35 Best CSS Card Design To Engage Users On Your Site 2022 – uiCookies
Cards can be a convenient means of displaying content that includes various objects, such as the title, image, buttons, icons, etc. Designed adobt to your contents, the blocks or cards can include any type of custom elements. It can be anything from business cards, and informative cards to even analytics cards, but the main point here is that adding a card on any site will instantly add that innovative and creative touch. And like we have discussed before on our previous articles, there is certainly no denying that cards can be beneficial in more than one way.
Whether you own a blog, a professional company site, or anything, cards can be a great implementation on any niche. And with more and more popular sites like Pinterest or Instagram or apps and widgets going for card-based layouts, it’s high time that you, as a site owner start considering this option.
Previously we have discussed the topic of material design based cards, but today we wanted to broaden that horizon and make a list of inspo of CSS card designs that cover more than that. Whether you are looking for animated cards, CSS material design cards, business cards, blog-based cards or more, we have included every possible niche. So why not check out these awesome examples and try to implement them to your site? The best part is that each example we have mentioned below also allows the access to all of their codes and components so that you have no hassle when trying to replicate or understand the structure of each CSS cards below.
Mục Lục
CSS Cards

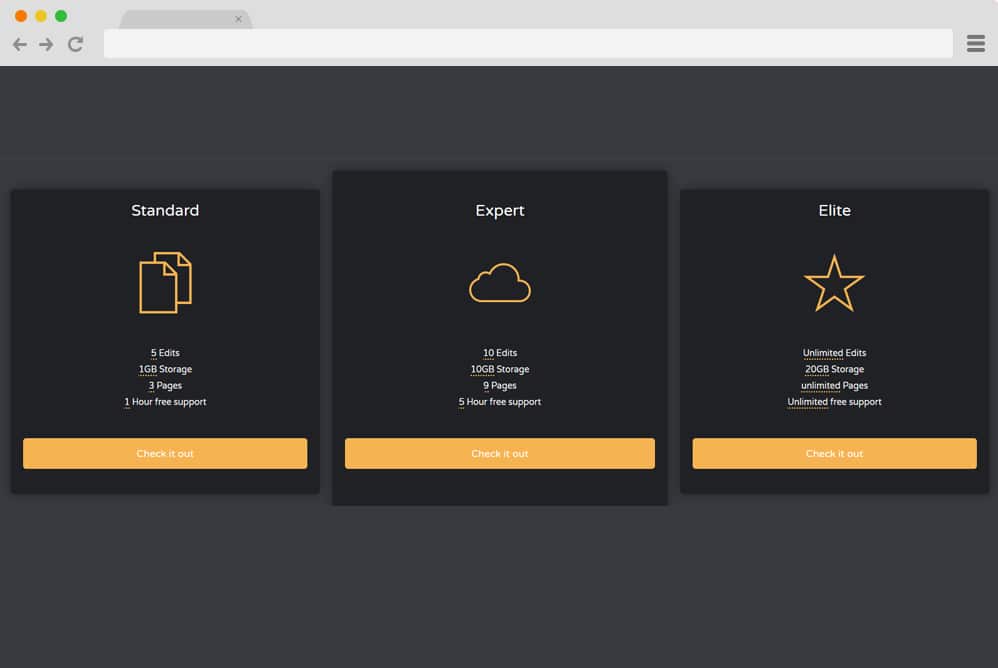
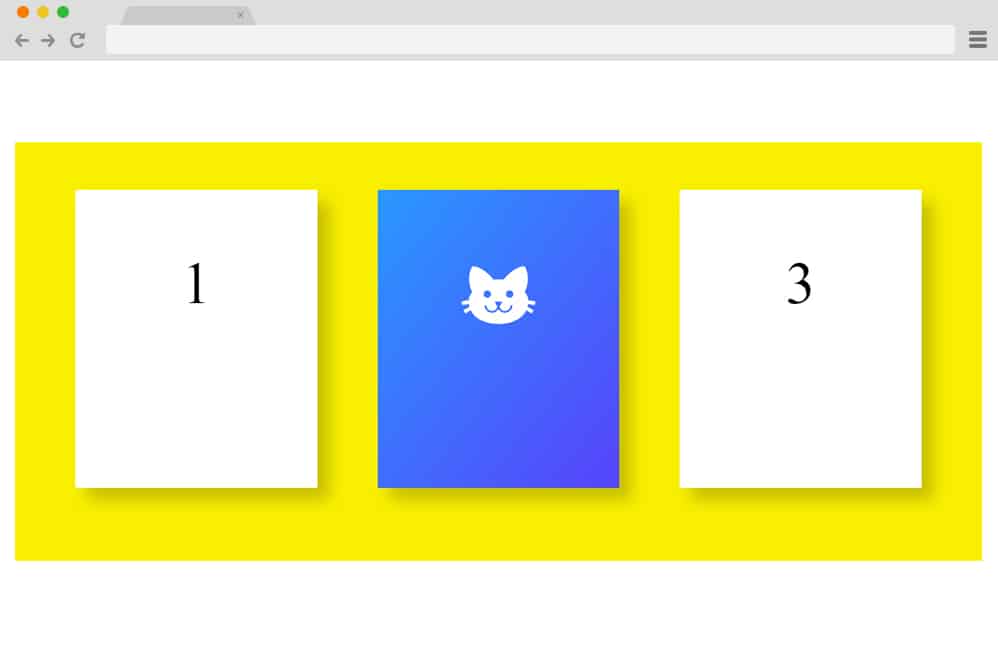
A pure CSS card design, this example here is a perfect way to stand out. It is unique with the design and style and pretty appealing to say the least. The use of dark color scheme further enhances the icon and the button placed on the cards. And it is pretty great to be used to display subscriptions, pricing plans, and other similar information you want. Here, you will find 3 cards placed side by side, also featuring an attractive icon and animated button alonside text holder. This design is easy to understand and replicate, this design is based entirely on the CSS and HTML codes. And the best part is that it is also completely responsive, which means that it readily adjusts to all device screens with minimal effort. So why not check out the structure in-depth to get a head start on your next project using the link below?
Info / Download
CSS Card with Drop Shadow

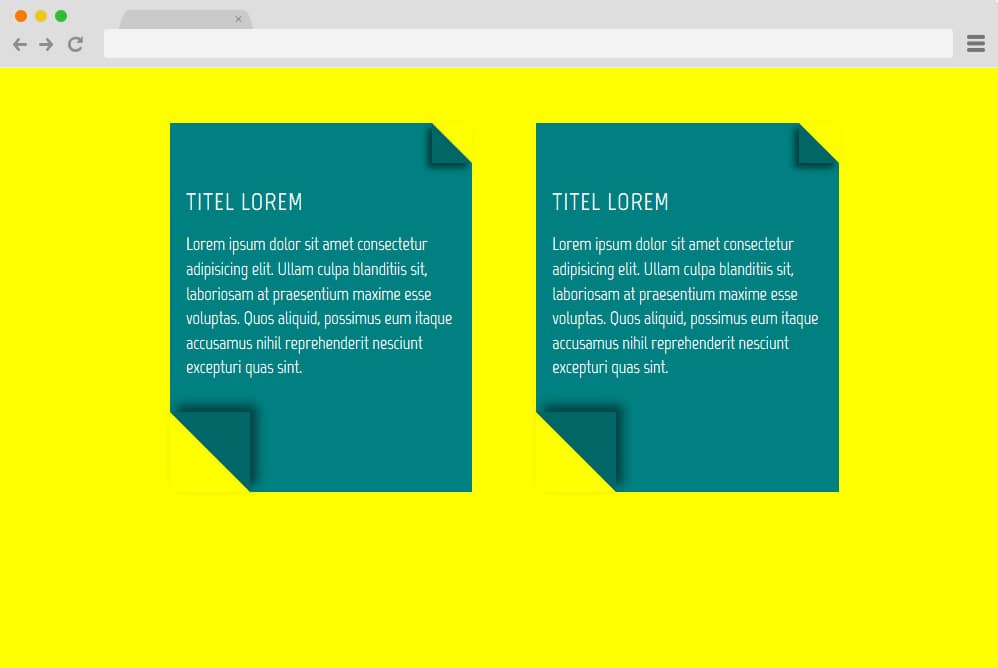
This is another standard card design that you can use to get started with design basics and create something from scratch. It features a pretty simple design that includes vibrant color schemes, drop shadow, and bright background color. Overall, this creation by Jaroslaw Hubert is simple enough for you to understand the structure and replicate on your site with ease. While the overall coding structure is available for copying, you can also personalize it to reach the desired result. The sizes, color schemes, font options are customizable and flexible.
Info / Download
Deck of Cards

