How to Use Bannersnack to Generate Amazing Banners in Seconds – SitePoint
This article was created in partnership with StudioWorks. Thank you for supporting the partners who make SitePoint possible.
Banner ads have been around since the dawn of the Internet. And badly designed banner ads that annoy many users have been around just a long. But 30 years later businesses still pay to put them on websites and in their ad rotation, so they must work when done right. Right?
Banner ads, especially animated ones, are being used more than ever on social media profiles and as social ads too, as marketers realize the power of video in catching attention. Today’s banner ads are sophisticated and well designed, and can be highly effective. But for designers, they present a huge challenge.
Mục Lục
Coding Banner Ads Is Hard and Expensive
Banner ads, especially animated ones, are notoriously hard to code in HTML5. Sure, you can create animated banners in Flash, but Apple’s iOS doesn’t support them, and Adobe says they’re shutting down Flash altogether in 2020.
GIFs are another possible solution, but they usually have poor resolution and most web users associate GIFs with memes and humor, rather than serious products. So you’re left with HTML5.
Coding HTML5 ads — in particular, animated ones — requires expertise, and expertise is expensive. Good coders know their value, and finding one you can trust can be an impossible task. Freelance platforms might seem the obvious place to start, but coders worth their salt soon move away from third-party sites.
Fortunately, this is the age of SaaS, and designers can now use applications like Bannersnack with drag-and-drop interfaces that lets you design banner ads quickly and efficiently.
What Does Bannersnack Do?
Bannersnack is an online app that helps you design fully responsive banner ads for websites and social media platforms — without having any coding or design skills. The Bannersnack creators figured out all the hard coding stuff, so you just log in, choose your size, add your image, select colors and fonts, and get creative.
Let’s take a quick run through the Bannersnack platform and see what it can do.
1. Pick your size
Start with a custom size and orientation (vertical, horizontal, and square), or choose a pre-set size. You can even pick a Facebook ad or an Instagram post:
2. Design your ad
You can either design from scratch, or use an existing Bannersnack template. Bannersnack offers static or animated designs in its template gallery, so you can get started even without having a design idea.
3. Add images and text
Customize your design with just a few clicks. If you can use Mailchimp or other SaaS marketing tools, you can use Bannersnack. Edit headlines, text, buttons, background, add your own logos and images, and change design nuances like line heights and transparencies. You can create beautifully designed banner ads that are a perfect match for your existing brand standards and colors.
4. Animate with ease
It’s no secret that animated ads are more engaging and drive action better than static ads. Readers are more likely to react to videos than non-animated content, and more likely to visit the publisher’s page or website.
But animation is notoriously tricky. Bannersnack has managed to solve that hurdle — with HTML5 animations that include fade-in, slide-in, and bounces. These aren’t full video ads, but they’ll still pull a user’s eyes towards them on a busy web page and boost your engagement. They have the added advantage of loading quickly — which is vital for preventing mobile users from scrolling past your ad before it’s even loaded.
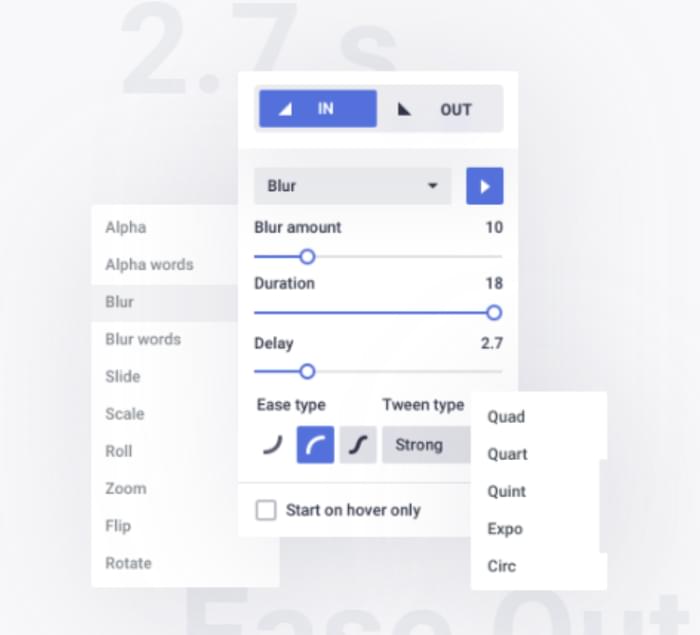
Bannersnack’s HTML5 editor has an intuitive and user-friendly interface and slide management system to make animation simple. Try one of the 32 pre-made animation presets to animate any part of your ad:
Or, create custom animations and adjust things like duration, delay, and transitions.

