Đơn giản hóa thiết kế sản phẩm * Topuxd
Các công ty không ngừng theo đuổi việc xây dựng các sản phẩm đơn giản và có thể sử dụng được. Nhiều tính năng hơn, công nghệ mới và khả năng nâng cao nhưng vẫn ở định dạng nhẹ và đơn giản để sử dụng. Thường xuyên cập nhật hơn và làm cho nó đơn giản nhất có thể.

Mục Lục
“Sự đơn giản” là gì?
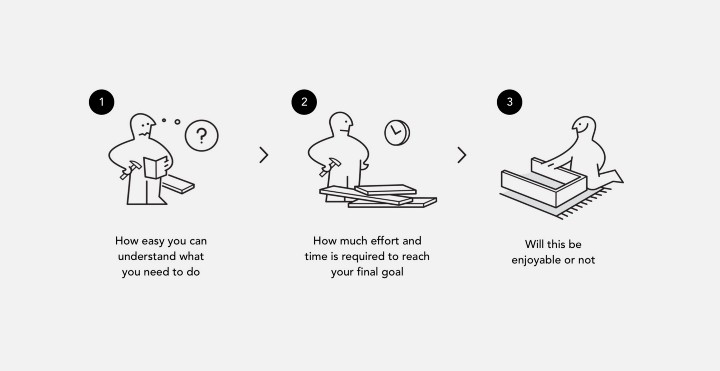
Chúng ta có thể định nghĩa đơn giản – như một cái gì đó dễ hiểu hoặc dễ thực hiện; trình bày không có khó khăn . Đơn giản là một chủ quan, những thứ có vẻ đơn giản đối với một người sẽ không được người khác nhìn nhận một cách đồng nhất. Nói chung, chúng tôi đưa ra ý kiến cá nhân của mình về bất kỳ quy trình nào dù đơn giản hay phức tạp, trong ba giai đoạn nhanh chóng:

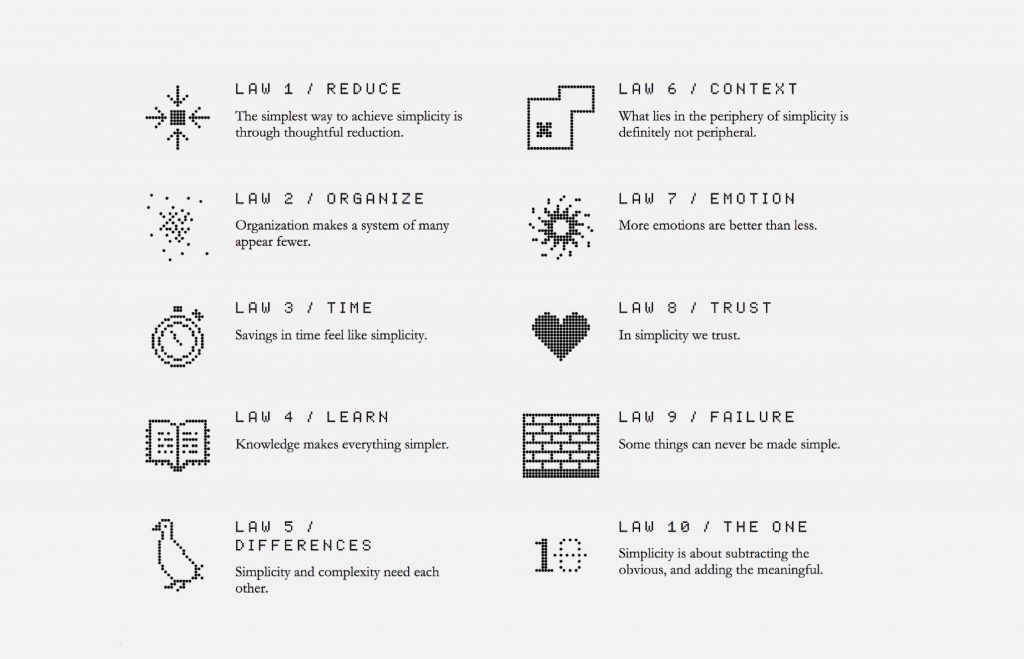
Loại bỏ khó khăn trên con đường của người dùng đến mục tiêu của họ – sẽ giúp bạn hướng tới sự đơn giản. Trong Quy luật về sự đơn giản, John Maeda đưa ra mười định luật để cân bằng giữa sự đơn giản và phức tạp trong kinh doanh, công nghệ và thiết kế – hướng dẫn về việc cần ít hơn và thực sự nhận được nhiều hơn.

Maeda – giáo sư tại Phòng thí nghiệm truyền thông của MIT và là nhà thiết kế đồ họa nổi tiếng thế giới – khám phá câu hỏi làm thế nào chúng ta có thể định nghĩa lại khái niệm “cải tiến” để nó không luôn có ý nghĩa hơn. Và một cuốn sách rất nên đọc vì vậy tôi thực sự khuyên bạn nên xem qua.
Còn về độ phức tạp?
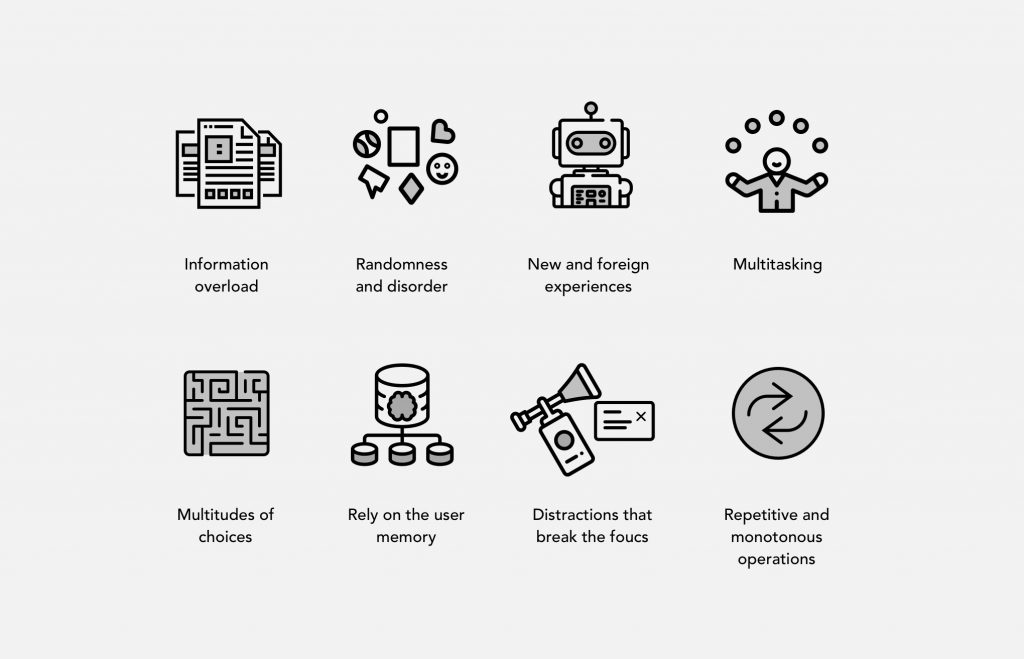
Nói về sự đơn giản, chúng ta cần đề cập đến mặt đối lập của quang phổ. Vì sự đơn giản nên cảm giác phức tạp là chủ quan. Với sự đào tạo thích hợp, ngay cả khoa học tên lửa cũng không quá khó. Nhưng có một số yếu tố có xu hướng phức tạp hóa ngay cả nhiệm vụ đơn giản nhất. Chúng nên được tránh trong thiết kế sản phẩm càng nhiều càng tốt:

