Discovering Hexo: E-Commerce with Node.js Blog Framework
Mục Lục
Discovering Hexo: E-Commerce with Node.js Blog Framework
 Photo by drmakete lab on Unsplash
Photo by drmakete lab on Unsplash
Have you ever thought of adding e-commerce directly into your blog’s content?
After all, why not? With content marketing on the rise and bloggers taking over the world, you might as well have all the tools you may need to optimize that blog. Today, we’ll show you a really, really, REALLY easy way to do exactly that.
Let’s put us in context a little bit first.
Lately, we stumbled upon an article that caught our attention. Posted on Netlify’s blog, it talks about the rise of the JAMstack and lists the 10 best static site generators in 2017. Obviously, it’s still a matter of opinion and each of them will answer different developer’s needs, but still, it’s a nice way to start discovering them.
If you’ve been following our blog, you know it’s a movement we believe in and support.
We realized that we explored most of these static site generators on our blog in various tutorials of shopping cart integration, but we didn’t complete the top 3 yet. Well, let me tell you that we took this new mission to complete the podium very seriously.
The two first spots have already been covered with our integrations on Jekyll and Hugo. Now we’ll close it with Hexo.
You can find all these other static site generator’s tutorials right here.
Hexo being primarily a blog framework we’ll show you how you can integrate a Snipcart housed buy-button into your blog platform. You’ll never know when you’ll want to give the option to your reader to buy a product you’re writing about, so why not sell this product directly on your blog?
Above all this, it’s nice to discover new tools and we love to do it for you, so here we go!
What is Hexo?

