20 Best Google Fonts for Blogging + How to Use Them on WordPress
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Looking for the best Google Fonts for your website?
Google Fonts collects a wealth of amazing fonts that you can use on your WordPress website for free.
But because there are so many options, you might be overwhelmed with finding the best Google Fonts for blogging and content creation.
To help, we’ve collected 20 of our favorite options. Then, after we share the list, we’ll tell you exactly how you can start using these fonts on your WordPress site and offer some resources to help you pair your fonts.
Looking for the best Google #Fonts for #blogging? Here are 20 great options 📖
Click To Tweet
Mục Lục
The best Google Fonts for blogging and website content
You can find and buy fonts from various designers online. Google Fonts is a library from the folks at Google that offers free web typography for all who need it.
Almost 1,000 font families are available at the time of this article, and that number always seems to grow. Each font family provides additional styles and sizes.
Before Google Fonts, you either had to buy fonts or stick with what was given to you in a design platform. Google Fonts offers quick implementation of the fonts and they’re free.
So, what are the best Google Fonts to choose from?


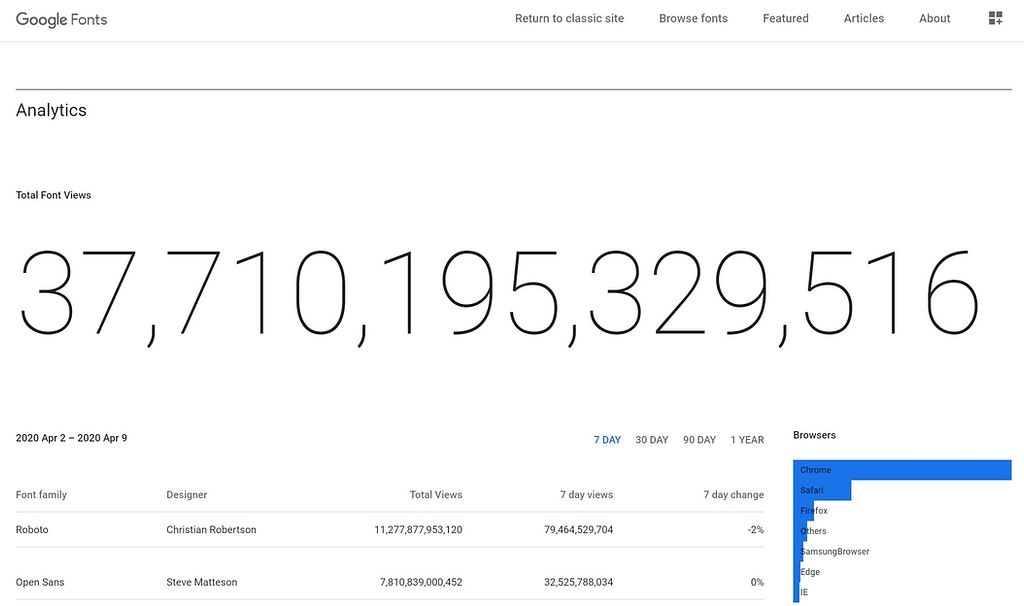
Below, we’ll highlight favorite fonts based on the Google Fonts download analytics. Some personal preferences will be included, but overall, we want to make this as objective as possible.
Best Google Fonts:


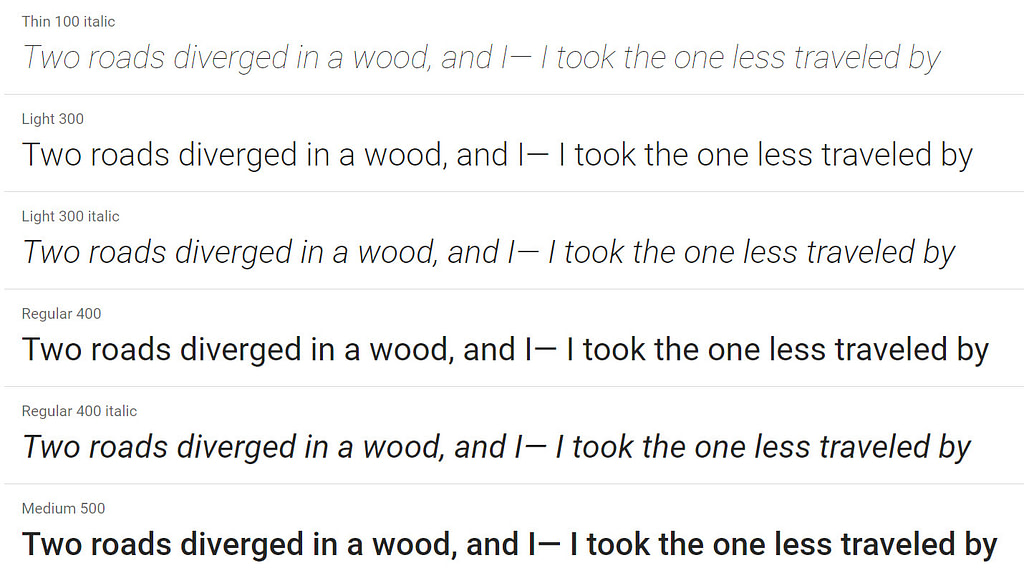
Roboto is by far the most downloaded and installed Google Font. The reason for that is because it has a geometric, yet friendly, design to it. It creates a natural, smooth reading environment and provides the professionalism that most writing needs.