Vậy làm thế nào chúng ta có thể áp dụng nó vào thiết kế sản phẩm?
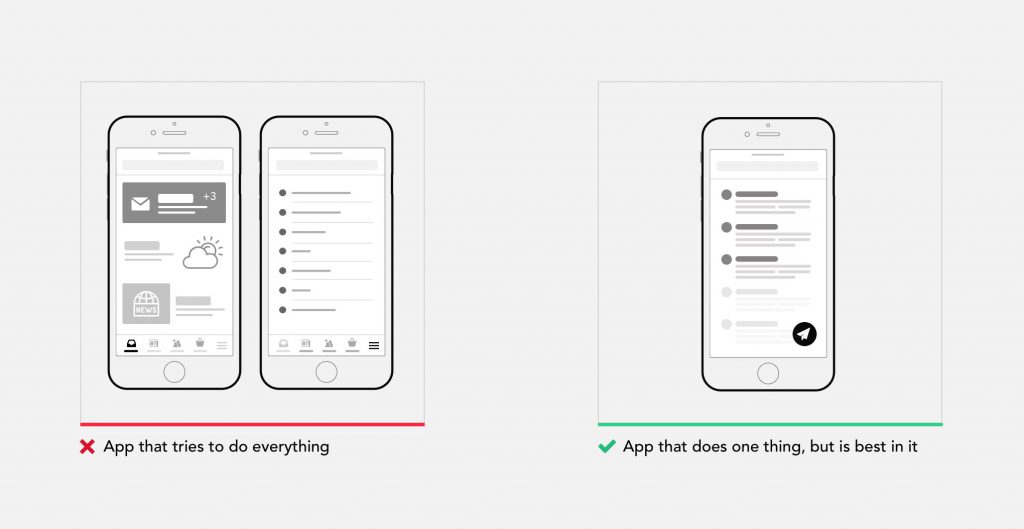
1. Xây dựng sản phẩm với giá trị tập trung
Có rất nhiều phần mềm cố gắng làm rất nhiều cho rất nhiều khán giả, tất cả mọi người đều cố gắng trở thành một con dao quân đội Thụy Sĩ của ngành công nghiệp. Nếu bạn muốn sản phẩm của mình đơn giản, bạn cần xác định giá trị cốt lõi và xác định sản phẩm này thực sự dành cho ai. Không phải mọi sản phẩm đều được tích hợp sẵn Facebook.

2. Loại bỏ mọi thứ không cần thiết
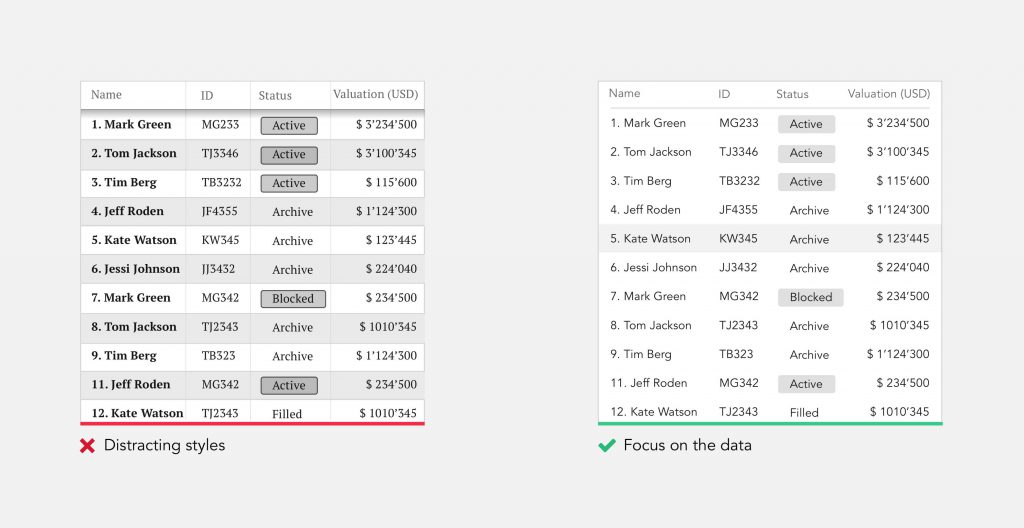
Cách đơn giản nhất để đạt được sự đơn giản là giảm thiểu chu đáo. Khi nghi ngờ, chỉ cần loại bỏ. Thông tin thứ cấp, các điều khiển không được sử dụng thường xuyên và các kiểu phân tán. Nó là dễ dàng như vậy. Một khi bạn bắt đầu áp dụng nguyên tắc này, bạn sẽ thấy ngay kết quả. Nhưng hãy cẩn thận với những gì bạn loại bỏ.

“Đơn giản không phải là không có sự lộn xộn, đó là hệ quả của sự đơn giản.
Đơn giản bằng cách nào đó về cơ bản là mô tả mục đích và vị trí của một đối tượng và sản phẩm. Sự vắng mặt của sự lộn xộn chỉ là một sản phẩm không có sự lộn xộn. Điều đó không đơn giản.”
– Jonathan Ive
3. Dịch dữ liệu sang định dạng có ý nghĩa
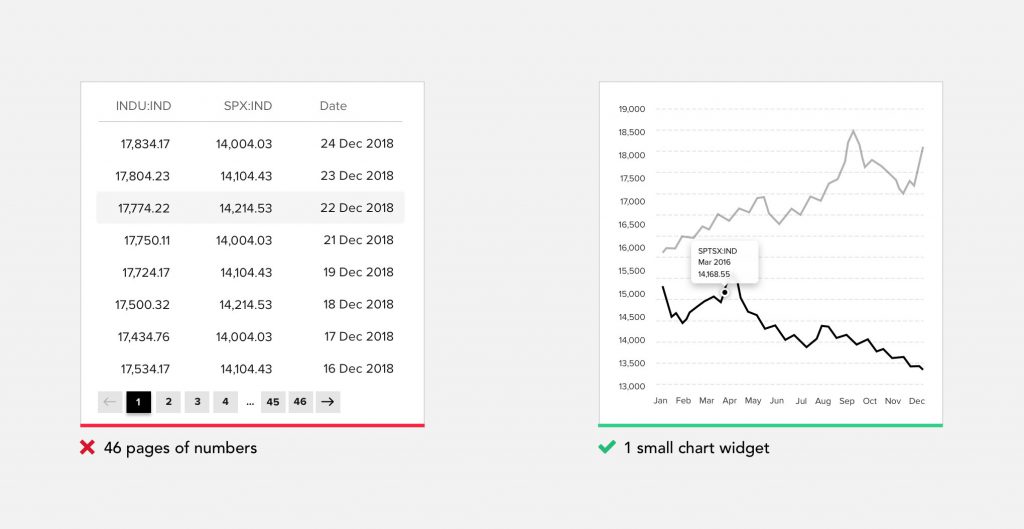
Phần lớn các sản phẩm mà chúng tôi thiết kế hàng ngày tập trung vào nhiều dữ liệu mà người dùng cần hiểu để thực hiện hiệu quả công việc hàng ngày của họ. Khi bạn biết người dùng quan tâm đến các xu hướng và thay đổi, hãy giúp họ trình bày trực quan hơn là một loạt các con số. Bạn luôn có thể hiển thị thông tin bổ sung theo yêu cầu. Cố gắng trích xuất ý nghĩa từ dữ liệu bạn có và đặt nó trước mặt người dùng.

4. hỗ trợ ra quyết định nhanh chóng
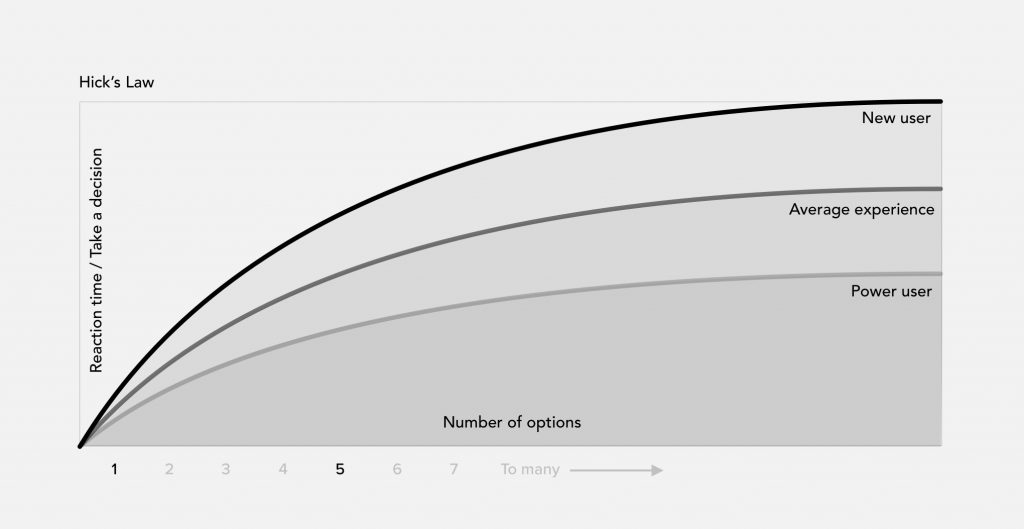
Người dùng bị tấn công bởi các lựa chọn phải mất thời gian để giải thích và quyết định, mang lại cho họ công việc mà họ không muốn. Điều này đã được giải thích nổi tiếng bởi Luật Hick. Luật Hick dự đoán rằng thời gian và nỗ lực cần thiết để đưa ra quyết định sẽ tăng lên cùng với số lượng các lựa chọn. Vì vậy, nếu bạn muốn trải nghiệm người dùng của mình cảm thấy đơn giản, bạn cần hỗ trợ việc đưa ra quyết định nhanh chóng nhất có thể. Loại bỏ nhu cầu chọn khi không cần thiết, hướng dẫn và giữ người dùng.

