Hướng Dẫn Chi Tiết Thiết Kế Blog Đa Ngôn Ngữ – Blogger To Marketer
Mục Lục
Hướng Dẫn Chi Tiết Thiết Kế Blog Đa Ngôn Ngữ
Thiết kế blog/website song ngữ hay đa ngôn ngữ cho phép người dùng ở các quốc gia khác nhau có thể đọc hiểu nội dung trên website của bạn. Khi người dùng truy cập vào website và chọn tiếng Anh, toàn bộ nội dung của trang web sẽ được chuyển sang tiếng Anh, cứ như vậy website đa ngôn ngữ giúp bạn thu hút được nhiều độc giả hơn. Và còn nhiều lý do nữa để bạn quyết định nên thiết kế một chiếc blog đa ngôn ngữ. Cùng mình tìm hiểu bài hướng dẫn chi tiết này nhé.
Có 2 cách thiết kế blog đa ngôn ngữ
Hiện nay không khó để bạn bắt gặp các website đa ngôn ngữ. Một ví dụ cụ thể, bạn vào các trang blog hay các trang sản phẩm của Google bạn sẽ thấy có rất nhiều ngôn ngữ để lựa chọn. Và Google có hẳn hoi một đội ngũ bản địa hóa các tài liệu này một cách chi tiết và tỉ mỉ chứ không phải dịch tự động. Tuy nhiên, cũng có rất nhiều website cho phép bạn đọc bài viết với nhiều ngôn ngữ khác nhau bằng phần mềm dịch tự động. Vì vậy, khi quyết định thiết kế một trang blog đa ngôn ngữ, bạn sẽ có hai lựa chọn:
✅ Dịch tự động: bạn chỉ cần gắn Plugin vào WordPress và cho dịch tự động những ngôn ngữ bạn cho phép người dùng lựa chọn trên trang web của mình. Bằng cách này bạn không phải mất nhiều thời gian hoặc chi phí để dịch từng bài viết của mình. Tuy nhiên, dịch tự động sẽ không thể đáp ứng hết mong muốn của độc giả, và rất có thể ảnh hưởng đến uy tín của trang web. Với những trang web dịch tự động, mình có thể nhận biết được ngay vì lời văn không thật, sai chính tả và ngữ pháp rất nhiều. Nếu thật sự muốn xây dựng một chiếc blog song ngữ để chia sẻ kinh nghiệm cho người đọc, bạn nên chọn cách bên dưới nhé.
✅ Viết bài thủ công: Với cách này bạn tưởng tượng như mình có hai trang web tách biệt nhau. Và bạn phải viết thủ công tất cả các bài chia sẻ của mình, thậm chí phải thiết kế lại các tiểu tiết như thanh menu, thiết kế trang chủ, thanh footer, sidebar, .v.v. Nếu người dùng ghé thăm website và chọn ngôn ngữ tiếng Việt, thì website sẽ chuyển qua giao diện tiếng Việt, nếu họ chọn tiếng Anh, thì website sẽ điều hướng người dùng đến trang tiếng Anh. Với cách này bạn sẽ mất kha khá thời gian để viết bài, tuy nhiên chắc chắn sẽ làm hài lòng được từng độc giả của mình, bạn có thể điều chỉnh được văn phong và cách trình bày tùy theo văn hóa của từng ngôn ngữ mà bạn đang hướng đến.
Và viết bài thủ công cũng là cách mà hiện tại mình đang sử dụng cho các trang blog của mình. Ví dụ trang theyogawanderlust.com, mình để ưu tiên Tiếng Việt trước, và để nút chuyển ngôn ngữ ngay trên thanh menu chính, nếu người dùng đổi ngôn ngữ tiếng Anh sẽ chuyển qua trang: http://theyogawanderlust.com/en/. Ngược lại, trang bloggertomarketer.com mình để ngôn ngữ ưu tiên là tiếng Anh, và mình đặt nút chuyển ngôn ngữ ở phía dưới footer, nếu người dùng chọn tiếng Việt sẽ chuyển qua trang: bloggertomarketer.com/vi/trang-chu/
Vì sao bạn nên có một blog đa ngôn ngữ?