Now this one falls under more or less the innovative and creative side of the CSS card design. However, unlike the previous two options, this card design relies both of CSS, HTML as well as JS. Basically, the creator Dan Episode has somewhat tried to replicate the action of shuffling a deck of cards. You can get creative here and use this reference for your own requirement. The 52 card designs are all based on the traditional playing cards, however you can change it to your liking and just replicate the Jquery based shuffle action. Pretty smooth and clean, each of the codes are well-defined. But if you want to take a closer look at the structure, click the link down below.
Info / Download
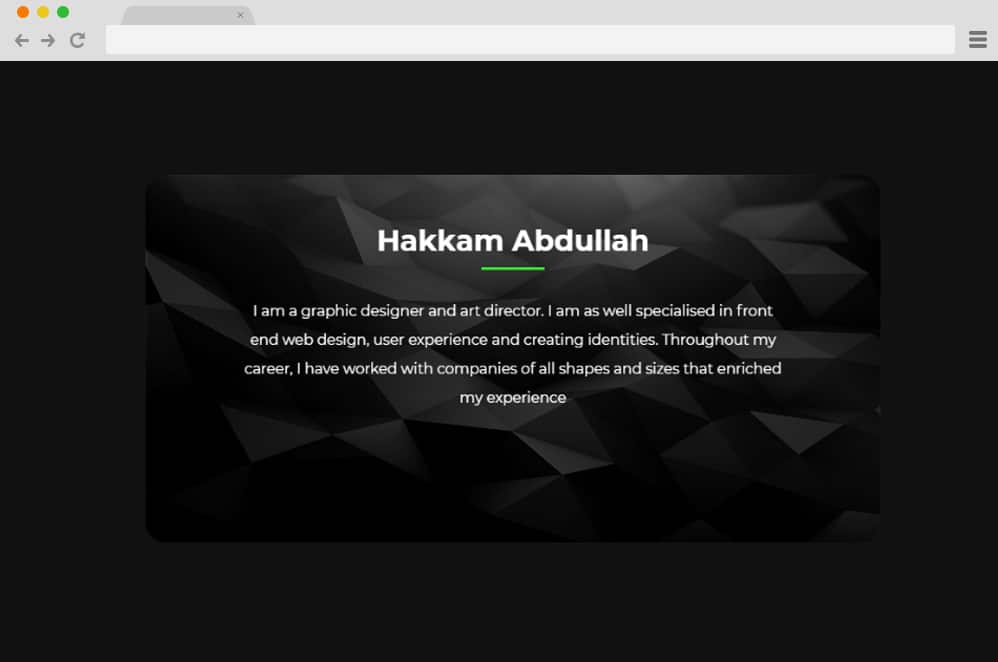
Profile Card Hover Over it Once

Let’s start off our list with a pretty simple and starightforward CSS Card design by Atul Prajapati. This is aimed more towards personal use and this design is suited best for personal eCards and profile options. And the best part is that the creators have kept it pretty simple and clean. It starts out with a black and white portrait which executes effects when users hover on. The image transitions to the original color palette while also effectively showcasing various social media icons. Alongside this, an animated name card also sldies in a pretty impressive manner. One can also decide to add in the clickable links to any of their social profiles and portfolios. The smooth transitions is based on the advanced CSS and HTML code structure. Follow the link below to get a closer look at achieving the same result on your site.
Info / Download
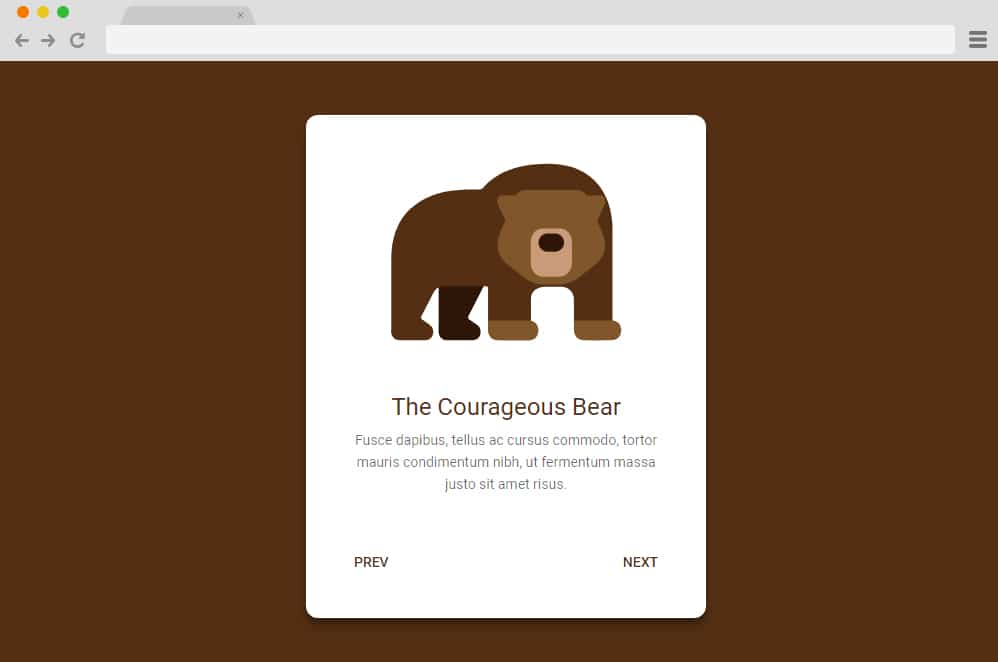
Card Carousel

