GitHub Pages
While I have been using Ghost as my blogging platform for several years now, I have just recently adopted my resources content on GitHub to GitHub Pages.
While I will still use Ghost for my primary platform for my blogging, since I think it is a better solution for me for my blog posts, I think that GitHub Pages will have really great uses for other reasons. Also it is a fantastic platform for folk who are looking for something simple to host their own content such as a personal blog.
Mục Lục
Setup
To create a GitHub Pages site, you need to go to the settings of your repository which you wish to host the content for your site:

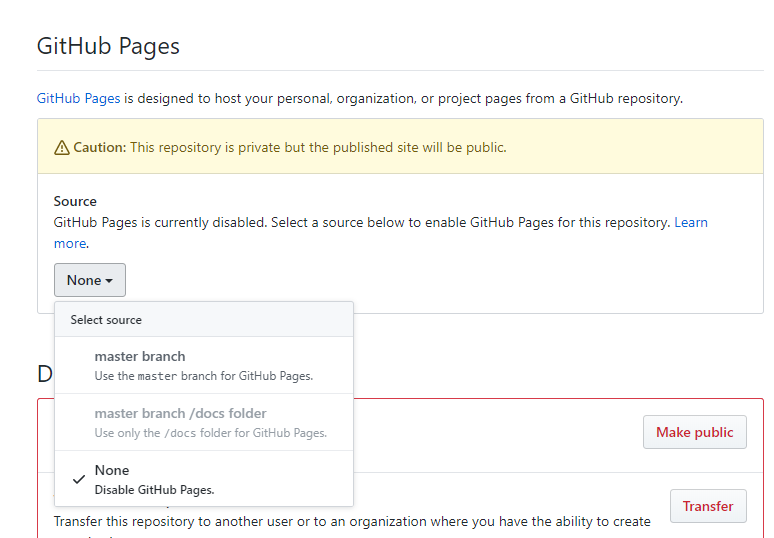
Scroll down to the GitHub Pages section. Under the Source section (it will be the only option available in this section), select the branch which you wish to host the content for your site:

Ideally you will need an index page by creating a Markdown file with the filename of README.md or index.md.
Custom Domains
When using a repository for GitHub pages, the URL will of the format <github-usernam>.github.io\<repository-name>
Where <github-username> is the username/account name of the github account in which the repository resides in GitHub. And <repository-name> is the repository name.
I’d say for many personal repositories this would be more than suitable. However sometimes one can bag a domain for a really cheap price, and if you can do this I would recommend doing so. Changing GitHub pages to a personal domain is pretty straight forward.
Create a New CName Entry
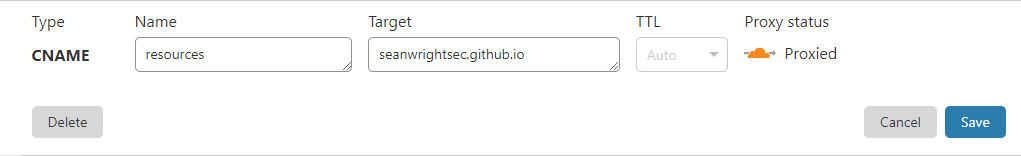
The first step is to create a new CName DNS entry. The name should be all uppercase for the subdomain. In my case I wanted the domain name resources.sean-wright.com. So the new CName entry I had to create was with the name of resources. This DNS entry needs to point to <github-username>.github.io, where <github-username> is your github username/account name. Back to my case as an example that became seanwrightsec.github.io. So my case my CName DNS entry looked like:

Set Custom Domain
The next step is to setup the custom domain on your repository in GitHub. Firstly go to your repository settings:

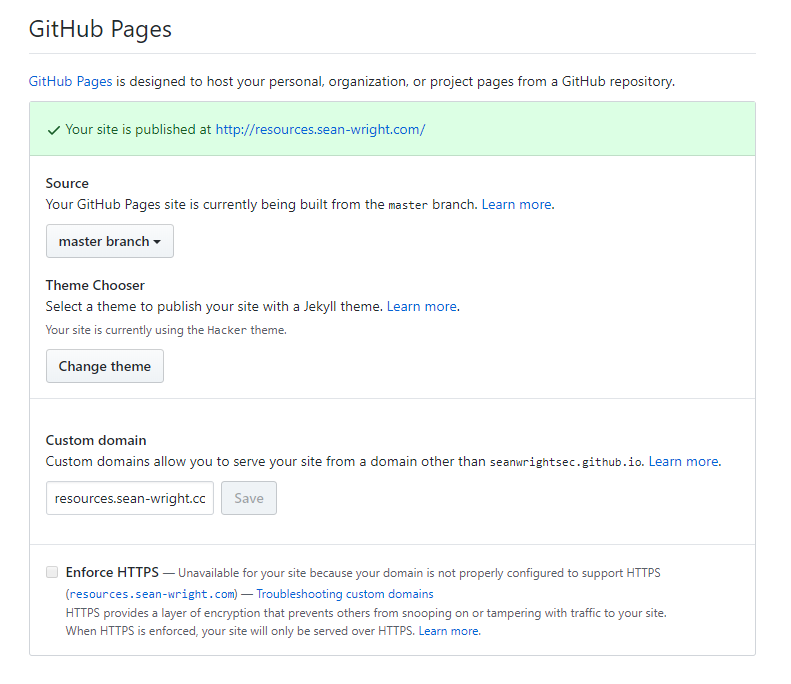
Then scroll down to the GitHub Pages section. In the Custom Domain section enter your custom domain (along with subdomain) into the text field and hit the Save button:

Also ensure that you enable the Enforce HTTPS checkbox. In my case CloudFlare is doing this for me, hence the error message on my screenshot.
As you can see there is also an option called Theme Chooser which you can use to set the theme of your site!
Themes
As briefly mentioned above, you can change the theme associated with your pages, via the settings mentioned above. There are a select few which you can choose from. Alternatively you can either buy some from sites such as Jekyll Themes or build your own.
Practical Uses
Personal Blog
One of the greatest uses I think of is for simple and cost effective (costing nothing if you don’t want a custom domain). Using Markdown also means that it’s simple to create blog posts. In fact that is how Ghost does it (although it does have slightly more advanced options added now, but still it fundamentally relies on Markdown).
Collaborative Content
I have security resources listed on my GitHub Pages site with the aim of making this a collaborative effort. This means that anyone with a GitHub account should be able to add content to it. It wouldn’t work so well on my personal blog since each contributor would need to setup their own account on my infrastructure and it’s not something I’m all that comfortable with, I’d much rather use something like GitHub for this instead.
Product/Project Documentation
GitHub is primarily used to house projects with code. Along with this code one may want to have associated documentation. Well GitHub Pages mages this easy to do. You can even have GitHub Pages host the site content from a folder within the same repository which holds the code.
Quick POCs/Testing
Another practical use is the ability to quickly standup a testing or Proof of Concept (POC) site. Due to how trivial it is to standup, this makes for a fantastic way to quickly scramble something together with little effort (even if you want to give it a subdomain).
There are no doubt other practical use cases for GitHub pages, but hopefully this will help for a starting point for those who may be interested in exploring and using it. There is also a whole host of helpful information on the GitHub Pages help documentation should you wish to find out further information.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