▶️ Cải thiện kĩ năng tiếng Anh: Nếu bạn đam mê tiếng Anh, tiếng Trung hoặc bất cứ ngôn ngữ nào khác ngoài tiếng mẹ đẻ, thì viết blog song ngữ là một cơ hội tuyệt vời giúp bạn cải thiện kĩ năng viết, cũng như tích lũy rất nhiều từ vựng tiếng Anh. Cải thiện tiếng Anh qua viết lách là một trong những cách học ngôn ngữ vô cùng hiệu quả. Để viết được một bài chia sẻ bằng tiếng Anh đòi hỏi bạn phải nắm vững kiến thức đó hoặc đọc nhiều website/ sách liên quan đến chủ đề đó. Cả quá trình đọc, tìm hiểu, viết, sửa chính tả, v.v. sẽ giúp bạn tích lũy kha khá vốn tiếng Anh cho bản thân.
▶️ Mở rộng phạm vi độc giả: có thêm một ngôn ngữ nữa trong trang web của bạn là thêm một cơ hội hướng tới nhiều độc giả ở các quốc gia khác. Đặc biệt nếu bạn có thể viết tiếng Anh hoặc tiếng Trung, mình chắc chắn lượng độc giả sẽ tăng lên rất nhiều. Tuy nhiên, bài viết của bạn có tới được tay của độc giả hay không còn phụ thuộc vào nội dung của bạn có phù hợp, hữu ích với độc giả, bạn làm SEO cho website tới đâu, hay bạn có chia sẻ trên social media không, v.v.
▶️ Tăng doanh thu cho website: cho những website kinh doanh, bán hàng hay blog bán khóa học, affiliate marketing, v.v, việc thiết kế website đa ngôn ngữ giúp bạn mở rộng phạm vi người dùng ra một quốc gia khác, xóa bỏ rào cản ngôn ngữ với khách hàng quốc tế, tăng traffic và có cơ hội tăng doanh thu cho trang web.
▶️ Tăng độ uy tín cho website của bạn với Google: Một khi website của bạn có nhiều hơn 1 ngôn ngữ, lượng traffic cũng sẽ tăng lên. Google sẽ luôn nghi nhận tổng lượng traffic của cả website. Tất nhiên, còn vô số yếu tố khác mà Google phải kể tới như tốc độ loading trang, on-page SEO, backlinks, internal links, nội dung mới mẻ và hữu ích, v.v. Chỉ xét riêng về traffic, bạn sẽ có thêm một điểm cộng trong mắt Google. Cho các website muốn chạy quảng cáo AdSense, lượng traffic nhiều cũng sẽ là một yếu tố quyết định.
Các bước thiết kế một website song ngữ
Okay! Cùng đi vào nội dung chính của bài chia sẻ, đó là hướng dẫn bạn cực kì chi tiết từng bước để thiết kế một site song ngữ. Cho các bạn nào chưa có website riêng, các bạn cứ đọc và làm theo từ bước 1 luôn nhé. Bạn nào đã có website rồi, thì bắt đầu từ bước 5 – tải Plugin đa ngôn ngữ cho website.
Bước 1: Lên ý tưởng đặt tên website.
Xây dựng một website hay một chiếc blog giống như việc nuôi thêm một đứa con tinh thần vậy. Bạn nên dành một chút thời gian để lên ý tưởng tên website vì nó sẽ theo bạn suốt hành trình viết lách. Sau này muốn thay đổi tất nhiên vẫn được, nhưng bạn đã xây dựng thương hiệu cho website đó rồi, người dùng cũng đã biết đến bạn thông qua cái tên đó. Bây giờ thay đổi tên, như bắt đầu lại cả một hành trình mới vậy. Bạn tham khảo bài Mẹo Hướng Dẫn Đặt Tên Cho Blog nhé.