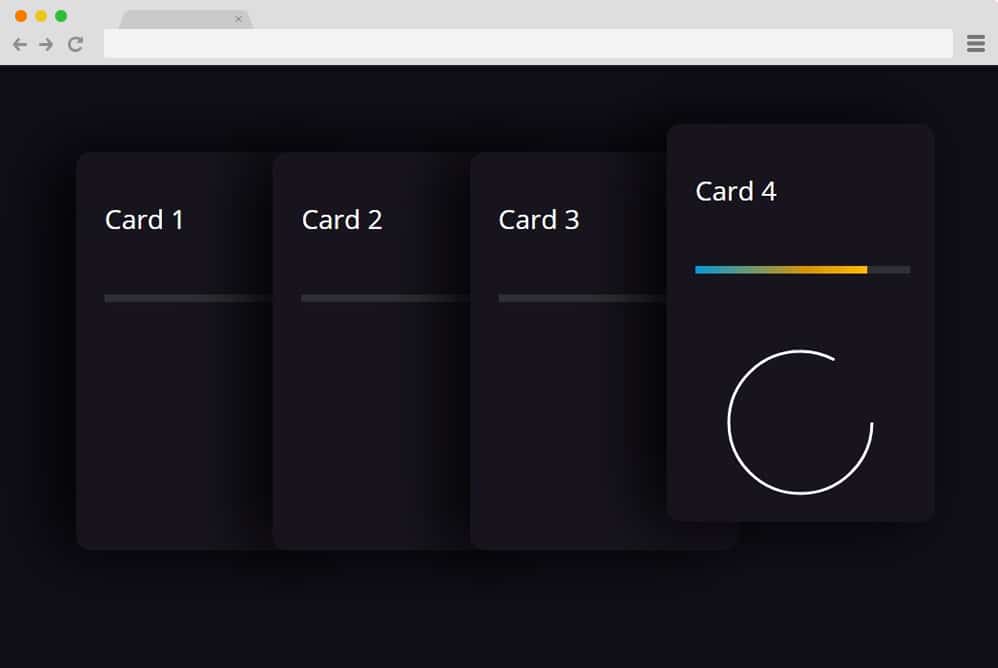
This is an option for those looking for a more flexible and versatile option that is well-suited for any purpose. As the name sums it up, this is a CSS Card Design featuring a functional carousel to display the contents. It looks pretty professional, however it relies fully on just the HTML and CSS. Various cards are stacked atop each other each displaying the title. When the users hover over any one of it, the card slides up while lighting up with the elements adding the hint of color. The slider and the circle are animated to depict some data.
The card slides down to make way for the next selection. When the cursor is moved away, it then transitions to it’s original state in the similar pattern. This design is pretty advanced and one can use this for multiple purposes. Whether it is to showcase various results in an engaging manner, promotional contents of even as a creative element to hook your users onto your site.
Info / Download
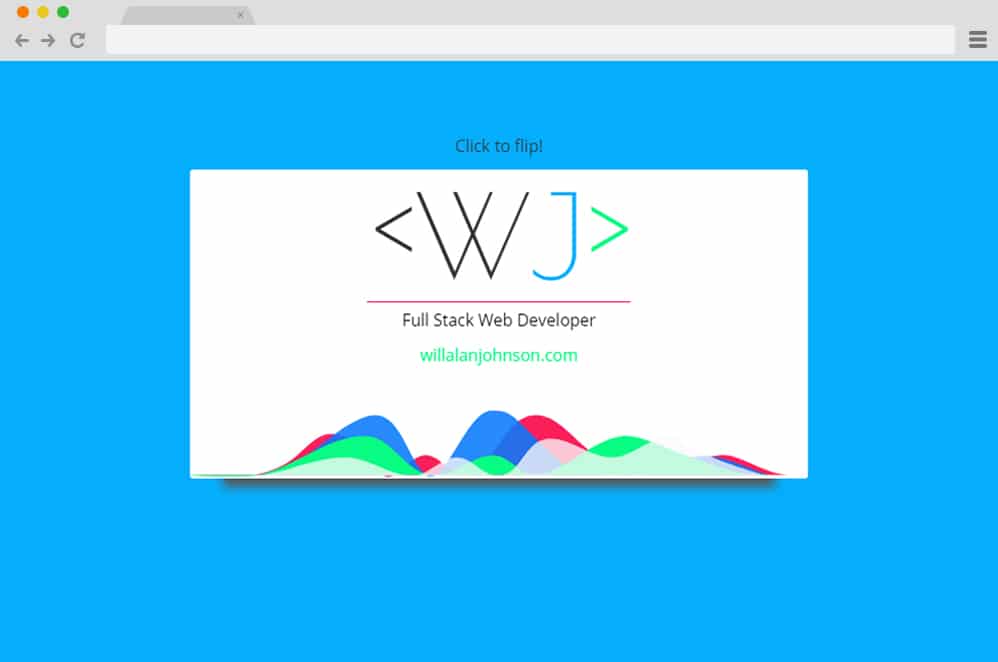
Card Animation

This is a classic animation effect integrated into a minimal card design ideal for personal or even professional purposes. It starts out as a simple card with a logo and the title. However, when hovered or clicked on, this template reveals a smooth CSS effect that is surely eye-catching. The logo placed on the side expands to a larger size while also centered. On the bottom, an arrow icon also appears, which suggests the movement of the card. You can use this for card-based blog design to depict various contents, use it as a creative element on the site, or even as a simple addition to any of your social profiles to keep it interesting. Minimal, clean yet professional-looking, the creator of this CSS Card design has sure managed to make a statement.
Info / Download
3D Cutout Card

This is a more vibrant and colorful take on a CSS animated card design. It features a simple card designed to seem 3D with the content or the logo placement on the centre. When hovered over, both the outline and the inner section form a simple square card. This is a genius way to introduce your users to your creative side easily. And you can use this both for professional and personal sites as well. The contents can be anything inside, you can add in contact informations, social profile links or simply a logo. And because it relies solely on CSS and HTML, the whole structure is pretty easy to use and manage. Follow the link below to get the full snippet of the codes and live preview.
Info / Download
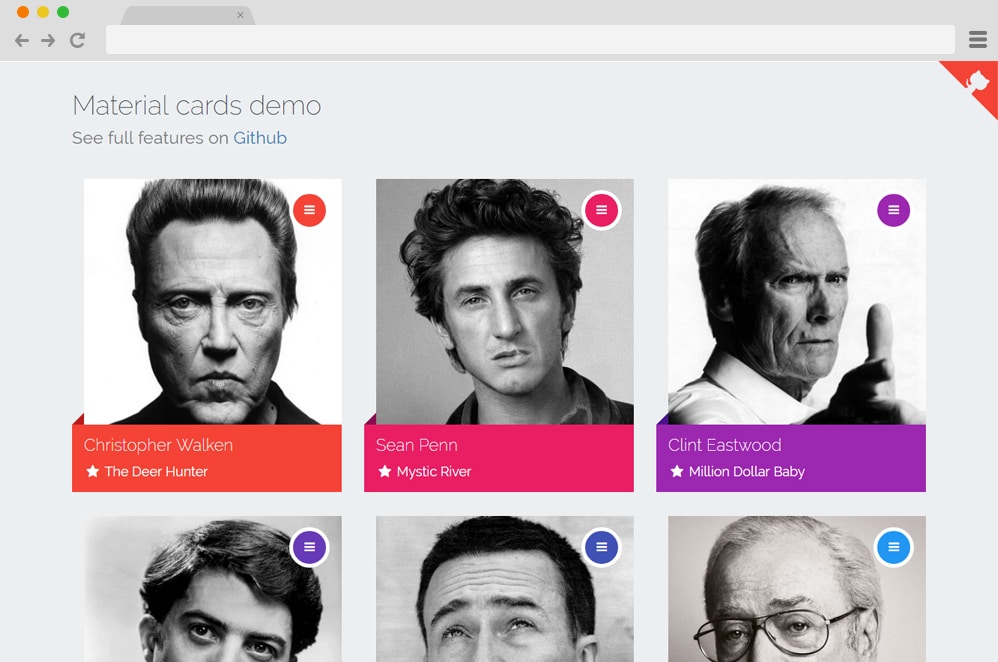
Cards

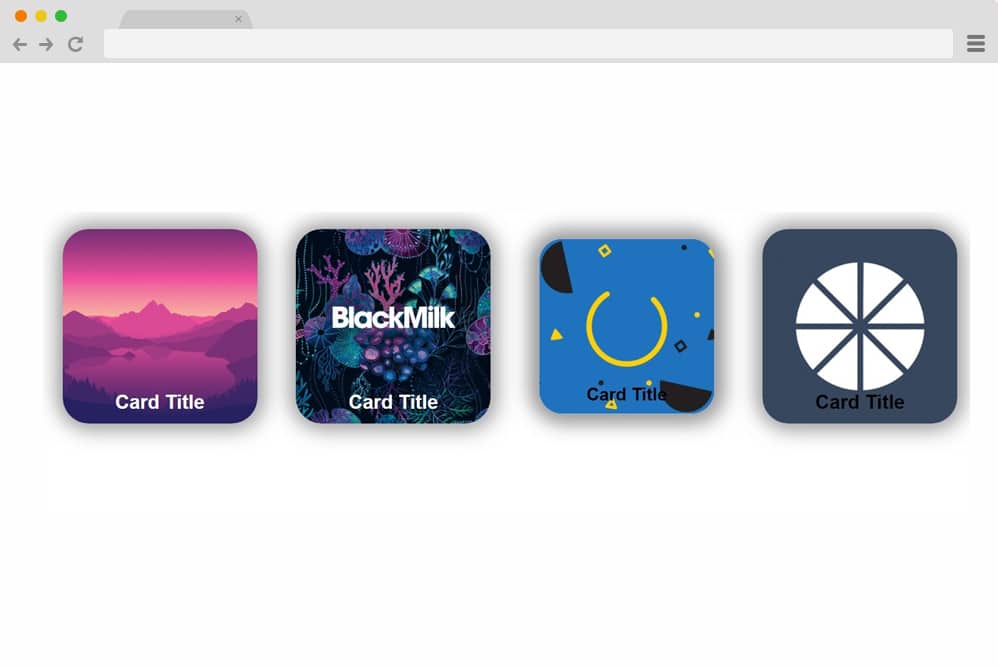
This CSS card design by Abhishek Mane features a material design based card structure and the effects and animation to match. On a plain background, the creators have made use of vibrant images on the cards to engage users. And when hovered over, it seems as if like you actually press a button. It reduces it’s size to create the 3D delusion. Even the shadows and lights are placed in perfect order. Another unique feature here is that the creator has also showed an example of moving images on the card for a more appealing interface.
This looks best suited for content forward websites for a clutter-free and clean approach. Your users will be impressed first-hand, but it is also pretty sure to add in that extra creative touch for them to enjoy. The design is also pretty responsive, which means that it looks flawless no matter which device your users use.
Info / Download
Card Effect