5. Create a full set of banners in a variety of sizes and shapes
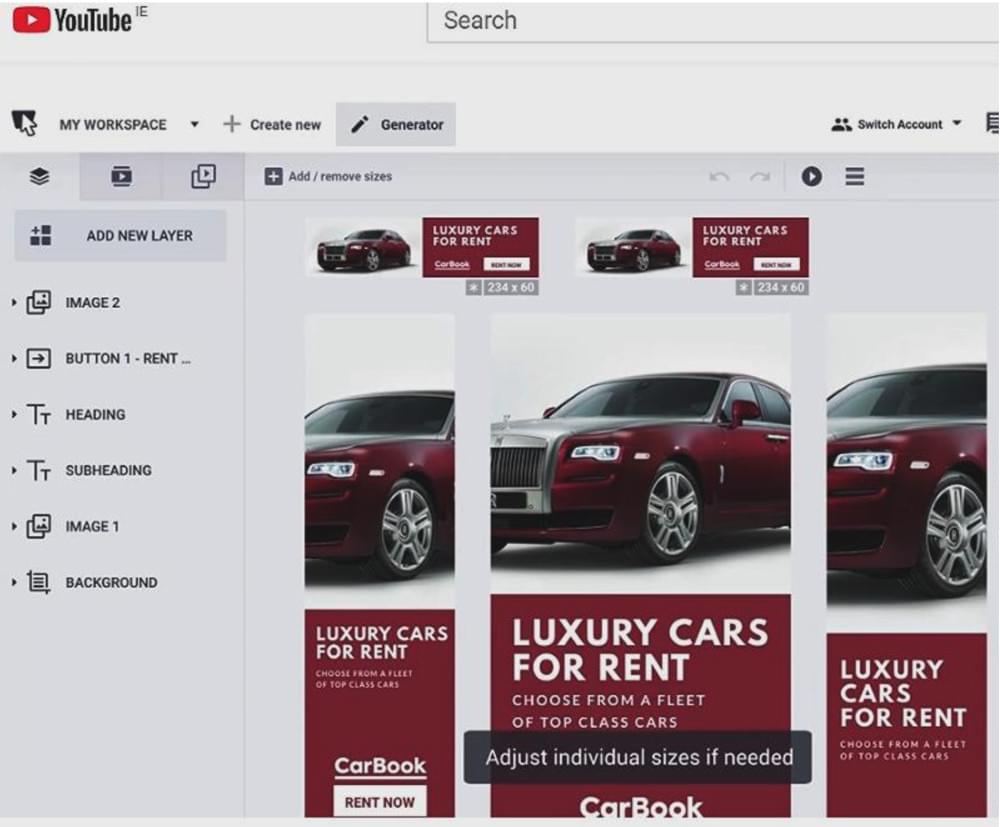
Once you’ve got your layout complete, try Bannersnack’s Smart Resize option. You can produce a set of 30+ banner ads, all based on the same design, in just a few minutes — so you can use the same ads across your client’s website, ad campaigns and social media platforms. (Check out this YouTube video.)
You can tweak the layout of individual banners if you wish by changing transition timelines or rearranging specific layers, but this is not usually necessary thanks to Bannersnack’s intuitive resize features.

The new Smart Resize feature: Screenshot source
The YouTube clip that’s pictured above walks you through the process of creating a set of square, horizontal and vertical banners from one basic design.
