How to Create a Separate Page for Blog Posts in WordPress
Would you like to create a separate page for blog posts in WordPress? By default, WordPress displays your blog posts on the home page.
However, if you are making a business website or simply want to customize your homepage, then you may want a separate page for your blog section.
In this article, we’ll show you two ways to create a separate page for blog posts in WordPress.

Why Display Blog Posts on a Separate Page?
The home page of your WordPress site is the front page of your website and the first page your visitors see. By default, WordPress shows your most recent posts on your home page, and that makes sense if you are running a blog.
But it’s not always ideal on small business websites. You’ll probably want a more engaging home page that tells users about your business, products, and services, lets them know how to contact you, and boosts your sales conversion.
Now, if you also want to run a blog on your website, then you will need to provide another page where visitors can go to read your posts.
In this article, we show you two ways to create a separate page to display your blog posts in WordPress. The second method is the simplest and offers the most customization.
Method 1: Creating Separate Page for Blog Posts in WordPress
You can create a separate page for blog posts using WordPress alone, without needing a plugin.
However, this method takes a little more work than Method 2, and will not allow you to easily customize the blog page once it is created.
Creating a Separate Home Page and Blog Page
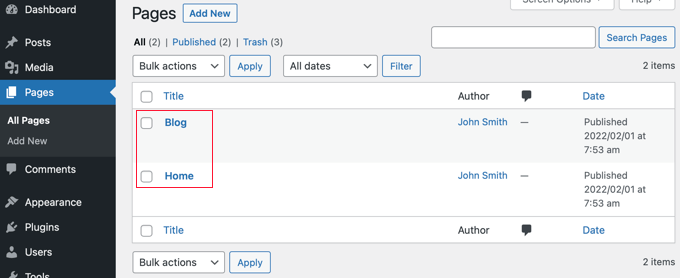
First, you will need to create two pages in WordPress to use as your home page and blog page. You don’t need to add any content to those pages, and you can name them anything you like. For instance, some business websites use ‘News’ for their blog page.

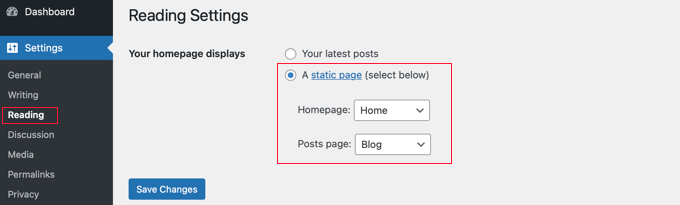
Once you have created those pages, you can head over to the Settings » Reading page in the WordPress admin area.
Under the section labeled ‘Your homepage displays’, you need to click on the button for ‘A static page’. After that, you can select the Home and Blog pages you created earlier. You should then scroll down and click the ‘Save Changes’ button.

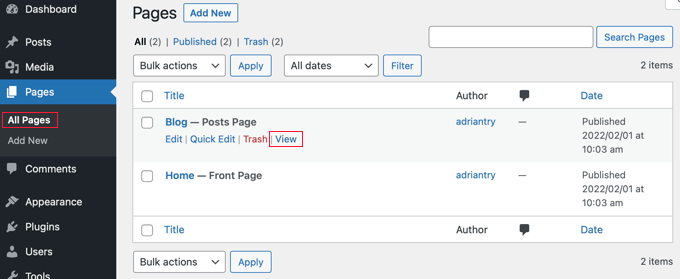
Now when you navigate to Pages » All Pages you’ll see that the Home page is labeled ‘Front Page’ and the Blog page is labeled ‘Posts Page’.
Go ahead and click on the View link under the Blog page to preview it.

The appearance of these pages depends on your WordPress theme, and you may wish to configure your theme settings.
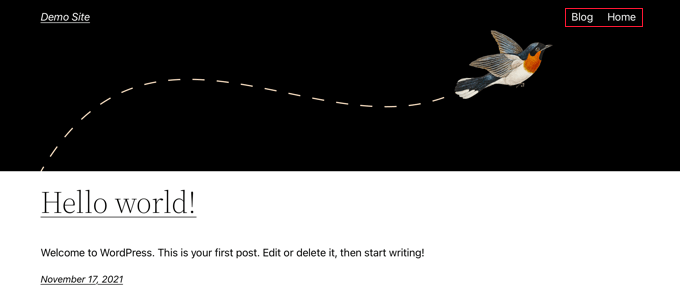
For example, if your theme has a navigation menu, then you will notice that WordPress has automatically added the new Blog and Home pages. If not, then refer to our beginner’s guide on how to add a navigation menu in WordPress.