Another one with an almost 3D effect is this CSS card design by Manoj Silag. Perfect for gallery, blog or any content-forward sites, it is visually pleasing. At a first glance it pretty much looks like a simple grid based image gallery with various images placed in order. However, when the image is hovered over, it transitions to reveal almost like a spread out news/magazine shape. And with the addition of the CSS animation and movement, everything is next level here.
The creators layering various material-based cards atop each other has made sure to give it an almost realist feel. In addition to this, it also reveals the image title and sub-title during the same transition. Overall a pretty awesome way to get an engaging element on your site, follow the link down below to see how you can replicate similar effect on your website.
Info / Download
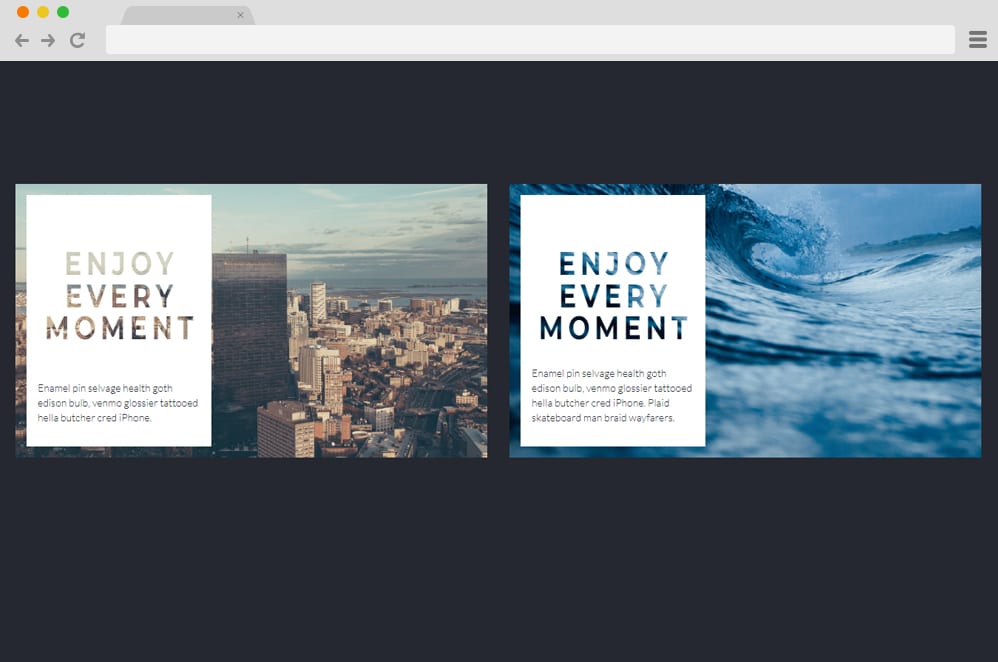
Card With Figure With FigCaption

This card design is also designed with an approach towards blogs and other content forward websites. A neat and organized way to present your content this CSS card design is created by Joshua Ward. It relies entirely on the CSS and HTML structure, this is also pretty customizable and developer friendly. The design itself is super engaging with image, title, and details holder. The card also includes the published date on the bottom. When hovered over, the contents inside the card slides away while transitioning to a different color and revealing a logo. While this is a basic of what it is animated to do, you can easily change the content it reveals when hovered over instead of just the logo.
Info / Download
CSS Grid ECommerce Layout

Now this template is an awesome way to appeal to your audience and is best suited for any eCommerce based websites. As it is specifically designed as a product information card, it pretty much works to promote and provide information on the showcased content. Here for example the creator has used the image of various sneakers in a card that is also placed in a unique manner. The card also features a strategically placed title holder for the name and pricing of this specific product. Slightly crooked, when hovered over, the card zooms in and aligns in a straight position for a better view. The rest of the cards behind stays intact in their initial stage. It is fully responsive as well and adjusts automatically according to the screen size.
Info / Download
Blog Card

A beautiful way to introduce your users with your content and fill up your site, as the name suggests, this is designed with informative sites and blogs in mind. The card is built on the HTML and CSS coding structure making the whole element easy to manage and understand. It is simple yet effective, it is also accompanied by a smooth hover effect on the image. If you are trying to simplify the navigating process or organize the contents on your site, this is an easy way to do so.
Even the texts or fonts used are stylish to add the extra edge you are looking for. And the best part is that it is flexible and changeable which means with just a few tweaks here and there, you can easily modify it to meet your demand. Follow the link below to get a closer look on its framework and structure.
Info / Download
Pure CSS 3D Cards

Built entirely on the HTML and CSS framework, this is a more compact and clean version to the previous example of blog cards. While this is also an ideal alternative to introduce contents of your site to your users, it also provides more exposure as more of these cards fits on one screen. It is also designed to give out that material based 3D effect to add that extra appealing feel. But that’s not the only engaging element as these cards also execute a smooth hover and click effect. The elements are also animated in a way that elevates the whole transition to the next level. Simple, clean and professional, find the codes used on the link down below.
Info / Download
Responsive Company Cards

This is yet another professional-looking CSS card example that is perfect for any business or company site. Adding to the appeal multiple cards are stacked against each other forming a whole card-based layout. Thanks to the clean HTML, CSS, and JavaScript coding, the whole presentation is smooth. Every element are designed to be flexible and interchangeable including the images, texts, buttons, dates and more. Follow the link below to access every code used to build the whole interface.
Info / Download
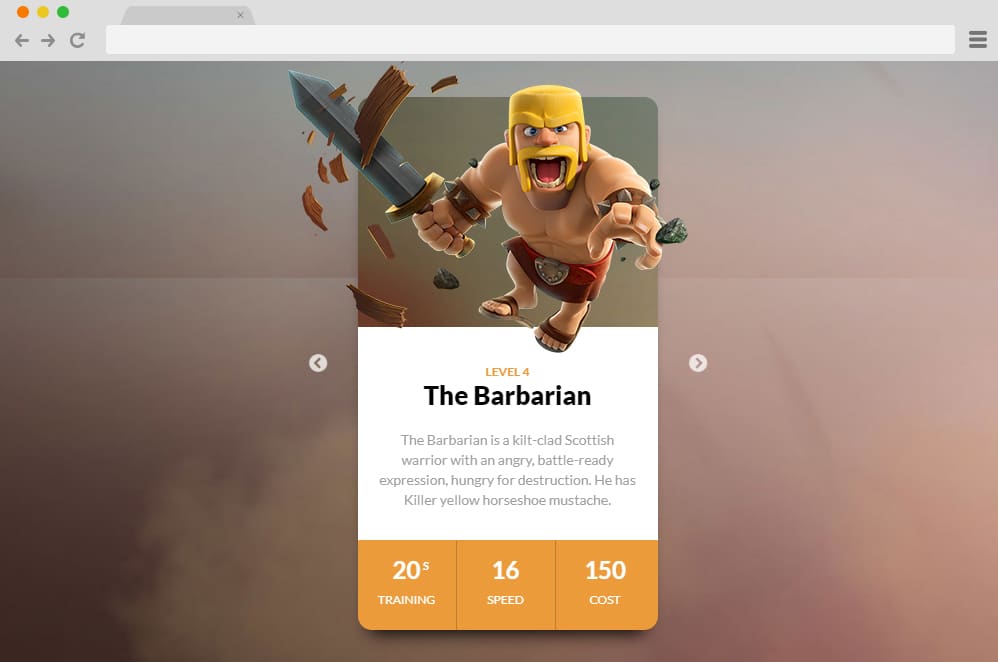
Clash of Clan Cards