Bước 2: Mua tên miền (domain)
Để tạo được một trang web hoàn chỉnh bạn cần hai yếu tố là Domain và Hosting. Hiện nay có rất nhiều nhà cung cấp domain ở Việt Nam và trên thế giới. Và Mai đã chọn Namecheap cho hầu hết tất cả trang web của mình. Bạn đọc và làm theo Hướng Dẫn Săn Domain Giá Rẻ Tại Namecheap nhé.
Bước 3: Mua Hosting
Xây dựng website giống như xây dựng một căn nhà vậy. Bạn cần địa chỉ nhà – tức là Domain – địa chỉ website. Bạn cần mua một miếng đất để xây nhà – tức là hosting – nơi lưu giữ tất cả các tệp trong website của bạn (code của website, tệp hình ảnh, video, v.v.). Mình đã sử dụng hosting của Việt Nam, Thái Lan và hiện tại đã chuyển gần hết qua nhà cung cấp Bluehost. Các bạn tham khảo và làm theo Hướng Dẫn Mua Hosting Chi Tiết Tại Bluehost ở đây nhé.
Bước 4: Kết nối Domain và Hosting
Thường thì các bạn mới bắt đầu rất ngại bước này nên đã không tự làm mà thuê dịch vụ, khi vừa bắt đầu viết blog mình cũng đã dùng dịch vụ, nhưng về sau cảm thấy rất bất tiện nên đều tự làm. Thật ra việc trỏ domain về hosting rất đơn giản chỉ tốn từ 3-5 phút là xong. Mời bạn tham khảo hướng dẫn chi tiết trỏ domain từ Namecheap về Bluehost nhé.
Bước 5: Tải Plugin đa ngôn ngữ cho blog
Có rất nhiều Plugin có thể sử dụng thiết kế blog đa ngôn ngữ như: Polylang, GTranslate, qtranslate, Multilingual Press, WPML, Weglot, TranslatePress, v.v. Hiện tại mình đang sử dụng Polylang, nên mình sẽ nói chi tiết về Plugin này nhé.
- Polylang cho phép bạn chuyển đổi đa ngôn ngữ cho website.
- Giao diện dễ sử dụng, có thể thêm nút chuyển ngữ ở menu, footer hay sidebar của website.
- Sử dụng Polylang miễn phí
Okay! Vậy để tải Plugin này bạn vào phần admin của WP. Nếu bạn sử dụng Bluehost Hosting và chưa biết truy cập WP như thế nào thì xem lại Hướng Dẫn Kết Nối WP Trong Bluehost ở đây nhé.
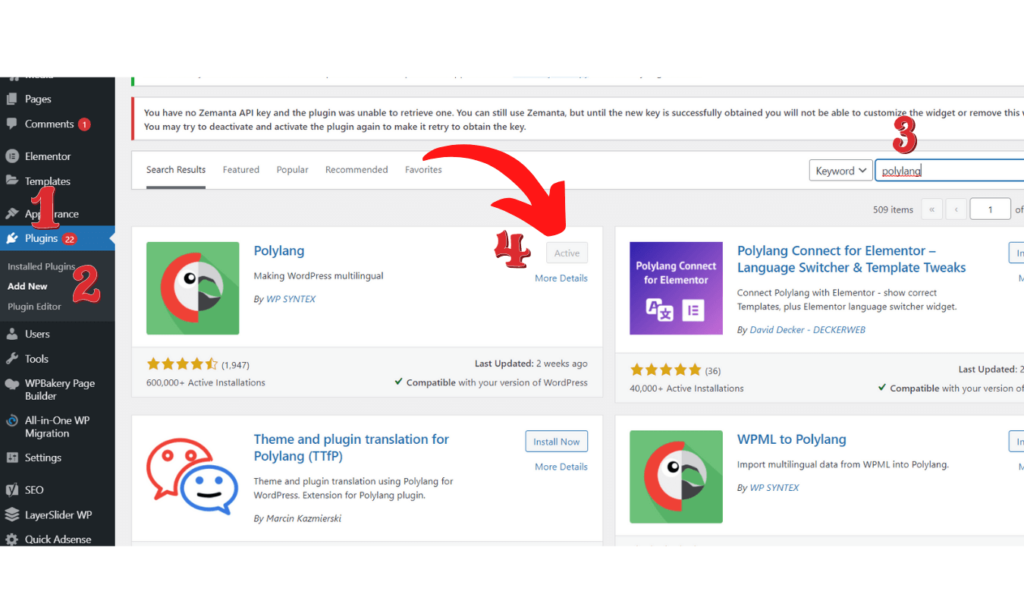
Vào được bảng admin WP rồi, bạn chọn Plugins => Add New => Gõ vào thanh tìm kiếm chữ “Polylang” và chọn Plugin có icon màu xanh lá Polylang (như hình bên dưới).
