How to safely render Markdown using react-markdown – LogRocket Blog
I am a software engineer and a die-hard animal lover. My life’s goal is to create a mini jungle with a dispensary for stray animals who get diseased or injured.
Markdown format is a longtime staple of the developer community. Since 2004, we have been using Markdown to create content for various platforms including blogs, web forums, chat apps, WYSIWYG editors, and much more.
In this tutorial, we’ll show you how to safely render Markdown from a React component using react-markdown.
Mục Lục
What is react-markdown?
react-markdown is a React component that converts Markdown text into the corresponding HTML code. It is built on remark, which is a Markdown preprocessor.
react-markdown enables you to safely render markdown because it does not rely on the dangerouslySetInnerHTML prop. Instead, it uses a syntax tree to build the virtual DOM.
Using the dangerouslySetInnerHTML prop to parse HTML is dangerous because if you’re unsure of the source, it could inject malicious scripts. This could make your software vulnerable to cross-site scripting (XSS) attacks in which bad actors inject code into otherwise benign apps and websites to send malicious scripts to unsuspecting users.
Markdown language was designed to help you create editorial content easily. That’s why it only includes basic tags. react-markdown does not support HTML by default and therefore prevents script injections. This makes it safe to use.
Installing react-markdown
You can install the react-markdown library using npm:
npm install react-markdown
Alternatively, you can install the library using yarn:
yarn add react-markdown
You don’t need to install any other library to work with react-markdown. However, there are few plugins you could optionally use to enhance its features. We’ll get to these plugins later.
Using react-markdown: A simple example
Since the react-markdown library provides a component, we need to place our Markdown text as children in it. This will then return the converted HTML code.
Here’s an example:
import React from 'react'
import ReactMarkdown from 'react-markdown'
export default function MarkdownToHtml(){
return(
<ReactMarkdown>*React-Markdown* is **Awesome**</ReactMarkdown>
)
}
The rendered output will be “React-Markdown is Awesome.”
Supported Markdown syntax
Below is a list of Markdown syntax that react-markdown supports without the need to use any external plugin.
See the Pen
React-Markdown Table by Akash Mittal (@akash-mittal)
on CodePen.
Using plugins with react-markdown
If you want to go beyond the syntax described above, remark, the parent project of react-Markdown, has created a number of plugins you can use to enhance the functionality of the library.
For example, react-markdown doesn’t support auto links, strikethrough, tables, task lists, etc. by default. If you’ve ever created a readme file on GitHub, you might have created task lists and tables using Markdown. To cater to this need, remark created remark-gfm, which stands for Github Flavored Markdown.
To use plugins, react-markdown provides two props — remarkPlugins and rehypePlugins — which accept an array of all the plugins you wish to use. You would put remark plugins such as remark-gfm and remark-maths in the remarkPlugin prop and rehype plugins such as rehype-katex in the rehypePlugins prop.
If you want to support the strikethrough feature, for example, you’ll need to use remark-gfm. Let’s create a quick demo to show how this works.
First, install remark-gfm:
npm install remark-gfm
Now you can use it in your code:
import React from 'react'
import ReactMarkdown from 'react-markdown'
import gfm from 'remark-gfm'
export default function MarkdownToHtml(){
return(
<ReactMarkdown remarkPlugins={[gfm]}>*React-Markdown* now supports ~strikethrough~. Thanks to gfm plugin.</ReactMarkdown>
)
}
Now, thanks to the remark-gfm plugin, the output will be “React-Markdown now supports ~~strikethrough~~.”
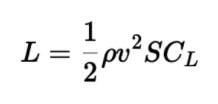
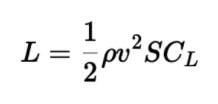
If you want to support mathematical expressions (such as written formulas, equations, fractions, etc.) or KaTeX, a popular math typesetting library, you might consider using remark-math and rehype-katex. These plugins enable you to convert notation in general language into human-readable mathematical formats.
Here’s an example:
$$
L = \frac{1}{2} \rho v^2 S C_L
$$
The above example parsed with KaTeX would look like this:


Head to the official docs for a full list of remark plugins you can use with react-markdown.
Special syntax for the remark-gfm plugin
The table below shows the special functionalities you can enable using the remark-gfm plugin, including the ability to create tables, strikethrough text, and to-do lists.
Check out the live demo below:
See the Pen
React-Markdown Table using Remark-gfm by Akash Mittal (@akash-mittal)
on CodePen.
React-Markdown Table using Remark-gfm by Akash Mittal (@akash-mittal)
on CodePen.
Conclusion
In this react-markdown tutorial, we learned how to safely render Markdown syntax to the appropriate HTML. We also reviewed how to use various plugins, including remark-gfm, with react-markdown by passing them to the provided component.
Full visibility into production React apps
Debugging React applications can be difficult, especially when users experience issues that are hard to reproduce. If you’re interested in monitoring and tracking Redux state, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, 



Debugging React applications can be difficult, especially when users experience issues that are hard to reproduce. If you’re interested in monitoring and tracking Redux state, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, try LogRocket
LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your React app. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting with metrics like client CPU load, client memory usage, and more.
The LogRocket Redux middleware package adds an extra layer of visibility into your user sessions. LogRocket logs all actions and state from your Redux stores.
Modernize how you debug your React apps — start monitoring for free.
Share this:















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