Customizing Your Home Page
So far your new home page is blank. Now it’s time to add information about your business, products, and services, and let your visitors know how they can contact you.
You can learn how to do that in our guide on how to create a custom home page in WordPress. In Method 1, we show you how to use the block editor to add cover images, columns, tables, text and media, galleries, and more.
You’ll also find lots of creative customization ideas in our guide on how to edit a WordPress home page easily and effectively.
Customizing Your Blog Page
If you’re happy with the way your blog page looks, then your job is finished. But if you’d like to customize the appearance of your blog index, then we recommend you use Method 2 instead.
That’s because you can’t currently customize the blog page without using code or a plugin.
Method 2: Creating a Customized Page for Blog Posts with a Drag & Drop Builder
A theme builder plugin allows you to easily create a custom WordPress theme without any code. That includes the ability to create and customize a separate page for blog posts.
Installing the SeedProd Theme Builder
First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
SeedProd is the best drag and drop WordPress page builder for businesses, bloggers, and website owners. The Pro and Elite plans now include a complete theme designer that allows you to easily customize your blog page and much more.
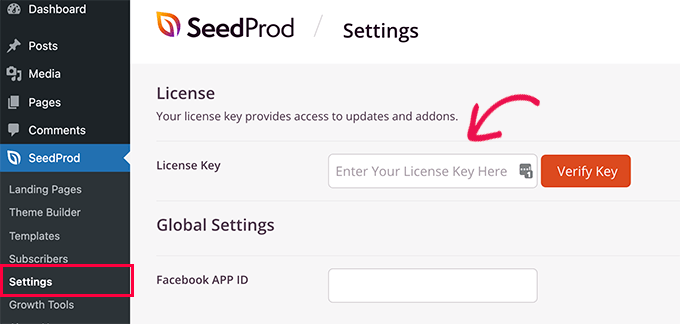
Upon activation, go to the SeedProd » Settings page to enter your plugin license key. You can find this information under your account on the SeedProd website.

After that, it’s time to create a custom WordPress theme. This is much simpler than it sounds.
Creating a Custom WordPress Theme
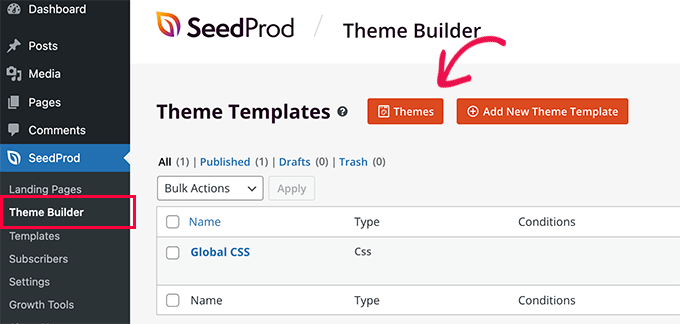
First, you need to head over to the SeedProd » Theme Builder page. Here, you’ll use one of SeedProd’s ready-made themes as a starting point. This will replace your existing WordPress theme with a new, custom design.
You can do that by clicking the ‘Themes’ button.

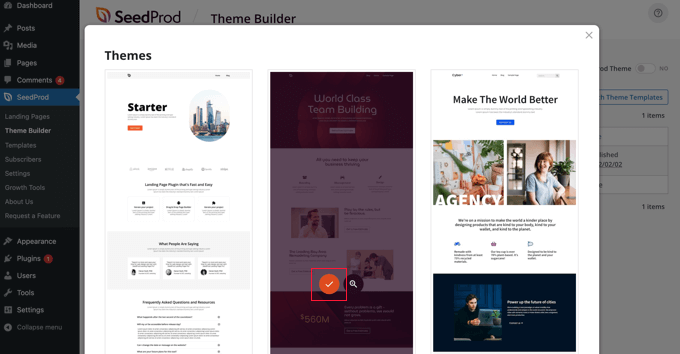
You will be shown a list of professionally designed themes that are designed for different types of websites. For example, there are templates called ‘Modern Business’, ‘Marketing Agency’, and ‘Mortgage Broker Theme’.
Have a look through the options and select one that best matches your needs by clicking the checkmark icon.