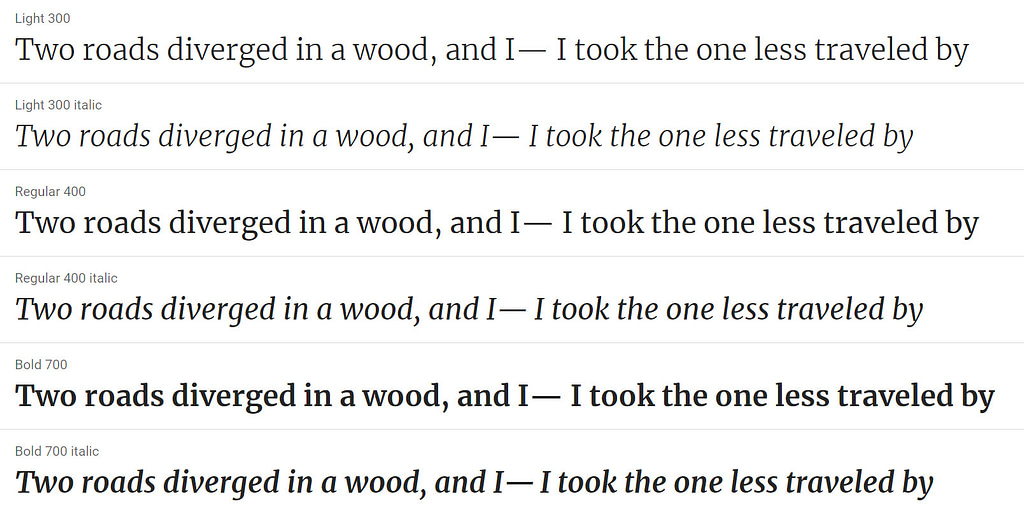
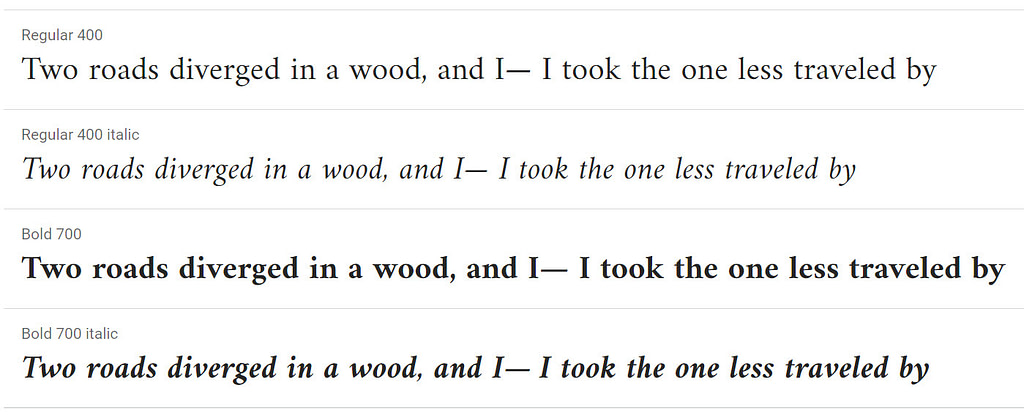
Merriweather is a serif font with the sole purpose of being easy to read on screens.


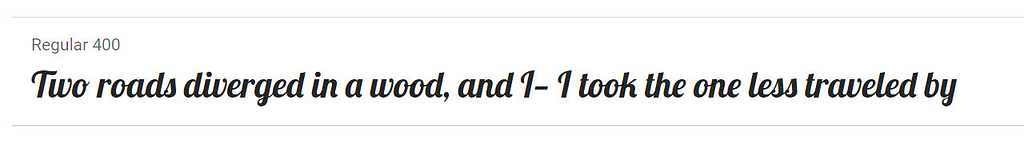
The Lobster font delivers a dynamic and display-friendly font with a unique focus on offering multiple variations of each letter. You don’t have to choose the variations. Rather, the best ones are selected based on the context of the surrounding letters.