That tagline says it all, right?
Hexo is a tool designed with Node.js to fastly build impressive blog platforms.
Its Node.js foundations allow for incredible speed in generating hundreds of pages. It’s easy to use with a great Markdown support and a bunch of plugin options coming from recognized applications like Jekyll and Octopress. You can easily deploy your site, only hitting one command, to the likes of GitHub and Heroku.
The main problem with Hexo is probably that the majority of its vast community is Chinese-speaking, so it may be hard to find valuable tutorials or guides in English. Fortunately, the documentation is exhaustive and we hope that this piece of content can be of value to the English community.
As a static site generator, it assures you to get a website that is fast, secure and flexible. If you still don’t know that, yes, speed is a pretty big deal nowadays.
It presents itself has a fast, simple & powerful blog framework, let’s see if it can hold up to those expectations!
Hexo tutorial — E-commerce on a blog
In this demo, we’ll find a way to add call to action buttons to a blog post that will allow a customer to buy the product that a post might talk about. It can be very interesting to create contextual shopping experiences.
I’m feeling a bit evasive today and I want to start a blog about space. I may want to show off some gear I’ve been gathering for an upcoming adventure on Mars, who knows? With the development of programs like SpaceX, better be ready. Let’s see what happens with that…
We’ll start by installing hexo. It’s very simple:
npm install hexo -g
We need to install Hexo via npm, we’ll then have access to their CLI that will allow us to create our first site. Once it’s installed just type this in your prompt:
hexo init yoursite
Hexo will automatically clone a git repository and run some installation commands. Once it’s done you can simply run hexo server and it will automatically start a server from your local directory. To be honest, I was kind of blown away by how simple it is to create a blog using Hexo.
Configuration
First thing we’ll do is to add the Snipcart API key to the _config.yml file. This way it won’t be hardcoded in the site itself.
For this, you’ll need a Snipcart account. (Which is completely free as long as you use it in test mode!)
We’ll open the _config.yml file and add a new configuration setting:
snipcart_api_key: YOUR_API_KEY
You will have access to this setting directly in your template through the config object.
Adding Snipcart
We’ll stick with the default theme for this case, but it’s very easy to install new themes or a build a new one. The Hexo documentation is very well done so we’ll skip this part.
We’ll start by adding Snipcart necessary files; open head.ejs file and add the following lines:
Please note that we are using the variable we defined in our config file earlier.
Then, we need to add the buy button. One cool thing about Hexo is their support of Font-Matter, you can basically add any settings to a markdown article and you’ll have access to these settings in the templates.
We’ll start by creating a new article in the source/_posts folder. We’ll name it: steps-for-a-new-life-on-mars.md for our demo here.
The content will be the following:
Nice stuff! We’ve got a killer of a blog post right there.
Please note that I added some product details in the post header; we’ll have access to that in our templates. So whenever a product is defined in an article we’ll be able to add a call to action button that will make it possible to buy the item we are talking about in the post.
We’ll then open the article.ejs template, which is the template used to render a blog post article.
Just before the <footer> node, we’ll add the Snipcart button:
The button will be shown only if a product has been defined in the article. I also added a new CSS class named article-buy-now in the article.styl file to make it look better.
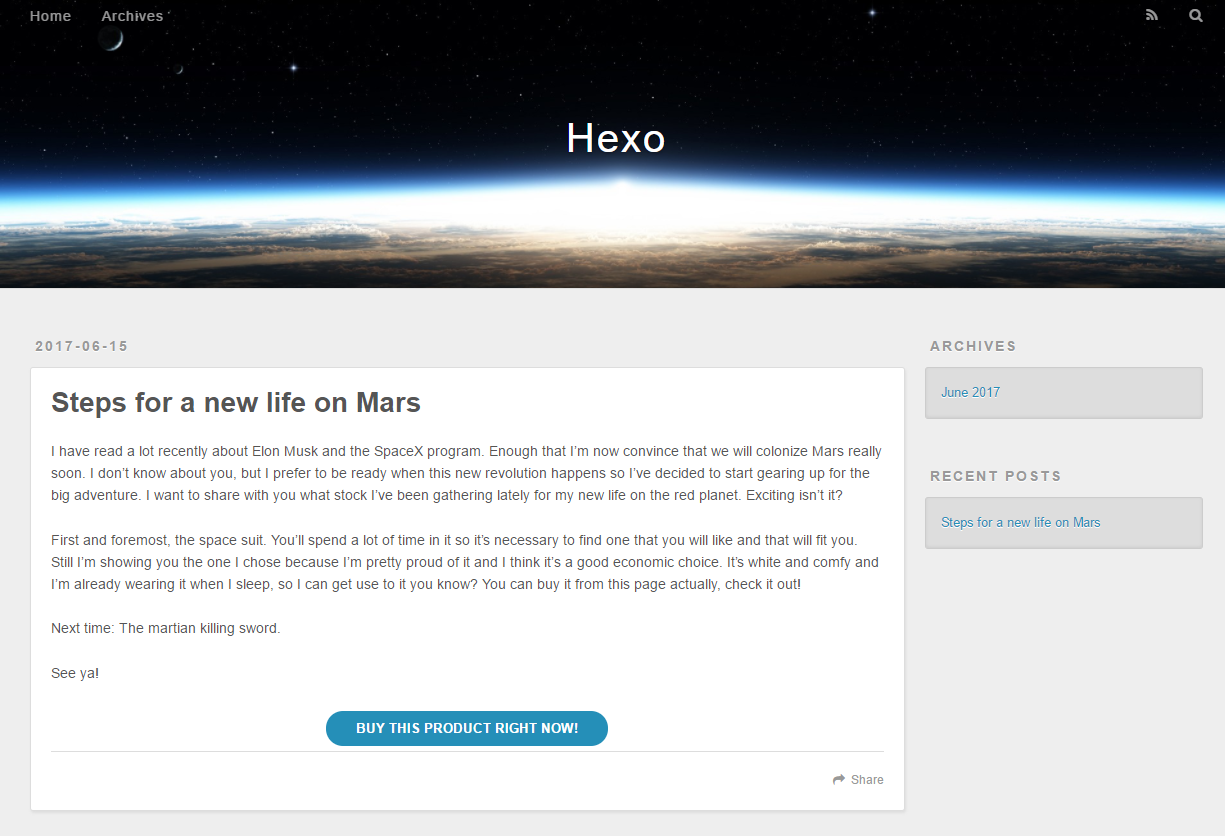
If you refresh your browser and visit the article page you should see something like this:

And if you click on the buy button:

Ready for space yet?
That’s about it! Simple isn’t it? You can see a live demo and browse the source code on GitHub.
It only took me an hour top to have it working. I really think Hexo is one of the easiest and powerful blogging static site generator out there at the moment. Up to this day, I honestly think it was one of the simpler demos I had to put up. So, I guess our friends at Netlify were right to put in the top 3 and I raise my hat (or astronaut helmet) to them. 😉
Node.js is big right now and it’s always quite fun for us to work with it.
If this isn’t enough for you and you want to dive deeper into Hexo you can visit the awesome list where you can find resources, themes, plugins, etc. You can also find a longer list of static site generators open to use right now if you can’t wait for us to get through all of them. 😉
Any suggestions of static site generator you would like us to tackle next time? Hit us in the comments!
Like the Hexo + Snipcart combo? Here’s a clean and simple e-commerce theme using both, available on Gumroad!
If you’ve enjoyed this post, please take a second to 👏 + share it on Twitter. Got comments, questions? Hit the section below!















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