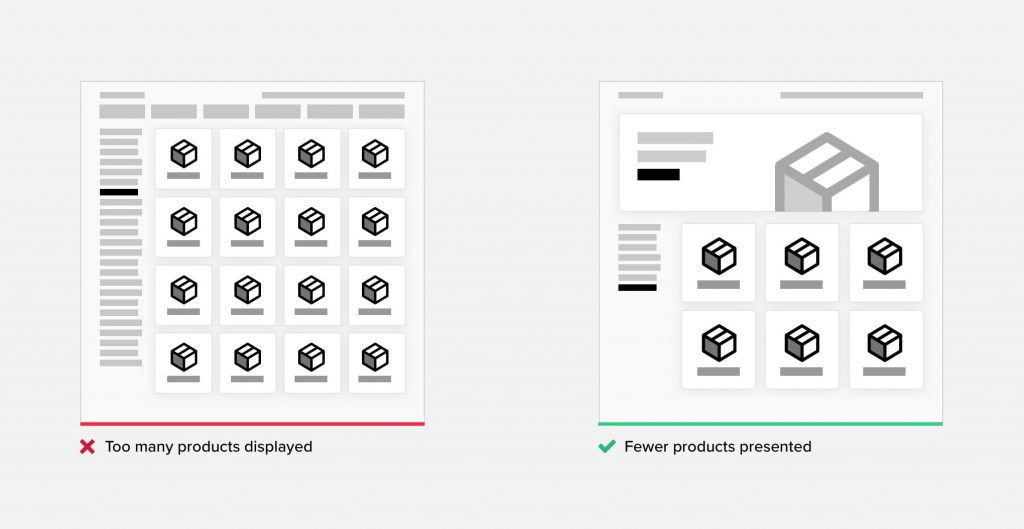
5. Quá nhiều sự lựa chọn sẽ khiến khách hàng sợ hãi
Lý thuyết và nghiên cứu tâm lý học hiện tại khẳng định những hậu quả tích cực về tình cảm và động cơ của việc có sự lựa chọn cá nhân. Những phát hiện này đã dẫn đến quan niệm phổ biến rằng càng nhiều lựa chọn càng tốt – rằng khả năng quản lý của con người và mong muốn của con người đối với một lựa chọn là không giới hạn. Nhưng trên thực tế, nghiên cứu đã chứng minh điều ngược lại.
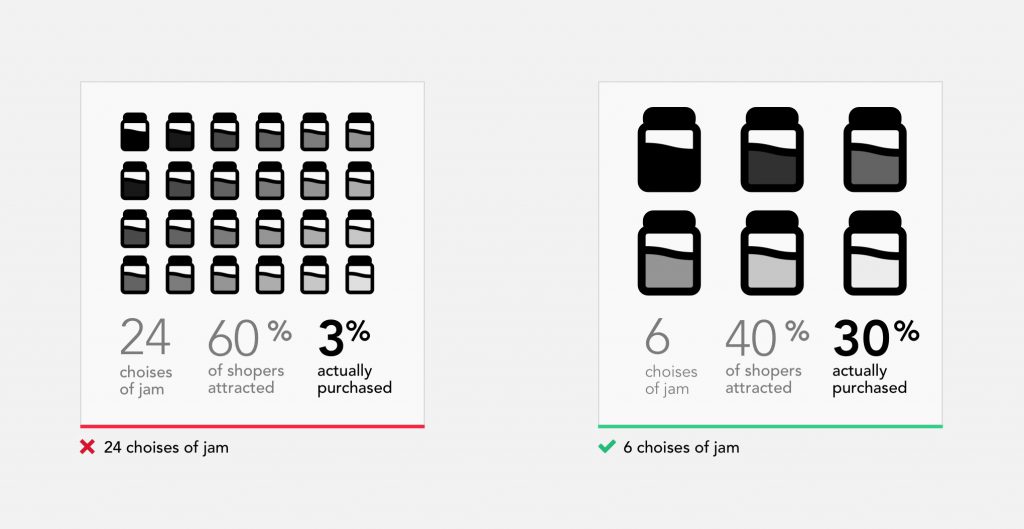
Thử nghiệm Jam là một trong những thử nghiệm nổi tiếng nhất về tâm lý người tiêu dùng; cung cấp cho người tiêu dùng ít sự lựa chọn hơn có thể tốt cho việc bán hàng. Về mặt quan trọng, nghiên cứu cho thấy khi nào đưa ra ít lựa chọn hơn một cách chính xác có thể nâng cao doanh số bán hàng của bạn.

Thử nghiệm này dường như chứng minh rằng những khách hàng có ít sự lựa chọn hơn có khả năng mua hàng cao hơn 10 lần so với những khách hàng có nhiều sự lựa chọn. Nó được coi là một ví dụ quan trọng của tình trạng quá tải sự lựa chọn, ý tưởng cho rằng việc đưa ra cho khách hàng quá nhiều lựa chọn thực sự hạn chế việc mua hàng của khách hàng.

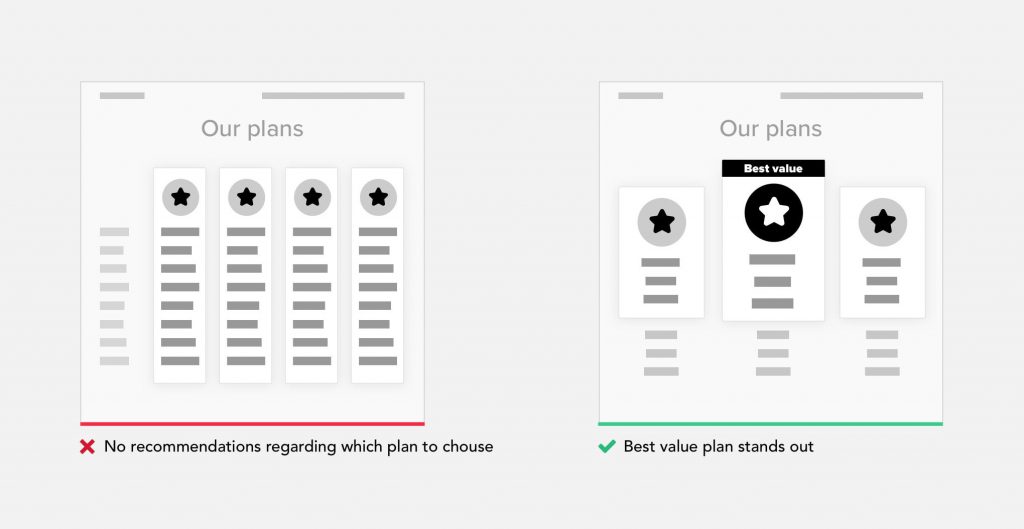
6. Đưa ra các đề xuất khi có nhiều lựa chọn
Khi không thể tránh khỏi những lựa chọn, hãy cố gắng hạn chế chúng. Tự đưa ra đề xuất hoặc chia sẻ số liệu thống kê về những gì khách hàng khác ưa thích nhất. Thông báo rõ ràng cho người dùng sự khác biệt chính giữa các tùy chọn được đề xuất. Cách tiếp cận này thường được sử dụng trên các trang kế hoạch định giá.

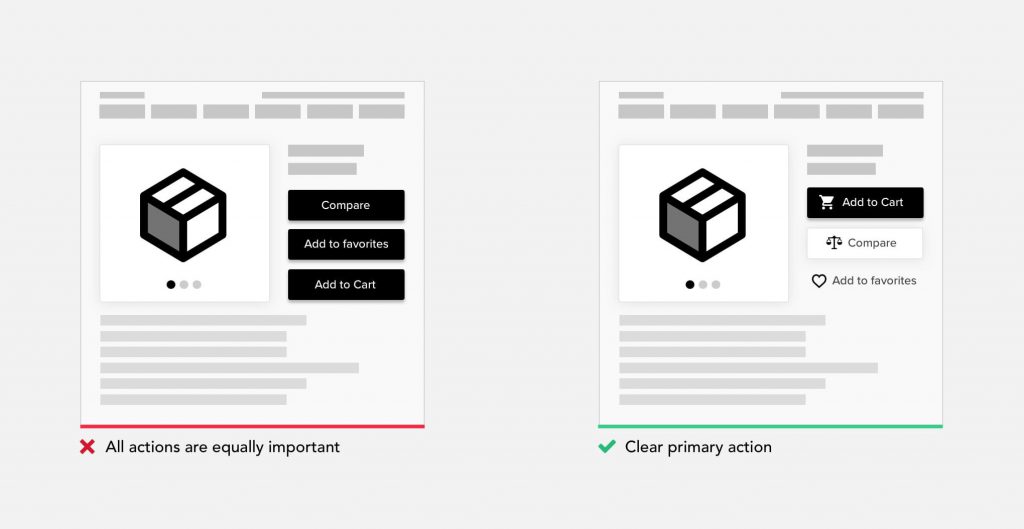
7. Thu hút sự chú ý của người dùng đến đúng khu vực
Khi bạn hiểu hành trình của người dùng để đạt được mục tiêu của họ, trên mỗi giai đoạn của hành trình đó là những thứ phù hợp hơn và sẽ giúp bạn tiến tới mục tiêu cuối cùng. Tìm những khu vực chính đó và thu hút sự chú ý của người dùng đến chúng.