As the most popular handwriting font from Google, the Indie Flower option is bolder than other handwriting fonts, and it offers a carefree, smooth read.


A monospace font provides letters that all take up the same amount of horizontal space. In other words, the letters are the same width. Inconsolata, like other monospace fonts, provides a “coder” look. It reads well on the screen and is popular in the technology world.


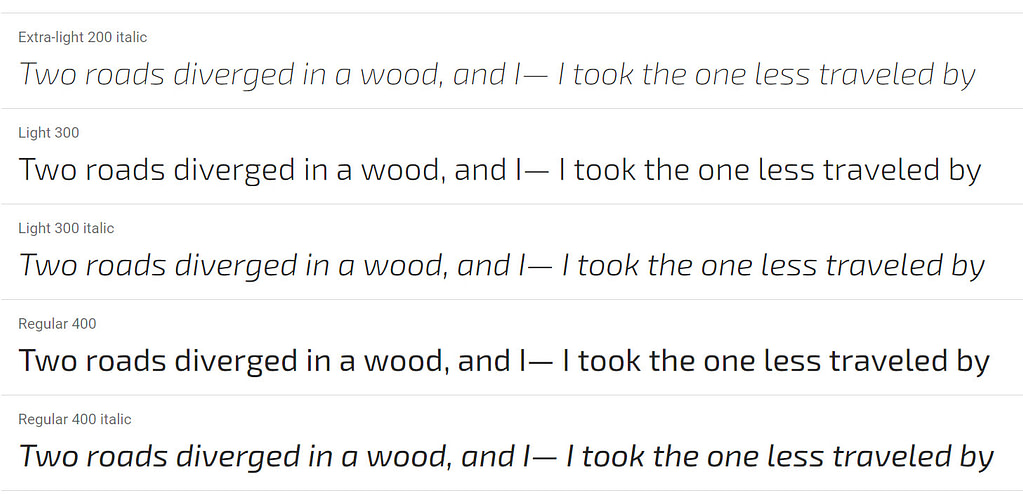
Open Sans focuses on neutrality and friendliness, allowing for its use in almost any format, from print media to internet publications.


Using sans-serif and Alternative Gothic stylings, the Oswald font presents a reshaping of older fonts for the digital world.


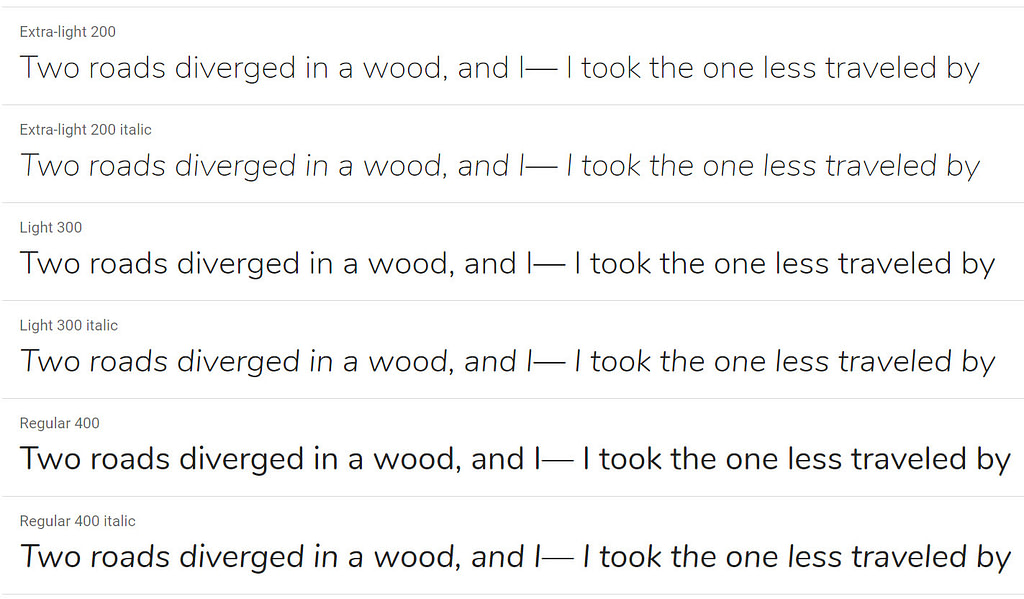
Raleway has an elegant design, using a sans-serif structure with a thin weight.