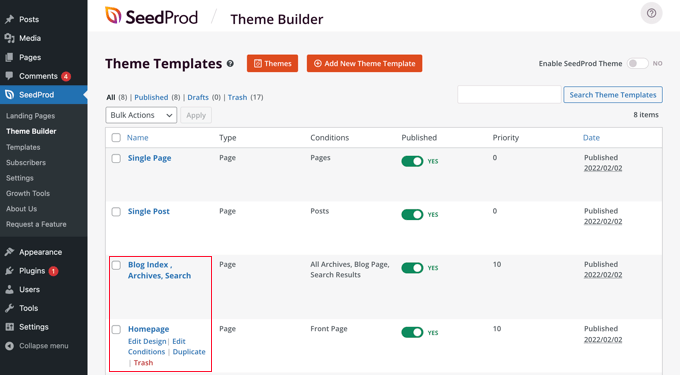
Once you have chosen a theme, SeedProd will generate all the theme templates, including one for your blog index and one for your home page.
These are not just empty pages, but come set up with attractive layouts and placeholder content that’s easy to customize.

In this tutorial, we’ll show you how to customize the home page and blog index templates.
You might also like to customize the other templates. To learn how to do that, see our guide on how to easily create a custom WordPress theme.
Customizing Your Home Page
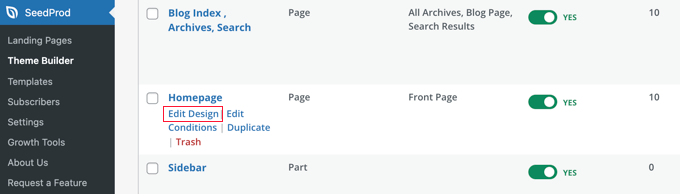
Once you have generated your theme templates, you can edit them using the SeedProd theme builder. We’ll start with the Homepage template.
Simply click the ‘Edit Design’ link to get started.

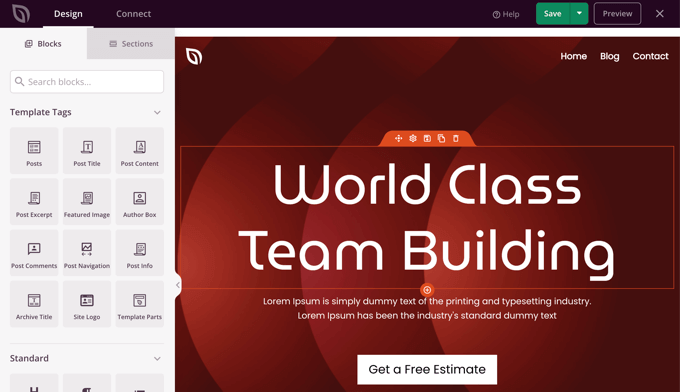
This will launch the template file in SeedProd theme builder. This simple drag and drop builder will show a live preview of your page to the right and a toolbar on the left.

You can customize any block by clicking on it, drag blocks up and down with your mouse, and add new blocks to the page.
We’ve written a complete guide on how to create a custom home page in WordPress. Simply scroll down to Method 2 to learn how to customize your home page using SeedProd.
Customizing Your Blog Page
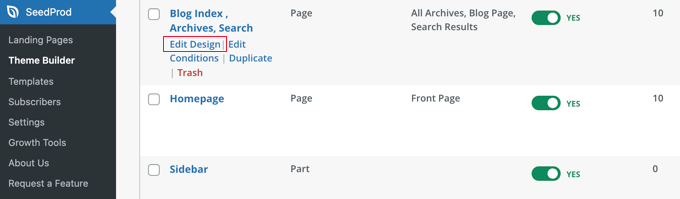
The SeedProd theme builder also provides plenty of ways to customize your blog index page. Get started by clicking the ‘Edit Design’ link under the page.

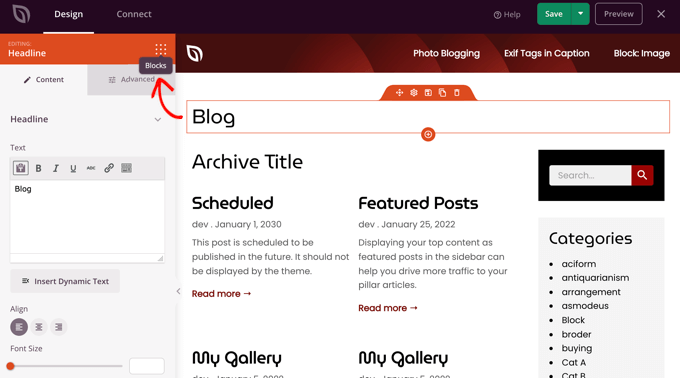
You will see the same preview pane on the right and toolbar on the left. You can customize the blog page the same way as you did with the home page.
For example, when you click on the headline you will be able to see all of its settings. You can edit the text, change the alignment and font size, and more.