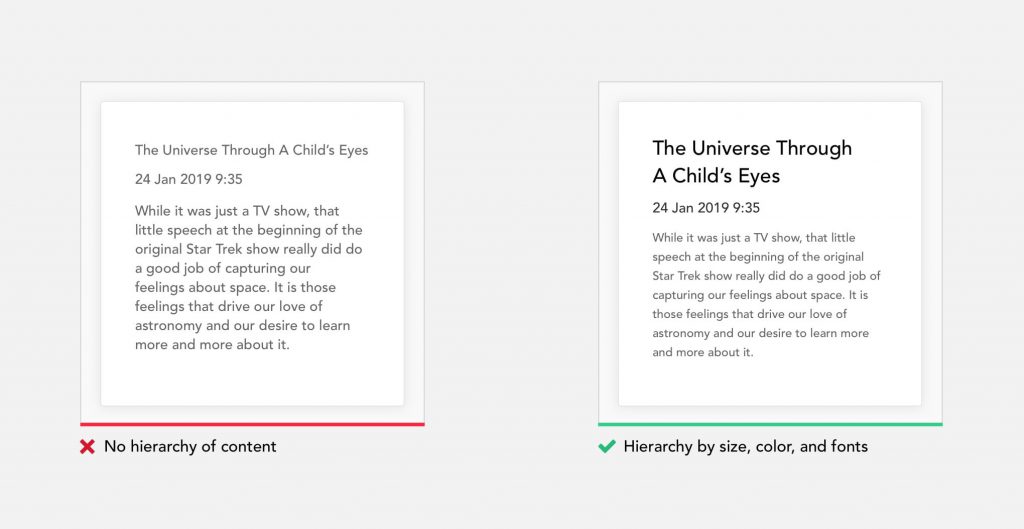
8. Sử dụng màu sắc và kiểu chữ để truyền đạt thứ bậc nội dung
Bạn đã nghe bao nhiêu lần – “Người dùng không đọc”. Và đó là sự thật, chúng tôi thực sự chọn lọc những gì chúng tôi thực sự nhớ hoặc đi sâu vào. Nếu bạn đã từng chấp nhận Chính sách người dùng khổng lồ mà không đọc một từ nào thì bạn biết tôi muốn nói gì. Có rất nhiều đặc điểm có thể ảnh hưởng đến loại giao tiếp: kiểu chữ & phông chữ, kích thước, kerning, hàng đầu, viết hoa và màu sắc. Sử dụng điều đó để truyền đạt thứ bậc của nội dung. Với màu sắc và kiểu chữ sử dụng phù hợp, bạn sẽ có thể phản ánh thương hiệu sản phẩm và làm cho nó dễ nhận biết ngay lập tức, hấp dẫn và đáng nhớ hơn nhiều.

9. Các tổ chức giúp hệ thống của nhiều người trông ít hơn và dễ quản lý hơn.
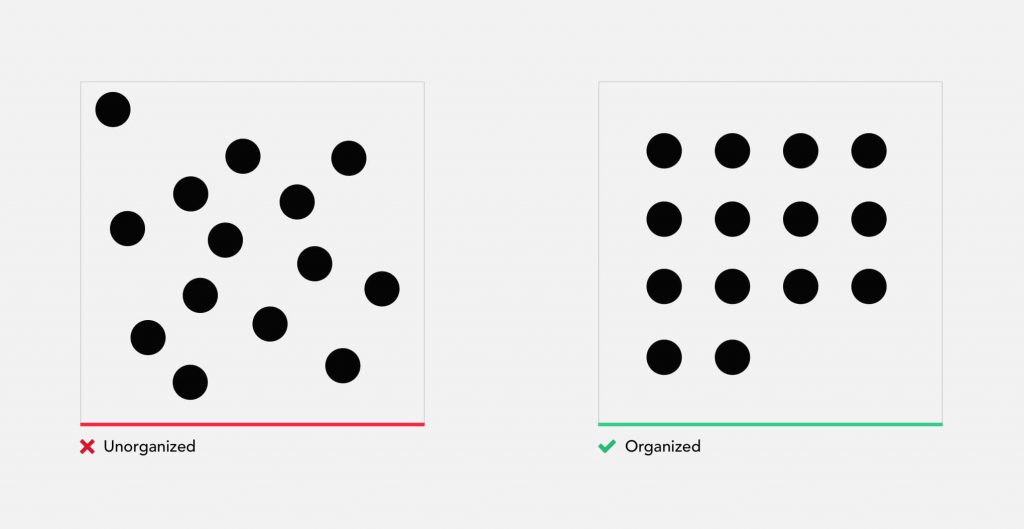
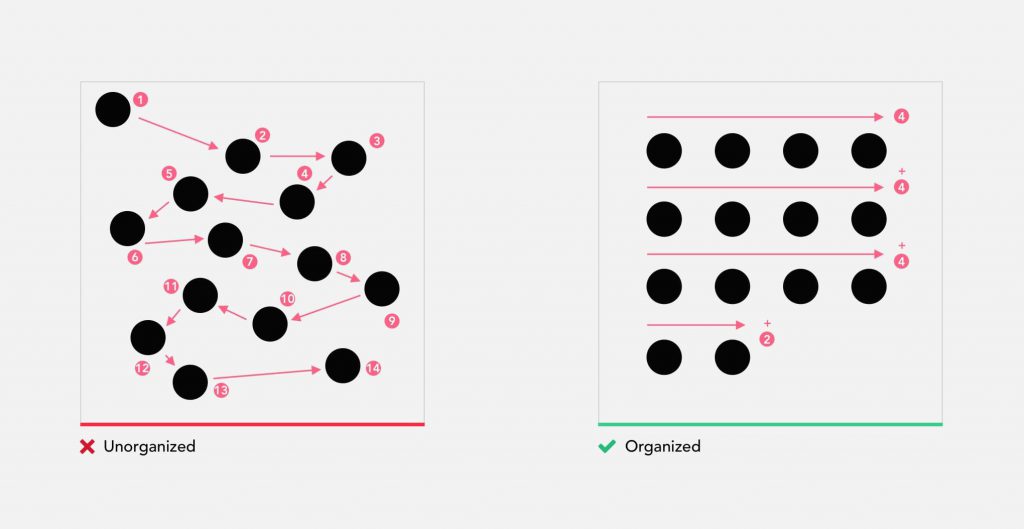
Hãy làm một bài kiểm tra đơn giản. Trong hình minh họa bên dưới chúng ta có 2 hình ảnh. Sử dụng đồng hồ bấm giờ để đo xem bạn sẽ mất bao nhiêu thời gian (và nỗ lực) để đếm số chấm đen trong mỗi ô vuông.

Hoàn thành? Như bạn sẽ thấy, việc đếm các chấm vuông không có tổ chức mất nhiều thời gian hơn đáng kể, và thêm vào đó là việc bạn phải chịu nhiều tải trọng hơn về mặt nhận thức. Tại sao chúng ta lại có kết quả này nếu các ô vuông có số chấm giống nhau?
Ánh xạ các dấu chấm vào một ma trận cụ thể, đã giúp chúng tôi quét chúng một cách trực quan và nhóm lại khi đếm. Trong khi ở trong ô vuông không có tổ chức, chúng tôi phải đi từng chấm, đếm chúng riêng lẻ. Ngoài ra, có lẽ nhiều bạn đã tính toán sai hoặc buộc phải kiểm tra lại kết quả của mình với hình ảnh bên trái.