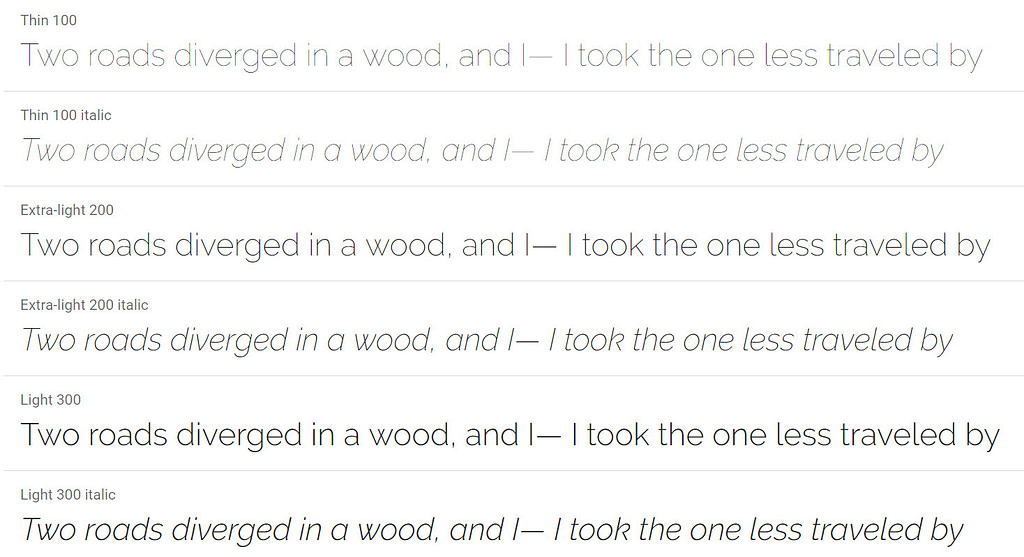
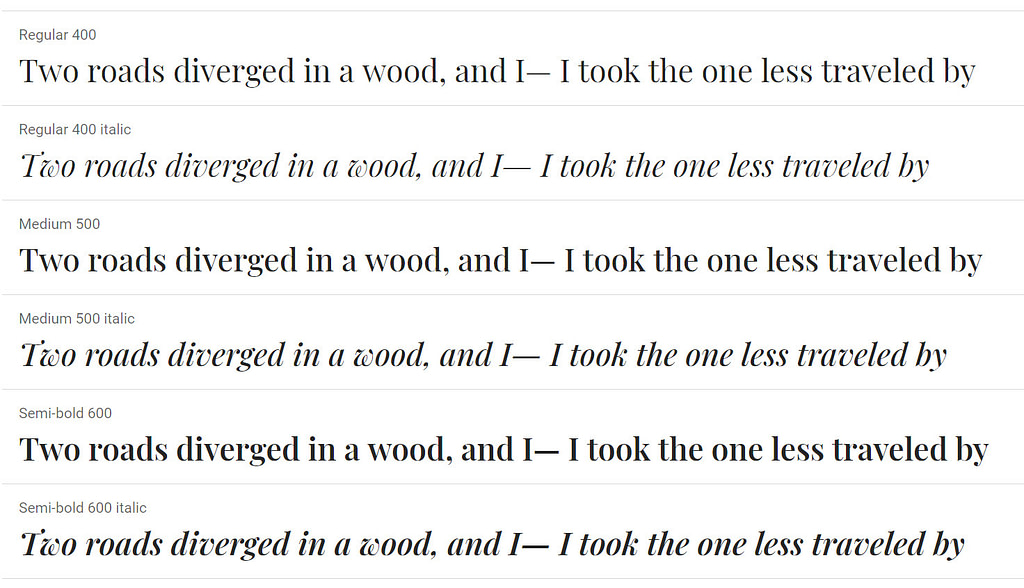
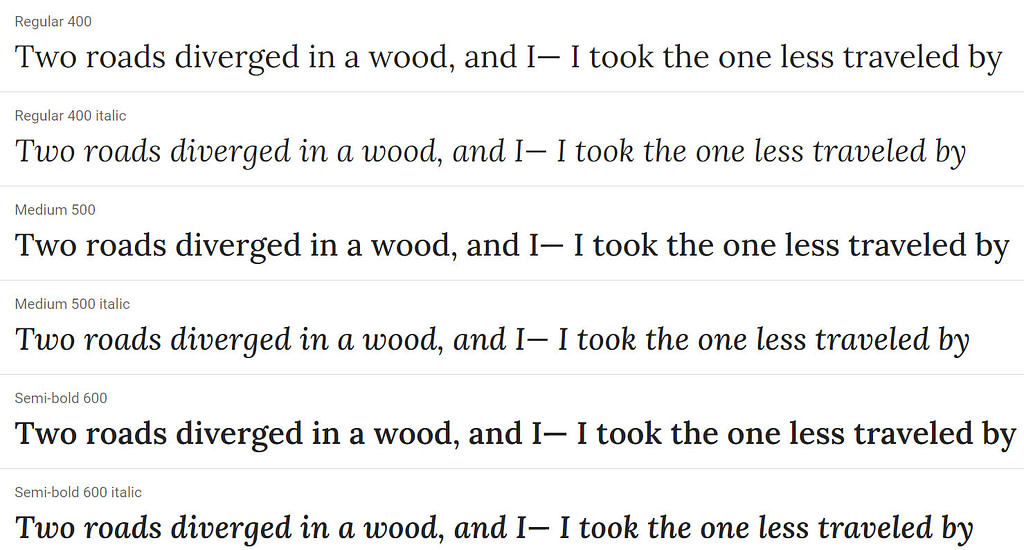
Playfair Display features a modernized version of past fonts that mimicked the styling of ink pens.