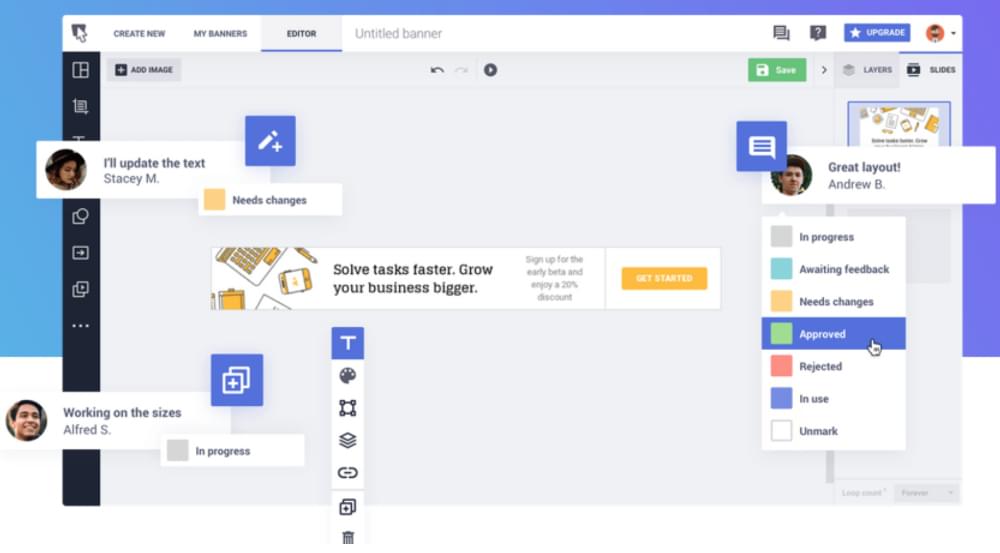
6. Collaborate with ease
Nothing wastes time like sending around design proofs for comments and markup. Instead of downloading files and emailing for approvals, use Bannersnack’s online collaboration interface. Your team can view the ads, leave comments and suggestions, and even mark the ad as approved — all within the system.

And you can keep all your designs organized by setting up your own folders and workspaces.
7. Export and go
Once everybody’s happy with the ad, simply choose the format you want and export it. Your banner is ready to embed. You can choose JPG, PNG, GIF, or HTML5 — compatible with all major display ad platforms including Google Ads, ReTargeter and more.
For HTML ads, you can download as HTML5 or AMP HTML (Google’s preferred format for security and fast downloads).

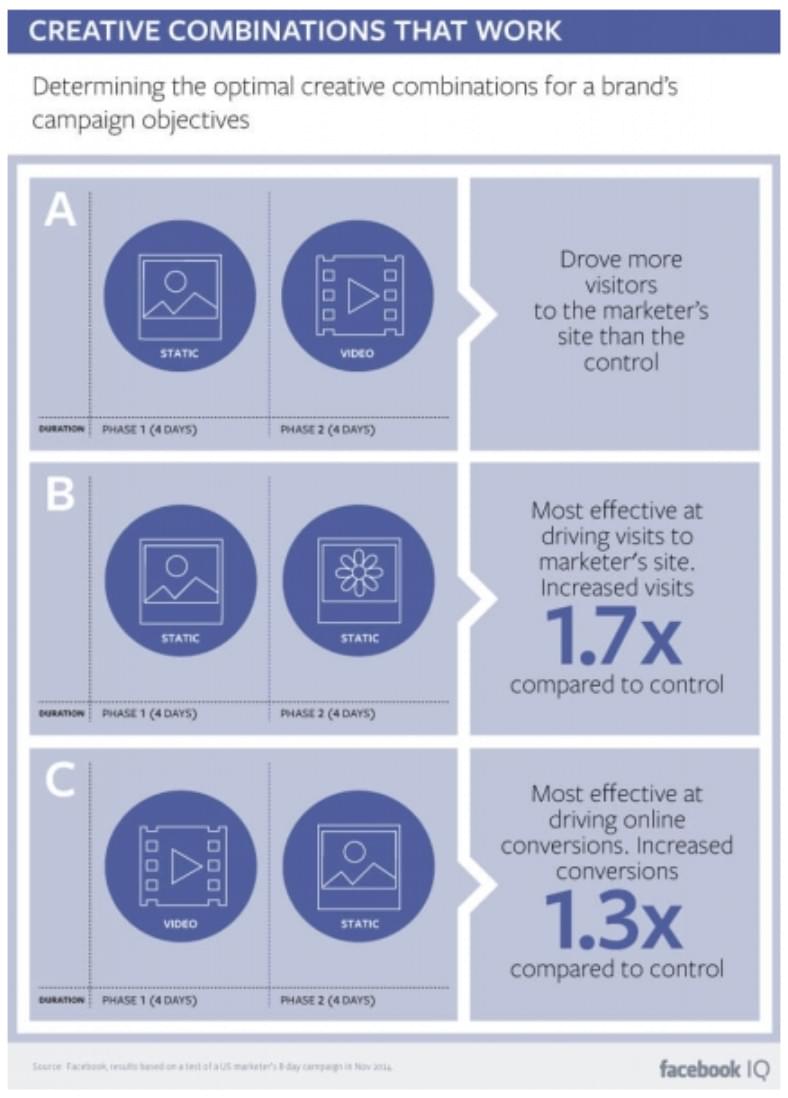
Pro tip: Bannersnack can even help you create Facebook video ads, which have been shown to drive more visitors and to increase conversions over static ads.

