3 Tips for Enterprise Software and UX Design Systems | Fuzzy Math

Creating a streamlined, considered, and well-documented system for designing and building enterprise software is one of the best investments you can make in your product. A proper enterprise design system can provide not only a better, more consistent user experience, but also efficiency for your design and development teams.
What is a design system? While definitions may vary, at Fuzzy Math we consider a design system to be a documented catalog of components and styles used within a product, including how and why each should be implemented. An enterprise software UX design system is not simply a style guide, as it includes layouts, interactions, and development; however, a product’s style guide would be included as part of the design system. Creating a UX design system can be a lot of work, but it pays off throughout the lifespan of your product. In fact, design systems are a core part of our enterprise UX services. With years of experience behind us, we’ve rounded up three tips we’ve found to be essential in creating effective enterprise software UX design systems.
Mục Lục
1. Understand broadly, build narrowly
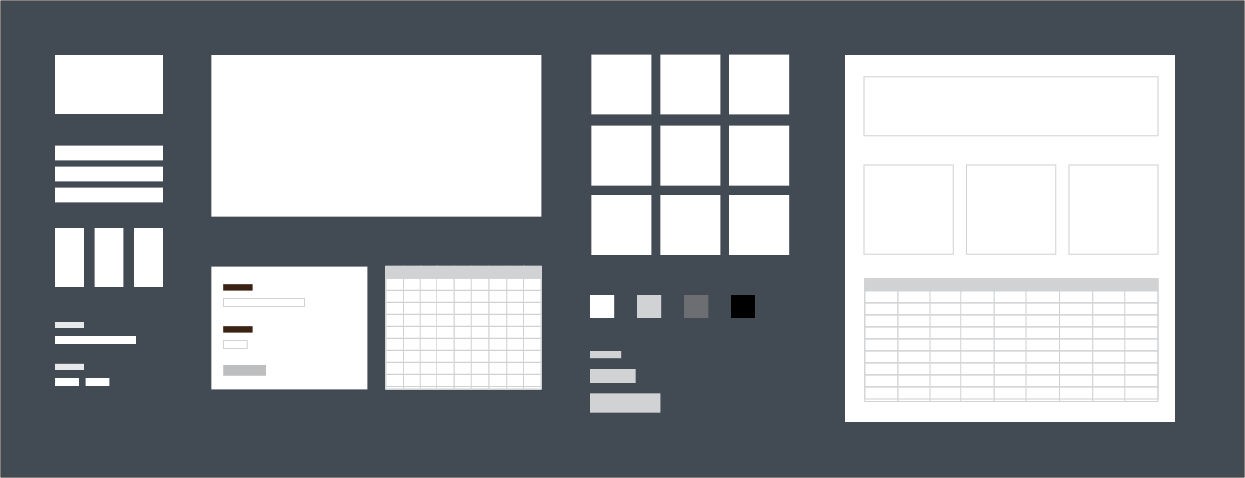
Before even thinking about how an individual component could work within your design system, you need to understand the entire scope of the application. Look at every page, every state, every component — how are things implemented today? What’s consistent today, and what’s not? Your enterprise software UX design system should cover your application in its entirety, even those terrifyingly outdated legacy pages nobody’s touched in years. Understanding how components currently work across the system will allow you to define patterns, where components are considerably similar, and outliers, those components that are necessarily unique from everything else. We typically create a pattern inventory from every component we find throughout the system, including currently inconsistent patterns, from which we start analyzing which should be merged and which should be unique in the new system.