This serif font includes brushed curves and contrasts to generate a memorable, artistic feel, best used for paragraphs.


Slabo is part of a collection of developed fonts made specifically for the internet, particularly online advertisements.


Consider Nunito if you’re looking for a sans-serif font with rounded edges.


Design students are tasked with creating new versions of Titillium Web every year. It’s part of a beautiful collection of web-ready fonts.


Both contemporary and versatile, the Mukta font is a rendition of classic Indian scripts made for the modern age of web publishing. We like it for creative works.


The Dosis font is a rounded sans-serif option that emotes a casual, contemporary feel.


Pulling from classic Arabic fonts, Amiri’s purpose is for books and longer paragraphs.


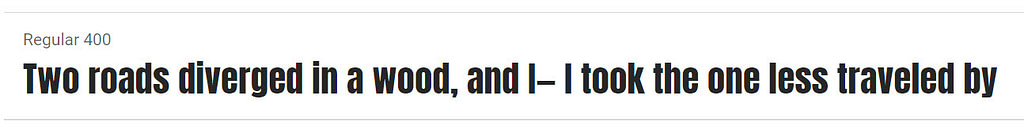
Anton is a sans-serif font that’s too bold for many uses, but it’s great for advertising.


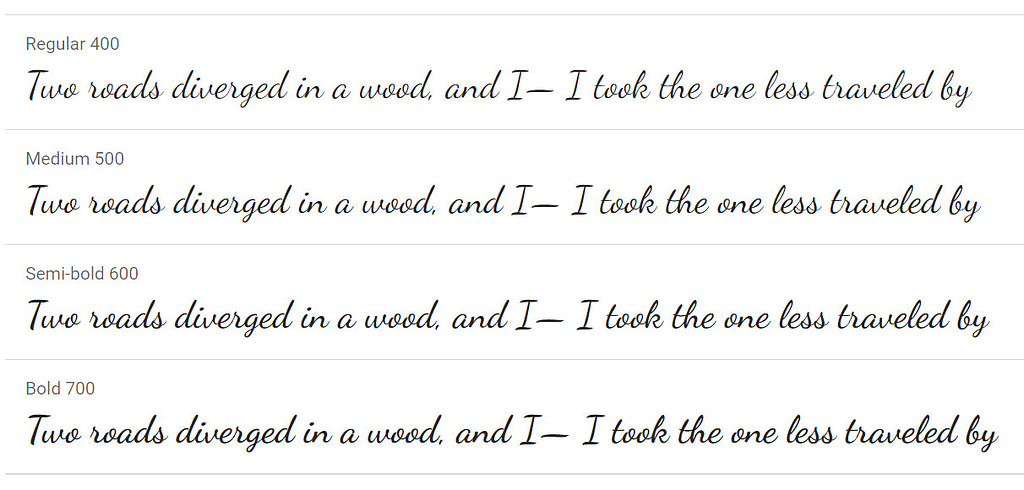
Try out Dancing Script for a spontaneous, bouncing look in online journals or blogs.


Exo 2 is a sans-serif that combines futuristic boldness and classic elegance.