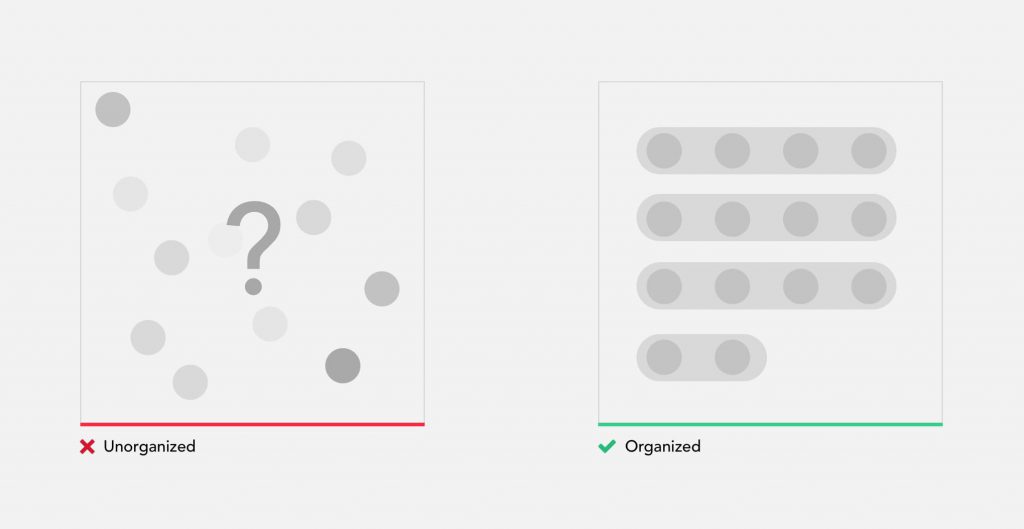
Việc tổ chức các yếu tố không chỉ giúp cải thiện khả năng nhận biết mà còn giúp bạn dễ nhớ hơn. Khi vận hành bất kỳ máy móc nào, điều rất quan trọng là phải nhớ vị trí và chức năng của tất cả các điều khiển. Hãy làm một bài tập nhỏ khác. Chỉ mới một phút trước bạn còn đếm các dấu chấm trong 2 hình ảnh, bây giờ hãy nhớ lại vị trí của mỗi dấu chấm trong 2 ô vuông. Đối với đa số việc nhớ lại cấu trúc không có tổ chức là điều gần như không thể.

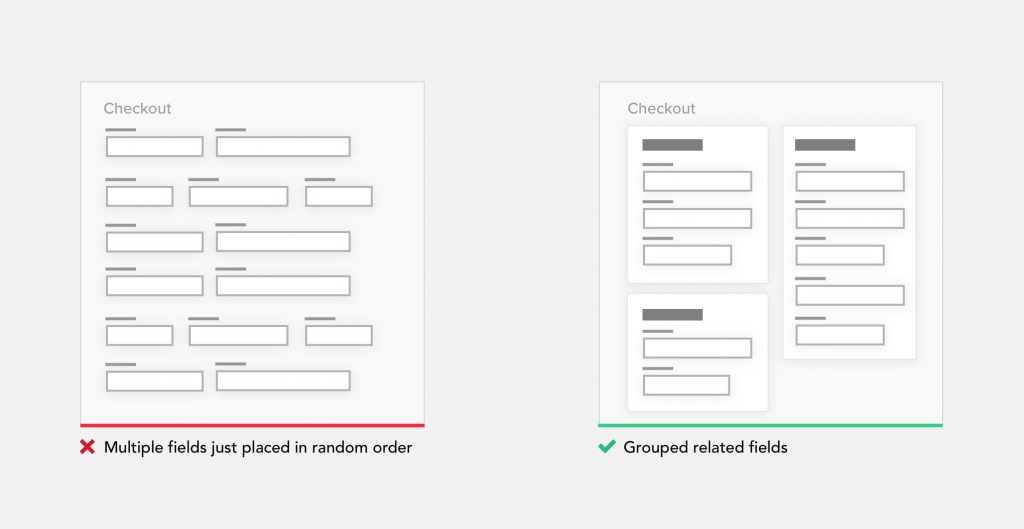
10. Nhóm các nội dung liên quan
Thông thường, một cách dễ dàng để đơn giản hóa trang phức tạp là bắt đầu nhóm các thành phần. Tại thời điểm đó, người dùng đang xử lý với một vài nhóm hơn là với vô số các thành phần không liên quan. Thêm đường viền (tạo vùng chung) xung quanh một phần tử hoặc một nhóm phần tử là một cách dễ dàng để tạo ra sự tách biệt với các phần tử xung quanh. Có nhiều nguyên tắc phân nhóm trong tâm lý học Gestalt giúp các mục có cảm giác liên quan: Gần gũi, Tương tự, Liên tục, Gần gũi và Kết nối.

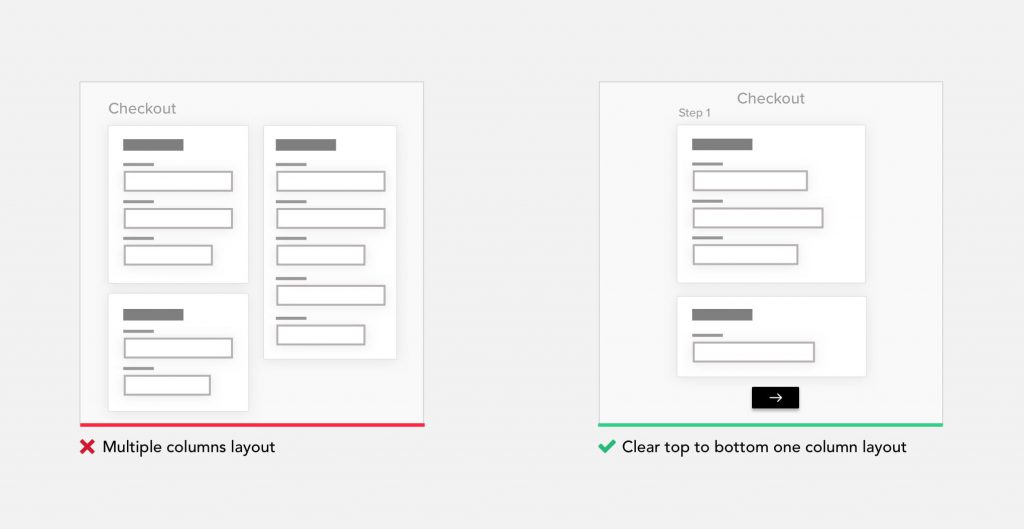
11. Chia các nhiệm vụ lớn thành các bước nhỏ hơn, thử bố cục một cột
Các loại hình thức khác nhau có mặt hầu như trong bất kỳ sản phẩm nào. Đó là một cách bạn nắm bắt thông tin người dùng. Đôi khi ngay cả sau khi loại bỏ mọi thứ không cần thiết, những thứ đó có thể trở nên rất lớn. Các biểu mẫu như vậy có thể rất dễ dàng để người dùng hoàn thành. Vì vậy, những gì chúng ta có thể làm là chia nhỏ nhiệm vụ to lớn đó thành một loạt nhiệm vụ nhỏ hơn. Đột nhiên, việc thực hiện quá trình này đến cuối cùng có vẻ dễ dàng hơn nhiều. Hoàn thành nhiệm vụ phụ nhỏ mang lại cho người dùng một phần endorphin và sự hài lòng để tiếp tục.
Khi thiết kế biểu mẫu, hãy sử dụng bố cục một cột thay vì nhiều cột. Bố cục một cột dễ điền hơn nhiều. Bằng cách này, người dùng không cần phải suy nghĩ sẽ điền gì tiếp theo, chỉ cần di chuyển xuống trang theo đường thẳng.

