4 Ways to embed Facebook posts and Page features on your site
More than two billion people use Facebook every month. That’s more than a third of the world’s population.
Since many people find company websites through Facebook, it’s a good idea to build a bridge between your social followers and digital leads. From buttons and posts to feeds and recommendations, you can introduce visitors to your more social side without them ever leaving your site.
While tricky developer solutions like oEmbed endpoints exist today, we’ll focus on options for embedding your Facebook feed that don’t require as much API knowledge.
Here are 4 ways to embed a Facebook page and more on your website:
Mục Lục
1. How to Embed Facebook on WordPress Sites
It’s almost impossible to talk about how to embed a Facebook feed on your website without at least some reference to plugins. If you’ve ever used WordPress, which is likely since roughly 60% of the market does, then you know there’s a plugin for just about everything and Facebook is no exception. You have a couple of options for embedding on WordPress using either the plugin route or a manual process.

Using a plugin makes the process a bit more automated and the social network itself offers numerous options to choose from, including:
- Embedded Posts: This allows you to easily embed public posts on your site.
- Page Plugin: This allows brands to embed Facebook Page elements directly onto their website. From here, customers can like and share a page without leaving your website.
- Comments Plugin: This allows people to interact with your website using their Facebook account, rather than asking them to sign up for a new account just to leave a comment.
- Quote Plugin: This is great for boosting shares on your site. The quote allows people to select portions of text from your blogs and articles and share it on their Facebook account.
Track the impact of your Facebook presence with Sprout Social
Analyze the impact of your Facebook efforts with Sprout Social’s presentation-ready reporting.
You can also moderate Facebook ads and reviews in the Smart Inbox to get a complete overview of your Facebook presence in one spot.
Start a free trial and use Sprout’s analytics to report on the ROI of your campaigns as well as the effectiveness of your team down to the individual level.
While plugins give you a wide range of features that can amp up engagement on your site, you can also manually embed posts in WordPress pages by pasting in a public post’s URL with specific shortcode. While there can always be a few variations to this process depending on your customizations in WordPress, this is an easy route if you only need to embed a post and don’t need to frequently integrate more complex Facebook features.
You can also go with third-party plugin, many of which offer additional customizations and features. One example is the Custom Facebook Feed plugin that allows you to design a bespoke version of your feed to showcase on your website. The set-up is simple and you don’t need a Facebook developer account to get started.

Lastly, you can go the Facebook widget route by installing something like the WordPress Facebook Pagelike Widget plugin, which offers an easy way to embed your Facebook page on your site and entice visitors to like your page, too.
2. Use a Facebook Button
Statistics show that Facebook audiences are happy to engage with the people and brands they follow. In fact, users leave around five billion comments every month and they love clicking that like button. This is even more prevalent with the various Facebook Reactions available too.
Perhaps the simplest way to engage your audience on social media through your website is to use Facebook embed buttons on your headers, footers, home page or blog posts. There are currently four different options to choose from on the Facebook developer site.
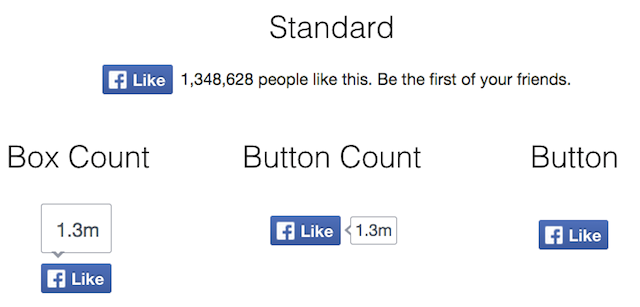
1. The Like Button
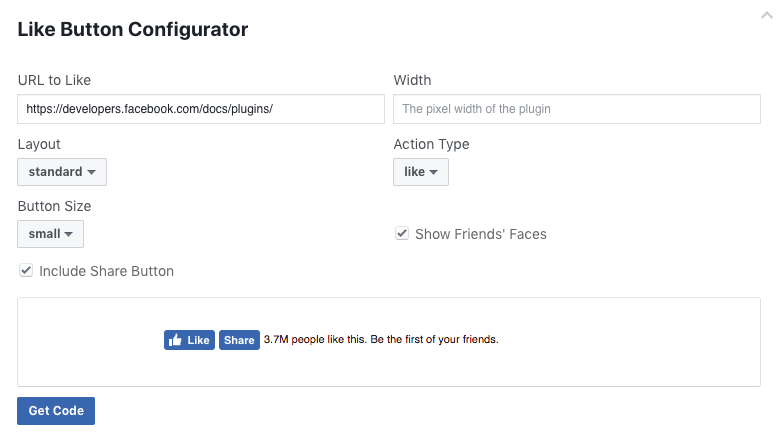
Facebook users generate around 4 million likes per minute. Adding your own like button to your website means that they can share their feelings about your content quickly and easily. The social site provides a page you can use to develop your own like button.
All you need to do is choose the style of a button and then click “get code.” The system will generate two separate snippets that need to be placed in specific places on your site.
The first goes into the header of the site, while the second can be dragged into any page you want to Facebook embed.