Once you’ve finished, you’ll need to click on the ‘Blocks’ icon to return to the toolbar.
The SeedProd theme builder offers additional Template Parts blocks such as a Posts block which displays a list of your blog posts.
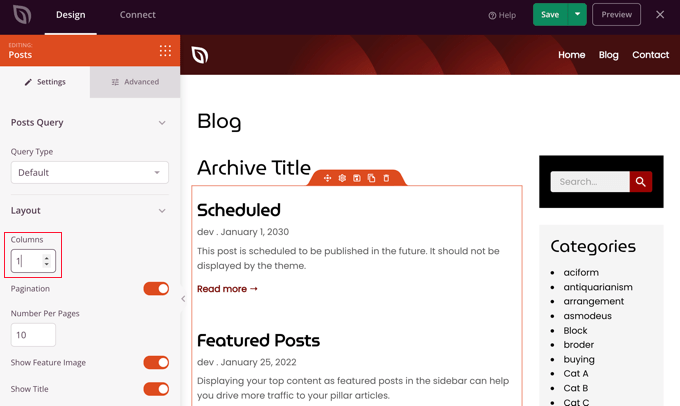
The Posts block has already been added to the blog index template for you, and in this template it’s displaying your posts in two columns. We can change this to a single column.
Simply click on the Posts block and then change the ‘Columns’ setting to 1.

The layout will immediately change to a single column.
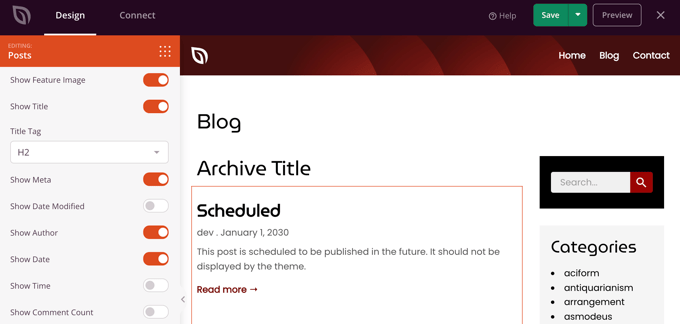
As you scroll down the Posts block settings, you’ll find toggle switches that let you choose whether or not to display the post’s feature image and title. You can also choose which header tag to use for the post title.
There are also options for displaying different post metadata. You can toggle the date modified, author, date and time published, and comment count.

Here are a few more ways that you can customize your blog index:
- You can filter the index by post type, category, tag, or author.
- The sort order of the posts can be changed.
- You can choose how many posts are displayed on a page.
- You can toggle the post excerpt and customize its length.
Once you have finished customizing your blog page, make sure you click the ‘Save’ button at the top of the screen. Then you can return to the list of templates by clicking the ‘X’ icon.
Enabling the SeedProd Theme
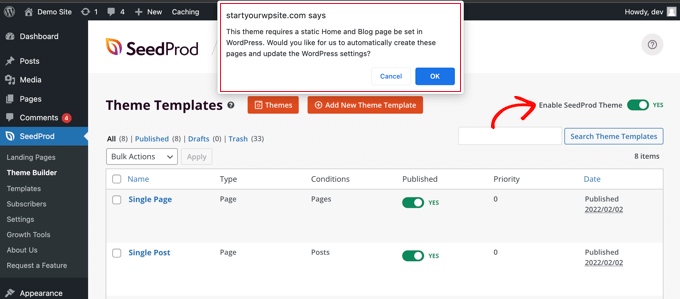
Once you have finished customizing the theme templates, you will need to publish the new custom theme. Simply toggle the ‘Enable SeedProd Theme’ setting to the ‘YES’ position.

You will immediately see a notification that the WordPress Home and Blog page settings need to be changed. When you click the ‘OK’ button these settings will be changed for you.
You can now visit your website to view your new home page and blog page. This is how the blog index page looks on our demo site.

We hope this tutorial helped you learn how to create a separate page for blog posts in WordPress. You may also want to learn how to choose the best WordPress hosting, or check out our list of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


