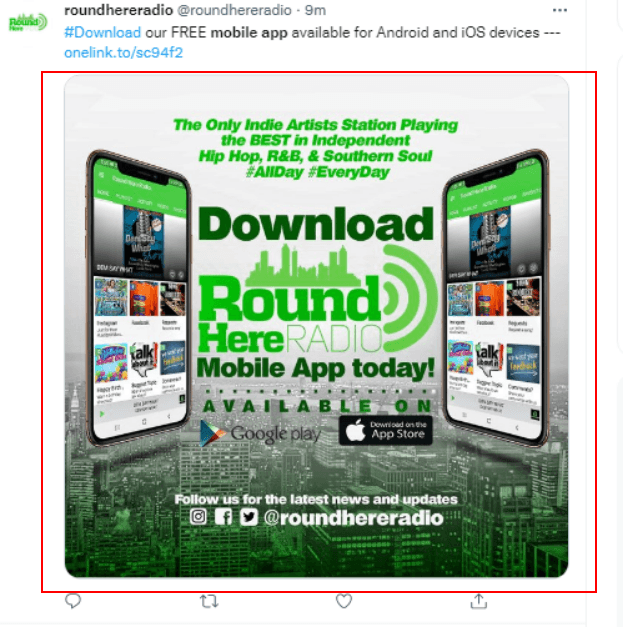
- App Card:
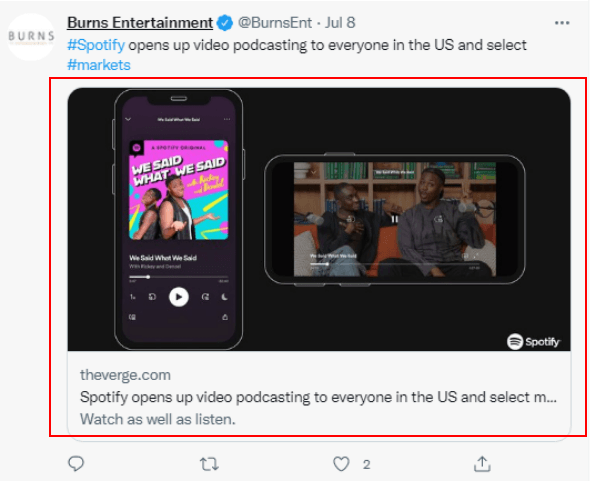
- Player Card:
Here’s an example of this type of card from Burns Entertainment:

These cards have a larger image section that helps them stand out more. These can be great for displaying content where the image will be more important, such as an informative graph or a work of art.
Here’s an example of a large image summary card from Bill M Moore:

This card is perfect for promoting your mobile app while giving users a quick, convenient way to get a direct link to download your app. When users click on the image in this card post, they’ll be taken to your app’s download page.
Here’s an example of an app card from Round Here Radio:

These cards let you embed a video clip within your Twitter post that a user can play from the post itself, then link to the full video or more content if they wish. This is an engaging way to interact with your followers while promoting your content.
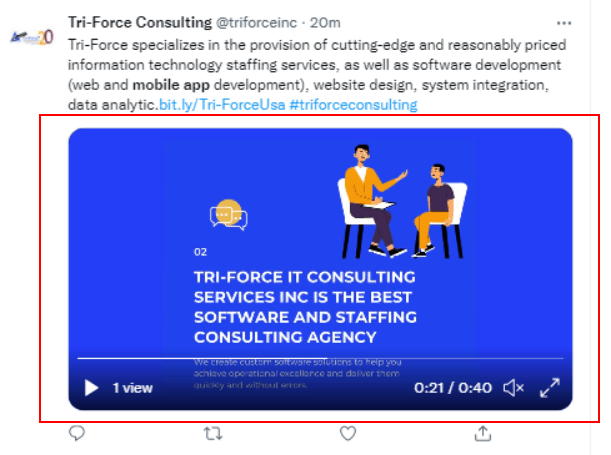
Here’s an example of a player card from Tri-Force Consulting:

Taking advantage of Twitter Cards can help you with lead generation, promoting your brand and advertising your products or services.
They also help you:
- Generate more website traffic
- Get more followers on Twitter and elsewhere
- Enhance the professionalism and effectiveness of your tweets
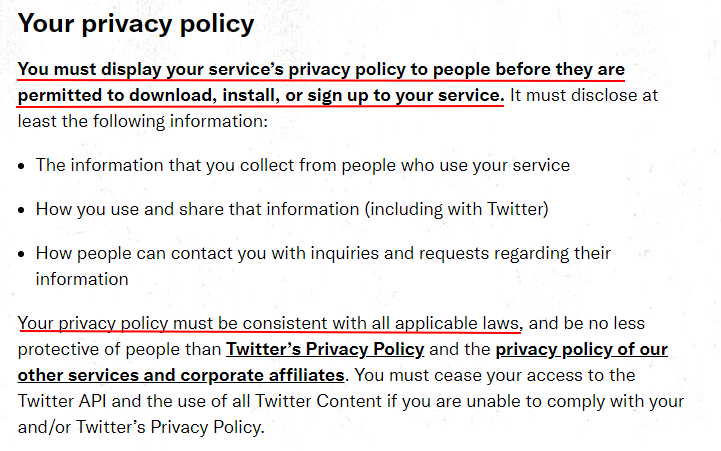
If you use Twitter Cards, the Twitter Developer Policy requires that you have a legally compliant Privacy Policy on display and available to users before they can download, install or sign up for your service:

Twitter makes it possible for you to include your Privacy Policy URL on the cards themselves. Doing this helps you comply with Twitter’s requirements. It also makes your business look trustworthy and transparent, which can go far in a time where internet scams run rampant.
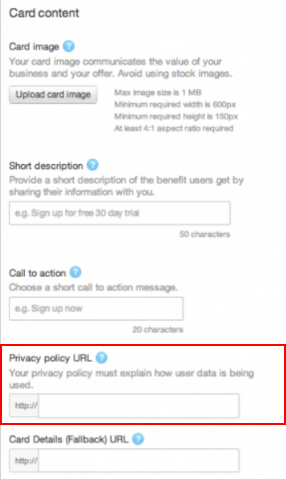
One of the fields on Twitter’s Card Content page will request your Privacy Policy URL:

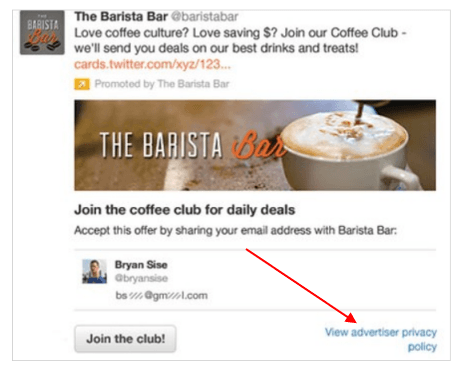
After you add your Privacy Policy URL to this form and your Card is created, your Privacy Policy URL will be displayed like so:

If you don’t want to add a Privacy Policy URL to your Twitter Card, you need to make sure you add the URL on your main website or the app store where your Twitter Card links to. You can see the earlier chapters in this article for tips and guidance on how to add your Privacy Policy URL to websites, apps and app store listings.
When providing your Privacy Policy URL, remember the following regarding your policy itself:
- Your Privacy Policy must explain what data is collected, how the data is collected, how it will be used, and what steps are taken to ensure that the data remains secure.
- If you start collecting data that’s not outlined in your Privacy Policy, you must update your Privacy Policy.
- The Privacy Policy should be included in the footer section of your website, across all web pages, to make it easier for users and data protection authorities to find.

Twitter’s sign-in feature allows people to sign into or create accounts on other websites and mobile apps via the user’s existing Twitter account.