Bạn bấm chọn Install Now => Rồi sau đó bấm chọn Active

Bước 6: Cài đặt Polylang và thêm ngôn ngữ cho blog
Sau khi đã Active được Plugin rồi, bạn bắt đầu setup các ngôn ngữ cần thêm vào trang web.
Trên thanh menu bên trái bạn chọn “Languages”. Nếu chưa thấy có phần languages thì có thể bạn chưa install Polylang thành công hoặc là install rồi mà chưa Active.
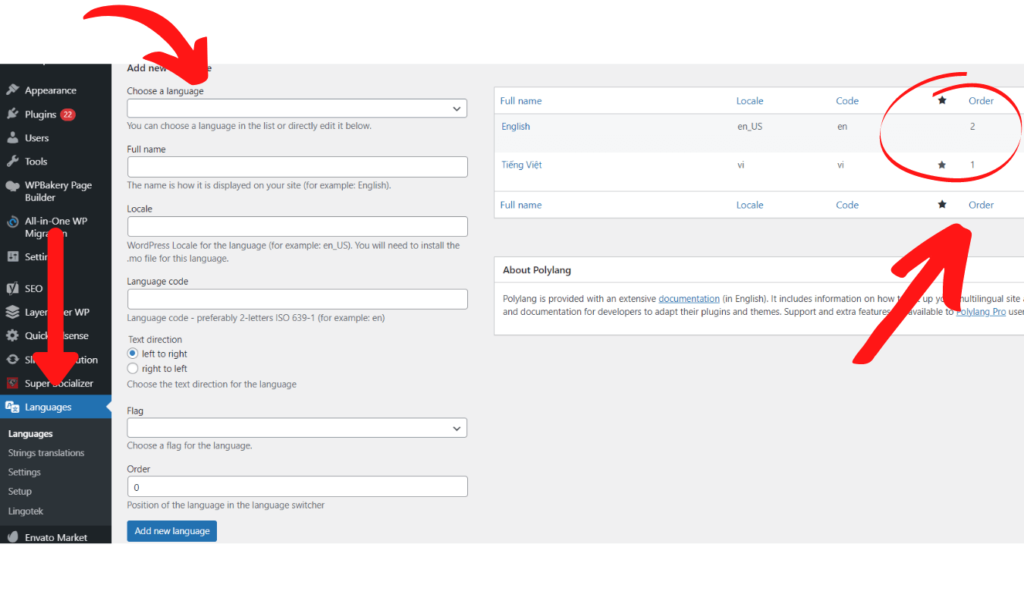
Chọn Languages => Chọn tiếp phần Languages ở phía dưới nữa. Ở đây bạn có thể thêm ngôn ngữ vào site
- Choose a language: bấm chọn ngôn ngữ bạn cần thêm
- Full name: tên ngôn ngữ hiển thị trên trang, phần này sẽ tự động điền khi bạn chọn ngôn ngữ ở trên.
- Locale và Language code – mã ngôn ngữ và Flag cũng sẽ tự động điền sau khi bạn chọn ngôn ngữ.
- Order: phần này bạn xếp hạng hiển thị các ngôn ngữ. Ví dụ trường hợp bạn chọn nút chuyển ngôn ngữ ở dạng drop, thì vị trí xuất hiện sẽ được áp dụng, cái nào hiện trên cái nào hiện bên dưới.
