How to Add a Favicon to Your WordPress Blog
Do you want to learn how to add a favicon in WordPress?
Favicon or Site Icon is the tiny image that appear next to your website title in the browser. It helps your users identify your website and more frequent visitors of your site will build an instant recognition for that tiny image.
This increases your brand recognition and helps you build trust among your audiences. In our article about most common WordPress mistakes, not adding a favicon was among the top 25.
In this article, we will show you how to add a favicon to your WordPress blog.
Mục Lục
Why you should Add a Favicon to Your WordPress Site?
As we mentioned earlier that it establishes your website’s identity. However, it also improves your site’s usability and user experience. This image will help you understand it better:
![]()
Most users usually have many tabs open in their browser window. This hides your website’s title as the number of tabs increase. The favicon helps user identify your website and quickly switch to the tab they want.
You can ask your users to add your site to their homescreen on mobile devices. Your site icon or favicon is also used when a user adds your site to their homescreen on a mobile device.
![]()
How to Create a Favicon
You can use your brand’s logo as your site icon or favicon. The recommended size for your site icon image is at least 512 pixels in both width and height. The site icon image should be a square, you can use a larger rectangular image and WordPress will allow you to crop the image when you add it.
![]()
We recommend using an image editing program like Adobe Photoshop or Gimp to create a site icon of exactly 512×512 pixels. This way you can maintain exact proportions for your image. You can use transparent image or fill the image with a background color of your choice. This image could be in png, jpeg, or gif format.
Video Tutorial
Subscribe to WPBeginner
If you don’t like the video or need more instructions, then continue reading.
Adding Your Site Icon or Favicon in WordPress
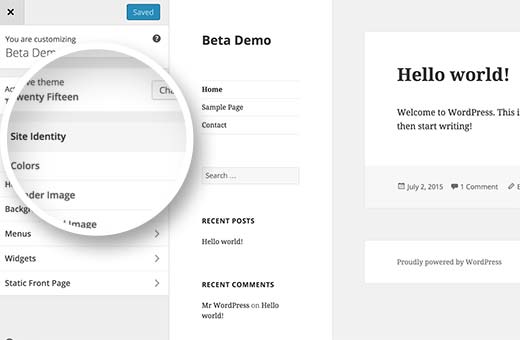
Since WordPress 4.3, you can add a favicon or site icon from WordPress admin area. Simply go to Appearance » Customize and click on the ‘Site Identity’ tab.

The site identity section in the WordPress theme customizer allows you to change the site title, description, and control whether or not you want to display them in the header.
It also allows you to upload your site icon. Simply click on the select file button and then upload the image you want to use as site icon.
![]()
If the image you are uploading exceeds recommended size, then WordPress will allow you to crop it. If it matches the recommended size exactly, then you can just save your changes.
That’s all you can now preview your site and see your favicon in action. You can also visit your site on a mobile device and then from the browser menu select “Add to homescreen’. You will notice that your site icon will appear on the homescreen.
Pro Tip: if you’re trying to customize the SEO title that shows up next to the favicon, then you will need the free All in One SEO plugin. For more details, see our guide on how to install and set up AIOSEO.
Adding Favicon to Older WordPress (4.2 or below)
If you’re using an older version of WordPress or want to learn how to upload your favicon manually, then this step is for you.
First, you need add the favicon file to your website’s root directory using FTP or your WordPress hosting file manager.
After that you can simply paste this code into your theme’s header.php file.
<link rel="icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" />
Make sure to replace wpbeginner.com with your site’s URL, and you are good to go.
If your theme does not have a header.php file, or you cannot find it, then don’t worry, we have a plugin for you. Simply install and activate the free Insert Headers and Footers plugin.
After activating the plugin go to Settings » Insert Headers and Footers and paste the code provided above in the header section to save your settings.
If you don’t want to deal with FTP at all, then you can also use the plugin called All in One Favicon.
We hope that this article helped you add favicon to your WordPress site. You may also want to see our ultimate WordPress SEO guide to improve your rankings or see our expert pick of the must have WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