This feature helps users access a website or app without needing to take the time to create an additional account for that website. This is very convenient and can help users be more inclined to sign up for your site.
If you use this feature, the Twitter Developer Policy requires that you have a legally compliant Privacy Policy on display and available to users before they can download, install or sign up for your service:

We recommend two things to do to satisfy this requirement:
- Add your Privacy Policy URL to the screen that offers the Twitter sign-in feature, and
- Add your Privacy Policy URL to your main website’s footer.
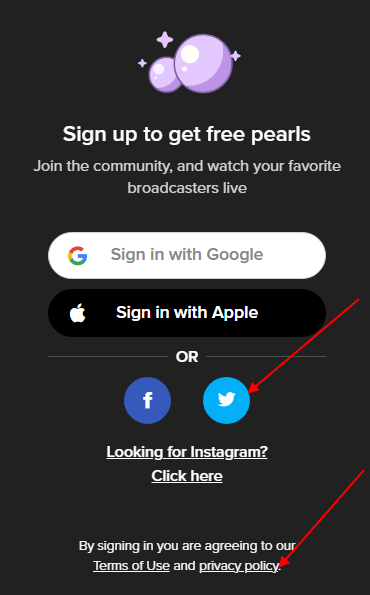
Here’s an example of how your Privacy Policy URL can be integrated into your Twitter sign-in screen. YouNow provides its Privacy Policy URL on its sign in screen, along with a statement that says signing in means the user is agreeing to the Privacy Policy:

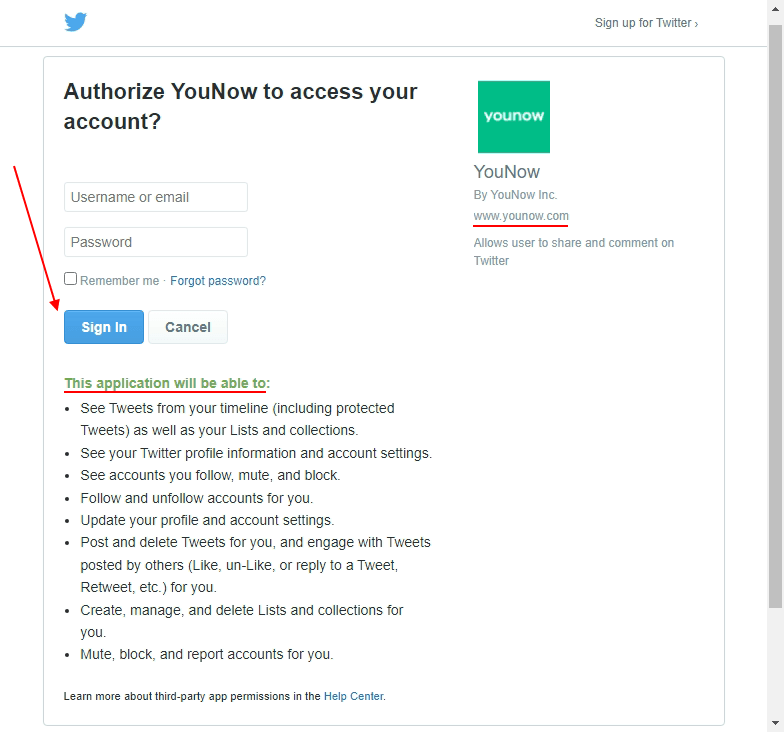
When a user clicks the Twitter icon, an authorization page will open where a user is prompted to enter their Twitter username or email address as well as a password to sign in:

You can see how the company’s name and website are visible and linked in the upper right corner so someone can quickly access more information about the company, including the company’s Privacy Policy.
At the very bottom of this page, there’s a note from Twitter that reads, “We recommend reviewing the app’s terms and privacy policy to understand how it will use data from your Twitter account.”