Depending on how many sharing opportunities you want to give your customers, you could place the button anywhere. Just be careful not to over do it.

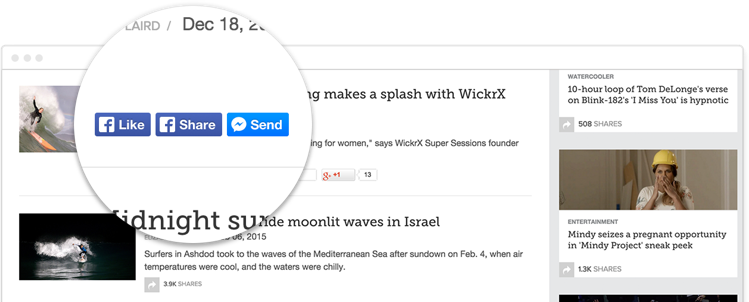
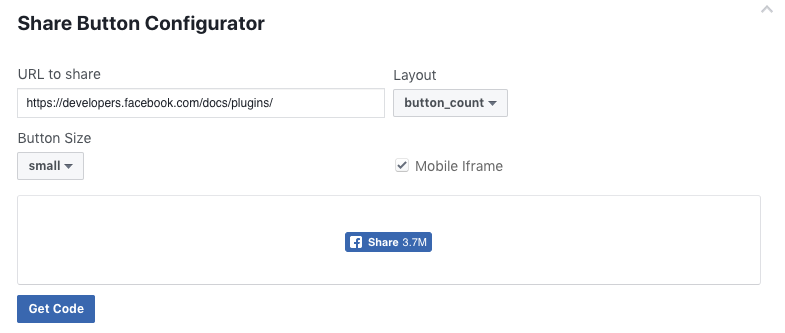
2. The Share Button
While liking a post is probably the most basic form of engagement for a Facebook user, sharing is something that requires more personal attention.
The Facebook Share button allows users to add messages to the links they place on their timeline or in group comments.

Facebook recommends using the native dialog for iOS and Android if you’re looking for tips on how to embed on Facebook in your mobile apps.
The share button gives your customers a chance to really advocate for your company by explaining why they’re linking back to your posts. Of course, it’s simple to copy and paste your link without any commentary too.
![]()
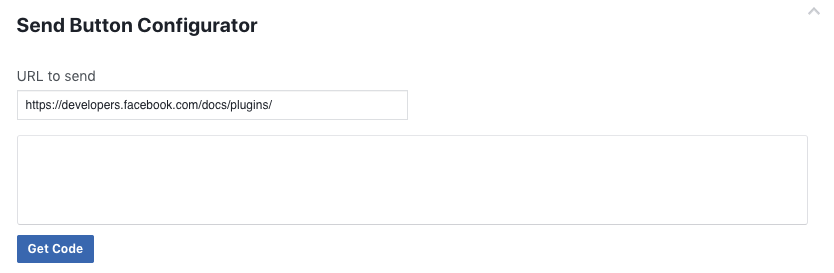
3. The Send Button
The send button is similar to the share button. The only difference is that the send option is designed for those who don’t want to embed on Facebook directly but would prefer to share their thoughts through a private Facebook message or in an email.

Facebook allows you to adjust the height and width of the send button as well as the referral tracking codes and absolute URL. All you need to do is select the URL of the page you want to send and paste that snippet into the code configurator on the developer website to get your code.

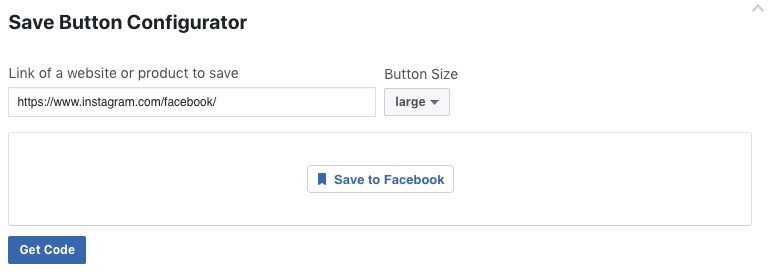
4. The Save Button
The Save button allows followers to save items or services on a private listing and share it with friends. For instance, if your customer notices a shirt they like on your clothing store, they can save it and come back later.