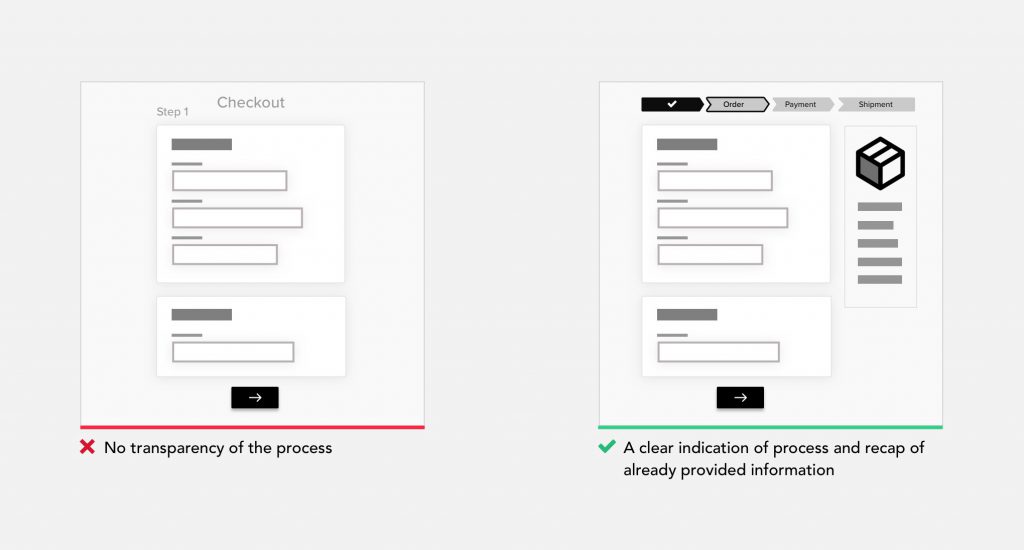
12. Minh bạch trong việc truyền đạt quy trình và trạng thái hệ thống
Sự không chắc chắn làm cho chúng ta lo lắng, nó nên được tránh càng nhiều càng tốt. Đó là lý do tại sao bất cứ lúc nào trừ khi nó rõ ràng, người dùng sẽ có thể biết anh ta hiện đang ở đâu trong quá trình, anh ta đến từ đâu và điều gì sẽ xảy ra tiếp theo. Giữ bản tóm tắt thông tin đã cung cấp trước đó cũng là một ý tưởng hay, nó giảm tải trên bộ nhớ người dùng và loại bỏ nhu cầu quay lại kiểm tra lại các bước trước đó.

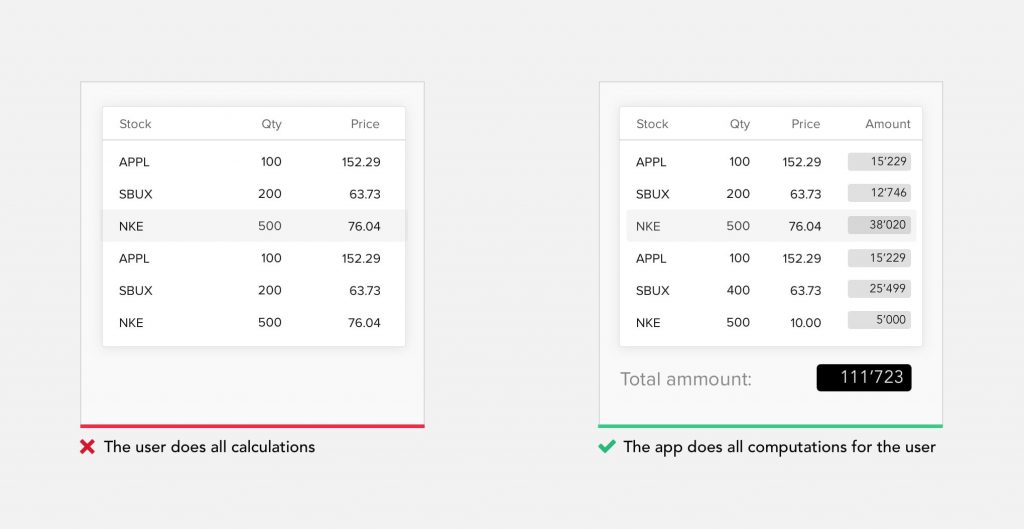
13. Thực hiện các phép tính cho người dùng của bạn
Bộ não con người kém về số học thô liên quan đến các con số. Áp lực tiến hóa đã ưu tiên cho các bộ não được tối ưu hóa cho việc nhận dạng đối tượng so với các phép toán số học. Cố gắng tận dụng hệ thống để thực hiện tất cả các phép tính thay vì người dùng.

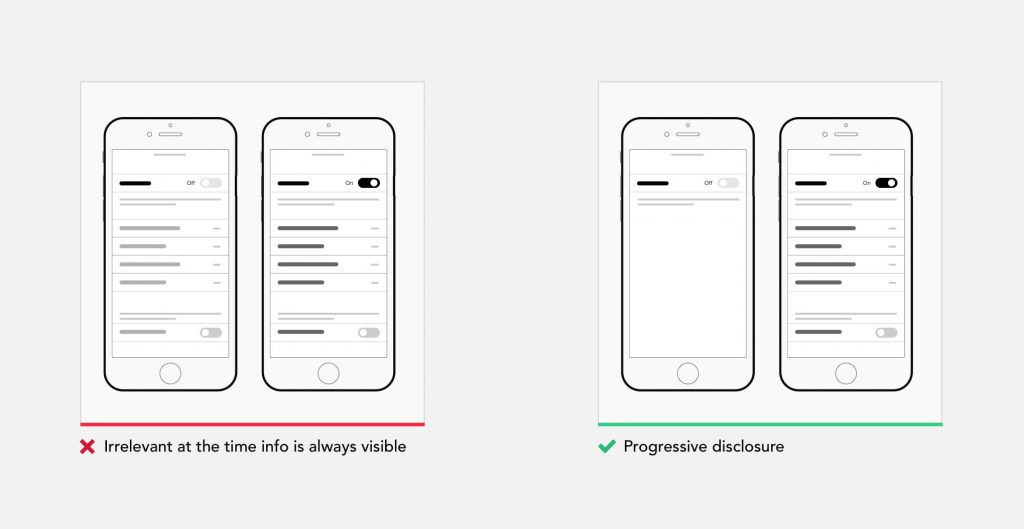
14. Che giấu sự phức tạp với tiết lộ tiến bộ
Tiết lộ lũy tiến là một mẫu thiết kế được sử dụng trong thiết kế UX để giúp người dùng diễn giải giao diện người dùng dễ dàng hơn. Nó liên quan đến việc sắp xếp thứ tự thông tin và hành động trên nhiều màn hình để không làm người dùng choáng ngợp hoặc ẩn thông tin không liên quan cho đến khi nó trở nên có liên quan. Tiết lộ liên tục tuân theo khái niệm điển hình là chuyển từ “trừu tượng sang cụ thể”, bao gồm trình tự các hành vi hoặc tương tác của người dùng. Một ví dụ điển hình về tiết lộ lũy tiến là điều hướng búp bê lồng nhau của iOS.

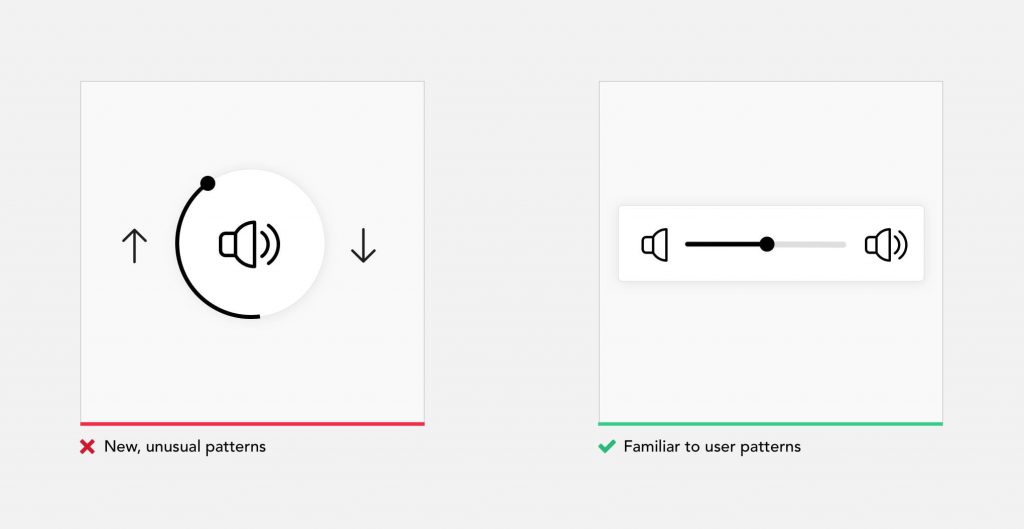
15. Dựa vào các mẫu và tương tác được chấp nhận phổ biến
Người dùng dành phần lớn thời gian cho các sản phẩm khác. Điều này có nghĩa là người dùng thích trang web của bạn hoạt động giống như tất cả các trang web khác mà họ đã biết và họ đưa ra những kỳ vọng cụ thể về cách sản phẩm của bạn trông và hoạt động. Tuyên bố này đúng với bất kỳ sản phẩm kỹ thuật số hoặc vật lý nào từ mạng xã hội đến tủ lạnh của bạn và phản ánh suy nghĩ của người tiêu dùng. Điều đó không có nghĩa là bạn nên ngừng đổi mới, hơn thế nữa là để đánh giá xem liệu có rời xa các cách truyền thống trình bày điều hướng hoặc điều khiển, có biện minh cho người dùng thay đổi mô hình tinh thần của họ hay không.