This will help encourage users to seek out further information in a Privacy Policy. It also lets them know that logging in to the company or app website via the Twitter sign-in option means that some of their personal data may be accessed by Twitter.
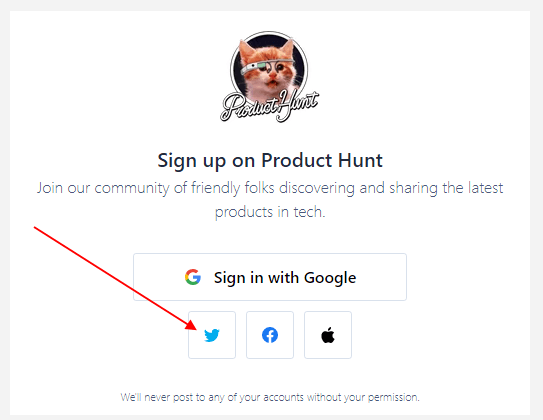
Here’s a slightly different approach you can take, from Product Hunt. Its login screen has an option for Twitter, but it doesn’t display a Privacy Policy on this pop-up screen:

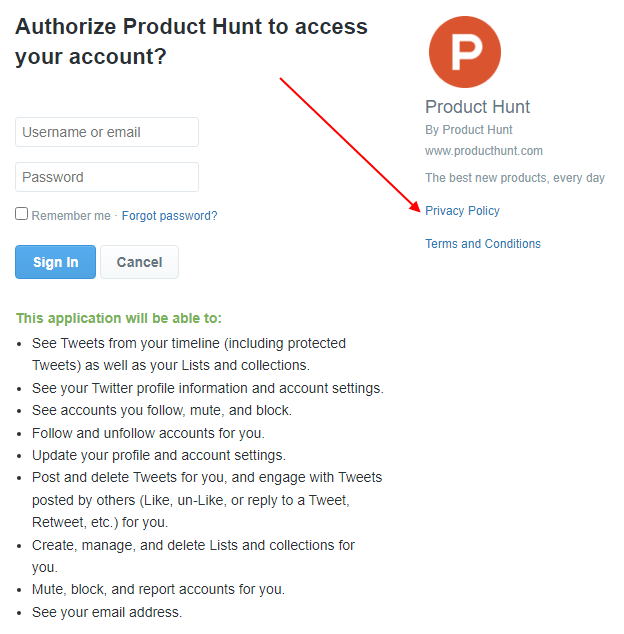
When a user clicks on the Twitter icon, the authorization page opens, and Product Hunt’s Privacy Policy URL is displayed in the upper right near the company’s logo, main website URL and Terms agreement:

If you use sign-in with Twitter on your website or mobile app, make sure you have a URL to your Privacy Policy on the page where you offer this sign-in function, or at least on the authorization page near your company’s information.
Privacy Policy URL for Google Sign-in

The Google Sign-in functionality lets people who have Google accounts use their accounts to sign in to other websites that have integrated this functionality.
It’s similar in concept to Facebook Connect,Twitter Sign In, and others that allow you to use one main account to sign in to multiple different websites, apps and platforms.
Rather than registering individually for all of the websites or apps that a user regularly uses, most websites now conveniently allow users to simply sign in with an account that’s already created, such as a Google, Twitter or Facebook account.
For example, Wave provides a “Sign In with Google” button on its login page:

If you have a website or mobile app that is being developed to communicate with or integrate with Google services, such as a website or mobile app that supports Google logins, you must follow the requirements of Google’s Platform Guidelines.
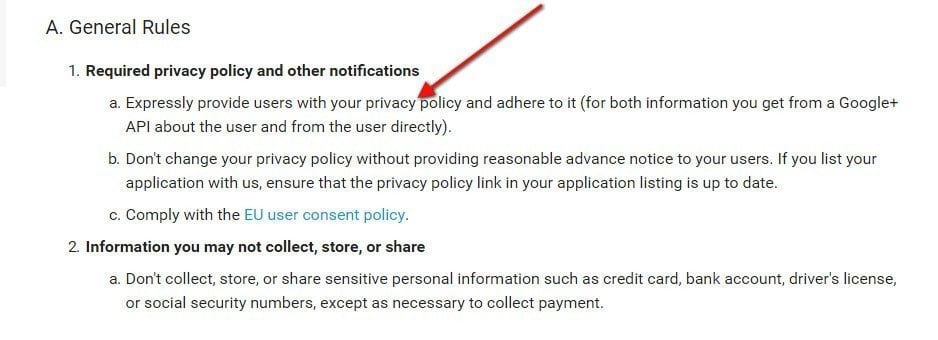
Google’s Platform Policy requires that a Privacy Policy is provided to users, that it’s adhered to, and that it’s not changed without letting your users know in advance.