Who isn’t familiar with the popular game Clash of Clans? But ever wonder what codes and structure were used to give the classic interface an elevated look and design? To answer the question, here is a great card example to get inspired by. And this is perfect for introducing not only the characters in a game but possibly anything you want. It is ideal to present any of your next projects and add a creative touch to your blog or websites.
All the elements including the images, descriptions, analytics and even the titles are placed in a unique pattern. And to scroll through the list, two buttons are placed on either side of the cards. Another appealing detail is the gradient background which further adds to the realistic feel of the overall design. Click on the link below to understand how the structure functions and you can even try and replicate it.
Info / Download
E-Commerce Shop Card

This is a more classic take on a product pamphlet or cards used to promote businesses for any type of product. With online shops and e-commerce sites in mind, this is the perfect way to add that creative touch onto any site with minimal effort. Following the base of a material framework, it is also professional looking and efficiently gets the job done. You can add the details of the product or the services you provide, detail, and even functional elements like page redirect, add to cart button, and even price tags. Adding that touch of extra detailing also executes a smooth hover and click effect. Based on HTML, CSS and JS get everything related with this card on the link below.
Info / Download
Blog Card With HTML and CSS

Created with edgy, modern and stylish aspects in mind, this card is directed towards blogs, magazines, news and any type of editorial websites. The whole design is elegant and makes the whole simplistic approach stand out. Fonts, icons, buttons and other elements visually complement the aesthetic. The image holder especially adds the missing creative touch with the 3D and material feel. Purely CSS and HTML are used to get this fabulous result and the best part is you get access to all of its coding structure from the link below.
Info / Download
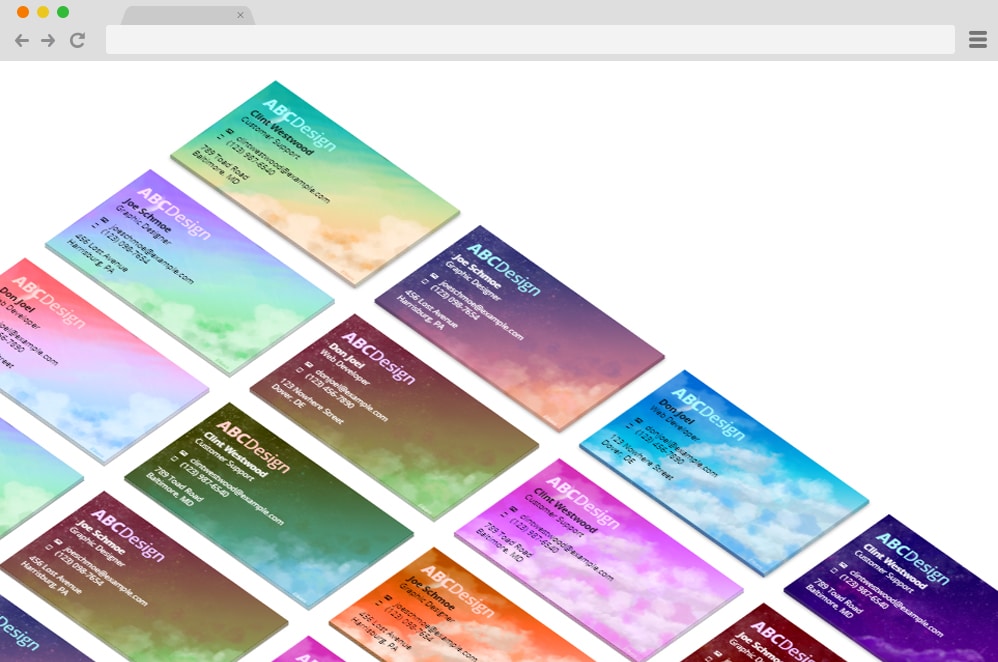
Isometric Card Grid

Now, this is yet another great example of card that is innovative, unique and simply stunning to say the least. With the advanced CSS, HTML, and JS to back it up, this whole interface is modern and futuristic. Various designed cards are placed in a stylish grid-based layout to give out maximum exposure to the contents. And to elevate it even further, the cards execute a smooth hover animation and click effect. Each of the cards is stylized with gradient color schemes and the texts can easily be changed to match your own preference. This design is more suited for directory based sites or simply for those looking to add that advanced and futuristic touch for the users to enjoy.
Info / Download
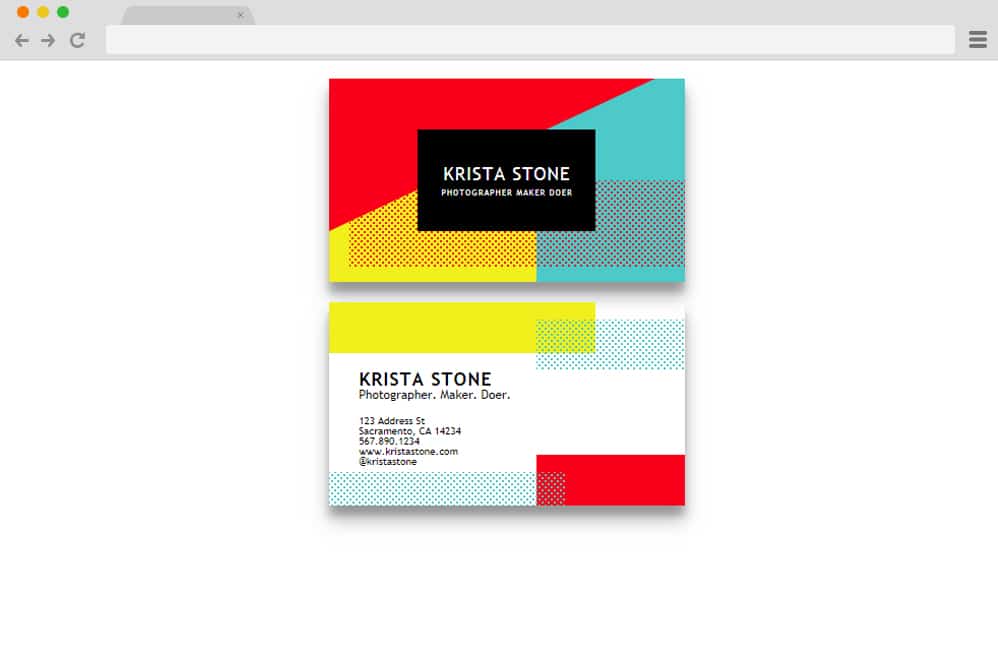
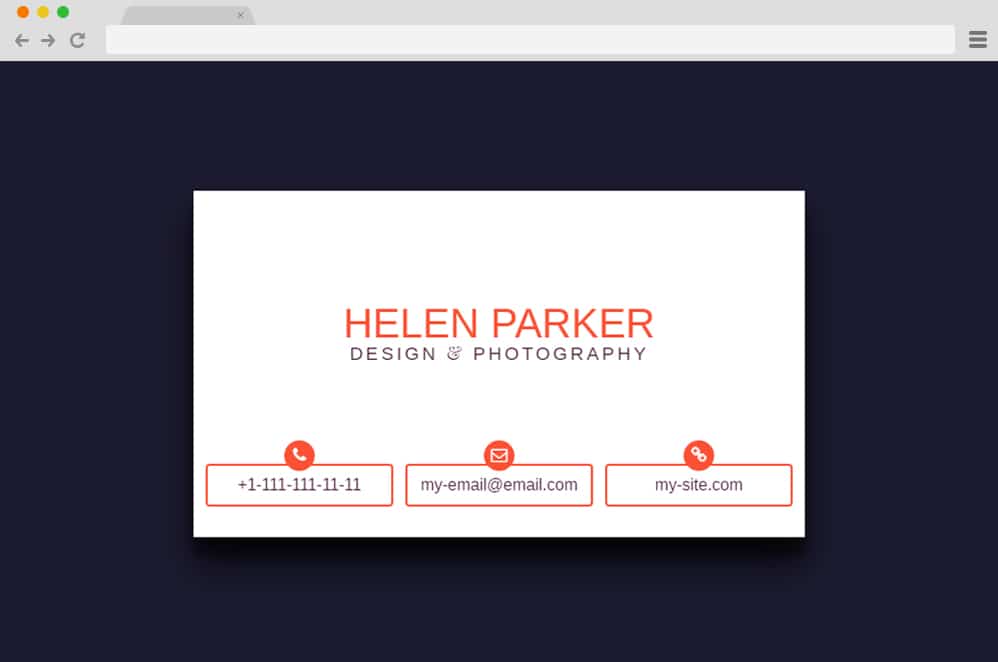
Geometric Business Card