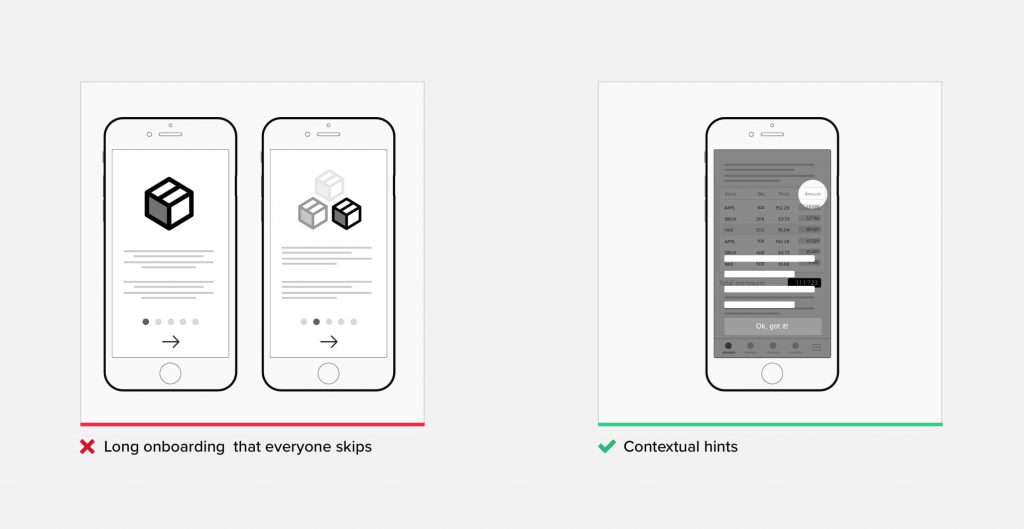
16. Thiết kế trải nghiệm lần đầu tiên được sắp xếp hợp lý
Mục tiêu chính của bất kỳ thiết kế nào là kết nối người dùng với giá trị sản phẩm cung cấp càng sớm càng tốt. Hãy suy nghĩ về điều đó trong một giây. Vì vậy, bất kỳ thứ gì ngăn cách giữa người dùng và anh ta thực sự đang vận hành một hệ thống, đều là một rào cản trừ khi nó phục vụ một nhu cầu chức năng. Trải nghiệm lần đầu tiên rất quan trọng đối với bất kỳ quá trình nào, con người chúng ta rất nhanh chóng hình thành ý kiến của mình về sản phẩm và bỏ đi ngay lập tức nếu chúng ta không hài lòng.
Ngay cả nhiệm vụ đơn giản nhất cũng là một thách thức nếu bạn cố gắng thực hiện nó lần đầu tiên. Đôi khi cần phải đào tạo thêm trước khi chúng tôi có thể vận hành sản phẩm. Trong thiết kế kỹ thuật số, tôi khuyên bạn nên quên cách tiếp cận thủ công, kỳ vọng của người dùng là sản phẩm phải đủ đơn giản để hiểu và họ mong đợi sự trợ giúp theo yêu cầu hoặc khi có sự cố. Cung cấp trợ giúp theo ngữ cảnh thay vì một người dùng áp đảo trả trước với tài liệu học tập, thiết kế cho các trạng thái trống

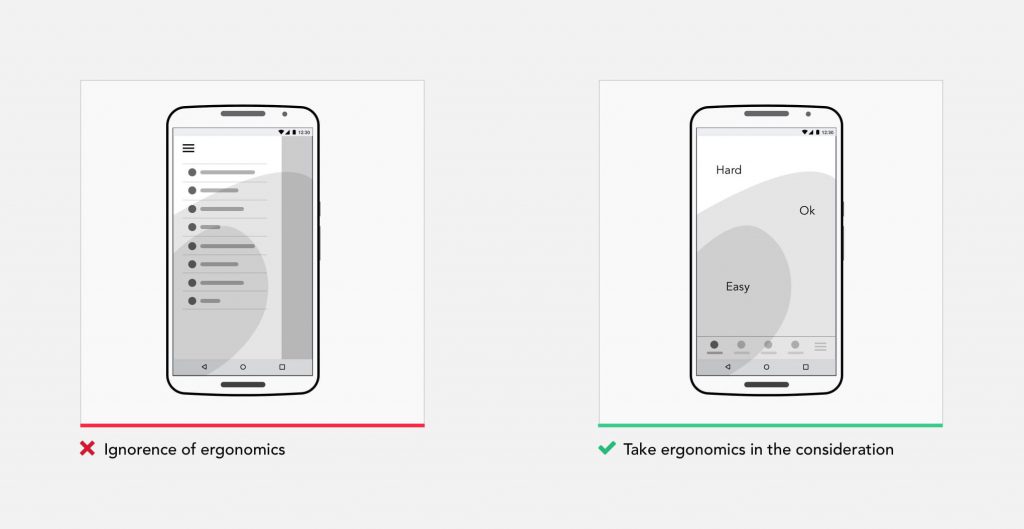
17. Hãy ghi nhớ công thái học và hoàn cảnh mà sản phẩm sẽ được sử dụng
Sự đơn giản như chúng tôi đã xác định bằng cách bạn có thể thực sự sử dụng sản phẩm dễ dàng như thế nào, với tính công thái học của nó. Công thái học là quá trình thiết kế hoặc sắp xếp nơi làm việc, sản phẩm và hệ thống sao cho phù hợp với những người vận hành chúng. Hầu hết mọi người nghĩ rằng nó là một cái gì đó để làm với chỗ ngồi hoặc với thiết kế của điều khiển xe hơi và các thiết bị – và nó là … nhưng nó còn nhiều hơn thế. Công thái học áp dụng cho việc thiết kế bất cứ thứ gì liên quan đến con người, bao gồm cả các sản phẩm kỹ thuật số.
Năm 1954, nhà tâm lý học Paul Fitts, khi kiểm tra hệ thống vận động của con người, đã chỉ ra rằng thời gian cần thiết để di chuyển đến một mục tiêu phụ thuộc vào khoảng cách đến nó và tỷ lệ nghịch với kích thước của nó. Vì vậy, hãy đảm bảo các phần tử thường được sử dụng lớn và đặt chúng gần với người dùng.

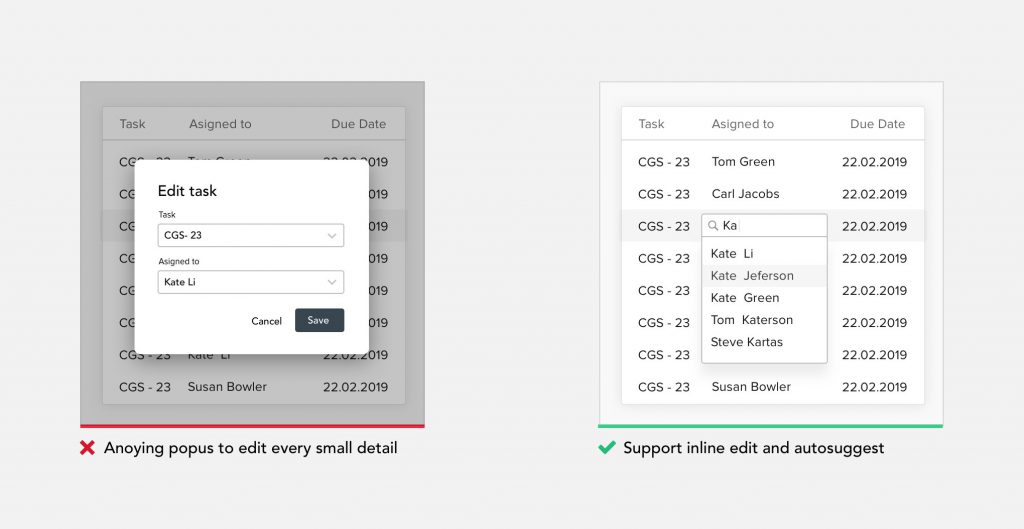
18. Hỗ trợ chỉnh sửa nội tuyến và các giá trị tự động đề xuất
Loại bỏ tất cả các tương tác, lượt xem, các bước không cần thiết trong mọi quy trình. Có một tốc độ tối ưu mà người dùng nên vận hành hệ thống, nó được gọi là “trạng thái của luồng”. Đừng phá vỡ dòng chảy đó bằng các cửa sổ bật lên. Đối với tất cả các hành động / giá trị có thể thay đổi sau này, hãy hỗ trợ chỉnh sửa nội tuyến càng nhiều càng tốt. Tự động đề xuất các giá trị khi có sẵn một số lượng lớn các giá trị.