You must clearly disclose what data will be collected shared and used by your website or app when a user uses a Google button.
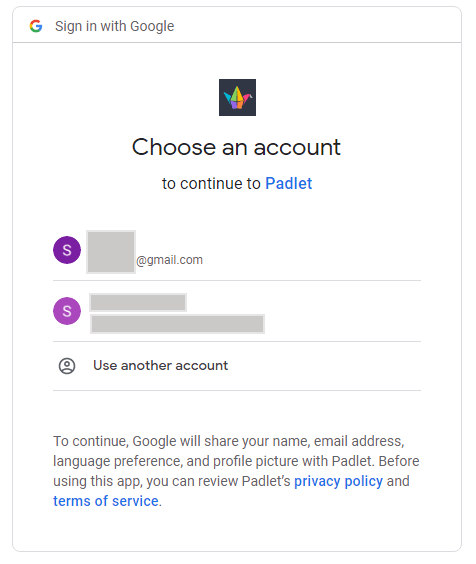
Padlet clearly discloses that it will be collecting a name, email address, language preference and profile picture when a user clicks the Google button, while providing a link to its Privacy Policy URL:

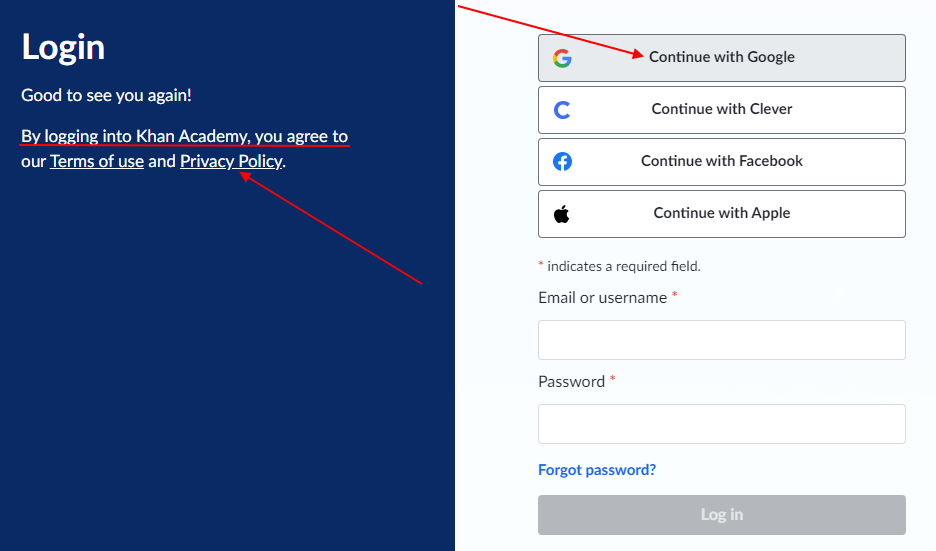
Khan Academy offers a variety of sign-in buttons, including one for Google. It also notes to the left of the buttons that by logging in, a user is agreeing to legal agreements, which are linked to the form and disclose further information:

In sum, if you use Google sign-in buttons, you will need to provide a Privacy Policy URL. You can do this by displaying one on the same page as the Google sign-in button, either in the website footer or as part of the sign-in process noted earlier in this chapter and the chapter on displaying a Privacy Policy URL on websites.
Conclusion
Privacy is becoming a greater concern among both the public and legislative representatives. New comprehensive laws and massive lawsuits prove that privacy matters and failing to comply is costly.
Third parties are also requiring a Privacy Policy URL to use their services or before allowing your mobile app to be distributed.
Make sure you have a Privacy Policy that’s easily accessible via a URL and add it to your app, website and any third party app store or platform that requires you to provide it.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