With an abstract and colorful palette as a base, this business CSS card is ideal for anyone looking to add that extra edge on their resumes or digital contact page. Following the modern material framework, the simple lighting and shadow play makes things more appealing to the eyes. The geometric pattern is elevated even further with the dotted pattern. And just as with any business card, you can add in your name, address, designation and contact information. So why limit yourself to a simple piece of paper when the whole world has gone digital? Easily replicate the design for yourself by following the link below’s structure.
Info / Download
Inspiration Card

Talking about inspirations and examples, this one stands out in a way that appeals to the users. Crafted with simplistic features yet an interesting look, it uses the basic card design using CSS and HTML coding. And because the coding are simple to understand and copy, it provides the user of an optimized and smooth experience. As it is simply a concept or dummy to start with, any element including the logo, sponsor, date, and even the description can be altered with ease. Simply make a few tweaks here and there and you get a head start with the minimal and simplistic CSS card design. Perfect for professional purpose, easily implement it on every site’s niche to add that extra bit of creativeness.
Info / Download
Multi-Height Grid Layout

Another one of the minimal and simplistic CSS card design is this Multi-height grid layout. The creator of this concept has managed to get that impressive result and appealing effect using various cards of multiple heights stacked together. The image and the descriptions are the focal point and what determines the card’s height. Placed side by side to achieve that blog based layout, easily introduce any content, product or concept to your users. The whole framework is based on HTML, CSS, and a bit of JS. However, the minimal aesthetic ensures a smooth and optimized performance that the users will enjoy.
Info / Download
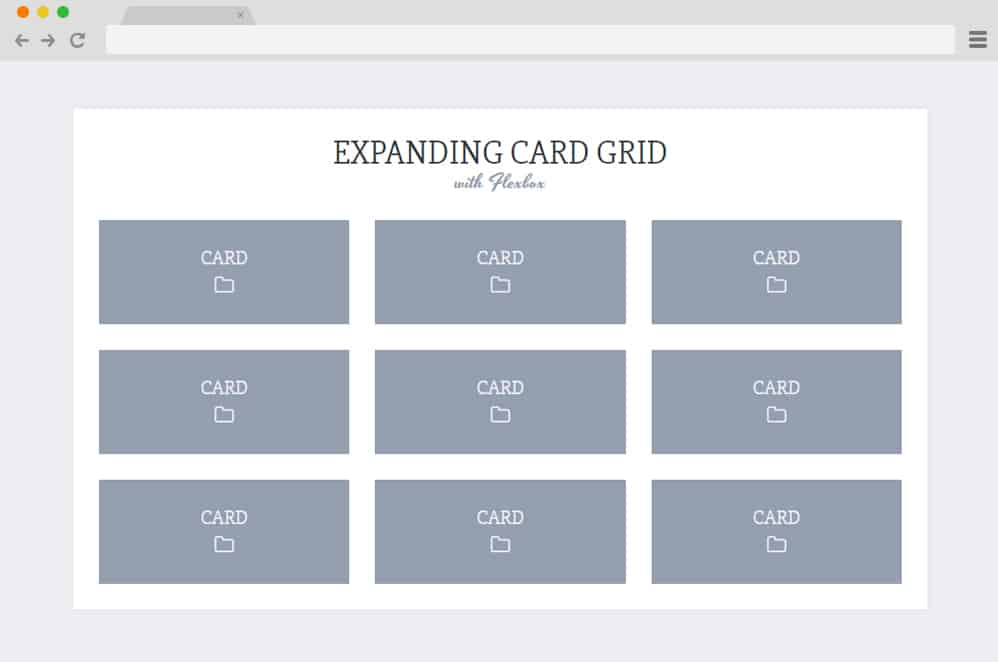
Expanding Card

This is a more of an animated version of a CSS card design that is creative and forward. Although more complex than the other examples we have listed out, implementing this on any site can easily provide a more engaging factor for your users. Various cards are placed in an organized manner and execute a smooth transition and hover effect. And with the name, we can pretty much get the gist that when clicked on a particular card, it expands to reveal the rest of the content to the users. It is based on HTML, CSS, and JS for optimal performance. This is a versatile design which means that implementing this on any site niche will seem like a perfect fit. While the creator places the demo content, you can also change it to match your requirements with extreme ease.
Info / Download
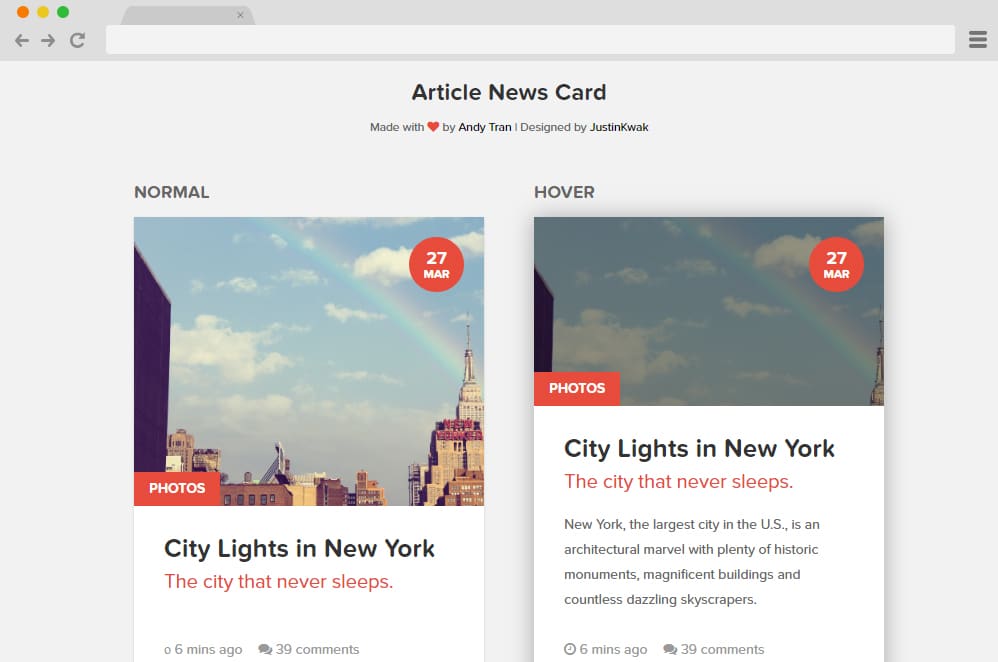
Article News Card

Another one of our CSS card design directed towards the online publishing industry is this Article News Card. A basic card design with placement order for every element, whether the title, image, snippet, published date, and more, is elevated further with animation. Based on the powerful HTML, CSS, and JS coding framework, it executes a stunning result. All of the contents are also easily adjustable, and you can easily replicate the codes used through the link below. The creator has kept in mind the smooth transition of the texts and image to reveal the content showcasing an amazing hover effect.
Info / Download
Business Card