- QUAN TRỌNG: bạn nhìn qua cột bên phải, nếu ngôn ngữ nào đã được chọn sẽ hiện thị ở đây. Nhìn cột có dấu ngôi sao, bạn cần quyết định xem ngôn ngữ mặc định là gì thì bấm ngôi sao cho ngôn ngữ đó nhé. Ví dụ website theyogawanderlust.com, ngôn ngữ mặc định là tiếng Việt thì muốn truy cập vào bản tiếng anh nó sẽ hiển thị URL là theyogawanderlust.com/en/. Ngược lại, trang Bloggertomarketer.com, ngôn ngữ mặc định là tiếng Anh, vậy nếu truy cập vào tiếng Việt nó sẽ hiển thị URL là bloggertomarketer.com/vi/.

Bước 6: Thêm nút “chuyển đổi ngôn ngữ” vào blog
Sau khi đã thêm ngôn ngữ rồi, chúng ta sẽ thao tác để gắn nút ‘switch language vào trang web.
Bạn chọn Appearance => Menus. Trong menu bạn thấy ngay bên trái sẽ có nút Language Switcher => Bạn bấm chọn Languages => Add to Menu. Bạn lựa chọn đúng vị trí mà mình muốn, thường mình sẽ để nút đổi ngôn ngữ ở cuối cùng của thanh menu. => Sau đó chọn Save Menu để lưu lại.

Lưu ý khi bạn thêm vào menu, bạn có thể lựa chọn cách hiển thị nút chuyển ngôn ngữ này. Cách hiện tại mình đang sử dụng cho theyogawanderlust.com là Display flags (hiển thị lá cờ) và Hides the current language (ẩn ngôn ngữ hiện tại). Bạn có thể kết hợp nhiều lựa chọn cho đến khi ưng ý nhé.

Lưu ý: một số theme không hiển thị nút Languages switcher trong phần Appearance => Menus, thì bạn có thể thêm nút chuyển ngữ này ở thanh footer hoặc thanh sidebar. Hoặc bạn nào vừa muốn hiển thị nút chuyển ngữ ở cả menu và cả footer thì có thể làm theo hướng dẫn bên dưới.
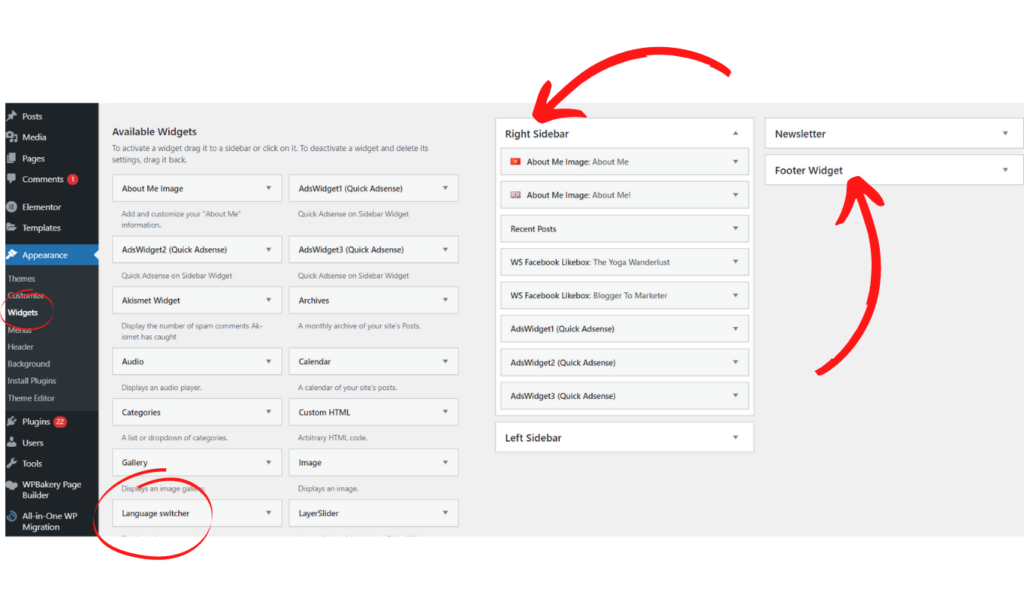
Chọn Appearance => Widgets. Trong phần widgets bạn tìm chọn Language switcher nhé. Sau đó bạn kéo thanh này vào bất cứ vị trí nào bạn muốn chèn (Footer, right sidebar, left sidebar) Và cũng tiến hành chọn cách hiển thị như hình ở trên – hiển thị lá cờ thôi, hay hiển thị cả tên ngôn ngữ..v..v)

Bước 7: Viết bài và chọn ngôn ngữ
Đến khi viết bài chúng ta sẽ chọn ngôn ngữ hiển thị cho từng bài viết. Ở mục setting bên phải, bạn kéo chuột xuống gần phía cuối, bạn sẽ thấy có mục lựa chọn ngôn ngữ. Bạn chọn đúng ngôn ngữ cho bài viết và xuất bản là xong.