Teko grabs attention when being utilized in both online and print headlines.
How to add Google Fonts to your website
You’ve found the perfect fonts, but where do you go from there?
The simplest way to use any of these Google Fonts on WordPress is via a plugin – we recommend Google Fonts Typography
Once you install and activate the plugin, there are two ways to adjust the fonts on your website. The first is on individual pages and posts.
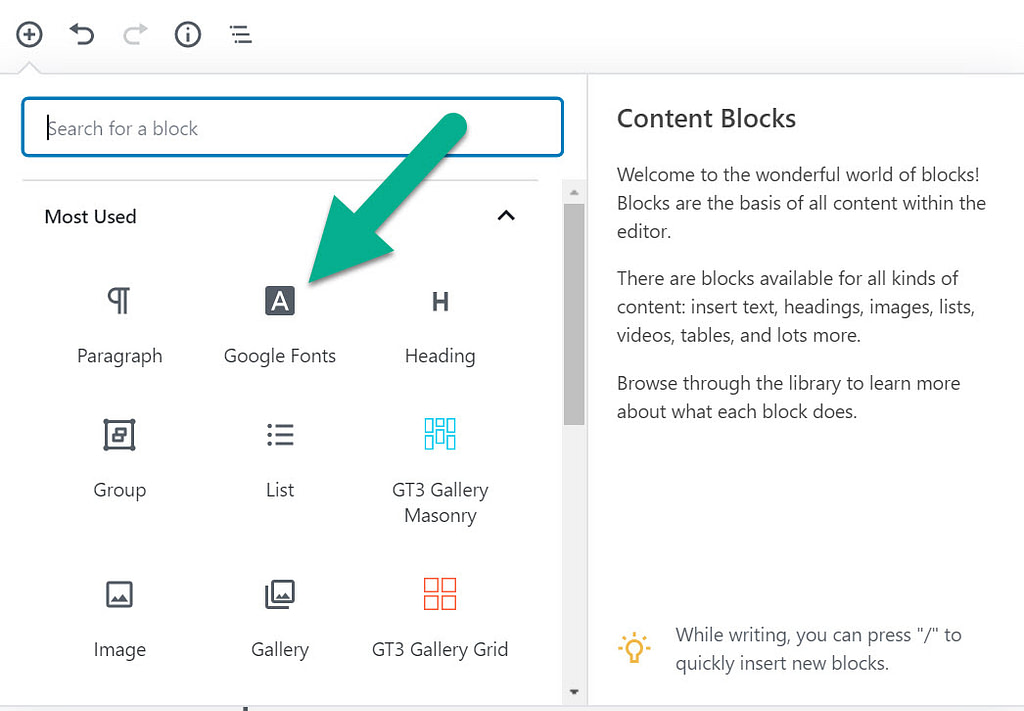
Create a new post or page in WordPress, then add the Google Fonts block in the block editor.


Paste or type the text into that Google Fonts block.
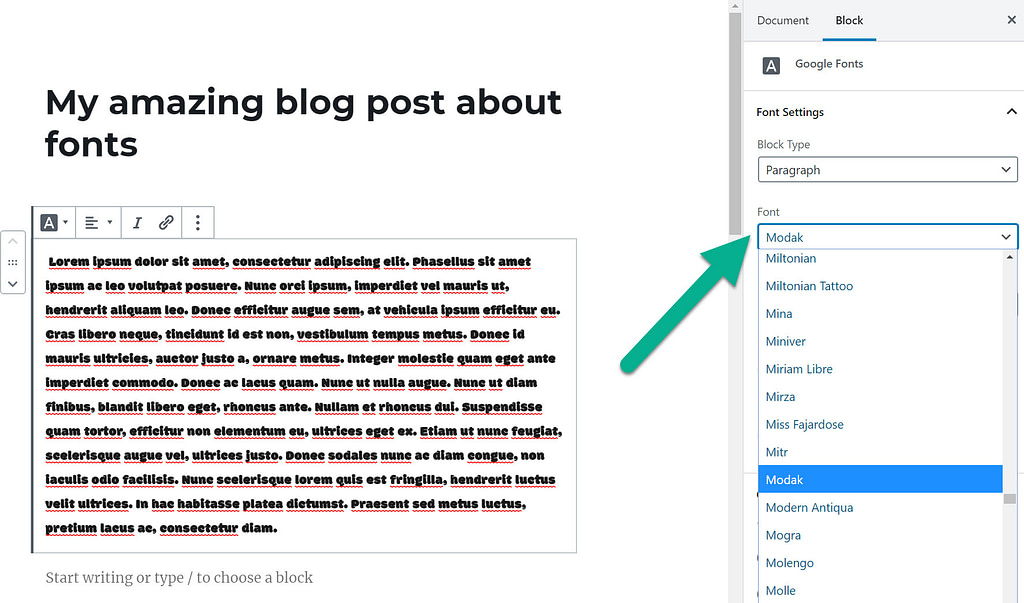
To the right, locate the block settings. You have dropdowns for selecting elements like block type, font, font size, and more.
To modify the Google Fonts selection for that block, click on the Font dropdown field.
As you can see, the Modak font is displayed in that specific block.