While you need to understand every component in the application, it may not make sense to include everything in the UX design system for your enterprise software. Unique components, for instance, that are unlikely to ever be reused may not make sense to include. However, your design system should include many granular components, such as form inputs, various headers, and modal containers, from which many of these unique components will be built. In many cases, you’ll want to combine granular components to create other patterns. Most enterprise software UX design systems will define both individual form fields, including text inputs and dropdowns, as well as how overall forms should work including spacing and alignment of form fields, submit button placement and behavior, and error states. Beyond patterns, you’ll want to include full pages — either templates for reusable layouts or pages with static content — to showcase how everything works together.
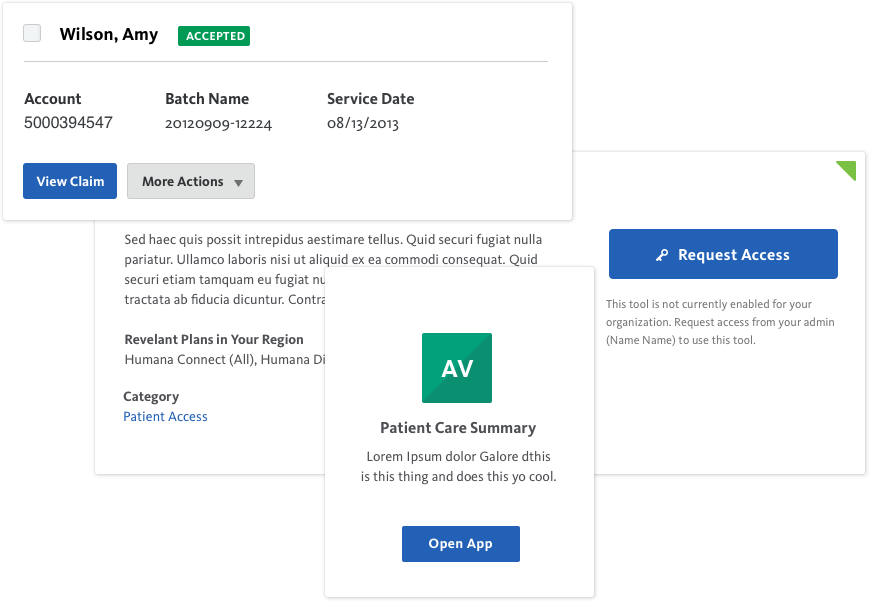
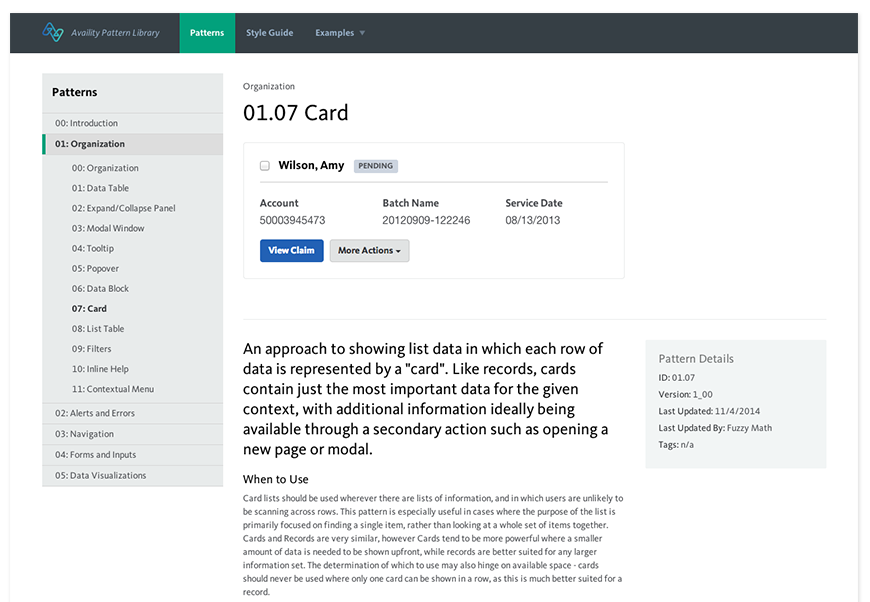
With Availity, a healthcare SaaS company that needed a new enterprise design system that covered multiple applications as well as a forthcoming application platform, we built patterns at varying levels of granularity, as well as templates that combine patterns into feature-specific layouts. At the lowest level of granularity, we had patterns such as “Notifications,” which defined the style and functionality of the Notifications nav item. A “Header” pattern defined the overall layout and behavior of the nav header, which included the Notifications component — by separating these out, we could make the very important behavior of notifications clearer than if it was combined with every note about the Header.
Learn more about our work with Availity
Unifying enterprise under the banner of UX
Read the Case Study
2. Build for the system’s users
While the designs within the system should all be focused on your application’s end users, the enterprise software design system itself should be built for the system’s users. Typically this means developers and designers, as well as potentially product and marketing. A beautiful, well-defined system is useless if not properly implemented — and implementation relies on more than just the creators of the design system.
Before starting any work toward your enterprise software UX design system, talk to all the major stakeholders who might need to reference or update the system. Ensure you understand what works well today, what challenges could be solved through the system, and how each stakeholder likes to work. Define what the design system will entail, how it will be documented, and what the expectations are for each stakeholder in implementing the system. Check in with these stakeholders throughout the process of building the design system to ensure everyone’s in alignment on what’s been designed so far, and remains in sync on implementation responsibilities. Getting everyone on board at the beginning, and collaborating with them throughout the process, will mean less hiccups when it comes time to implement and less frustration for everyone involved. While the design team might “own” the design system, it’s creation should be a team effort with a collective desire provide both a fantastic user experience while adding efficiency to internal processes through effective documentation and reusable components.
3. Design for longevity
A good enterprise software design system should provide an effective framework for both current and future needs. Look at the product roadmap and consider what upcoming features might require — could these needs be met by existing patterns? Ensuring that shared patterns can fit both existing and forthcoming features will save a lot of time and headache down the road, and avoid those moments where you might otherwise feel hemmed in by previous decisions.

Of course, it’s impossible to accurately foresee exactly what you’ll need in the future. New, unexpected feature requests will arise, or maybe you realize once you’re actually designing a roadmap feature that you need to extend a pattern or build a completely new one. While consistency is one of the clearest benefits of a design system, it shouldn’t overrule using the best possible interface for each need. The UX design system for your enterprise software should be a living document, which can be updated and added to as needed to allow for novel ideas and necessary extensions beyond the original design. Before launching your system, define ongoing processes for maintenance, including who owns the system, what the update approval process looks like (if necessary), and what the technical processes are for updating the design system and ensuring the application remains in sync.
In our work with Availity, we collaborated with their design team throughout the process, and ensured that they not only had what they’d need to build from, but also had a system that could easily be extended. Their design team took ownership of the pattern library, and put processes in place to ensure it was implemented correctly and could be efficiently updated.















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