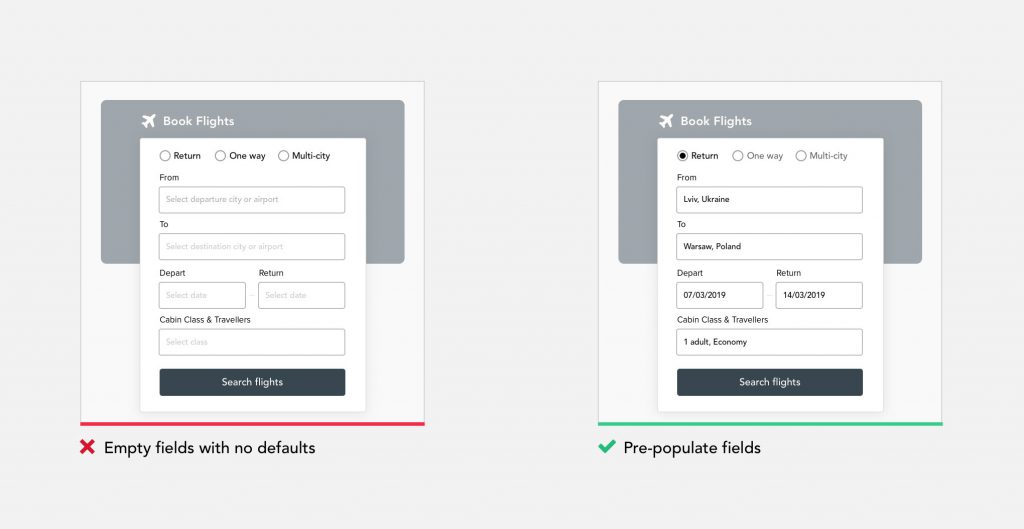
19. Sử dụng mặc định thông minh để giảm tải nhận thức
Mặc định thông minh là các lựa chọn được đưa ra để cung cấp câu trả lời cho các câu hỏi cho bạn. Điều này hỗ trợ người dùng hoàn thành biểu mẫu nhanh hơn. Việc điền vào biểu mẫu yêu cầu mọi người phân tích cú pháp nó, hình thành câu trả lời và sau đó nhập câu trả lời của họ vào khả năng chi trả được cung cấp trên biểu mẫu. Xác định các giá trị mặc định có liên quan, các nhà thiết kế cần hiểu người dùng và bối cảnh mà họ sẽ sử dụng một sản phẩm. Điều này chỉ có thể thực hiện được với nghiên cứu và thử nghiệm sâu, để học hỏi từ người dùng của họ và điều chỉnh các giá trị mặc định dựa trên dữ liệu lịch sử và kiểu sử dụng của người dùng. Luôn đặt mặc định thành lựa chọn mà đại đa số người dùng (giả sử là 90–95 phần trăm) sẽ chọn nếu các lựa chọn rõ ràng là bắt buộc.

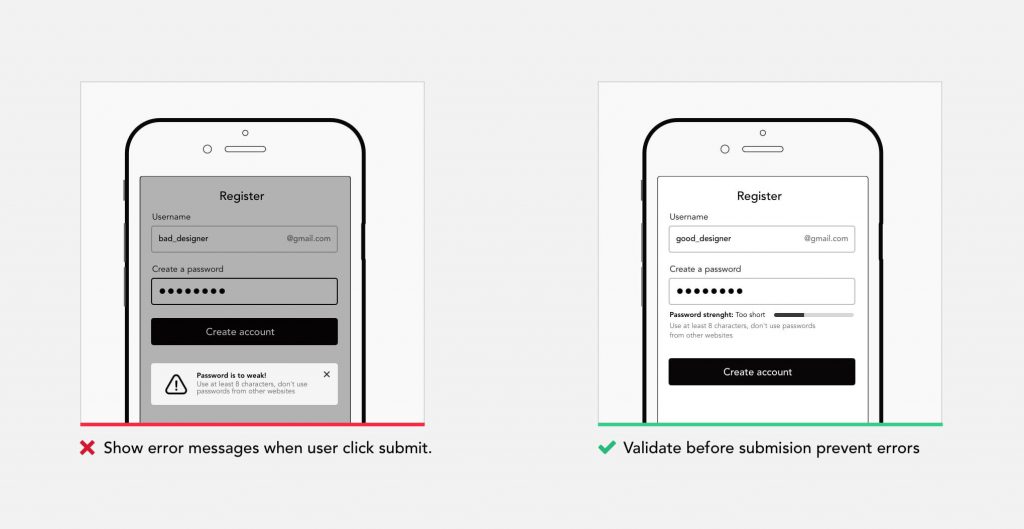
20. Ngăn ngừa lỗi
Thông báo lỗi mang lại rất nhiều căng thẳng và mang lại cho người dùng cảm giác rằng họ đã làm sai hoặc không hoàn thành nhiệm vụ. Đảm bảo tự động kiểm tra dữ liệu đã nhập và cung cấp cảnh báo hoặc nhắc nhở đối với các mục nhập dữ liệu không phù hợp để giảm lỗi. Loại bỏ các điều kiện dễ xảy ra lỗi hoặc kiểm tra chúng và cung cấp cho người dùng tùy chọn xác nhận trước khi họ thực hiện hành động. Các hành động phá hủy và không thể khôi phục phải được bảo vệ bằng chức năng cưỡng bức để đảm bảo rằng người dùng nhận thức được tác động mà lựa chọn của họ sẽ có.

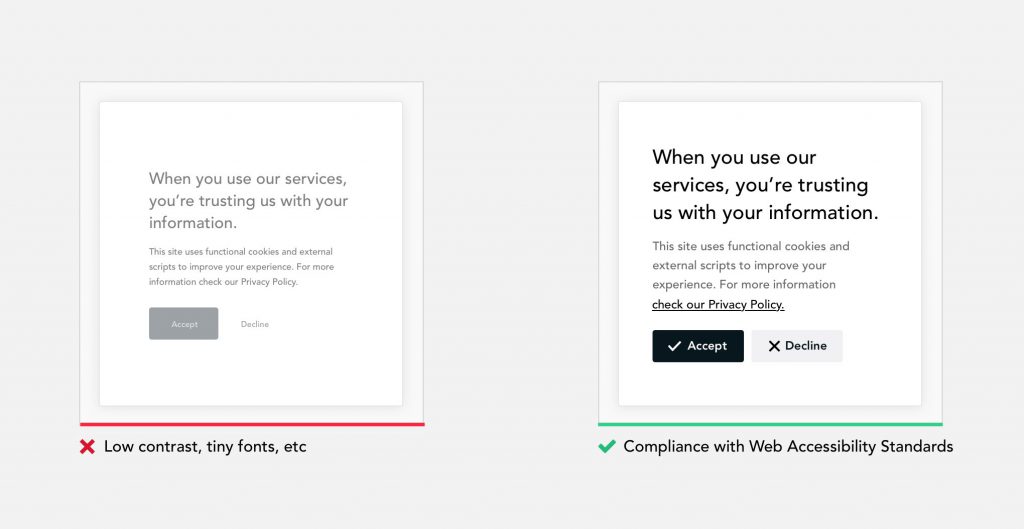
21. Thiết kế cho khả năng tiếp cận
Là một nhà thiết kế, mục tiêu của bạn là đạt được khả năng tiếp cận hàng đầu, đảm bảo rằng sản phẩm của bạn có thể tiếp cận được với nhiều đối tượng hơn mà không bị loại trừ. Có hơn 1 tỷ người trên thế giới bị khuyết tật. Đừng sử dụng màu sắc như một phương tiện trực quan duy nhất để truyền tải thông tin. Đảm bảo đủ độ tương phản giữa văn bản và nền của nó, hỗ trợ điều hướng bằng bàn phím, v.v. Khả năng truy cập không bị giới hạn ở một nhóm người dùng với một số khả năng khác nhau, khi bạn thiết kế khả năng tiếp cận, bạn sẽ cải thiện trải nghiệm cho mọi người sử dụng sản phẩm.

Kết luận
Thiết kế đơn giản để sử dụng và hiểu các sản phẩm không phải là điều dễ dàng, đó là một quá trình nghiên cứu học hỏi sâu từ các vấn đề phức tạp từ đó đúc kết và đưa ra các giải pháp tối ưu nhất để có được kết quả cuối cùng là sự đơn giản, mạch lạc nhưng đầy đủ cho người sử dụng.
Nguồn tham khảo: https://uxplanet.org/















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