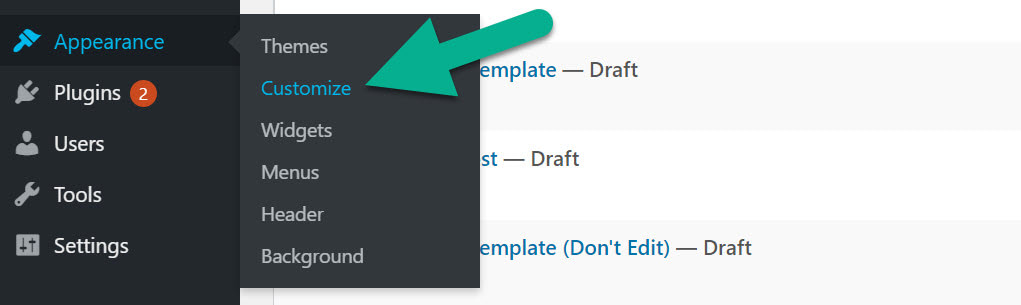
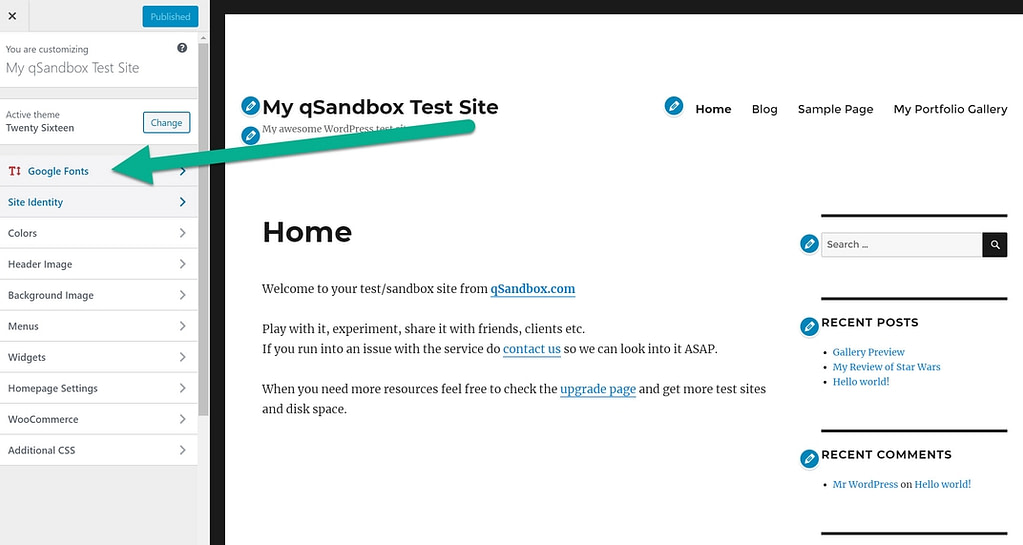
To set new Google Fonts for your entire site go to Appearance → Customize in your WordPress dashboard to open the WordPress Customizer.


In the Customizer, click on the Google Fonts tab.


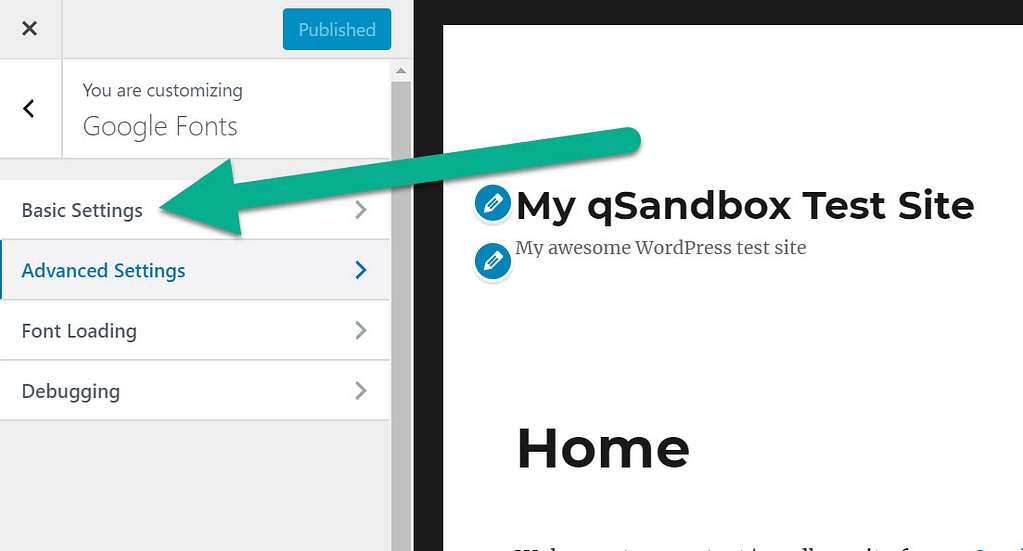
There are several settings, but for now, click on the Basic Settings tab.