When you take out a Pro or Plus Bannersnack subscription, you can download your ads in MP4 format, as Facebook requires.
What’s This Going to Cost Me?
You can test Bannersnack for free, but to get the most from the tool — including banner sets, AMP HTML and MP4 downloads — you’ll need a Pro or Plus subscription. While that might sound scary, the pricing is surprisingly affordable. And when you factor in how much time you’ll save over hiring a coder or doing the work yourself, you’ll see it pays for itself on the very first project you create.
Pro Tips for Designing Banner Ads
Now that you’ve got a good tool to make banner ads, let’s get you ready with a few pro tips to get the most out of your ad investment.
1. Retarget
Banner ads often get a bad rep by getting a low response rate. That’s true, but the same can be said of any medium, from TV ads to billboards. It depends on how good the creative is, and how well the ad is targeted … and retargeted.
Retargeting banner ads give you a second chance to influence buying decisions. The viewer is seeing your marketing graphics for the second or third time. Another factor is that web users are seeing your ads again because they’re interested in your services.
The click-through rate for retargeting ads is ten times that of first-time display ads.
Digital Information World has some great ideas to help you retarget like a pro.
2. Overcome ad blindness
Readers are getting good at ignoring display ads. Jeff Bullas has some useful tips to help you overcome ad-blindness:
- position your ads in unusual places
- keep your ads relevant to your audience
- use unique colors, formats, and sizes
- use fewer ads to optimize for mobile users
- make your ads part of your design
Following this logic, you’ll get better engagement with your ads if:
- you’re selective about those you show
- you use custom sizes and colors that contrast with your main site colors (without clashing with them)
- put your banners where users are forced to see them, such as in the middle of a blog post
3. Test, test, test
Split testing, multivariate testing, or A/B testing: whatever you call it, testing your ads is the key to improving their performance.
ConversionXL says you need a lot of traffic (more than 100,000 unique visitors per month) before multivariate testing makes sense. Most businesses should be doing simple A/B testing instead, where you test two variants of an ad, sending half your visitors to one ad, and half to the second.
Designing your banner ads and being able to modify them quickly are the keys to split testing; using a service like Bannersnack can make it cost effective for you.
You can change anything in your split testing. Start with the large variables: transition type, static vs animated, font, color, CTA color, and image. Once your A/B results are similar and you think you’ve found the best ad in terms of the major variables, it’s time to test less obvious variables — such as transition timings, image placement, font size, and slight color variations.
Also, be sure to check if your A/B results are random or statistically significant using this test tool.
Once you’re happy that one of your ads is outperforming the other, ditch the lower-performing ad. Even small improvements in your click-through rate compound with continuous testing.
4. Be vigilant about analytics
Your online ad platform probably includes analytics. Banner ad automation platforms certainly include them, along with the ability to see interactivity heat maps and know which ads are working best for you.
Check out the analytics interface your developer or ad platform offers, and look for patterns in user behavior to help influence your next ad design and copy.
Banners Can Be Powerful … If You Do Them Right
To really leverage your banner ads, you need to stand out — in a good way. Create with your customer in mind, by being entertaining or enlightening in some way, rather than hitting customers over the head with a sales pitch.
Banner generation apps like Bannersnack allow you to design banners quickly and to make changes easily so you can use your modified ad against your original one to try to improve your ROI and truly engage your customers.
Try it for yourself. Look at the results you’ve been getting with banner ads you’ve designed from scratch, and compare them with the results you can get with a professional banner ad creator. See if you or clients can see any difference — because no doubt their customers will.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