Một số chức năng khác của Polylang
#Setup: Bạn có thể thêm ngôn ngữ trong phần setup này, và chọn ngôn ngữ mặc định ở đây.
#Lingotek: Ở phần này, Polylang liệt kê những tính năng khác của plugin cho phép bạn cài dịch tự động cho trang web, hoặc thuê một người chuyên dịch thuật dịch trang web của bạn và những extra service khác.
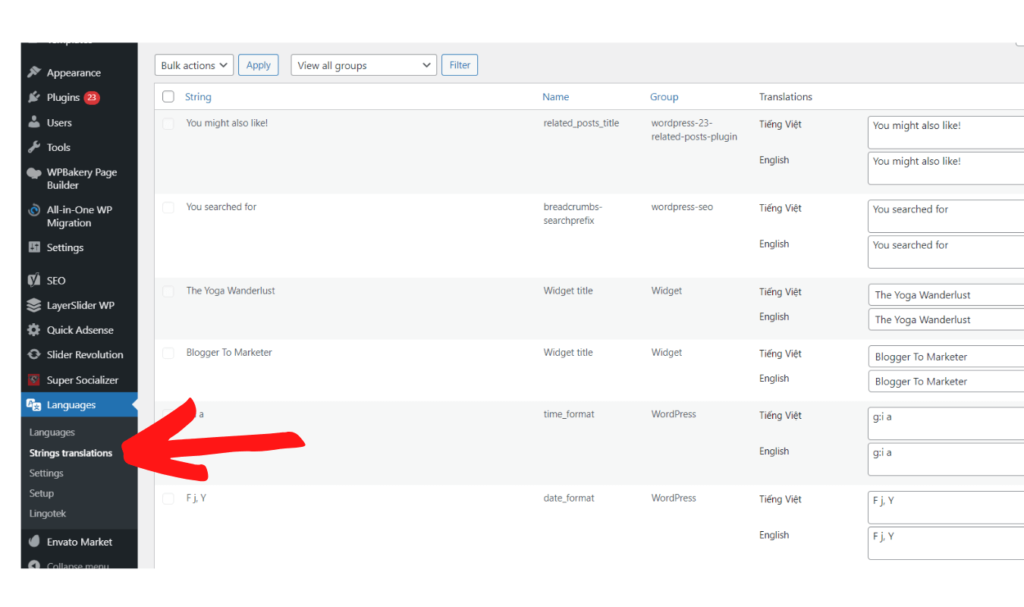
#String translations: [Quan trọng] String translation cho phép bạn dịch những câu tiêu đề trong blog của bạn như: breadcrumbs, những bài viết liên quan (related posts), trang error 404, v.v.

Okay! Sau khi lưu lại hết bạn nhớ test thử đã ổn chưa nhé. Như vậy là bạn đã có một blog đa ngôn ngữ rồi. Chúc bạn viết lách vui nhé!!
Tham gia CỘNG ĐỒNG VIETNAMESE BLOGGERS để cùng kết nối và chia sẻ về kinh nghiệm viết lách và blogging nhé.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