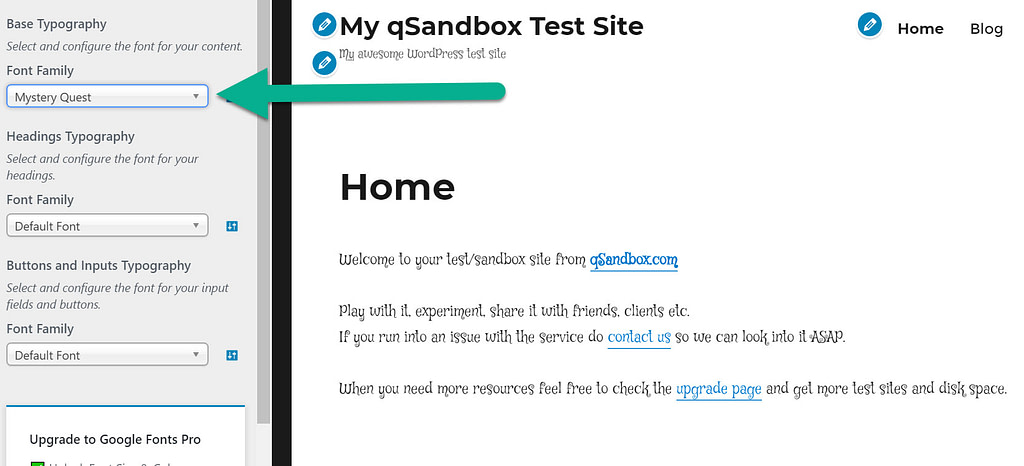
The Base Typography Font Family is the setting that changes all paragraph fonts, sitewide.
For example, if you choose the Mystery Quest font, you should see your paragraph text automatically update to reflect the playful, swooping font.


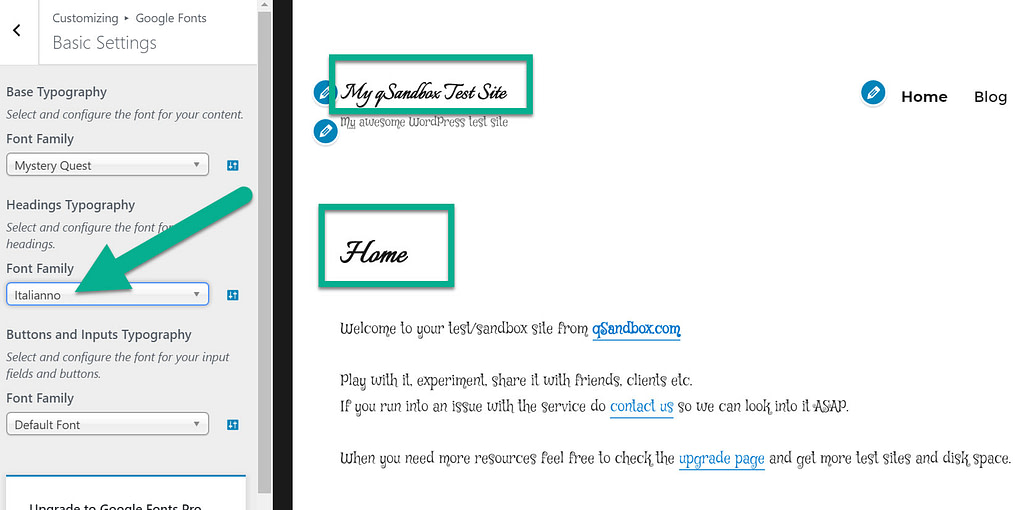
Next, use the dropdown under Headings Typography to choose another font. This dropdown controls your headings, so all H1, H2, H3, and other headings are altered on your website.


Click Save and you’re done!
Which are the best Google Fonts for you?
We suggest going through the Google Fonts library to test what looks good on your site. Each font has descriptions to explain where they perform best. Some fonts are ideal for paragraphs, while others work well for ads, headings, or mobile devices.
Looking for the best Google #Fonts for #blogging? Here are 20 great options 📖
Click To Tweet
If you need some help picking fonts that go well together, check out our guide to choosing fonts that pair well. We also have a post on how to improve your blog typography.
If you have any further questions about the best Google Fonts for blogging and content creation, let us know in the comments.
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide















![Toni Kroos là ai? [ sự thật về tiểu sử đầy đủ Toni Kroos ]](https://evbn.org/wp-content/uploads/New-Project-6635-1671934592.jpg)