Additionally, the save button informs followers when you decide to add promotional deals to certain products. To use the save button, set up a product catalog first.
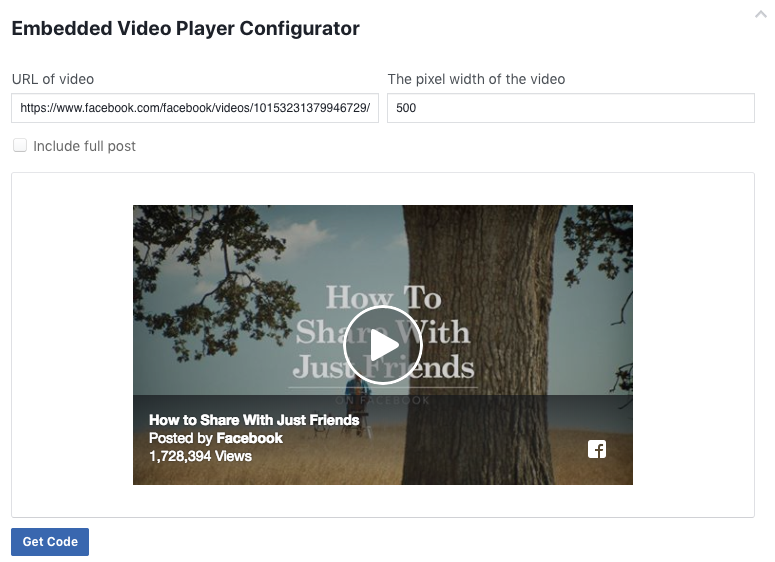
3. Embed a Live Video Player
Around one in five videos on Facebook are live broadcasts. Combine that knowledge with the fact that social users spend an average of 100 million hours watching video each day. It’s easy to see how important visual content is to your online presence.

The Facebook Live player allows users to see videos that you stream to your website after they’ve already been posted to your social feed. To set up your video embed, you either use the code configurator by:
- Choosing the URL of the video you want to show
- Pasting the URL into the code Configurator
- Clicking “Get Code”
- Pasting the snippet into the destination website
It’s also possible to manually transfer code from a video post. All you need to do is choose the “embed video” option from the options menu on the content. The video will have to be set as public for it to show up on your website. You then copy and paste that code into the webpage where you want your video to appear.
There are also accessible embedded video player plugins that add Facebook JavaScript SDK to your site.
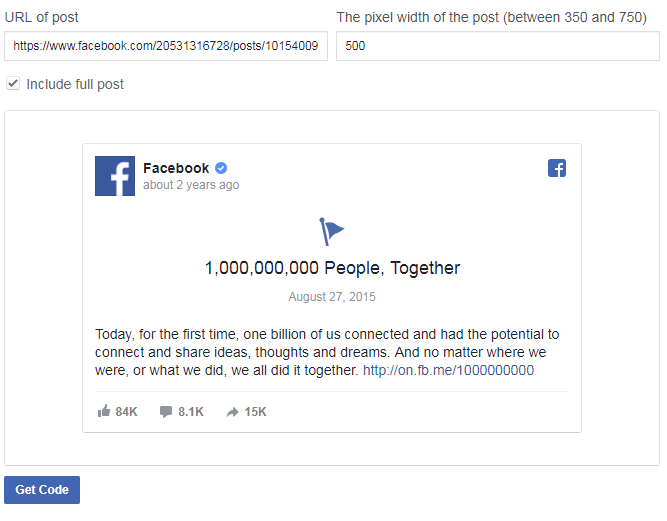
4. Use Embedded Posts
Last but not least, a fantastic way to expand your social reach and showcase content from an omnichannel perspective is by using embedded posts. Like embedded videos, these snippets of code simply allow you to showcase specific posts on your website.
You might use this embed on Facebook technique to highlight a brand achievement, share a great social example (like we do here on our blog), to quote a specific person or company and to Facebook comments. After all, 74% of customers consider word-of-mouth to be essential to their purchasing decisions.
To get the Facebook embed code from a post, simply:
- Choose the post you want to show
- Click on the top right-hand corner options menu and choose “embed post”
- Copy and paste the code into your blog or website.
Facebook also has its own “code generator” available for embedded posts, which allows you to decide how big the box for the post should be:

How do you use embeds to highlight Facebook content and features on your site? Make sure you have a handle on your overall Facebook marketing strategy to make the most of your content.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