With the name itself, you can guess the purpose of this CSS card design. However, it is much more than just a simple business card holding information your users seek. The minimal card design is taken to the next level using amazing animation and effects through CSS and JS coding. It starts to an animated card and when clicked on, presents a full 3D spin to reveal the back containing the rest of the information. The good thing about it is the simplistic design that easily adapts to any purpose you wish to use it. And you can also get the gist of how the effects work getting a closer look at the structure with the link down below. Make a lasting impression on anyone who lands on your site effortlessly.
Info / Download
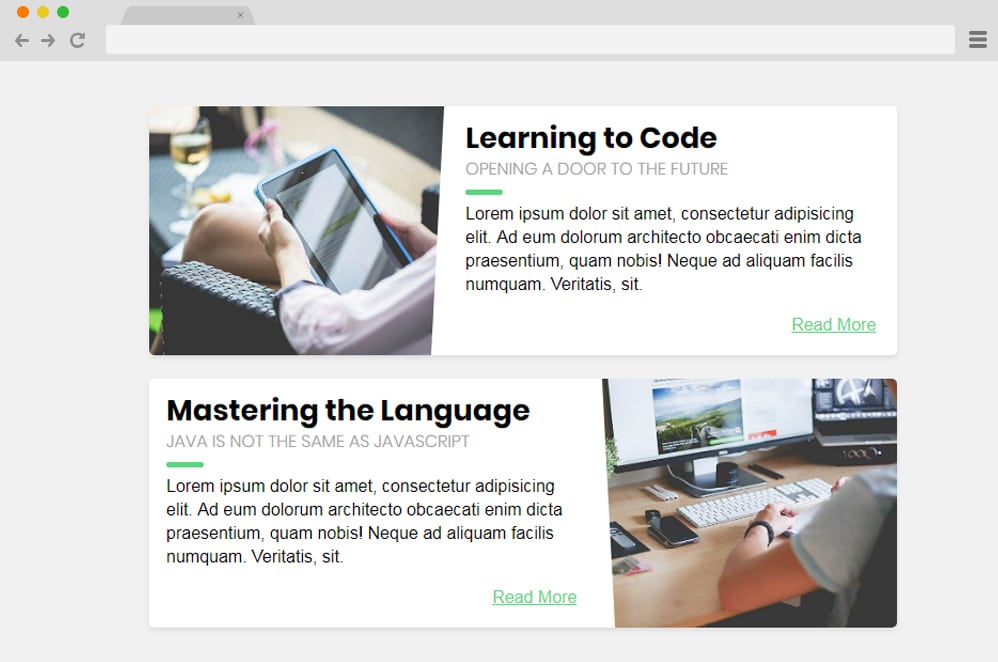
Blog Cards

Blog Cards is a professional, modern yet clean CSS card design aimed to provide more exposure and organized feel to any site you implement it to. Adding a mesmerizing hover effect on the image section, the whole experience is extremely smooth. The cards stacked together designed with the sections interchanging placements are a great way to add that creative touch. Even the Read More tag is animated in a way that when hovered over showcases the arrow icon. As it is built entirely on HTML and CSS, it is not complicated and easy to use and replicate.
Info / Download
3D flip business card

Just as the name would spell it out, this example uses the classic 3D effect with a business card based design. The CSS card design is aimed to resemble the style of basic business card but in a more interesting and unique style. A clean and professional card is displayed, which holds the company logo’s image. But when hovered over flips sideways to reveal the additional details. But even if the design seems complex, it relies purely on CSS and HTML. So why stick to traditional boring business card, when you can have this by replicating the codes on your site within minutes? Follow the link below to get a closer look at the structure it is based on.
Info / Download
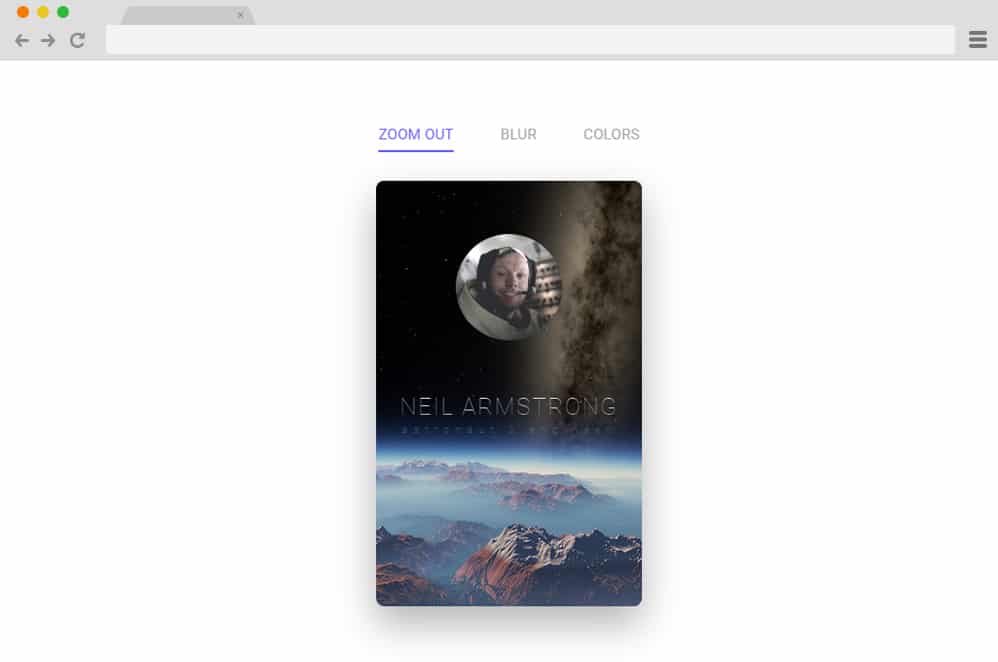
Card Animation

Getting into more interesting and unique styles and layouts to reveal content to the users on your site, enjoy this inspiration for animated CSS card design. The card is visually pleasing to the eyes and simply stunning to say the least. Based on the JS, CSS and HTML structure, the creator has managed to add in all possible way to attract any user’s attention and in the right way. The card executes an animated background where all other contents are placed atop.
They have also included three different hover effects while playing along with the reveal content section for variations. You can implement any of these whether you want to blur the texts, reveal the texts in zoom out effect or radiate a colorful mesh of shadow play.And the best part is that the coding structure is there for you to analyze, study, be inspired or to replicate. Add an element of interest and engagement for your users to enjoy!
Info / Download
Card Grids

Another creative example of purely CSS card design is this card grid based on the material framework. Elegant, clean and professional by all means, these cards are also designed to be responsive and easily adjusts to every device screen size effortlessly. Achieving a full card-based layout for your users to enjoy, easily stack as many cards as you wish together to get this flawless result. Although the contents on the cards stacked together showcase various length, the creators have managed to achieve that symmetrical design that is all equal and organized. As the codes are clean and simple, it is also easy to add in any changes or modifications if you wish to.
Info / Download
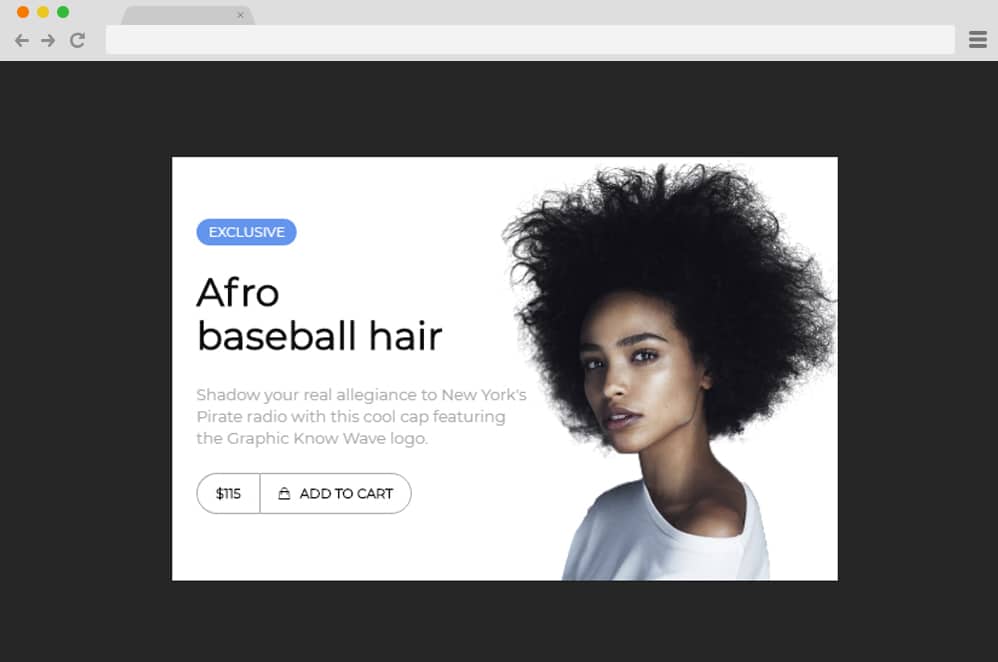
Product Card UI

Another one of the stunning product card this variation is best suited for online shops and business sites. Responsive, clean and visually appealing, this sure adds that touch of a creative element on the site with ease. It includes sections for images, buttons, details and more. To top it off, the some of the sections also utilize the classic CSS effects to make things interesting. The image as well as the buttons perfect the transition with a smooth finish. And if you are one to go for simple yet elegant and flawless performance, then this is the idea to start with right away. All of the elements are flexible and can also be customized to the users preference as well. With slight adjustments here and there, you can get that custom feel as well. Just follow the link below to get access to all the codes used.
Info / Download
Shopping Card UI

Another variation of a similar CSS card design like the previous one, this follows a more minimal aesthetic with the color schemes and styling. Just as the name claims in itself, it is designed especially for product pages and online shopping sites in mind. With an almost realistic touch, this card design has placeholders for images, contents, details, pricing, and even includes and animated buttons. So, why start from scratch when everything is in line for you already? Get all of the coding structure included on the link below. Get a head start on your next project or replicate it entirely, the choice is up to you.
Info / Download
Flippy Cards

Intuitive and creative in all ways, just as the name gives out, this CSS card design uses the classic flip effect. Following a material design the sleek and clean look is perfect for any niche of sites. And the elevating factor here except the flip design is the beautifully smooth hover effect. The cards also change the whole color schemes to add extra engaging results. This is the perfect example to showcase that a simple design can go a long way.
Info / Download
3D Product Card

This example is yet another stunning example of CSS card designs on a more creative and innovative side of the spectrum. Combining all of JS, HTML, and CSS coding structure, this template executes a flawless performance. The design in itself is professional looking and surely a perfect fit for any type of sites. It automatically adjusts to every device screen size with ease with a responsive structure. The placeholders for the animated image, texts and the titles also perfectly fit the form. When hovered over, it executes the smooth expanding effect. But the best part is surely the amazing 3D flip the card displays to showcase the rest of the contents.
Info / Download
Parallax Card

Who doesn’t love a classic parallax effect? A combination of this and an equally appealing design card is the way to elevate your whole aesthetic. Now, this is an example of CSS card design utilizing a simple, clean and minimal style. Even the color schemes go hand in hand to add that neat aspect. Utilizing the HTML as well as the CSS coding structure, it also executes a flawless flip effect when hovered over. The creator has managed to get a stunning result which is ideal to introduce any contents on your site to visitors.
Info / Download
Element Card

Simplistic yet extremely attractive visually, this is yet another easy and approachable use of CSS card design. Perfect for any professional sites it includes an innovative aspect with a flawless transition and hover effect. Using the JS, CSS, as well as HTML coding structure, the creator, has managed to add that extra elevating factor onto a simple card. When clicked on, it flips and expands to reveal the content inside. The flexible design is also changeable which means that the texts, content and other elements are easily changeable. With a few tweaks here and there, you can adjust any of their design as well, and that too with minimal effort.
Info / Download
Blog Post Item

Another one for the blog based sites, this is an excellent CSS card design that you can replicate or redesign on your site. With placeholders for image, texts, titles and other details, reveal your contents in an engaging manner. You can even utilize the design to add in slides to keep things interesting. Perfect for blogs, and even for creative sites for portfolios, improve your user interaction without any effort.
Info / Download
Digital Business Card

Talking business, this is another professional, clean and material CSS card design to get inspiration from. Based on the material framework this template showcases an appealing design for business sites. Resembling the minimal design of a regular business card, it has placeholders for the company logo, texts, contact information and more. Playing with the shadow and lighting it gives out that almost realistic 3D effect to elevate the design as a whole.
Info / Download
Material Design Responsive Card

Another creative idea implemented onto a CSS card design, this example is a great way to add all of the contents on your site. Get a more professional, organized and neat layout that provides additional exposure than any regular design. Based on the simple CSS and HTML coding structure, the creator has managed to make the simple look amazing. Perfect for business sites, product pages, team member pages and even for personal sites, this card based design is the way to take it to the next level. Follow the link below to get a better look at the codes whether you want to replicate or want to get a head start on your own site.
Info / Download
Information Card Slider

Designed with the app, software and mobile structures in mind, this CSS card design is minimal and clean. The great thing is that, the first priority is the responsiveness which enables the card to adjust to any device screen. With placements for logo, title, and even for buttons this is the perfect way to showcase notice, notifications, admin options and more. So why add in all the extra effort coming up with something entirely from scratch? Simply follow the link below and get the whole structure to implement on your site.
Info / Download
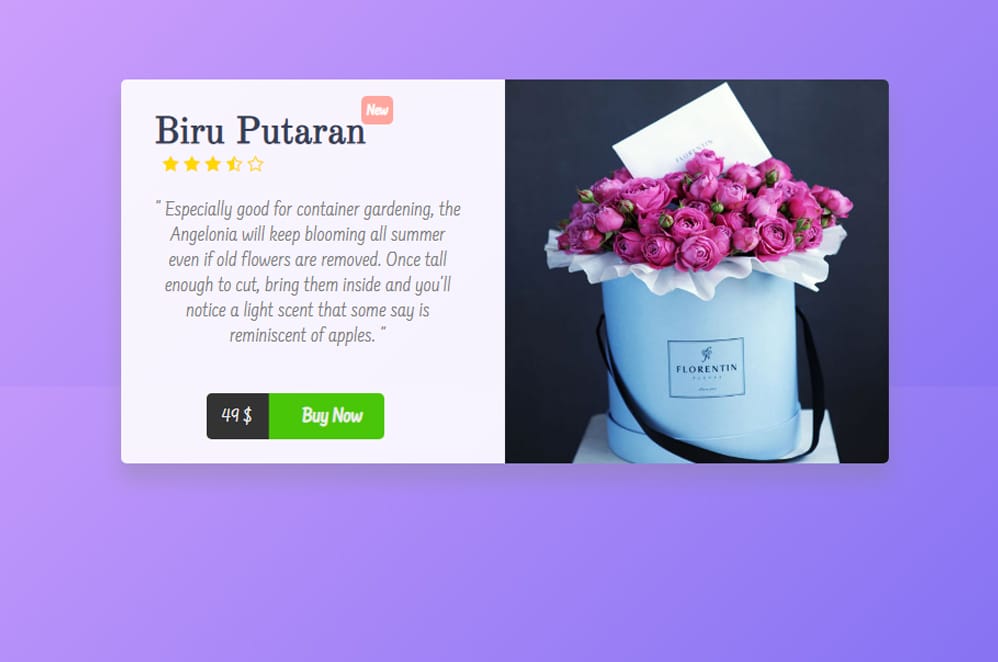
Product Card

Designed especially for online business, trades, and companies who want to present their services or products in an extra and stylish manner. Complete with JS, CSS as well as HTML coding structure this whole template is flexible and versatile. The product card displays the design in a way to add in all of the product details one might need. Add the image, price, add to cart button and more as you prefer with minimal effort. Stacking them one atop the each other is also a great way to build a whole card-based layout for your site.
Info / Download
Realistic 3D Image Flip Card

Adding a great way to implement stylish and innovative elements this CSS card design is professional and neat. And playing around with various different color schemes and styles, the creator has managed to get the amazing result for the users to get a head start. All of the optimized elements execute optimal responsiveness so that you can easily implement these on your site with ease.
Info / Download















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


